- لمحة عن Freebase Suggest
- إضافة ميزة "اقتراحات Freebase" إلى موقعك الإلكتروني
- خيارات الإعداد
- تعديل CSS
- طريقة عمل الأحداث
- مزيد من المعلومات والأسئلة الشائعة
- أمثلة ووصفات
لمحة عن Freebase Suggest
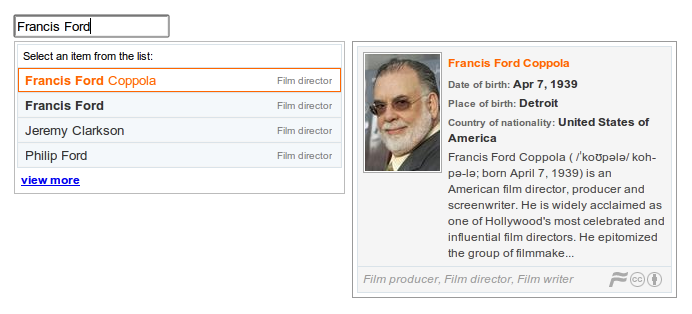
Freebase Suggest هو مكوّن إضافي لـ jQuery يضيف ميزة الإكمال التلقائي لمواضيع Freebase إلى مربّعات البحث على موقعك الإلكتروني. يبدأ المستخدمون بكتابة نص، ويقترح التطبيق المصغّر نتائج مطابقة ذات صلة من ملايين المواضيع على Freebase.com أو أي مجموعة فرعية من الأنواع، مثل الأشخاص أو المواقع الجغرافية أو الحيوانات. تساعد النوافذ المنبثقة الخاصة بالمواضيع المستخدم في اختيار العنصر الصحيح الذي يتم تعريفه بشكل فريد باستخدام معرّف Freebase.

الميزات
- متوافق مع عدة متصفحات - يستند إلى jQuery، وتم اختباره على IE7+ وFF2+ وSafari 3+ وChrome (الحد الأدنى لإصدار jQuery هو 1.4.4)
- على جميع النطاقات لا حاجة إلى خوادم وكيلة بفضل JSONP.
- مستضافة من Google على gstatic.com
- مجانية! (تسري بنود خدمة Freebase وبنود خدمة Google Developer API العادية).
Freebase Suggest في البرية
المواقع الإلكترونية المعروفة باستخدام Freebase Suggest:
- مراجعات WSJ للكتب
- ContentTagger.org: عرض توضيحي لوضع العلامات من صحيفة "الغارديان"
- c0sm.org: إضافة مشاهير إلى c0sm
- geolocation.ws: إضافة علامات إلى الصور تشير إلى كيانات Freebase
أسباب استخدام Freebase Suggest
- باستخدام ميزة "الإكمال التلقائي"، يكتب المستخدمون عددًا أقل من الأحرف لإدخال المزيد من البيانات.
- إدخال البيانات ممتع ودقيق!
- يمكنك تقليل الجهد الذهني المطلوب من المستخدمين بفضل الصور والأوصاف في النوافذ المنبثقة الخاصة بالمواضيع.
- استخدِم معرّفات قوية بدلاً من الكلمات الرئيسية النصية. الاسم "Sting" غامض، ولكن معرّفَي Freebase
/en/stingو/en/sting_1959ليسا كذلك. - تجنَّب الأسماء المكرّرة للكيان نفسه. Puff Daddy, P. يشير كل من "ديدي" و"شون كومز" إلى
/en/sean_combs.
إضافة ميزة "الاقتراحات من Freebase" إلى موقعك الإلكتروني
لإضافة Freebase Suggest إلى صفحة الويب، أدرِج الرمز التالي في مصدر موقعك الإلكتروني. يمكنك أيضًا الحصول على مفتاح API واستخدامه لتوسيع وظائف Freebase Suggest.
