- À propos de Freebase Suggest
- Ajouter la suggestion Freebase à votre site
- Options de configuration
- Modifier le CSS
- Fonctionnement des événements
- En savoir plus et questions fréquentes
- Exemples et recettes
À propos de Freebase Suggest
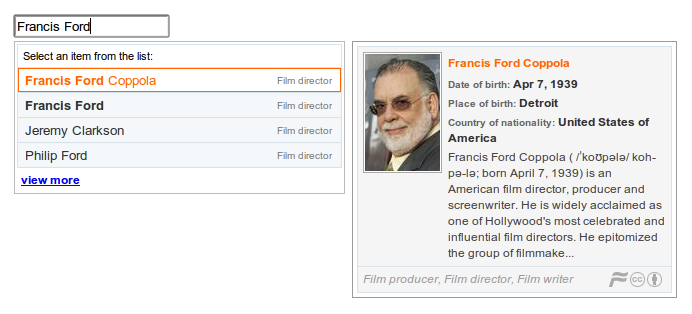
Freebase Suggest est un plug-in jQuery qui ajoute la saisie semi-automatique des thèmes Freebase aux zones de recherche de votre site. Les utilisateurs commencent à saisir du texte, et le widget suggère des correspondances pertinentes parmi les millions de thèmes sur Freebase.com ou tout sous-ensemble de types comme "Personnes", "Lieux" ou "Animaux". Les menus déroulants de thèmes aident l'utilisateur à sélectionner le bon élément, qui est identifié de manière unique par un ID Freebase.

Fonctionnalités
- Multiplate-forme : basé sur jQuery, testé sur IE7+, FF2+, Safari 3+ et Chrome (la version minimale de jQuery est 1.4.4)
- Multidomaine Aucun serveur proxy n'est requis grâce à JSONP.
- Hébergé par Google sur gstatic.com
- Gratuit ! (Les Conditions d'utilisation de Freebase et les Conditions d'utilisation des API Google Developer standards s'appliquent.)
Freebase Suggest en circulation
Sites connus pour utiliser la suggestion Freebase :
- WSJ Book reviews
- ContentTagger.org : démonstration de taggage du journal The Guardian
- c0sm.org : ajoutez des célébrités à c0sm.
- geolocation.ws : taguer des photos avec des entités Freebase
Pourquoi utiliser Freebase Suggest ?
- Avec la saisie semi-automatique, vos utilisateurs tapent moins pour saisir plus de données.
- La saisie de données est amusante et précise !
- Réduisez la charge cognitive de vos utilisateurs grâce aux images et aux descriptions des menus déroulants des thèmes.
- Utilisez des identifiants forts plutôt que des mots clés textuels. Le nom "Sting" est ambigu, mais les ID Freebase
/en/stinget/en/sting_1959ne le sont pas. - Évitez les noms en double pour une même entité. Puff Daddy, P. Diddy et Sean Combs font tous deux référence à
/en/sean_combs.
Ajouter la suggestion Freebase à votre site Web
Pour ajouter la suggestion Freebase à votre page Web, incluez le code suivant dans la source de votre site Web. Vous pouvez également obtenir et utiliser une clé API pour étendre les fonctionnalités de Freebase Suggest.
Code à inclure dans votre site Web
Incluez les éléments suivants dans le <head> de votre document HTML :
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/freebase/suggest/4_1/suggest.min.css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js"></script> <script type="text/javascript" src="https://www.gstatic.com/freebase/suggest/4_1/suggest.min.js"></script> <script type="text/javascript"> $(function() { $("#myinput").suggest({filter:'(all type:/film/director)'}); }); </script>
Utilisez ensuite un champ d'entrée dans votre document <body> semblable à celui-ci :
<input type="text" id="myinput"/>
Obtenir une clé API
L'obtention d'une clé API permet à votre application d'envoyer des requêtes de suggestions. Sans clé API, le widget fonctionnera à des fins de test limitées. Pour obtenir une clé, suivez les instructions de notre page Premiers pas.
