- Sobre o Freebase Suggest
- Adicionar a sugestão do Freebase ao seu site
- Opções de configuração
- Como modificar o CSS
- Como os eventos funcionam
- Mais informações e perguntas frequentes
- Exemplos e receitas
Sobre o Freebase Suggest
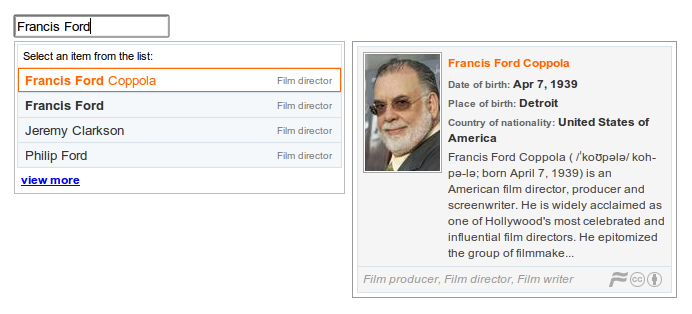
O Freebase Suggest é um plug-in jQuery que adiciona o preenchimento automático de tópicos da Freebase às caixas de pesquisa no seu site. Os usuários começam a digitar um texto, e o widget sugere correspondências relevantes entre os milhões de tópicos no Freebase.com ou em qualquer subconjunto de tipos, como pessoas, locais ou animais. Os menus flutuantes de tópicos ajudam o usuário a selecionar o item correto, que é identificado de forma exclusiva com um ID do Freebase.

Recursos
- Compatível com vários navegadores: baseado em jQuery, testado no IE7+, FF2+, Safari 3+ e Chrome (a versão mínima do jQuery é 1.4.4)
- Entre domínios. Não são necessários servidores proxy graças ao JSONP.
- Hospedado pelo Google em gstatic.com
- Grátis! Os Termos da Freebase e os Termos das APIs para desenvolvedores do Google padrão são válidos.
Sugestão do Freebase em ambiente não controlado
Sites que usam a sugestão da Freebase:
- Resenhas de livros do WSJ (link em inglês)
- ContentTagger.org: demonstração de inclusão de tags do jornal The Guardian.
- geolocation.ws: marcação de fotos para entidades do Freebase.
Por que usar o Freebase Suggest?
- Com o preenchimento automático, os usuários digitam menos para inserir mais dados.
- A entrada de dados é divertida e precisa!
- Reduza a carga cognitiva dos usuários com as imagens e descrições nos menus flutuantes de tópicos.
- Use identificadores fortes em vez de palavras-chave de texto. O nome "Sting" é ambíguo, mas os IDs do Freebase
/en/stinge/en/sting_1959não são. - Evite nomes duplicados para a mesma entidade. Puff Daddy, P. Diddy, Sean Combs, todos se referem a
/en/sean_combs.
Adicionar a sugestão do Freebase ao seu site
Para adicionar o Freebase Suggest à sua página da Web, inclua o código a seguir na origem do seu site. Você também pode receber e usar uma chave de API para estender a funcionalidade do Freebase Suggest.
Código para incluir no seu site
Inclua o seguinte no <head> do seu documento HTML:
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/freebase/suggest/4_2/suggest.min.css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js"></script> <script type="text/javascript" src="https://www.gstatic.com/freebase/suggest/4_2/suggest.min.js"></script> <script type="text/javascript"> $(function() { $("#myinput").suggest({filter:'(all type:/film/director)'}); }); </script>
Em seguida, use um campo de entrada no documento <body> semelhante a este:
<input type="text" id="myinput"/>
Obtenção de uma chave de API
Com uma chave de API, seu aplicativo pode fazer solicitações de sugestão. Sem uma chave de API, o widget vai funcionar para fins de teste limitados. Para conseguir uma chave, siga as instruções na página Comece agora.
Depois de conseguir uma chave, transmita-a para o Freebase Suggest com algo assim:
$(function() {
$("#myinput").suggest({ "key" : "<your api key>"});
});
Opções de configuração
A tabela a seguir descreve as opções de configuração para a sugestão do Freebase.