الرمز المطلوب تضمينه في موقعك الإلكتروني
أدرِج ما يلي في <head> من مستند HTML:
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/freebase/suggest/4_1/suggest.min.css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js"></script> <script type="text/javascript" src="https://www.gstatic.com/freebase/suggest/4_1/suggest.min.js"></script> <script type="text/javascript"> $(function() { $("#myinput").suggest({filter:'(all type:/film/director)'}); }); </script>
بعد ذلك، استخدِم حقل إدخال في مستندك <body> مشابهًا لما يلي:
<input type="text" id="myinput"/>
الحصول على مفتاح واجهة برمجة التطبيقات
يتيح الحصول على مفتاح واجهة برمجة التطبيقات لتطبيقك إرسال طلبات اقتراحات. بدون مفتاح واجهة برمجة التطبيقات، سيعمل التطبيق المصغّر لأغراض اختبار محدودة. للحصول على مفتاح، اتّبِع التعليمات الواردة في صفحة البدء.
بعد الحصول على مفتاح، يمكنك تمريره إلى Freebase Suggest باستخدام رمز مشابه لما يلي:
$(function() {
$("#myinput").suggest({ "key" : "<your api key>"});
});
خيارات الإعداد
يوضّح الجدول التالي خيارات الإعدادات الخاصة بميزة Freebase Suggest.
| الاسم | النوع | القيمة التلقائية | الوصف |
|---|---|---|---|
| متقدم | منطقي | صحيح | في حال اختيار القيمة "true"، ستحلّل ميزة "الاقتراحات في Freebase" أزواج name:value المضمّنة في الإدخال وتتعامل معها كقيود فلترة إضافية. على سبيل المثال، بالنسبة إلى 'bob type:artist contributed_to:"Love and Theft"'، يتم تمرير قيد فلتر إضافي، وهو '(all type:artist contributed_to:"Love and Theft")'، إلى البحث. بالإضافة إلى ذلك، عندما تكون القيمة صحيحة، ستتعرّف ميزة "الاقتراحات في Freebase" على معرّفات Freebase وMIDs، ما يتيح البحث مباشرةً عن كيان معيّن باستخدام معرّفه أو MID. |
| تامة | منطقي | خطأ | إذا كانت القيمة true، تحدّد أن تعرض Search API النتائج المطابقة تمامًا فقط (للمحتوى الوارد في الإدخال). يتم تمرير هذه القيمة بشكل شفاف إلى Search API. |
| تصفية | سلسلة | قيمة فارغة | حدِّد قيود فلتر البحث التلقائية التي سيتم تمريرها بشكل شفاف إلى Search API كمعلمات فلتر. على سبيل المثال، لتقييد ميزة "الاقتراحات في Freebase" بالبحث فقط عن الكليات و/أو الجامعات، استخدِم "(all type:/education/university)" كفلتر. راجِع واجهة برمجة التطبيقات للبحث أو القيود النصية للاطّلاع على قائمة شاملة بفلاتر البحث المتاحة. |
| مفتاح | سلسلة | قيمة فارغة | قدِّم مفتاح واجهة برمجة التطبيقات لواجهة برمجة التطبيقات التلقائية الخاصة بخدمة "بحث Google" والمحدّدة بالرمز service_url + service_path. يمكنك الحصول على مفتاح من وحدة تحكّم APIs. |
| lang | سلسلة | قيمة فارغة | تقبل المَعلمة lang قائمة برموز اللغات مفصولة بفواصل تؤدي إلى إجراء البحث بجميع اللغات المحدّدة وترتيب النتائج باللغة الأولى المُدرَجة وعرضها باللغة الأولى في القائمة التي تتضمّن اسمًا للكيان. تتوفّر حاليًا 18 لغة: الإنجليزية والإسبانية والفرنسية والألمانية والإيطالية والبرتغالية والصينية واليابانية والكورية والروسية والسويدية والفنلندية والدانمركية والهولندية واليونانية والرومانية والتركية والمجرية. تتوفّر اللغة الإنجليزية على نطاق واسع وهي اللغة التلقائية. يتم تمرير هذه القيمة بشكل شفاف إلى Search API. |
| تسجيل النتائج | سلسلة | قيمة فارغة | تتيح المَعلمة scoring التحكّم في مكوّنات نتيجة الصلة التي يتم استخدامها لاحتساب النتيجة النهائية. يتم تمرير هذه القيمة بشكل شفاف إلى Search API.
