關於 Freebase Suggest
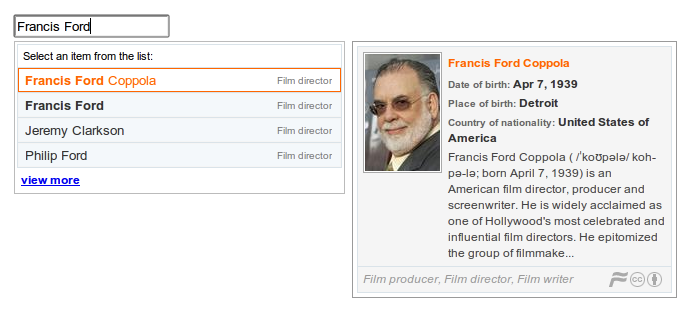
Freebase Suggest 是 jQuery 外掛程式,可將 Freebase 主題自動完成功能新增至網站的搜尋框。使用者開始輸入文字後,小工具會從 Freebase.com 數百萬個主題,或任何子集類型 (例如人物、地點或動物) 中,建議相關的相符項目。主題飛出式選單可協助使用者選取正確項目,這些項目會以 Freebase ID 進行專屬識別。

功能
- 跨瀏覽器 - 以 jQuery 為基礎,已在 IE7 以上版本、FF2 以上版本、Safari 3 以上版本和 Chrome 上測試 (最低 jQuery 版本為 1.4.4)
- 跨網域。由於採用 JSONP,因此不需要 Proxy 伺服器。
- 由 Google 在 gstatic.com 上代管
- 免費!(適用標準的《Freebase 條款》和《Google 開發人員 API 條款》)。
Freebase Suggest in the wild
已知使用 Freebase Suggest 的網站:
- 華爾街日報書評
- ContentTagger.org - 衛報的標記示範
- geolocation.ws - 將相片標記為 Freebase 實體
為什麼要使用 Freebase Suggest?
- 有了自動完成功能,使用者就能輸入更少內容,填寫更多資料。
- 資料輸入過程有趣又準確!
- 主題彈出式視窗中的圖片和說明可減輕使用者的認知負荷。
- 使用強效識別碼,而非文字關鍵字。「Sting」這個名稱很模糊,但 Freebase ID
/en/sting和/en/sting_1959則否。 - 避免同一個實體出現重複名稱。Puff Daddy、P. Diddy 和 Sean Combs 指的都是
/en/sean_combs。
在網站中加入 Freebase Suggest
如要在網頁中加入 Freebase Suggest,請在網站來源中加入下列程式碼。您也可以取得並使用 API 金鑰,擴充 Freebase Suggest 的功能。
網站中要加入的程式碼
在 HTML 文件的 <head> 中加入下列程式碼:
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/freebase/suggest/4_2/suggest.min.css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js"></script> <script type="text/javascript" src="https://www.gstatic.com/freebase/suggest/4_2/suggest.min.js"></script> <script type="text/javascript"> $(function() { $("#myinput").suggest({filter:'(all type:/film/director)'}); }); </script>
接著,在文件中使用類似這樣的輸入欄位:<body>
<input type="text" id="myinput"/>
取得 API 金鑰
取得 API 金鑰後,應用程式就能發出建議要求。如果沒有 API 金鑰,小工具只能用於有限的測試用途。如要取得金鑰,請按照「開始使用」頁面的說明操作。
取得金鑰後,請將金鑰傳遞至 Freebase Suggest,如下所示:
$(function() {
$("#myinput").suggest({ "key" : "<your api key>"});
});
設定選項
下表說明 Freebase Suggest 的設定選項。
| 名稱 | 類型 | 預設 | 說明 |
|---|---|---|---|
| 先進 | 布林值 | true | 如為 true,Freebase Suggest 會剖析並處理輸入內容中的內嵌 name:value 配對,做為額外的篩選條件限制。舉例來說,對於 'bob type:artist contributed_to:"Love and Theft"',系統會將額外的篩選條件限制 '(all type:artist contributed_to:"Love and Theft")' 傳遞至搜尋。此外,如果 advanced 為 true,Freebase Suggest 會辨識 Freebase ID 和 MID,因此使用者可直接依 ID 或 MID 搜尋實體。 |
| 完全比對 | 布林值 | false | 如果為 true,表示 Search API 只會傳回完全相符的結果 (與輸入內容完全一致)。這個值會以透明方式傳遞至 Search API。 |
| 篩選 | 字串 | null | 指定預設搜尋篩選條件,這些條件會以篩選參數的形式,透明地傳遞至 Search API。舉例來說,如要限制 Freebase Suggest 僅搜尋學院和/或大學,請使用「(all type:/education/university)」做為篩選器。如需可用搜尋篩選器的完整清單,請參閱 Search API 或「文字限制」。 |
| 金鑰 | 字串 | null | 為 service_url + service_path 指定的預設 Search API 提供 API 金鑰。您可以從 API 控制台取得。 |
