- Tentang Saran Freebase
- Menambahkan Saran Freebase ke situs Anda
- Opsi konfigurasi
- Mengubah CSS
- Cara kerja acara
- Info selengkapnya dan FAQ
- Contoh dan resep
Tentang Saran Freebase
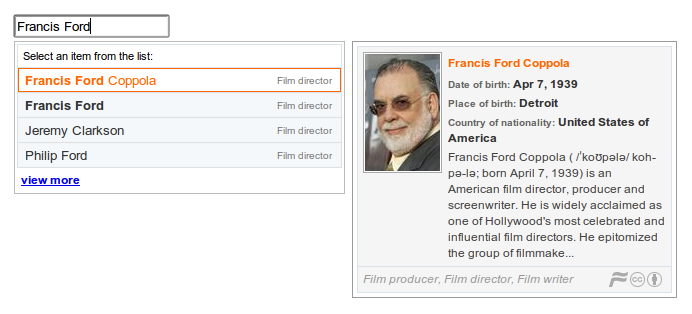
Freebase Suggest adalah plugin jQuery yang menambahkan pelengkapan otomatis topik Freebase ke kotak penelusuran di situs Anda. Pengguna mulai mengetik teks dan widget menyarankan kecocokan yang relevan dari jutaan topik di Freebase.com atau subset jenis apa pun seperti Orang, Lokasi, atau Hewan. Flyout topik membantu pengguna memilih item yang benar yang diidentifikasi secara unik dengan ID Freebase.

Fitur
- Lintas browser - berdasarkan jQuery, diuji di IE7+, FF2+, Safari 3+, dan Chrome (versi jQuery minimum adalah 1.4.4)
- Lintas-domain. Tidak memerlukan server proxy berkat JSONP.
- Dihosting oleh Google di gstatic.com
- Gratis! (Persyaratan Freebase standar dan Persyaratan Google Developer API berlaku.)
Saran Freebase dalam kasus nyata
Situs yang diketahui menggunakan Saran Freebase:
- Ulasan Buku WSJ
- ContentTagger.org - Demo pemberian tag dari Guardian Newspaper
- c0sm.org - Menambahkan selebritas ke c0sm.
- geolocation.ws - Memberi tag foto ke entitas Freebase
Mengapa menggunakan Saran Freebase?
- Dengan fitur pelengkapan otomatis, pengguna Anda mengetik lebih sedikit untuk memasukkan lebih banyak data.
- Entri data menjadi seru dan akurat!
- Kurangi beban kognitif pada pengguna Anda berkat gambar dan deskripsi di menu pop-up topik.
- Gunakan ID yang kuat, bukan kata kunci teks. Nama "Sting" ambigu, tetapi ID Freebase
/en/stingdan/en/sting_1959tidak. - Hindari nama duplikat untuk entitas yang sama. Puff Daddy, P. Diddy, Sean Combs, semuanya merujuk pada
/en/sean_combs.
Menambahkan Saran Freebase ke situs Anda
Untuk menambahkan Saran Freebase ke halaman web Anda, sertakan kode berikut dalam sumber situs Anda. Anda juga dapat memperoleh dan menggunakan kunci API untuk memperluas fungsi Saran Freebase.
Kode yang akan disertakan di situs Anda
Sertakan kode berikut dalam <head> dokumen HTML Anda:
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/freebase/suggest/4_1/suggest.min.css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js"></script> <script type="text/javascript" src="https://www.gstatic.com/freebase/suggest/4_1/suggest.min.js"></script> <script type="text/javascript"> $(function() { $("#myinput").suggest({filter:'(all type:/film/director)'}); }); </script>
Kemudian, gunakan kolom input dalam dokumen <body> yang serupa dengan ini:
<input type="text" id="myinput"/>
Mendapatkan kunci API
Mendapatkan kunci API memungkinkan aplikasi Anda membuat permintaan Saran. Tanpa kunci API, widget akan berfungsi untuk tujuan pengujian terbatas. Untuk mendapatkan kunci, ikuti petunjuk di halaman Mulai kami.
