Freebase Suggest について
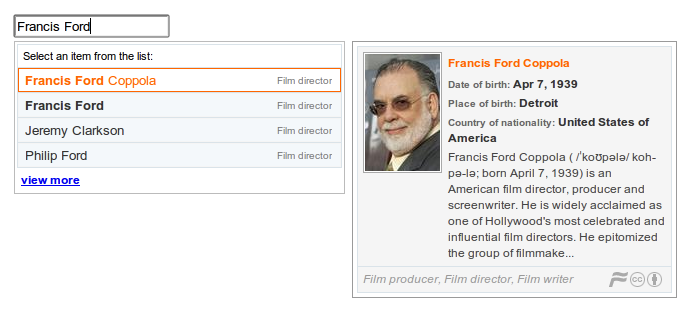
Freebase Suggest は、サイトの検索ボックスに Freebase トピックのオートコンプリートを追加する jQuery プラグインです。ユーザーがテキストの入力を開始すると、Freebase.com の数百万ものトピックや、人物、場所、動物などのタイプのサブセットから、関連性の高い候補がウィジェットに表示されます。トピックのフライアウトは、Freebase ID で一意に識別される正しいアイテムをユーザーが選択するのに役立ちます。

機能
- クロス ブラウザ - jQuery に基づき、IE7 以降、FF2 以降、Safari 3 以降、Chrome でテスト済み(最小 jQuery バージョンは 1.4.4)
- クロスドメイン。JSONP のおかげで、プロキシ サーバーは不要です。
- Google が gstatic.com でホスト
- 無料!(標準の Freebase 利用規約と Google デベロッパー API 利用規約が適用されます)。
実際の環境での Freebase Suggest
Freebase Suggest を使用していることがわかっているサイト:
- WSJ の書評
- ContentTagger.org - Guardian 新聞のタグ付けデモ
- c0sm.org - c0sm に有名人を追加します。
- geolocation.ws - 写真に Freebase エンティティをタグ付けする
Freebase Suggest を使用する理由
- オートコンプリートを使用すると、ユーザーは入力する文字数を減らして、より多くのデータを入力できます。
- データ入力が楽しく正確にできます。
- トピックのフライアウトに画像と説明が表示されるため、ユーザーの認知負荷を軽減できます。
- テキスト キーワードではなく、強力な識別子を使用します。「Sting」という名前は曖昧ですが、Freebase ID の
/en/stingと/en/sting_1959は曖昧ではありません。 - 同じエンティティに重複した名前を付けないでください。Puff Daddy、P. Diddy、Sean Combs はすべて
/en/sean_combsを指します。
Freebase Suggest をウェブサイトに追加する
Freebase Suggest をウェブページに追加するには、ウェブサイトのソースに次のコードを含めます。API キーを取得して使用し、Freebase Suggest の機能を拡張することもできます。
ウェブサイトに含めるコード
HTML ドキュメントの <head> に次のコードを含めます。
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/freebase/suggest/4_1/suggest.min.css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js"></script> <script type="text/javascript" src="https://www.gstatic.com/freebase/suggest/4_1/suggest.min.js"></script> <script type="text/javascript"> $(function() { $("#myinput").suggest({filter:'(all type:/film/director)'}); }); </script>
次に、ドキュメント <body> で次のような入力フィールドを使用します。
<input type="text" id="myinput"/>
API キーの取得
API キーを取得すると、アプリケーションで候補リクエストを作成できるようになります。API キーがない場合、ウィジェットは限定的なテスト目的でのみ機能します。キーを取得するには、スタートガイドのページの手順に沿って操作してください。
キーを取得したら、次のようにして Freebase Suggest に渡します。
$(function() {
$("#myinput").suggest({ "key" : "<your api key>"});
});
設定オプション
次の表に、Freebase Suggest の構成オプションを示します。
| 名前 | タイプ | デフォルト | 説明 |
|---|---|---|---|
| 上級 | ブール値 | true | true の場合、Freebase Suggest は、入力内のインライン name:value ペアを解析して、追加のフィルタ制約として処理します。たとえば、'bob type:artist contributed_to:"Love and Theft"' の場合、追加のフィルタ制約 '(all type:artist contributed_to:"Love and Theft")' が検索に渡されます。また、advanced が true の場合、Freebase Suggest は Freebase ID と MID を認識するため、ID または MID でエンティティを直接検索できます。 |
| 完全一致 | ブール値 | false | true の場合、Search API は完全一致(入力内容と完全に一致する結果)のみを返します。この値は、検索 API に透過的に渡されます。 |
| フィルタ | 文字列 | null | Search API にフィルタ パラメータとして透過的に渡されるデフォルトの検索フィルタ制約を指定します。たとえば、Freebase Suggest で大学のみを検索するように制限するには、フィルタとして「(all type:/education/university)」を使用します。使用可能な検索フィルタの完全なリストについては、Search API またはテキスト制約をご覧ください。 |
| key | 文字列 | null | service_url + service_path で指定されたデフォルトの Search API の API キーを指定します。APIs Console から取得できます。 |
