- Informacje o usłudze Freebase Suggest
- Dodawanie sugestii Freebase do witryny
- Opcje konfiguracji
- Modyfikowanie CSS
- Jak działają zdarzenia
- Więcej informacji i najczęstsze pytania
- Przykłady i przepisy
Informacje o usłudze Freebase Suggest
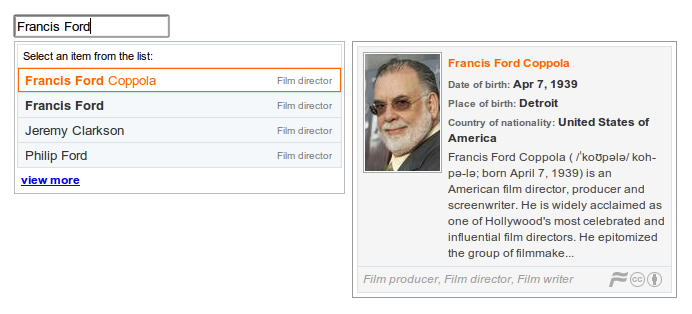
Freebase Suggest to wtyczka jQuery, która dodaje funkcję autouzupełniania tematów z Freebase do pól wyszukiwania w Twojej witrynie. Użytkownicy zaczynają wpisywać tekst, a widget sugeruje odpowiednie dopasowania spośród milionów tematów na Freebase.com lub dowolnego podzbioru typów, takich jak Osoby, Miejsca czy Zwierzęta. Wyskakujące okienka tematu pomagają użytkownikowi wybrać właściwy element, który jest jednoznacznie identyfikowany za pomocą identyfikatora Freebase.

Funkcje
- Działa w różnych przeglądarkach – oparty na jQuery, testowany w IE7+, FF2+, Safari 3+ i Chrome (minimalna wersja jQuery to 1.4.4).
- W wielu domenach. Dzięki JSONP nie są wymagane serwery proxy.
- Hostowane przez Google na gstatic.com
- Za darmo! (Obowiązują standardowe Warunki korzystania z Freebase i Warunki korzystania z interfejsu Google Developer API).
Freebase Suggest w praktyce
Witryny, które korzystają z sugestii Freebase:
- Opinie o książkach w WSJ
- ContentTagger.org – prezentacja tagowania z gazety The Guardian
- geolocation.ws – tagowanie zdjęć za pomocą encji Freebase
Dlaczego warto korzystać z sugestii Freebase?
- Dzięki autouzupełnianiu użytkownicy wpisują mniej, aby wprowadzić więcej danych.
- Wprowadzanie danych jest przyjemne i dokładne.
- Zmniejsz obciążenie poznawcze użytkowników dzięki obrazom i opisom w wyskakujących okienkach tematów.
- Używaj silnych identyfikatorów zamiast tekstowych słów kluczowych. Nazwa „Sting” jest niejednoznaczna, ale identyfikatory Freebase
/en/stingi/en/sting_1959nie są. - Unikaj duplikatów nazw tego samego elementu. Puff Daddy, P. Diddy, Sean Combs, wszystkie odwołania do
/en/sean_combs.
Dodawanie sugestii Freebase do witryny
Aby dodać Freebase Suggest do swojej strony internetowej, umieść w kodzie źródłowym witryny poniższy kod. Możesz też uzyskać i używać klucza interfejsu API, aby rozszerzyć funkcjonalność usługi Freebase Suggest.
Kod do umieszczenia w witrynie
W sekcji <head> dokumentu HTML umieść:
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/freebase/suggest/4_2/suggest.min.css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js"></script> <script type="text/javascript" src="https://www.gstatic.com/freebase/suggest/4_2/suggest.min.js"></script> <script type="text/javascript"> $(function() { $("#myinput").suggest({filter:'(all type:/film/director)'}); }); </script>
Następnie użyj w dokumencie pola wejściowego <body> podobnego do tego:
<input type="text" id="myinput"/>
Uzyskiwanie klucza interfejsu API
Uzyskanie klucza interfejsu API umożliwia aplikacji wysyłanie żądań sugestii. Bez klucza interfejsu API widżet będzie działać w ograniczonym zakresie na potrzeby testowania. Aby uzyskać klucz, postępuj zgodnie z instrukcjami na stronie Pierwsze kroki.