|
| تعويذة | سلسلة | always |
القيم الصالحة هي always وno_results وno_spelling. إذا تم طلب التدقيق الإملائي وأظهر البحث تصحيحًا إملائيًا، ستعرض أداة Freebase Suggest التصحيح في قائمة الاقتراحات. يتم تمرير هذه القيمة بشكل شفاف إلى خدمة البحث. |
| نافذة منبثقة | قيمة منطقية، bottom |
صحيح | تحدِّد ما إذا كان سيتم عرض وصف منبثق عند التمرير فوق العنصر. إذا كانت القيمة bottom، اعرض النافذة المنبثقة في أسفل قائمة "الاقتراحات". إذا تم عرض قائمة الاقتراحات فوق مربّع الإدخال، سيتم عرض النافذة المنبثقة فوق القائمة. إذا كانت القيمة هي true، ستبذل ميزة "الاقتراح" قصارى جهدها لعرض النافذة المنبثقة على الجانب الأيمن أو الأيسر من القائمة.
|
| suggest_new | سلسلة | قيمة فارغة | النص الذي سيظهر أسفل قائمة الاقتراحات عند الاختيار، يتم تشغيل fb-select-new. |
| css | عنصر | الكتابة فوق أسماء فئات CSS التلقائية المستخدَمة لمختلف عناصر Freebase Suggest لمزيد من التفاصيل، يُرجى الاطّلاع على تعديل CSS. | |
| css_prefix | سلسلة | قيمة فارغة | يمكنك تحديد بادئة يتم إلحاقها بأسماء فئات عناصر "الاقتراحات". على سبيل المثال، إذا كانت قيمة css_prefix هي "foo-"، سيكون اسما الحاويتين هما "foo-fbs-pane" و "foo-fbs-flyoutpane". |
| show_id | منطقي | صحيح | تعرِض هذه السمة القيمة "notable" التي تم إرجاعها من خلال البحث. ومع ذلك، إذا لم يكن متوفّرًا وكان هذا صحيحًا، سيتم عرض معرّف العنصر. |
| service_url | سلسلة | القيمة هي https://www.googleapis.com/freebase/v1 |
هذا هو عنوان URL الأساسي لخدمة "الاقتراحات". |
| service_path | سلسلة | /search |
service_url + service_path = عنوان URL لخدمة "الاقتراحات". |
| flyout_service_url | سلسلة | قيمة فارغة | عنوان URL الأساسي لخدمة النافذة المنبثقة. إذا كانت القيمة فارغة، يتم ضبطها تلقائيًا على service_url. |
| flyout_service_path | سلسلة | القيمة هي /topic${id}?filter=suggest&limit=3&key=${key} |
flyout_service_url + flyout_service_path = عنوان URL الخاص بخدمة النافذة المنبثقة يتم استبدال ${id} و{key} بمعرّف العنصر الذي تم التمرير فوقه ومفتاح واجهة برمجة التطبيقات على التوالي. |
| flyout_image_service_url | سلسلة | قيمة فارغة | تمثّل هذه السمة عنوان URL الأساسي للصورة في النافذة المنبثقة. إذا كانت القيمة فارغة، يتم ضبطها تلقائيًا على service_url. |
| flyout_image_service_path | سلسلة | /image${id}?maxwidth=75&key=${key} | flyout_image_service_url + flyout_image_service_path = عنوان URL لخدمة الصور سيتم استبدال ${id} و{key} بمعرّف العنصر الذي تم التمرير فوقه ومفتاح واجهة برمجة التطبيقات على التوالي. |