Une fois que vous avez obtenu une clé, transmettez-la à Freebase Suggest comme suit :
$(function() {
$("#myinput").suggest({ "key" : "<your api key>"});
});
Options de configuration
Le tableau suivant décrit les options de configuration pour la suggestion Freebase.
| Nom | Type | Par défaut | Description |
|---|---|---|---|
| avancés | Booléen | true | Si la valeur est "true", Freebase Suggest analysera et gérera les paires name:value intégrées dans l'entrée en tant que contraintes de filtrage supplémentaires. Par exemple, pour 'bob type:artist contributed_to:"Love and Theft"', une contrainte de filtre supplémentaire, '(all type:artist contributed_to:"Love and Theft")', est transmise à la recherche. De plus, lorsque la valeur "advanced" est définie sur "true", la suggestion Freebase reconnaît les ID et les MID Freebase. Il est donc possible de rechercher directement une entité par son ID ou son MID. |
| exact | Booléen | faux | Si la valeur est "true", l'API Search ne renvoie que les correspondances exactes (de ce qui se trouve dans l'entrée). Cette valeur est transmise de manière transparente à l'API Search. |
| filtre | Chaîne | null | Spécifiez les contraintes de filtre de recherche par défaut qui seront transmises de manière transparente à l'API Search en tant que paramètres de filtre. Par exemple, pour limiter la recherche de suggestions Freebase aux établissements d'enseignement supérieur, utilisez "(all type:/education/university)" comme filtre. Consultez l'API Search ou les contraintes textuelles pour obtenir la liste complète des filtres de recherche disponibles. |
| clé | Chaîne | null | Fournissez une clé API pour l'API Search par défaut spécifiée par service_url + service_path. Vous pouvez en obtenir un dans la console APIs. |
| lang | Chaîne | null | Le paramètre lang accepte une liste de codes de langue séparés par une virgule. La recherche est alors effectuée dans toutes les langues spécifiées. Les résultats sont classés dans la première langue de la liste et affichés dans la première langue de la liste qui comporte un nom pour l'entité. Actuellement, 18 langues sont prises en charge : anglais (en), espagnol (es), français (fr), allemand (de), italien (it), portugais (pt), chinois (zh), japonais (ja), coréen (ko), russe (ru), suédois (sv), finnois (fi), danois (da), néerlandais (nl), grec (el), roumain (ro), turc (tr) et hongrois (hu). L'anglais est de loin la langue la plus couverte et est la langue par défaut. Cette valeur est transmise de manière transparente à l'API Search. |
| notation | Chaîne | null | Le paramètre scoring permet de contrôler les composants du score de pertinence utilisés pour calculer le score final. Cette valeur est transmise de manière transparente à l'API Search.
|
| spell | Chaîne | always |
Les valeurs possibles sont always, no_results et no_spelling. Si l'utilisateur demande une correction orthographique et que la recherche renvoie une correction, la suggestion Freebase l'affiche dans la liste des suggestions. Cette valeur est transmise de manière transparente au service de recherche. |
| flyout | Booléen, bottom |
true | Détermine si une description du menu volant doit s'afficher au passage de la souris. Si la valeur est bottom, le menu déroulant s'affiche en bas de la liste des suggestions. Si la liste de suggestions s'affiche au-dessus de la zone de saisie, le menu volant s'affiche au-dessus de la liste. Si la valeur est "true", la fonctionnalité Suggérer fera de son mieux pour afficher le menu déroulant à gauche ou à droite de la liste.