Setelah mendapatkan kunci, teruskan ke Saran Freebase dengan sesuatu seperti ini:
$(function() {
$("#myinput").suggest({ "key" : "<your api key>"});
});
Opsi konfigurasi
Tabel berikut menjelaskan opsi konfigurasi untuk Saran Freebase.
| Nama | Jenis | Default | Deskripsi |
|---|---|---|---|
| lanjutan | Boolean | true | Jika benar, Saran Freebase akan mengurai dan menangani pasangan name:value inline dalam input sebagai batasan filter tambahan. Misalnya, untuk 'bob type:artist contributed_to:"Love and Theft"', batasan filter tambahan, '(all type:artist contributed_to:"Love and Theft")' diteruskan ke penelusuran. Selain itu, jika lanjutan bernilai benar (true), Saran Freebase akan mengenali ID dan MID Freebase sehingga pengguna dapat langsung menelusuri entitas berdasarkan ID atau MID-nya. |
| persis | Boolean | false | Jika benar (true), parameter ini menentukan bahwa Search API hanya menampilkan kecocokan persis (dengan input). Nilai ini diteruskan secara transparan ke Search API. |
| filter | String | null | Tentukan batasan filter penelusuran default yang akan diteruskan secara transparan ke Search API sebagai parameter filter. Misalnya, untuk membatasi Saran Freebase agar hanya menelusuri perguruan tinggi dan/atau universitas, gunakan "(all type:/education/university)" sebagai filter. Lihat Search API atau Batasan Tekstual untuk mengetahui daftar lengkap filter penelusuran yang tersedia. |
| kunci | String | null | Berikan kunci API untuk Search API default yang ditentukan oleh service_url + service_path. Anda bisa mendapatkannya dari Konsol API. |
| lang | String | null | Parameter lang menerima daftar kode bahasa yang dipisahkan koma yang menyebabkan penelusuran dilakukan dalam semua bahasa yang ditentukan dan hasilnya diberi peringkat dalam bahasa pertama yang tercantum dan ditampilkan dalam bahasa pertama dari daftar yang memiliki nama untuk entity. Saat ini, 18 bahasa yang didukung adalah: en (inggris), es (spanyol), fr (prancis), de (jerman), it (italia), pt (portugis), zh (china), ja (jepang), ko (korea), ru (rusia), sv (swedia), fi (finlandia), da (denmark), nl (belanda), el (yunani), ro (rumania), tr (turkiye), hu (hungaria). Bahasa Inggris memiliki cakupan paling luas dan merupakan bahasa default. Nilai ini diteruskan secara transparan ke Search API. |
| penskoran | String | null | Parameter scoring memungkinkan Anda mengontrol komponen skor relevansi yang digunakan untuk menghitung skor akhir. Nilai ini diteruskan secara transparan ke Search API.
|
| mantra | String | always |
Nilai yang valid adalah always, no_results, no_spelling. Jika ejaan diminta dan penelusuran menampilkan koreksi ejaan, Saran Freebase akan menampilkan koreksi dalam daftar Saran. Nilai ini diteruskan secara transparan ke layanan penelusuran. |
| flyout | Boolean, bottom |
true | Menentukan apakah deskripsi flyout akan ditampilkan saat kursor diarahkan ke elemen atau tidak. Jika bottom, tampilkan menu flyout di bagian bawah daftar Saran. Jika Daftar saran ditampilkan di atas kotak input, menu flyout akan ditampilkan di atas daftar. Jika benar (true), Saran akan berupaya sebaik mungkin untuk menampilkan menu flyout di sisi kiri atau kanan daftar.