Gdy uzyskasz klucz, przekaż go do Freebase Suggest w ten sposób:
$(function() {
$("#myinput").suggest({ "key" : "<your api key>"});
});
Opcje konfiguracji
W tabeli poniżej opisano opcje konfiguracji usługi Freebase Suggest.
| Nazwa | Typ | Domyślny | Opis |
|---|---|---|---|
| zaawansowane | Wartość logiczna | prawda | Jeśli wybrano wartość „prawda”, usługa Freebase Suggest będzie analizować i obsługiwać pary name:value w danych wejściowych jako dodatkowe ograniczenia filtra. Na przykład w przypadku 'bob type:artist contributed_to:"Love and Theft"' do wyszukiwania przekazywane jest dodatkowe ograniczenie filtra '(all type:artist contributed_to:"Love and Theft")'. Jeśli wartość parametru advanced to „true”, usługa Freebase Suggest będzie rozpoznawać identyfikatory Freebase i MID, dzięki czemu będzie można bezpośrednio wyszukiwać encje według ich identyfikatorów lub MID. |
| ścisłe | Wartość logiczna | fałsz | Jeśli wartość to „true”, interfejs Search API zwraca tylko dokładne dopasowania (do danych wejściowych). Ta wartość jest przekazywana do interfejsu Search API w sposób niewidoczny dla użytkownika. |
| filtr | Ciąg znaków | null | Określ domyślne ograniczenia filtra wyszukiwania, które będą w sposób przejrzysty przekazywane do interfejsu Search API jako parametry filtra. Aby na przykład ograniczyć wyszukiwanie w usłudze Freebase Suggest tylko do szkół wyższych, użyj filtra „(all type:/education/university)”. Pełną listę dostępnych filtrów wyszukiwania znajdziesz w interfejsie Search API lub w ograniczeniach tekstowych. |
| klucz | Ciąg znaków | null | Podaj klucz interfejsu API dla domyślnego interfejsu Search API określonego przez service_url + service_path. Możesz go uzyskać w Konsoli interfejsów API. |
| lang | Ciąg znaków | null | Parametr lang akceptuje rozdzieloną przecinkami listę kodów języków, w których ma być przeprowadzane wyszukiwanie. Wyniki są klasyfikowane według pierwszego języka na liście i wyświetlane w pierwszym języku na liście, który ma nazwę dla danego podmiotu. Obecnie obsługiwanych jest 18 języków: angielski (en), chiński (zh), duński (da), fiński (fi), francuski (fr), grecki (el), hiszpański (es), japoński (ja), koreański (ko), niderlandzki (nl), niemiecki (de), portugalski (pt), rosyjski (ru), rumuński (ro), szwedzki (sv), turecki (tr), węgierski (hu) i włoski (it). Język angielski ma zdecydowanie największy zasięg i jest językiem domyślnym. Ta wartość jest przekazywana do interfejsu Search API w sposób niewidoczny dla użytkownika. |
| ocena | Ciąg znaków | null | Parametr scoring umożliwia kontrolowanie, które komponenty wyniku trafności są używane do obliczania wyniku końcowego. Ta wartość jest przekazywana do interfejsu Search API w sposób niewidoczny dla użytkownika.
|
| spell | Ciąg znaków | always |
Prawidłowe wartości to always, no_results i no_spelling. Jeśli użytkownik poprosi o sprawdzenie pisowni, a wyszukiwanie zwróci poprawioną pisownię, Freebase Suggest wyświetli ją na liście sugestii. Ta wartość jest przekazywana do usługi wyszukiwania w sposób niewidoczny dla użytkownika. |
| wyskakujące menu, | Wartość logiczna, bottom |
prawda | Określa, czy po najechaniu kursorem ma się wyświetlać wysuwany opis. Jeśli bottom, wyświetl wysuwane menu u dołu listy sugestii. Jeśli lista sugestii jest wyświetlana nad polem wprowadzania, wysuwane menu jest wyświetlane nad listą. Jeśli ma wartość true, funkcja Sugestie będzie się starać wyświetlać wysuwane menu po lewej lub prawej stronie listy.