| flyout_parent | سلسلة (أداة اختيار jQuery) | قيمة فارغة | بشكلٍ تلقائي، تتم إضافة حاوية النافذة المنبثقة إلى نص المستند وتحديد موضعها بشكلٍ مطلق. يحدّد flyout_parent عنصرًا رئيسيًا مختلفًا، ولن يتم تحديد موضع النافذة المنبثقة بشكل مطلق. |
| محاذاة | سلسلة | قيمة فارغة | إذا لم يتم ضبط align، تتم محاذاة قائمة الاقتراحات إلى "يمين" أو "يسار" مربّع الإدخال استنادًا إلى موضعها في المستند. لتجاوز هذا السلوك وضبط المحاذاة بشكلٍ صريح، اضبط قيمة align على "left" أو "right". |
| status | Array[4](String) | ["ابدأ الكتابة للحصول على اقتراحات..."، "جارٍ البحث...", "اختَر عنصرًا من القائمة:"، "عذرًا، حدث خطأ ما. يُرجى إعادة المحاولة لاحقًا"] | رسائل الحالة التي تظهر في المراحل الأربع المختلفة من ميزة "الاقتراحات"؛ [0] عندما يكون مربّع الإدخال فارغًا ويتم التركيز عليه [1] عند استرداد النتائج، [2] عند عرض النتائج، [3] عند حدوث خطأ من خدمة "الاقتراحات" يمكنك تجاهل رسائل الحالة التلقائية هذه من خلال إدخال مجموعة مختلفة من السلاسل تتوافق مع المراحل الأربع المختلفة. |
| عنصر رئيسي | سلسلة (أداة اختيار jQuery) | قيمة فارغة | يتم تلقائيًا إلحاق قائمة الاقتراحات بنص المستند وتحديد موضعها بشكل مطلق. استخدِم parent لتحديد عنصر رئيسي مختلف ولن يتم تحديد موضع القائمة بشكل مطلق. |
| animate | منطقي | خطأ | إذا كانت القيمة true، سيتم تحريك عرض قائمة الاقتراحات باستخدام تأثير jQuery slideDown. |
| xhr_delay | عدد صحيح (بالملي ثانية) | 200 |
تحدّد هذه السمة مدة التأخير قبل عرض النتائج. يكون ذلك مفيدًا في حال كانت mql_filters معقّدة وقد يستغرق Suggest API وقتًا أطول أو وقتًا مشابهًا للرد مقارنةً بالتأخير المبرمَج، ما يؤدي إلى تدهور تجربة المستخدم بشكل ما وزيادة التحميل بلا داعٍ. |
| zIndex | عدد صحيح | قيمة فارغة | تضبط هذه السمة قيمة z-index للحاويات الخارجية (fbs-pane وfbs-flyoutpane). ويكون ذلك مفيدًا عند استخدام Freebase Suggest في مربّعات الحوار لكي تظهر عناصر Suggest في الأعلى. |
تعديل CSS
يمكن إلغاء فئات CSS التلقائية التي تستخدمها ميزة Freebase Suggest من خلال تمرير خريطة للقيم البديلة لأسماء فئات CSS باستخدام خيار الإعداد css. يوضّح الجدول التالي الفئات في CSS التلقائي.
| جزء | الحاوية الخارجية لقائمة الاقتراحات.
القيمة التلقائية: ' |
| list | قائمة "الاقتراحات"
القيمة التلقائية: ' |
| item | تمثّل هذه السمة اقتراحات لعناصر القائمة.
القيمة التلقائية: " |
| item_name | العنصر الذي يحتوي على اسم السلعة.
