- Acerca de Freebase Suggest
- Cómo agregar Freebase Suggest a tu sitio
- Opciones de configuración
- Cómo modificar el CSS
- Cómo funcionan los eventos
- Más información y preguntas frecuentes
- Ejemplos y recetas
Acerca de Freebase Suggest
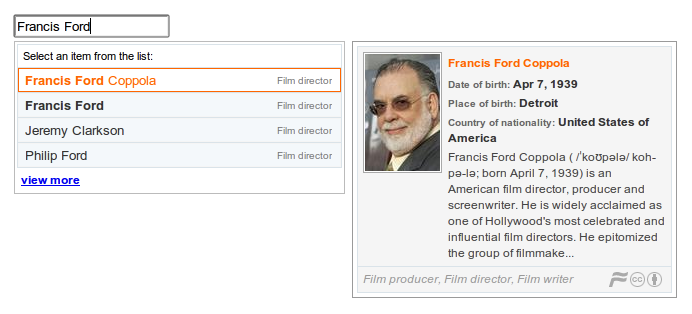
Freebase Suggest es un complemento de jQuery que agrega la función de autocompletado de temas de Freebase a los cuadros de búsqueda de tu sitio. Los usuarios comienzan a escribir texto y el widget sugiere coincidencias relevantes entre los millones de temas de Freebase.com o cualquier subconjunto de tipos, como Personas, Ubicaciones o Animales. Los menús desplegables de temas ayudan al usuario a seleccionar el elemento correcto que se identifica de forma única con un ID de Freebase.

Funciones
- Compatible con varios navegadores: Se basa en jQuery y se probó en IE7+, FF2+, Safari 3+ y Chrome (la versión mínima de jQuery es 1.4.4).
- Multidominio. No se requieren servidores proxy gracias a JSONP.
- Alojado por Google en gstatic.com
- ¡Gratis! (Se aplican las Condiciones de Freebase y las Condiciones de las APIs para desarrolladores de Google estándares).
Sugerencias de Freebase en la naturaleza
Sitios que se sabe que usan Freebase Suggest:
- Opiniones sobre libros del WSJ
- ContentTagger.org: Demostración de etiquetado del periódico The Guardian
- c0sm.org: Agrega celebridades a c0sm.
- geolocation.ws: Etiqueta fotos con entidades de Freebase
¿Por qué usar Freebase Suggest?
- Con la función de autocompletar, los usuarios escriben menos para ingresar más datos.
- La entrada de datos es divertida y precisa.
- Reduce la carga cognitiva de los usuarios gracias a las imágenes y las descripciones de los menús desplegables de temas.
- Usa identificadores sólidos en lugar de palabras clave de texto. El nombre "Sting" es ambiguo, pero los IDs de Freebase
/en/stingy/en/sting_1959no lo son. - Evita los nombres duplicados para la misma entidad. Puff Daddy, P. Diddy y Sean Combs se refieren a
/en/sean_combs.
Cómo agregar la función de sugerencias de Freebase a tu sitio web
Para agregar Freebase Suggest a tu página web, incluye el siguiente código en el código fuente de tu sitio web. También puedes obtener y usar una clave de API para extender la funcionalidad de Freebase Suggest.
Código para incluir en tu sitio web
Incluye lo siguiente en el <head> de tu documento HTML:
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/freebase/suggest/4_1/suggest.min.css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js"></script> <script type="text/javascript" src="https://www.gstatic.com/freebase/suggest/4_1/suggest.min.js"></script> <script type="text/javascript"> $(function() { $("#myinput").suggest({filter:'(all type:/film/director)'}); }); </script>
Luego, usa un campo de entrada en tu documento <body> similar a este:
<input type="text" id="myinput"/>
Cómo obtener una clave de API
Obtener una clave de API permite que tu aplicación realice solicitudes de sugerencias. Sin una clave de API, el widget funcionará para fines de prueba limitados. Para obtener una clave, sigue las instrucciones de nuestra página Primeros pasos.