|
| suggest_new | String | null | Teks yang akan ditampilkan di bawah daftar saran. Saat dipilih, fb-select-new akan dipicu. |
| css | Objek | Menimpa nama class CSS default yang digunakan untuk berbagai elemen Saran Freebase. Lihat Memodifikasi CSS untuk mengetahui detailnya. | |
| css_prefix | String | null | Anda dapat menentukan awalan yang akan ditambahkan ke nama class elemen Saran. Misalnya, jika css_prefix adalah "foo-", nama penampung akan menjadi "foo-fbs-pane" dan "foo-fbs-flyoutpane". |
| show_id | Boolean | true | Menampilkan nilai 'notable' yang ditampilkan oleh penelusuran. Namun, jika tidak tersedia dan ini benar, ID item akan ditampilkan. |
| service_url | String | Nilainya adalah https://www.googleapis.com/freebase/v1 |
Ini adalah URL dasar untuk layanan Saran. |
| service_path | String | /search |
service_url + service_path = URL ke layanan Saran. |
| flyout_service_url | String | null | URL dasar untuk layanan flyout. Jika null, setelan defaultnya adalah service_url. |
| flyout_service_path | String | Nilainya adalah /topic${id}?filter=suggest&limit=3&key=${key} |
flyout_service_url + flyout_service_path = URL ke layanan flyout. '${id}' dan '{key}' masing-masing diganti dengan ID item yang di-hover dan kunci API. |
| flyout_image_service_url | String | null | URL dasar untuk gambar di flyout. Jika null, setelan defaultnya adalah service_url. |
| flyout_image_service_path | String | /image${id}?maxwidth=75&key=${key} | flyout_image_service_url + flyout_image_service_path = URL ke layanan gambar. '${id}' dan '{key}' akan diganti dengan ID item yang di-hover dan kunci API. |
| flyout_parent | String (pemilih jQuery) | null | Secara default, penampung flyout ditambahkan ke isi dokumen dan diposisikan secara absolut. flyout_parent menentukan induk yang berbeda dan flyout tidak akan diposisikan secara absolut. |
| sejajarkan | String | null | Jika align tidak ditetapkan, daftar Saran akan disejajarkan ke "kiri" atau "kanan" kotak input, bergantung pada posisinya dalam dokumen. Untuk mengganti perilaku ini dan menetapkan perataannya secara eksplisit, tetapkan align ke "left" atau "right". |
| status | Array[4](String) | ["Mulai mengetik untuk mendapatkan saran...", "Menelusuri...", "Pilih item dari daftar:", "Maaf, terjadi error. Coba lagi nanti"] | Pesan status yang muncul di 4 tahap Saran yang berbeda; [0] Saat kotak input kosong dan mendapatkan fokus. [1] saat mengambil hasil, [2] saat menampilkan hasil, [3] saat terjadi error dari layanan Saran. Anda dapat mengganti pesan status default ini dengan meneruskan Array string yang berbeda yang sesuai dengan 4 tahap yang berbeda. |
| induk | String (pemilih jQuery) | null | Secara default, daftar Saran ditambahkan ke isi dokumen dan diposisikan secara absolut. Gunakan parent untuk menentukan induk yang berbeda dan daftar tidak akan diposisikan secara absolut. |
| animate | Boolean | false | Jika benar, tampilan daftar Saran akan dianimasikan menggunakan efek slideDown jQuery. |
| xhr_delay | Bilangan bulat (md) | 200 |
Menentukan penundaan sebelum menampilkan hasil. Hal ini berguna jika mql_filters rumit dan Suggest API mungkin memerlukan waktu yang lebih lama atau sama untuk menjawab daripada penundaan hardcode, sehingga menyebabkan pengalaman pengguna yang agak menurun dan beban yang tidak perlu. |
| zIndex | Bilangan Bulat | null | Menetapkan z-index penampung terluar (fbs-pane, fbs-flyoutpane). Hal ini berguna saat menggunakan Saran Freebase dalam kotak dialog sehingga elemen Saran ditampilkan di atas. |
Mengubah CSS
Class CSS default yang digunakan oleh Saran Freebase dapat diganti dengan meneruskan peta nilai alternatif untuk nama class CSS menggunakan opsi konfigurasi css. Tabel berikut menjelaskan class di CSS default.
| pane | Penampung luar daftar Saran.