القيمة التلقائية: ' |
| تم الاختيار | العنصر المحدّد أو المميّز حاليًا القيمة التلقائية: "fbs-selected". |
| الحالة | العنصر الذي يحتوي على رسائل الحالة القيمة التلقائية: "fbs-status". |
| item_type | العنصر الذي يحتوي على النوع البارز من عنصر ما القيمة التلقائية: "fbs-item-type". |
| flyoutpane | الحاوية الخارجية للعنصر المنبثق
القيمة التلقائية: ' |
على سبيل المثال:
$("#myinput").suggest({
"css": {
"pane": "custom-pane-class",
"list": "custom-list-class"
}
});طريقة عمل الأحداث
يؤدي اقتراح Freebase إلى تشغيل الأحداث التالية في سياق الإدخال الذي تمّت تهيئته به.
fb-select: عند اختيار سلعة من قائمة "الاقتراحات" يصاحب الحدث عنصر بيانات يمثّل فيه data.name وdata.id اسم العنصر الذي تم اختياره ومعرّفه.
$("#myinput").suggest().bind("fb-select", function(e, data) { ... });fb-select-new: عند تفعيل الخيار suggest_new، يتم تشغيل هذا الحدث عند اختيار العنصر suggest_new. يصاحب الحدث قيمة الإدخال.
$("#myinput").suggest({'suggest_new': 'This is the suggest new text'}).bind("fb-select-new", function(e, val) { ... });الأسئلة الشائعة ومزيد من المعلومات
نرحّب بالأسئلة وتقارير الأخطاء والملاحظات على مجموعة مطوّري Freebase على Google أو قائمة المشاكل (اختَر المكوّن "بحث/اقتراح").
- لقد أنشأتُ موضوعًا جديدًا للتو، ولكنّه لا يظهر في "اقتراح"، ما السبب؟
تستخدم ميزة Freebase Suggest Search API لتقديم نتائجها، ويتم تعديل هذه النتائج في الوقت الفعلي تقريبًا. تظهر المواضيع الجديدة عادةً في غضون دقيقة أو نحو ذلك، ولكن قد يستغرق ظهورها وقتًا أطول إذا كان النظام تحت ضغط كبير.
أمثلة ووصفات
- Freebase Suggest Recipes - share your tips on using Suggest on our Wiki.
الاستخدام الأساسي
$("#example1")
.suggest()
.bind("fb-select", function(e, data) {
alert(data.name + ", " + data.id);
});اقتراح جديد
$("#example2") .suggest({ "suggest_new": "Click on me if you don't see anything in the list" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); }) .bind("fb-select-new", function(e, val) { alert("Suggest new: " + val); });
تقييد الاقتراحات باستخدام فلتر
اقترِح أفلامًا من إخراج "ستيفن سبيلبرغ".
$("#example5") .suggest({ "filter": "(all type:/film/film contributor:\"Steven Spielberg #directed_by\")" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); });
الفلترة من مربّع النص
يمكن فلترة النتائج من خلال كتابة أي من قيود الفلترة مباشرةً في مربّع "الاقتراحات". على سبيل المثال، للبحث عن كتب حول البستنة، جرِّب ما يلي:
gardening type:/book/book gardening type:book
في الواقع، يمكنك استخدام أي قيود Search Metaschema لفلترة نتائجك. على سبيل المثال، للبحث عن جميع الأشخاص الذين "contributed_to" الفيلم "إنقاذ الجندي رايان"، جرِّب ما يلي:
contributed_to:"Saving Private Ryan" type:/people/person
كما هو موضّح في خيارات الإعداد، يتم تمرير lang وscoring وspell وexact بشكل شفاف إلى Search API. يمكنك أيضًا استبدالها مباشرةً. على سبيل المثال، إذا تمّت تهيئة Freebase Suggest باستخدام lang:"en" وأردت البحث أيضًا عن أسماء فرنسية، جرِّب ما يلي:
babar lang:fr,en
للحصول على المزيد من القيود المتعلقة بالفلترة والبحث، يُرجى الرجوع إلى دليل البحث.