| lang | 字串 | null | lang 參數接受以半形逗號分隔的語言代碼清單,系統會以所有指定的語言執行搜尋,並以清單中的第一個語言排序結果,然後以清單中第一個有實體名稱的語言顯示結果。目前支援 18 種語言:英文 (en)、西班牙文 (es)、法文 (fr)、德文 (de)、義大利文 (it)、葡萄牙文 (pt)、中文 (zh)、日文 (ja)、韓文 (ko)、俄文 (ru)、瑞典文 (sv)、芬蘭文 (fi)、丹麥文 (da)、荷蘭文 (nl)、希臘文 (el)、羅馬尼亞文 (ro)、土耳其文 (tr)、匈牙利文 (hu)。英文的涵蓋範圍最廣,也是預設語言。這個值會以透明方式傳遞至 Search API。 |
| 計分 | 字串 | null | scoring 參數可控管用來計算最終分數的關聯性分數元件。這個值會以透明方式傳遞至 Search API。
|
| spell | 字串 | always |
有效值為 always、no_results、no_spelling。如果要求拼字檢查,且搜尋結果傳回拼字修正建議,Freebase Suggest 會在建議清單中顯示修正建議。這個值會以透明方式傳遞至搜尋服務。 |
| 延伸選單 | 布林值,bottom |
true | 決定是否要在游標懸停時顯示飛出式說明。如果 bottom,請在「建議」清單底部顯示飛出式視窗。如果「建議」清單顯示在輸入框上方,飛出式視窗會顯示在清單頂端。如果是 true,建議功能會盡量在清單左側或右側顯示飛出式視窗。
|
| suggest_new | 字串 | null | 建議清單下方顯示的文字。選取後,系統會觸發 fb-select-new。 |
| CSS | 物件 | 覆寫用於各種 Freebase Suggest 元素的預設 CSS 類別名稱。詳情請參閱「修改 CSS」。 | |
| css_prefix | 字串 | null | 您可以指定前置字串,加到 Suggest 元素的類別名稱前面。舉例來說,如果 css_prefix 是「foo-」,則容器名稱會是「foo-fbs-pane」和「foo-fbs-flyoutpane」。 |
| show_id | 布林值 | true | 顯示搜尋傳回的「notable」值。不過,如果無法使用且為 true,則會顯示項目的 ID。 |
| service_url | 字串 | 值為 https://www.googleapis.com/freebase/v1 |
這是 Suggest 服務的基準網址。 |
| service_path | 字串 | /search |
service_url + service_path = Suggest 服務的網址。 |
| flyout_service_url | 字串 | null | 飛出式視窗服務的基本網址。如果為空值,則預設為 service_url。 |
| flyout_service_path | 字串 | 值為 /search?filter=(all mid:${id})&output=(notable:/client/summary description type)&key=${key} |
flyout_service_url + flyout_service_path = 彈出式服務的網址。「${id}」和「{key}」會分別替換為懸停的項目 ID 和 API 金鑰。 |
| flyout_image_service_url | 字串 | null | 下拉式選單中圖片的基本網址。如果為空值,則預設為 service_url。 |
| flyout_image_service_path | 字串 | 值為 /image${id}?maxwidth=75&key=${key}&errorid=/freebase/no_image_png |
flyout_image_service_url + flyout_image_service_path = 圖片服務的網址。「${id}」和「{key}」會分別替換為懸停的項目 ID 和 API 金鑰。 |
| flyout_parent | 字串 (jQuery 選擇器) | null | 根據預設,下拉式選單容器會附加至文件主體,並絕對定位。flyout_parent 指定了不同的父項,因此不會絕對定位彈出式視窗。 |
| 對齊 | 字串 | null | 如果未設定 align,建議清單會根據輸入框在文件中的位置,對齊輸入框的「左」或「右」。如要覆寫這項行為並明確設定對齊方式,請將 align 設為「left」或「right」。 |
| 狀態 | Array[4](String) | ["Start typing to get suggestions...", 「搜尋中...」、「從清單中選取項目:」、「抱歉,發生錯誤,請稍後再試」] | 建議功能在 4 個不同階段顯示的狀態訊息:[0] 輸入框空白並取得焦點時。[1] 擷取結果時、[2] 顯示結果時,[3] Suggest 服務發生錯誤時。您可以傳入對應 4 個不同階段的不同字串陣列,覆寫這些預設狀態訊息。 |
| parent | 字串 (jQuery 選擇器) | null | 根據預設,建議清單會附加至文件內文,並採用絕對位置。使用 parent 指定其他父項,清單就不會絕對定位。 |