Una vez que obtengas una clave, pásala a Freebase Suggest con algo como lo siguiente:
$(function() {
$("#myinput").suggest({ "key" : "<your api key>"});
});
Opciones de configuración
En la siguiente tabla, se describen las opciones de configuración de Freebase Suggest.
| Nombre | Tipo | Predeterminado | Descripción |
|---|---|---|---|
| avanzados | Booleano | verdadero | Si es verdadero, Freebase Suggest analizará y controlará los pares name:value intercalados en la entrada como restricciones de filtro adicionales. Por ejemplo, para 'bob type:artist contributed_to:"Love and Theft"', se pasa una restricción de filtro adicional, '(all type:artist contributed_to:"Love and Theft")', a la búsqueda. Además, cuando advanced es verdadero, Freebase Suggest reconocerá los IDs y los MIDs de Freebase para que se pueda buscar directamente una entidad por su ID o MID. |
| exacta | Booleano | falso | Si es verdadero, especifica que la API de búsqueda solo devuelva coincidencias exactas (de lo que se encuentra en la entrada). Este valor se pasa de forma transparente a la API de Search. |
| filtrar | String | null | Especifica las restricciones predeterminadas del filtro de búsqueda que se pasarán de forma transparente a la API de Search como parámetros de filtro. Por ejemplo, para restringir Freebase Suggest de modo que solo busque en universidades, usa "(all type:/education/university)" como filtro. Consulta la API de Search o las Restricciones textuales para obtener una lista completa de los filtros de búsqueda disponibles. |
| clave | String | null | Proporciona una clave de API para la API de Search predeterminada especificada por service_url + service_path. Puedes obtener una en la Consola de APIs. |
| lang | String | null | El parámetro lang acepta una lista separada por comas de códigos de idioma que hacen que la búsqueda se realice en todos los idiomas especificados y que los resultados se clasifiquen en el primer idioma de la lista y se muestren en el primer idioma de la lista que tenga un nombre para la entidad. Actualmente, se admiten 18 idiomas: en (inglés), es (español), fr (francés), de (alemán), it (italiano), pt (portugués), zh (chino), ja (japonés), ko (coreano), ru (ruso), sv (sueco), fi (finés), da (danés), nl (neerlandés), el (griego), ro (rumano), tr (turco) y hu (húngaro). El inglés es, con diferencia, el idioma con mayor cobertura y es el idioma predeterminado. Este valor se pasa de forma transparente a la API de Search. |
| puntuación | String | null | El parámetro scoring permite controlar qué componentes de la puntuación de relevancia se usan para calcular la puntuación final. Este valor se pasa de forma transparente a la API de Search.
|
| deletrear | String | always |
Los valores posibles son always, no_results y no_spelling. Si se solicita la corrección ortográfica y la búsqueda devuelve una corrección, Freebase Suggest mostrará la corrección en la lista de sugerencias. Este valor se pasa de forma transparente al servicio de búsqueda. |
| ventana emergente | Booleano, bottom |
verdadero | Determina si se debe mostrar una descripción emergente cuando se coloque el cursor sobre un elemento. Si es bottom, muestra el menú desplegable en la parte inferior de la lista de sugerencias. Si la lista de sugerencias se muestra sobre el cuadro de entrada, el menú desplegable se muestra sobre la lista. Si es verdadero, Suggest hará todo lo posible para mostrar el menú desplegable en el lado izquierdo o derecho de la lista.