|
| suggest_new | Chaîne | null | Texte à afficher sous la liste de suggestions. Lors de la sélection, un fb-select-new est déclenché. |
| css | Objet | Remplacez les noms de classes CSS par défaut utilisés pour les différents éléments de suggestion Freebase. Pour en savoir plus, consultez Modifier le CSS. | |
| css_prefix | Chaîne | null | Vous pouvez spécifier un préfixe à ajouter aux noms de classe des éléments de suggestion. Par exemple, si css_prefix est "foo-", les noms des conteneurs seront "foo-fbs-pane" et "foo-fbs-flyoutpane". |
| show_id | Booléen | true | Affiche la valeur "notable" renvoyée par la recherche. Toutefois, si elle n'est pas disponible et que cette valeur est "true", l'ID de l'élément s'affiche. |
| service_url | Chaîne | La valeur est https://www.googleapis.com/freebase/v1 |
Il s'agit de l'URL de base du service Suggest. |
| service_path | Chaîne | /search |
service_url + service_path = URL du service Suggest. |
| flyout_service_url | Chaîne | null | URL de base du service de menu volant. Si la valeur est nulle, la valeur par défaut est service_url. |
| flyout_service_path | Chaîne | La valeur est /topic${id}?filter=suggest&limit=3&key=${key} |
flyout_service_url + flyout_service_path = URL du service de menu déroulant. ${id} et {key} sont remplacés par l'ID de l'élément sur lequel le curseur est placé et par la clé API, respectivement. |
| flyout_image_service_url | Chaîne | null | URL de base de l'image dans le menu déroulant. Si la valeur est nulle, la valeur par défaut est service_url. |
| flyout_image_service_path | Chaîne | /image${id}?maxwidth=75&key=${key} | flyout_image_service_url + flyout_image_service_path = URL du service d'images. ${id} et {key} seront remplacés par l'ID de l'élément sur lequel l'utilisateur a pointé et par la clé API, respectivement. |
| flyout_parent | Chaîne (sélecteur jQuery) | null | Par défaut, le conteneur du menu volant est ajouté au corps du document et positionné de manière absolue. L'élément flyout_parent spécifie un parent différent et le menu pop-up ne sera pas positionné de manière absolue. |
| align | Chaîne | null | Si align n'est pas défini, la liste de suggestions est alignée à gauche ou à droite de la zone de saisie, en fonction de sa position dans le document. Pour remplacer ce comportement et définir explicitement son alignement, définissez align sur "left" ou "right". |
| status | Array[4](String) | ["Commencez à saisir du texte pour obtenir des suggestions…", "Recherche en cours…", "Sélectionnez un élément dans la liste :", "Désolé, un problème est survenu. Veuillez réessayer plus tard"] | Messages d'état qui s'affichent aux quatre étapes de la suggestion ; [0] Lorsque la zone de saisie est vide et que le focus est défini dessus. [1] lors de la récupération des résultats, [2] lors de l'affichage des résultats, [3] lorsqu'une erreur se produit au niveau du service de suggestions. Vous pouvez remplacer ces messages d'état par défaut en transmettant un autre tableau de chaînes correspondant aux quatre étapes. |
| parent | Chaîne (sélecteur jQuery) | null | Par défaut, la liste de suggestions est ajoutée au corps du document et positionnée de manière absolue. Utilisez parent pour spécifier un autre parent. La liste ne sera pas positionnée de manière absolue. |
| animate | Booléen | faux | Si la valeur est "true", l'affichage de la liste de suggestions sera animé à l'aide de l'effet jQuery slideDown. |
| xhr_delay | Entier (ms) | 200 |
Spécifie un délai avant de renvoyer les résultats. Cela peut être utile lorsque les mql_filters sont complexes et que l'API Suggest peut prendre plus ou moins le même temps pour répondre que le délai codé en dur, ce qui entraîne une expérience utilisateur quelque peu dégradée et une charge inutile. |
| zIndex | Nombre entier | null | Définit l'index Z des conteneurs les plus externes (fbs-pane, fbs-flyoutpane). Cela est utile lorsque vous utilisez la suggestion Freebase dans des boîtes de dialogue afin que les éléments de suggestion s'affichent au premier plan. |
Modifier le CSS
Les classes CSS par défaut utilisées par la suggestion Freebase peuvent être remplacées en transmettant une carte de valeurs alternatives pour les noms de classes CSS à l'aide de l'option de configuration css. Le tableau suivant décrit les classes du CSS par défaut.
| pane | Conteneur externe de la liste de suggestions.