| lang | 文字列 | null | lang パラメータは、言語コードのカンマ区切りリストを受け入れます。このリストを指定すると、指定されたすべての言語で検索が実行され、結果はリストの最初の言語でランク付けされ、エンティティの名前があるリストの最初の言語で表示されます。現在、18 の言語がサポートされています。en(英語)、es(スペイン語)、fr(フランス語)、de(ドイツ語)、it(イタリア語)、pt(ポルトガル語)、zh(中国語)、ja(日本語)、ko(韓国語)、ru(ロシア語)、sv(スウェーデン語)、fi(フィンランド語)、da(デンマーク語)、nl(オランダ語)、el(ギリシャ語)、ro(ルーマニア語)、tr(トルコ語)、hu(ハンガリー語)。英語は最も広範囲にカバーされており、デフォルトの言語です。この値は、検索 API に透過的に渡されます。 |
| 得点 | 文字列 | null | scoring パラメータを使用すると、最終スコアの計算に使用される関連性スコア コンポーネントを制御できます。この値は、Search API に透過的に渡されます。
|
| spell | 文字列 | always |
有効な値は、always、no_results、no_spelling です。スペルチェックがリクエストされ、検索でスペル修正が返された場合、Freebase Suggest は候補リストに修正を表示します。この値は検索サービスに透過的に渡されます。 |
| フライアウト | ブール値、bottom |
true | ホバー時にフライアウトの説明を表示するかどうかを決定します。bottom の場合、候補リストの下部にフライアウトを表示します。候補リストが入力ボックスの上に表示されている場合、フライアウトはリストの上に表示されます。true の場合、候補はリストの左側または右側にポップアップを表示するように最善を尽くします。 |
| suggest_new | 文字列 | null | 候補リストの下に表示するテキスト。選択すると、fb-select-new がトリガーされます。 |
| css | オブジェクト | さまざまな Freebase Suggest 要素に使用されるデフォルトの CSS クラス名を上書きします。詳しくは、CSS の変更をご覧ください。 | |
| css_prefix | 文字列 | null | 候補要素のクラス名の先頭に付加する接頭辞を指定できます。たとえば、css_prefix が「foo-」の場合、コンテナ名は「foo-fbs-pane」と「foo-fbs-flyoutpane」になります。 |
| show_id | ブール値 | true | 検索によって返された「notable」の値を表示します。ただし、使用できず、これが true の場合は、アイテムの ID が表示されます。 |
| service_url | 文字列 | 値は https://www.googleapis.com/freebase/v1 |
これは、候補サービス用のベース URL です。 |
| service_path | 文字列 | /search |
service_url + service_path = 提案サービスへの URL。 |
| flyout_service_url | 文字列 | null | フライアウト サービスのベース URL。null の場合、デフォルトは service_url です。 |
| flyout_service_path | 文字列 | 値は /topic${id}?filter=suggest&limit=3&key=${key} |
flyout_service_url + flyout_service_path = フライアウト サービスの URL。「${id}」と「{key}」は、それぞれホバーしたアイテムの ID と API キーに置き換えられます。 |
| flyout_image_service_url | 文字列 | null | フライアウト内の画像のベース URL。null の場合、デフォルトは service_url です。 |
| flyout_image_service_path | 文字列 | /image${id}?maxwidth=75&key=${key} | flyout_image_service_url + flyout_image_service_path = 画像サービスへの URL。「${id}」と「{key}」は、それぞれホバーしたアイテムの ID と API キーに置き換えられます。 |
| flyout_parent | 文字列(jQuery セレクタ) | null | デフォルトでは、フライアウト コンテナはドキュメント本文に追加され、絶対位置で配置されます。flyout_parent で別の親を指定すると、フライアウトは絶対位置に配置されません。 |
| align | 文字列 | null | align が設定されていない場合、候補リストはドキュメント内の位置に応じて入力ボックスの「左」または「右」に配置されます。この動作をオーバーライドして配置を明示的に設定するには、align を「left」または「right」に設定します。 |
| ステータス | Array[4](String) | ["候補を表示するには文字を入力してください...", 「検索中...」「リストからアイテムを選択してください。」、「エラーが発生しました。しばらくしてからもう一度お試しください」] | 候補表示の 4 つの異なる段階で表示されるステータス メッセージ。[0] 入力ボックスが空で、フォーカスが移動したとき。[1] 結果の取得時、[2] 結果の表示時、[3] 候補サービスからエラーが発生した場合。これらのデフォルトのステータス メッセージをオーバーライドするには、4 つの異なるステージに対応する別の文字列配列を渡します。 |
| 親 | 文字列(jQuery セレクタ) | null | デフォルトでは、候補リストはドキュメントの本文に追加され、絶対位置で配置されます。parent を使用して別の親を指定すると、リストは絶対位置指定されません。 |
| animate | ブール値 | false | true の場合、jQuery の slideDown 効果を使用して候補リストの表示がアニメーション化されます。 |