|
| suggest_new | String | null | Es el texto que se mostrará debajo de la lista de sugerencias. Cuando se selecciona, se activa un fb-select-new. |
| css | Objeto | Anula los nombres de clase CSS predeterminados que se usan para los distintos elementos de Freebase Suggest. Consulta Cómo modificar el CSS para obtener más detalles. | |
| css_prefix | String | null | Puedes especificar un prefijo que se agregará antes de los nombres de clase de los elementos Suggest. Por ejemplo, si css_prefix es "foo-", los nombres de los contenedores serán "foo-fbs-pane" y "foo-fbs-flyoutpane". |
| show_id | Booleano | verdadero | Muestra el valor "notable" que devuelve la búsqueda. Sin embargo, si no está disponible y esto es verdadero, se muestra el ID del elemento. |
| service_url | String | El valor es https://www.googleapis.com/freebase/v1. |
Esta es la URL base del servicio de Sugerencias. |
| service_path | String | /search |
service_url + service_path = URL del servicio de sugerencias. |
| flyout_service_url | String | null | Es la URL base del servicio de ventana emergente. Si es nulo, el valor predeterminado es service_url. |
| flyout_service_path | String | El valor es /topic${id}?filter=suggest&limit=3&key=${key}. |
flyout_service_url + flyout_service_path = URL del servicio de ventana emergente. "${id}" y "{key}" se reemplazan por el ID del elemento sobre el que se coloca el cursor y la clave de API, respectivamente. |
| flyout_image_service_url | String | null | Es la URL base de la imagen en la ventana emergente. Si es nulo, el valor predeterminado es service_url. |
| flyout_image_service_path | String | /image${id}?maxwidth=75&key=${key} | flyout_image_service_url + flyout_image_service_path = URL del servicio de imágenes. "${id}" y "{key}" se reemplazarán por el ID del elemento sobre el que se coloca el cursor y la clave de API, respectivamente. |
| flyout_parent | Cadena (selector de jQuery) | null | De forma predeterminada, el contenedor desplegable se agrega al cuerpo del documento y se posiciona de forma absoluta. El flyout_parent especifica un elemento superior diferente, y el menú desplegable no se posicionará de forma absoluta. |
| alinear | String | null | Si no se establece align, la lista de sugerencias se alinea a la "izquierda" o a la "derecha" del cuadro de entrada según su posición en el documento. Para anular este comportamiento y establecer su alineación de forma explícita, configura align como "left" o "right". |
| estado | Array[4](String) | ["Comienza a escribir para ver sugerencias…", "Buscando…", "Selecciona un elemento de la lista:", "Se produjo un error. Vuelve a intentarlo más tarde"] | Mensajes de estado que aparecen en las 4 etapas diferentes de Sugerencias: [0] Cuando el cuadro de entrada está vacío y recibe el enfoque. [1] Cuando se recuperan los resultados, [2] cuando se muestran los resultados y [3] cuando se produce un error en el servicio de Sugerencias. Puedes anular estos mensajes de estado predeterminados pasando un array diferente de cadenas que corresponda a las 4 etapas diferentes. |
| elemento superior | Cadena (selector de jQuery) | null | De forma predeterminada, la lista de sugerencias se agrega al cuerpo del documento y se posiciona de forma absoluta. Usa parent para especificar un elemento superior diferente, y la lista no se posicionará de forma absoluta. |
| animate | Booleano | falso | Si es verdadero, la visualización de la lista de sugerencias se animará con el efecto slideDown de jQuery. |
| xhr_delay | Número entero (ms) | 200 |
Especifica una demora antes de mostrar los resultados. Esto es útil en los casos en que los mql_filters son complejos y la API de Suggest puede tardar más o un tiempo similar en responder que la demora codificada, lo que provoca una experiencia del usuario algo degradada y una carga innecesaria. |
| zIndex | Número entero | null | Establece el índice Z de los contenedores más externos (fbs-pane, fbs-flyoutpane). Esto es útil cuando se usa Freebase Suggest en cuadros de diálogo para que los elementos de Suggest se muestren en la parte superior. |
Cómo modificar el CSS
Las clases de CSS predeterminadas que usa Freebase Suggest se pueden anular pasando un mapa de valores alternativos para los nombres de las clases de CSS con la opción de configuración css. En la siguiente tabla, se describen las clases del CSS predeterminado.
| panel | Es el contenedor externo de la lista de sugerencias.