| animate | 布林值 | false | 如為 true,系統會使用 jQuery slideDown 效果,以動畫形式顯示建議清單。 |
| xhr_delay | 整數 (毫秒) | 200 |
指定傳回結果前的延遲時間。如果 mql_filters 複雜,且 Suggest API 的回應時間可能與硬式編碼延遲時間相近或更長,導致使用者體驗略為不佳,且造成不必要的負載,這時就很有用。 |
| zIndex | 整數 | null | 設定最外層容器 (fbs-pane、fbs-flyoutpane) 的 z 索引。在對話方塊中使用 Freebase Suggest 時,這項設定非常實用,可確保 Suggest 元素顯示在最上層。 |
修改 CSS
如要覆寫 Freebase Suggest 使用的預設 CSS 類別,請使用 css 設定選項,傳遞 CSS 類別名稱的替代值對應。下表說明預設 CSS 中的類別。
| 窗格 | 建議清單的外層容器。
預設值:' |
| list | 建議清單。
預設值:' |
| 項目 | 建議清單項目。
預設值:' |
| item_name | 包含項目名稱的元素。
預設值:' |
| 已選取 | 目前醒目顯示/選取的項目。預設值:'fbs-selected'。 |
| 狀態 | 包含狀態訊息的元素。預設值:'fbs-status'。 |
| item_type | 包含項目顯著類型的元素。預設值:'fbs-item-type'。 |
| flyoutpane | 飛出視窗外容器。
預設值:' |
例如:
$("#myinput").suggest({
"css": {
"pane": "custom-pane-class",
"list": "custom-list-class"
}
});活動的運作方式
Freebase Suggest 會在初始化時的輸入內容範圍內觸發下列事件。
fb-select:從建議清單中選取項目時。事件會隨附資料物件,其中 data.name 和 data.id 代表所選項目的名稱和 ID。
$("#myinput").suggest().bind("fb-select", function(e, data) { ... });fb-select-new - 啟用 suggest_new 選項後,選取 suggest_new 項目時會觸發這個事件。事件會附上輸入值。
$("#myinput").suggest({'suggest_new': 'This is the suggest new text'}).bind("fb-select-new", function(e, val) { ... });常見問題和其他資訊
歡迎在 Freebase 開發人員 Google 群組或問題清單 (選擇「搜尋/建議」元件) 中提出問題、回報錯誤及提供意見。
- 我剛建立新主題,但「建議」中沒有顯示,這是怎麼回事?
Freebase Suggest 會使用 Search API 提供結果,並以近乎即時的方式更新。新主題通常會在幾分鐘內顯示,但如果系統負載過高,可能需要較長的時間。
範例和食譜
- Freebase Suggest Recipes - share your tips on using Suggest on our Wiki.
基本用法
$("#example1")
.suggest()
.bind("fb-select", function(e, data) {
alert(data.name + ", " + data.id);
});建議新問題
$("#example2") .suggest({ "suggest_new": "Click on me if you don't see anything in the list" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); }) .bind("fb-select-new", function(e, val) { alert("Suggest new: " + val); });
使用篩選器限制建議
建議史蒂芬史匹柏執導的電影。
$("#example5") .suggest({ "filter": "(all type:/film/film contributor:\"Steven Spielberg #directed_by\")" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); });
從文字方塊篩選
您可以直接在「建議」方塊中輸入任何篩選條件,篩選結果。舉例來說,如要搜尋園藝書籍,請嘗試:
gardening type:/book/book gardening type:book
事實上,您可以使用任何搜尋 Metaschema 限制條件來篩選結果。舉例來說,如要搜尋所有「contributed_to」電影《搶救雷恩大兵》的人,請嘗試:
contributed_to:"Saving Private Ryan" type:/people/person
如「設定選項」一文所述,lang、scoring、spell、exact 會以透明方式傳遞至 Search API。您也可以直接覆寫這些值。舉例來說,如果 Freebase Suggest 是以 lang:"en" 初始化,且您也想搜尋法文名稱,請嘗試:
babar lang:fr,en
如需其他篩選和搜尋限制,請參閱搜尋食譜。