|
| suggest_new | Ciąg znaków | null | Tekst, który ma być wyświetlany pod listą sugestii. Po wybraniu opcji następuje wywołanie fb-select-new. |
| css | Obiekt | Zastąp domyślne nazwy klas CSS używane w różnych elementach sugestii Freebase. Więcej informacji znajdziesz w artykule Modyfikowanie CSS. | |
| css_prefix | Ciąg znaków | null | Możesz określić prefiks, który będzie dodawany przed nazwami klas elementów sugestii. Jeśli np. css_prefix to „foo-”, nazwy kontenerów będą brzmieć „foo-fbs-pane” i „foo-fbs-flyoutpane”. |
| show_id | Wartość logiczna | prawda | Wyświetla wartość „notable” zwróconą przez wyszukiwanie. Jeśli jednak nie jest dostępny, a to prawda, wyświetla identyfikator produktu. |
| service_url | Ciąg znaków | Wartość to https://www.googleapis.com/freebase/v1 |
To jest podstawowy adres URL usługi Sugerowanie. |
| service_path | Ciąg znaków | /search |
service_url + service_path = adres URL usługi Sugestie. |
| flyout_service_url | Ciąg znaków | null | Podstawowy adres URL usługi wysuwanej. Jeśli wartość to null, domyślnie jest to service_url. |
| flyout_service_path | Ciąg znaków | Wartość to /search?filter=(all mid:${id})&output=(notable:/client/summary description type)&key=${key} |
flyout_service_url + flyout_service_path = adres URL usługi wysuwanej. „${id}” i „{key}” są zastępowane odpowiednio identyfikatorem elementu, nad którym zatrzymano wskaźnik, i kluczem API. |
| flyout_image_service_url | Ciąg znaków | null | Podstawowy adres URL obrazu w wyskakującym okienku. Jeśli wartość to null, domyślnie jest to service_url. |
| flyout_image_service_path | Ciąg znaków | Wartość to /image${id}?maxwidth=75&key=${key}&errorid=/freebase/no_image_png |
flyout_image_service_url + flyout_image_service_path = adres URL usługi obrazów. „${id}” i „{key}” zostaną zastąpione odpowiednio identyfikatorem elementu, nad którym zatrzymano wskaźnik, i kluczem API. |
| flyout_parent | Ciąg znaków (selektor jQuery) | null | Domyślnie kontener wysuwany jest dołączany do treści dokumentu i pozycjonowany bezwzględnie. flyout_parent określa inny element nadrzędny, a wyskakujące menu nie będzie pozycjonowane bezwzględnie. |
| wyrównać | Ciąg znaków | null | Jeśli wartość align nie jest ustawiona, lista sugestii jest wyrównana do „lewej” lub „prawej” strony pola wprowadzania w zależności od jego położenia w dokumencie. Aby zastąpić to zachowanie i wyraźnie ustawić wyrównanie, ustaw align na „left” lub „right”. |
| status | Tablica[4](String) | ["Zacznij pisać, aby zobaczyć podpowiedzi…", „Wyszukiwanie...”, „Wybierz element z listy:”, „Coś poszło nie tak. Spróbuj ponownie później”] | Komunikaty o stanie, które pojawiają się na 4 różnych etapach sugestii: [0] Gdy pole wprowadzania jest puste i zostaje zaznaczone. [1] podczas pobierania wyników, [2] podczas wyświetlania wyników, [3] gdy wystąpi błąd w usłudze sugestii. Możesz zastąpić te domyślne komunikaty o stanie, przekazując inną tablicę ciągów znaków odpowiadającą 4 różnym etapom. |
| element nadrzędny | Ciąg znaków (selektor jQuery) | null | Domyślnie lista sugestii jest dołączana do treści dokumentu i pozycjonowana bezwzględnie. Użyj znaku parent, aby określić inny element nadrzędny. Wtedy lista nie będzie pozycjonowana bezwzględnie. |
| animate | Wartość logiczna | fałsz | Jeśli ma wartość true, wyświetlanie listy sugestii będzie animowane za pomocą efektu jQuery slideDown. |
| xhr_delay | Liczba całkowita (ms) | 200 |
Określa opóźnienie przed zwróceniem wyników. Jest to przydatne w przypadku, gdy mql_filters są złożone, a interfejs Suggest API może potrzebować więcej czasu na odpowiedź niż zakodowane na stałe opóźnienie, co powoduje pogorszenie komfortu użytkownika i niepotrzebne obciążenie. |
| zIndex | Liczba całkowita | null | Ustawia indeks z najbardziej zewnętrznych kontenerów (fbs-pane, fbs-flyoutpane). Jest to przydatne, gdy używasz funkcji Freebase Suggest w oknach dialogowych, dzięki czemu elementy Suggest wyświetlają się na wierzchu. |
Modyfikowanie CSS
Domyślne klasy CSS używane przez Freebase Suggest można zastąpić, przekazując mapę alternatywnych wartości nazw klas CSS za pomocą opcji konfiguracji css. W tabeli poniżej opisano klasy w domyślnym arkuszu CSS.
| pane | Kontener zewnętrzny listy sugestii.