Valor predeterminado: " |
| list | La lista de sugerencias.
Valor predeterminado: " |
| item | Son los elementos de la lista de sugerencias.
El valor predeterminado es " |
| item_name | Es el elemento que contiene el nombre del elemento.
Valor predeterminado: " |
| seleccionado | Es el elemento actual destacado o seleccionado. El valor predeterminado es "fbs-selected". |
| estado | Es el elemento que contiene los mensajes de estado. El valor predeterminado es "fbs-status". |
| item_type | Es el elemento que contiene el tipo notable de un elemento. El valor predeterminado es "fbs-item-type". |
| flyoutpane | Es el contenedor externo del menú desplegable.
Valor predeterminado: " |
Por ejemplo:
$("#myinput").suggest({
"css": {
"pane": "custom-pane-class",
"list": "custom-list-class"
}
});Cómo funcionan los eventos
Freebase Suggest activa los siguientes eventos en el contexto de la entrada con la que se inicializa.
fb-select: Cuando se selecciona un elemento de la lista de sugerencias. El evento se acompaña de un objeto de datos en el que data.name y data.id representan el nombre y el ID del elemento que se seleccionó.
$("#myinput").suggest().bind("fb-select", function(e, data) { ... });fb-select-new: Cuando la opción suggest_new está habilitada, este evento se activa cuando se selecciona el elemento suggest_new. El evento se acompaña del valor de entrada.
$("#myinput").suggest({'suggest_new': 'This is the suggest new text'}).bind("fb-select-new", function(e, val) { ... });Preguntas frecuentes y más información
Las preguntas, los informes de errores y los comentarios son bienvenidos en el Grupo de Google de desarrolladores de Freebase o en la Lista de problemas (elige el componente "Search/Suggest").
- Acabo de crear un tema nuevo, pero no aparece en Sugerencias. ¿Qué sucede?
Freebase Suggest usa la API de Search para proporcionar sus resultados, y esta se actualiza casi en tiempo real. Por lo general, los temas nuevos aparecen en un minuto aproximadamente, pero esto puede tardar más si el sistema está muy cargado.
Ejemplos y recetas
- Freebase Suggest Recipes: Comparte tus sugerencias para usar Suggest en nuestro wiki.
Uso básico
$("#example1")
.suggest()
.bind("fb-select", function(e, data) {
alert(data.name + ", " + data.id);
});Sugerir nuevo
$("#example2") .suggest({ "suggest_new": "Click on me if you don't see anything in the list" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); }) .bind("fb-select-new", function(e, val) { alert("Suggest new: " + val); });
Cómo restringir las sugerencias con un filtro
Sugerir películas dirigidas por Steven Spielberg
$("#example5") .suggest({ "filter": "(all type:/film/film contributor:\"Steven Spielberg #directed_by\")" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); });
Filtrado desde el cuadro de texto
Es posible filtrar los resultados escribiendo cualquiera de las restricciones de filtro directamente en el cuadro de sugerencias. Por ejemplo, para buscar libros sobre jardinería, prueba lo siguiente:
gardening type:/book/book gardening type:book
De hecho, puedes usar cualquier restricción de Search Metaschema para filtrar los resultados. Por ejemplo, para buscar a todas las personas que "contributed_to" la película "Rescatando al soldado Ryan", prueba lo siguiente:
contributed_to:"Saving Private Ryan" type:/people/person
Como se indica en Opciones de configuración, lang, scoring, spell y exact se pasan de forma transparente a la API de Search. También puedes reemplazarlos de forma intercalada. Por ejemplo, si Freebase Suggest se inicializa con lang:"en" y también quieres buscar nombres en francés, prueba lo siguiente:
babar lang:fr,en
Para conocer otras restricciones de búsqueda y filtrado, consulta el Recetario de búsqueda.