| xhr_delay | 整数(ミリ秒) | 200 |
結果を返すまでの遅延を指定します。これは、mql_filters が複雑で、Suggest API の回答にハードコードされた遅延と同程度またはそれ以上の時間がかかり、ユーザー エクスペリエンスがやや低下し、不要な負荷が発生する場合に便利です。 |
| zIndex | Integer | null | 最も外側のコンテナ(fbs-pane、fbs-flyoutpane)の z-index を設定します。これは、ダイアログ ボックスで Freebase Suggest を使用して、Suggest 要素を最前面に表示する場合に便利です。 |
CSS の変更
Freebase Suggest で使用されるデフォルトの CSS クラスは、css 構成オプションを使用して CSS クラス名の代替値のマップを渡すことでオーバーライドできます。次の表に、デフォルトの CSS のクラスの説明を示します。
| pane | 候補リストの外側のコンテナ。
デフォルト: 「 |
| list | 候補リスト。
デフォルト: 「 |
| item | 候補リストのアイテム。
デフォルト: 「 |
| item_name | アイテムの名前を含む要素。 デフォルト: 「 |
| 選択済み | 現在ハイライトされている/選択されている項目。デフォルト: 「fbs-selected」。 |
| status | ステータス メッセージを含む要素。デフォルト: 「fbs-status」。 |
| item_type | アイテムの注目すべきタイプを含む要素。デフォルト: 「fbs-item-type」。 |
| flyoutpane | フライアウトの外側のコンテナ。 デフォルト: 「 |
例:
$("#myinput").suggest({
"css": {
"pane": "custom-pane-class",
"list": "custom-list-class"
}
});イベントの仕組み
Freebase Suggest は、初期化された入力のコンテキスト内で次のイベントをトリガーします。
fb-select - 候補リストからアイテムが選択されたとき。このイベントには、選択されたアイテムの名前と ID を表す data.name と data.id を含むデータ オブジェクトが伴います。
$("#myinput").suggest().bind("fb-select", function(e, data) { ... });fb-select-new - suggest_new オプションが有効になっている場合、このイベントは suggest_new 項目が選択されたときにトリガーされます。イベントには入力値が伴います。
$("#myinput").suggest({'suggest_new': 'This is the suggest new text'}).bind("fb-select-new", function(e, val) { ... });よくある質問と詳細情報
質問、バグレポート、フィードバックは、Freebase Developers Google グループまたは問題リスト([Search/Suggest] コンポーネントを選択)で受け付けています。
- 新しいトピックを作成したのですが、候補に表示されません。どうすればよいですか?
Freebase Suggest は Search API を使用して結果を提供します。この API はほぼリアルタイムで更新されます。通常、新しいトピックは 1 分ほどで表示されますが、システムに高負荷がかかっている場合は、さらに時間がかかることがあります。
例とレシピ
- Freebase Suggest Recipes - Suggest の使用に関するヒントを Wiki で共有しましょう。
基本的な使用方法
$("#example1")
.suggest()
.bind("fb-select", function(e, data) {
alert(data.name + ", " + data.id);
});新しい
$("#example2") .suggest({ "suggest_new": "Click on me if you don't see anything in the list" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); }) .bind("fb-select-new", function(e, val) { alert("Suggest new: " + val); });
フィルタを使用して候補を制限する
スティーヴン スピルバーグ監督の映画を提案して。
$("#example5") .suggest({ "filter": "(all type:/film/film contributor:\"Steven Spielberg #directed_by\")" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); });
テキストボックスからのフィルタリング
候補ボックスにフィルタ制約を直接入力して、結果をフィルタすることもできます。たとえば、園芸に関する書籍を検索するには、次のようにします。
gardening type:/book/book gardening type:book
実際には、検索メタスキーマの制約を使用して結果をフィルタできます。たとえば、映画「プライベート・ライアン」を「contributed_to」したすべてのユーザーを検索するには、次のようにします。
contributed_to:"Saving Private Ryan" type:/people/person
構成オプションで説明したように、lang、scoring、spell、exact は Search API に透過的に渡されます。インラインで上書きすることもできます。たとえば、Freebase Suggest が lang:"en" で初期化されていて、フランス語の名前も検索したい場合は、次のようにします。
babar lang:fr,en
フィルタリングと検索の制約については、検索クックブックをご覧ください。