| Nome | Tipo | Padrão | Descrição |
|---|---|---|---|
| avançado | Booleano | verdadeiro | Se for "true", o Freebase Suggest vai analisar e processar pares name:value inline na entrada como restrições de filtro adicionais. Por exemplo, para 'bob type:artist contributed_to:"Love and Theft"', uma restrição de filtro adicional, '(all type:artist contributed_to:"Love and Theft")', é transmitida para a pesquisa. Além disso, quando "advanced" é verdadeiro, o Freebase Suggest reconhece IDs e MIDs do Freebase para que seja possível pesquisar diretamente uma entidade pelo ID ou MID. |
| exata | Booleano | falso | Se for "true", especifica que a API Search vai retornar apenas correspondências exatas (do que está na entrada). Esse valor é transmitido de forma transparente para a API Search. |
| filtrar | String | null | Especifica restrições de filtro de pesquisa padrão que serão transmitidas de forma transparente para a API Search como parâmetros de filtro. Por exemplo, para restringir a pesquisa do Freebase Suggest apenas a faculdades e/ou universidades, use "(all type:/education/university)" como filtro. Consulte a API Search ou Restrições textuais para ver uma lista completa dos filtros de pesquisa disponíveis. |
| chave | String | null | Forneça uma chave de API para a API Search padrão especificada por service_url + service_path. Você pode acessar um no Console de APIs. |
| lang | String | null | O parâmetro lang aceita uma lista separada por vírgulas de códigos de idioma que fazem com que a pesquisa seja feita em todos os idiomas especificados e os resultados sejam classificados no primeiro idioma listado e exibidos no primeiro idioma da lista que tem um nome para a entidade. No momento, 18 idiomas são compatíveis: en (inglês), es (espanhol), fr (francês), de (alemão), it (italiano), pt (português), zh (chinês), ja (japonês), ko (coreano), ru (russo), sv (sueco), fi (finlandês), da (dinamarquês), nl (holandês), el (grego), ro (romeno), tr (turco) e hu (húngaro). O inglês tem de longe a maior cobertura e é o idioma padrão. Esse valor é transmitido de forma transparente para a API Search. |
| em lote | String | null | O parâmetro scoring permite controlar quais componentes de pontuação de relevância são usados para calcular a pontuação final. Esse valor é transmitido de forma transparente para a API Search.
|
| ortografia | String | always |
Os valores válidos são: always, no_results e no_spelling. Se a ortografia for solicitada e a pesquisa retornar uma correção, o Freebase Suggest vai mostrar a correção na lista de sugestões. Esse valor é transmitido de forma transparente para o serviço de pesquisa. |
| descrição | Booleano, bottom |
verdadeiro | Determina se uma descrição vai aparecer ao passar o cursor sobre um elemento. Se bottom, mostre o submenu na parte de baixo da lista de sugestões. Se a lista de sugestões aparecer acima da caixa de entrada, o submenu vai aparecer acima da lista. Se for verdadeiro, a sugestão vai fazer o possível para mostrar o submenu à esquerda ou à direita da lista.
|
| suggest_new | String | null | Texto a ser mostrado abaixo da lista de sugestões. Ao selecionar, um fb-select-new é acionado. |
| css | Objeto | Substitui os nomes de classe CSS padrão usados para os vários elementos de sugestão do Freebase. Consulte Como modificar o CSS para mais detalhes. | |
| css_prefix | String | null | É possível especificar um prefixo a ser adicionado aos nomes de classe dos elementos de sugestão. Por exemplo, se css_prefix for "foo-", os nomes dos contêineres serão "foo-fbs-pane" e "foo-fbs-flyoutpane". |
| show_id | Booleano | verdadeiro | Mostra o valor "notable" retornado pela pesquisa. No entanto, se ele não estiver disponível e isso for verdade, o ID do item será exibido. |
| service_url | String | O valor é https://www.googleapis.com/freebase/v1 |
Esse é o URL de base do serviço de sugestões. |
| service_path | String | /search |
service_url + service_path = URL do serviço de sugestões. |
| flyout_service_url | String | null | O URL de base do serviço de submenu. Se for nulo, o padrão será service_url. |
| flyout_service_path | String | O valor é /search?filter=(all mid:${id})&output=(notable:/client/summary description type)&key=${key} |
flyout_service_url + flyout_service_path = URL para o serviço de pop-up. "${id}" e "{key}" são substituídos pelo ID do item em foco e pela chave de API, respectivamente. |
| flyout_image_service_url | String | null | O URL base da imagem no submenu. Se for nulo, o padrão será service_url. |
| flyout_image_service_path | String | O valor é /image${id}?maxwidth=75&key=${key}&errorid=/freebase/no_image_png |
flyout_image_service_url + flyout_image_service_path = URL para o serviço de imagens. "${id}" e "{key}" serão substituídos pelo ID do item em foco e pela chave de API, respectivamente. |
| flyout_parent | String (seletor jQuery) | null | Por padrão, o contêiner de exibição rápida é anexado ao corpo do documento e posicionado de forma absoluta. O flyout_parent especifica um elemento pai diferente, e o submenu não será posicionado de forma absoluta. |
| alinhar | String | null | Se align não estiver definido, a lista de sugestões será alinhada à "esquerda" ou à "direita" da caixa de entrada, dependendo da posição dela no documento. Para substituir esse comportamento e definir o alinhamento explicitamente, defina align como "left" ou "right". |
| status | Array[4](String) | ["Comece a digitar para ver sugestões...", "Pesquisando…", "Selecione um item da lista", "Algo deu errado. Tente de novo mais tarde."] | Mensagens de status que aparecem nos quatro estágios diferentes da sugestão: [0] quando a caixa de entrada está vazia e recebe o foco. [1] ao recuperar resultados, [2] ao mostrar os resultados e [3] quando há um erro do serviço de sugestões. É possível substituir essas mensagens de status padrão transmitindo uma matriz de strings diferente correspondente aos quatro estágios. |
| primária | String (seletor jQuery) | null | Por padrão, a lista de sugestões é anexada ao corpo do documento e posicionada de forma absoluta. Use parent para especificar um elemento pai diferente. Assim, a lista não será posicionada de forma absoluta. |
| animate | Booleano | falso | Se for verdadeiro, a exibição da lista de sugestões será animada usando o efeito slideDown do jQuery. |
| xhr_delay | Número inteiro (ms) | 200 |
Especifica um atraso antes de retornar os resultados. Isso é útil quando os mql_filters são complexos e a API Suggest pode levar mais ou o mesmo tempo para responder do que o atraso codificado, causando uma experiência do usuário um pouco degradada e uma carga desnecessária. |
| zIndex | Número inteiro | null | Define o z-index dos contêineres mais externos (fbs-pane, fbs-flyoutpane). Isso é útil ao usar a sugestão do Freebase em caixas de diálogo para que os elementos de sugestão apareçam na parte de cima. |
Modificar o CSS
As classes CSS padrão usadas pelo Freebase Suggest podem ser substituídas transmitindo um mapa de valores alternativos para os nomes de classe CSS usando a opção de configuração css. A tabela a seguir descreve as classes no CSS padrão.