Wartość domyślna: „ |
| list | Lista sugestii.
Wartość domyślna: „ |
| item | Sugeruj elementy listy.
Wartość domyślna to „ |
| item_name | Element zawierający nazwę produktu.
Wartość domyślna: „ |
| wybrany | Obecnie wyróżniony lub wybrany element. Wartość domyślna to „fbs-selected”. |
| stan | Element zawierający komunikaty o stanie. Wartość domyślna to „fbs-status”. |
| item_type | Element zawierający istotny typ produktu. Wartość domyślna to „fbs-item-type”. |
| flyoutpane | Zewnętrzny kontener wysuwanego menu.
Wartość domyślna: „ |
Na przykład:
$("#myinput").suggest({
"css": {
"pane": "custom-pane-class",
"list": "custom-list-class"
}
});Jak działają zdarzenia
Usługa Freebase Suggest wywołuje te zdarzenia w kontekście danych wejściowych, z którymi jest inicjowana.
fb-select – gdy element zostanie wybrany z listy sugestii. Zdarzeniu towarzyszy obiekt danych, w którym data.name i data.id reprezentują nazwę i identyfikator wybranego produktu.
$("#myinput").suggest().bind("fb-select", function(e, data) { ... });fb-select-new – gdy opcja suggest_new jest włączona, to zdarzenie jest wywoływane po wybraniu elementu suggest_new. Zdarzeniu towarzyszy wartość wejściowa.
$("#myinput").suggest({'suggest_new': 'This is the suggest new text'}).bind("fb-select-new", function(e, val) { ... });Najczęstsze pytania i więcej informacji
Pytania, zgłoszenia błędów i opinie są mile widziane na grupie dyskusyjnej Google dla deweloperów Freebase lub na liście problemów (wybierz komponent „Wyszukiwanie/sugestie”).
- Właśnie utworzyłem(-am) nowy temat, ale nie wyświetla się on w funkcji Sugestie. Dlaczego?
Usługa Freebase Suggest korzysta z interfejsu Search API, który jest aktualizowany w czasie zbliżonym do rzeczywistego. Nowe tematy zwykle pojawiają się w ciągu minuty, ale może to potrwać dłużej, jeśli system jest mocno obciążony.
Przykłady i przepisy
- Freebase Suggest Recipes – podziel się wskazówkami dotyczącymi korzystania z funkcji Suggest na naszej stronie Wiki.
Podstawowe użycie
$("#example1")
.suggest()
.bind("fb-select", function(e, data) {
alert(data.name + ", " + data.id);
});Zaproponuj nowe
$("#example2") .suggest({ "suggest_new": "Click on me if you don't see anything in the list" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); }) .bind("fb-select-new", function(e, val) { alert("Suggest new: " + val); });
Ograniczanie sugestii za pomocą filtra
Zaproponuj filmy wyreżyserowane przez Stevena Spielberga.
$("#example5") .suggest({ "filter": "(all type:/film/film contributor:\"Steven Spielberg #directed_by\")" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); });
Filtrowanie z pola tekstowego
Wyniki można filtrować, wpisując dowolne ograniczenia filtra bezpośrednio w polu sugestii. Aby na przykład wyszukać książki o ogrodnictwie, wpisz:
gardening type:/book/book gardening type:book
Do filtrowania wyników możesz używać dowolnych ograniczeń metaschematu wyszukiwania. Aby na przykład wyszukać wszystkie osoby, które „contributed_to” film „Szeregowiec Ryan”, wpisz:
contributed_to:"Saving Private Ryan" type:/people/person
Zgodnie z informacjami w sekcji Opcje konfiguracji parametry lang, scoring, spell, exact są przekazywane do interfejsu Search API w sposób niewidoczny dla użytkownika. Możesz też zastąpić je w tekście. Jeśli na przykład usługa Freebase Suggest została zainicjowana za pomocą parametru lang:"en", a chcesz też wyszukiwać nazwy francuskie, spróbuj:
babar lang:fr,en
Dodatkowe filtry i ograniczenia wyszukiwania znajdziesz w przewodniku po wyszukiwaniu.