Default: ' |
| list | Daftar Saran.
Default: ' |
| item | Item daftar Saran.
Default: ' |
| item_name | Elemen yang berisi nama item.
Default: ' |
| dipilih | Item yang saat ini disorot/dipilih. Default: 'fbs-selected'. |
| status | Elemen yang berisi pesan status. Default: 'fbs-status'. |
| item_type | Elemen yang berisi jenis item yang penting. Default: 'fbs-item-type'. |
| flyoutpane | Penampung luar flyout.
Default: ' |
Contoh:
$("#myinput").suggest({
"css": {
"pane": "custom-pane-class",
"list": "custom-list-class"
}
});Cara kerja acara
Freebase Suggest memicu peristiwa berikut dalam konteks input yang diinisialisasi.
fb-select - Saat item dipilih dari daftar Saran. Peristiwa ini disertai dengan objek data yang data.name dan data.id-nya mewakili nama dan ID item yang dipilih.
$("#myinput").suggest().bind("fb-select", function(e, data) { ... });fb-select-new - Jika opsi suggest_new diaktifkan, peristiwa ini dipicu saat item suggest_new dipilih. Peristiwa disertai dengan nilai input.
$("#myinput").suggest({'suggest_new': 'This is the suggest new text'}).bind("fb-select-new", function(e, val) { ... });FAQ dan informasi selengkapnya
Pertanyaan, laporan bug, dan masukan sangat diterima di Grup Google Freebase Developers atau Daftar Masalah (pilih komponen "Search/Suggest").
- Saya baru saja membuat topik baru, tetapi topik tersebut tidak muncul di Saran - apa yang terjadi?
Freebase Suggest menggunakan Search API untuk memberikan hasilnya, dan hasil tersebut diperbarui hampir secara real-time. Topik baru biasanya muncul dalam waktu sekitar satu menit, tetapi bisa lebih lama jika sistem mengalami beban tinggi.
Contoh dan resep
- Resep Saran Freebase - bagikan tips Anda tentang penggunaan Saran di Wiki kami.
Penggunaan dasar
$("#example1")
.suggest()
.bind("fb-select", function(e, data) {
alert(data.name + ", " + data.id);
});Sarankan yang baru
$("#example2") .suggest({ "suggest_new": "Click on me if you don't see anything in the list" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); }) .bind("fb-select-new", function(e, val) { alert("Suggest new: " + val); });
Membatasi saran menggunakan filter
Sarankan film yang disutradarai oleh Steven Spielberg.
$("#example5") .suggest({ "filter": "(all type:/film/film contributor:\"Steven Spielberg #directed_by\")" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); });
Memfilter dari kotak teks
Anda dapat memfilter hasil dengan mengetik batasan filter apa pun langsung ke dalam kotak Saran. Misalnya, untuk menelusuri buku tentang berkebun, coba:
gardening type:/book/book gardening type:book
Sebenarnya, Anda dapat menggunakan batasan Search Metaschema apa pun untuk memfilter hasil. Misalnya, untuk menelusuri semua orang yang "contributed_to" film "Saving Private Ryan", coba:
contributed_to:"Saving Private Ryan" type:/people/person
Seperti yang dinyatakan dalam Opsi konfigurasi, lang, scoring, spell, exact diteruskan secara transparan ke Search API. Anda juga dapat menimpanya secara inline. Misalnya, jika Saran Freebase diinisialisasi dengan lang:"en" dan Anda juga ingin menelusuri nama dalam bahasa Prancis, coba:
babar lang:fr,en
Untuk batasan penelusuran dan pemfilteran tambahan, lihat Search Cookbook.