Valeur par défaut : |
| liste | Liste des suggestions.
Valeur par défaut : |
| item | Éléments de liste suggérés.
Valeur par défaut : |
| item_name | Élément contenant le nom de l'article.
Valeur par défaut : |
| sélectionné(s) | Élément actuellement mis en surbrillance/sélectionné. Valeur par défaut : fbs-selected |
| état | Élément contenant les messages d'état. Valeur par défaut : fbs-status |
| item_type | Élément contenant le type notable d'un élément. Valeur par défaut : fbs-item-type |
| flyoutpane | Conteneur externe du menu volant.
Valeur par défaut : |
Exemples :
$("#myinput").suggest({
"css": {
"pane": "custom-pane-class",
"list": "custom-list-class"
}
});Fonctionnement des événements
Freebase Suggest déclenche les événements suivants dans le contexte de l'entrée avec laquelle il est initialisé.
fb-select : lorsqu'un élément est sélectionné dans la liste des suggestions. L'événement est accompagné d'un objet de données où data.name et data.id représentent le nom et l'ID de l'élément sélectionné.
$("#myinput").suggest().bind("fb-select", function(e, data) { ... });fb-select-new : lorsque l'option suggest_new est activée, cet événement est déclenché lorsque l'élément "suggest_new" est sélectionné. L'événement est accompagné de la valeur d'entrée.
$("#myinput").suggest({'suggest_new': 'This is the suggest new text'}).bind("fb-select-new", function(e, val) { ... });Questions fréquentes et informations supplémentaires
N'hésitez pas à poser des questions, à signaler des bugs et à nous faire part de vos commentaires sur le groupe Google des développeurs Freebase ou la liste des problèmes (choisissez le composant "Recherche/Suggestion").
- Je viens de créer un sujet, mais il n'apparaît pas dans la fonctionnalité Suggérer. Que se passe-t-il ?
Freebase Suggest utilise l'API Search pour fournir ses résultats, qui sont mis à jour en quasi-temps réel. Les nouveaux thèmes apparaissent généralement en une minute environ, mais cela peut prendre plus de temps si le système est fortement sollicité.
Exemples et recettes
- Recettes suggérées Freebase : partagez vos conseils sur l'utilisation de la fonctionnalité Suggest sur notre wiki.
Utilisation de base
$("#example1")
.suggest()
.bind("fb-select", function(e, data) {
alert(data.name + ", " + data.id);
});Suggérer un nouveau
$("#example2") .suggest({ "suggest_new": "Click on me if you don't see anything in the list" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); }) .bind("fb-select-new", function(e, val) { alert("Suggest new: " + val); });
Limiter les suggestions à l'aide d'un filtre
Suggère des films réalisés par Steven Spielberg.
$("#example5") .suggest({ "filter": "(all type:/film/film contributor:\"Steven Spielberg #directed_by\")" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); });
Filtrer à partir de la zone de texte
Vous pouvez filtrer les résultats en saisissant directement l'une des contraintes de filtre dans la zone de suggestions. Par exemple, pour rechercher des livres sur le jardinage, essayez :
gardening type:/book/book gardening type:book
En fait, vous pouvez utiliser n'importe quelle contrainte du métaschéma de recherche pour filtrer vos résultats. Par exemple, pour rechercher toutes les personnes qui ont "contributed_to" le film "Il faut sauver le soldat Ryan", essayez :
contributed_to:"Saving Private Ryan" type:/people/person
Comme indiqué dans les options de configuration, lang, scoring, spell et exact sont transmis de manière transparente à l'API Search. Vous pouvez également les remplacer de manière intégrée. Par exemple, si Freebase Suggest est initialisé avec lang:"en" et que vous souhaitez également rechercher des noms en français, essayez :
babar lang:fr,en
Pour connaître les autres contraintes de filtrage et de recherche, veuillez consulter le Guide de recherche.