| pane | O contêiner externo da lista de sugestões.
Padrão: ' |
| list | A lista de sugestões.
Padrão: ' |
| item | Os itens da lista de sugestões.
Padrão: " |
| item_name | O elemento que contém o nome do item.
Padrão: ' |
| selecionado | O item destacado/selecionado no momento. Padrão: "fbs-selected". |
| status | O elemento que contém as mensagens de status. Padrão: "fbs-status". |
| item_type | O elemento que contém o tipo notável de um item. Padrão: "fbs-item-type". |
| flyoutpane | O contêiner externo do submenu flutuante.
Padrão: ' |
Por exemplo:
$("#myinput").suggest({
"css": {
"pane": "custom-pane-class",
"list": "custom-list-class"
}
});Como os eventos funcionam
O Freebase Suggest aciona os seguintes eventos no contexto da entrada com que é inicializado.
fb-select: quando um item é selecionado na lista de sugestões. O evento é acompanhado por um objeto de dados em que data.name e data.id representam o nome e o ID do item selecionado.
$("#myinput").suggest().bind("fb-select", function(e, data) { ... });fb-select-new: quando a opção suggest_new está ativada, esse evento é acionado quando o item "suggest_new" é selecionado. O evento é acompanhado pelo valor de entrada.
$("#myinput").suggest({'suggest_new': 'This is the suggest new text'}).bind("fb-select-new", function(e, val) { ... });Perguntas frequentes e mais informações
Perguntas, relatórios de bugs e feedback são muito bem-vindos no grupo do Google para desenvolvedores do Freebase ou na lista de problemas (escolha o componente "Pesquisa/Sugestão").
- Acabei de criar um tópico, mas ele não aparece em "Sugerir". O que está acontecendo?
O Freebase Suggest usa a API Search para fornecer resultados, que são atualizados quase em tempo real. Novos tópicos geralmente aparecem em um minuto, mas isso pode levar mais tempo se o sistema estiver com alta carga.
Exemplos e receitas
- Freebase Suggest Recipes: compartilhe suas dicas sobre como usar o recurso "Sugerir" na nossa Wiki.
Uso básico
$("#example1")
.suggest()
.bind("fb-select", function(e, data) {
alert(data.name + ", " + data.id);
});Sugerir novo
$("#example2") .suggest({ "suggest_new": "Click on me if you don't see anything in the list" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); }) .bind("fb-select-new", function(e, val) { alert("Suggest new: " + val); });
Como restringir sugestões usando um filtro
Sugira filmes dirigidos por Steven Spielberg.
$("#example5") .suggest({ "filter": "(all type:/film/film contributor:\"Steven Spielberg #directed_by\")" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); });
Filtrar na caixa de texto
É possível filtrar os resultados digitando qualquer uma das restrições de filtro diretamente na caixa de sugestões. Por exemplo, para pesquisar livros sobre jardinagem, tente:
gardening type:/book/book gardening type:book
Na verdade, você pode usar qualquer restrição do Metaschema de pesquisa para filtrar os resultados. Por exemplo, para pesquisar todas as pessoas que "contributed_to" o filme "O Resgate do Soldado Ryan", tente:
contributed_to:"Saving Private Ryan" type:/people/person
Conforme declarado em Opções de configuração, lang, scoring, spell e exact são transmitidos de forma transparente para a API Search. Você também pode substituir esses valores in-line. Por exemplo, se o Freebase Suggest for inicializado com lang:"en" e você também quiser pesquisar nomes em francês, tente:
babar lang:fr,en
Para mais restrições de pesquisa e filtragem, consulte o Cookbook de pesquisa.
