Freebase Suggest 정보
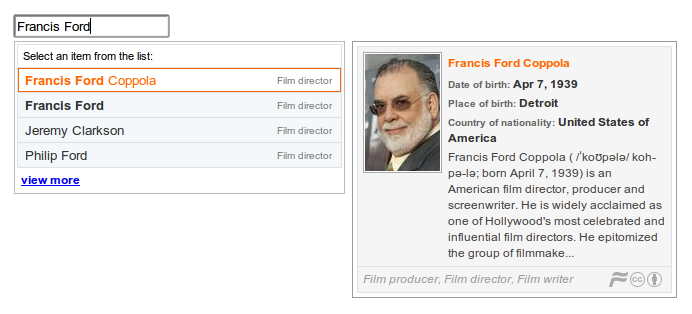
Freebase Suggest는 사이트의 검색창에 Freebase 주제 자동 완성을 추가하는 jQuery 플러그인입니다. 사용자가 텍스트를 입력하기 시작하면 위젯에서 Freebase.com의 수백만 개 주제 또는 사람, 위치, 동물과 같은 유형의 하위 집합에서 관련 일치 항목을 제안합니다. 주제 플라이아웃을 사용하면 사용자가 Freebase ID로 고유하게 식별되는 올바른 항목을 선택할 수 있습니다.

기능
- 크로스 브라우저 - jQuery 기반, IE7 이상, FF2 이상, Safari 3 이상, Chrome에서 테스트됨 (최소 jQuery 버전은 1.4.4)
- 교차 도메인 JSONP 덕분에 프록시 서버가 필요하지 않습니다.
- gstatic.com에서 Google이 호스팅
- 무료 (표준 Freebase 약관 및 Google 개발자 API 약관이 적용됩니다.)
실제 상황에서 Freebase 제안
Freebase Suggest를 사용하는 것으로 알려진 사이트:
- WSJ 도서 리뷰
- ContentTagger.org - Guardian Newspaper의 태그 데모
- c0sm.org - c0sm에 유명인을 추가합니다.
- geolocation.ws - Freebase 항목에 사진 태그 지정
Freebase Suggest를 사용해야 하는 이유
- 자동 완성 기능을 사용하면 사용자가 더 적게 입력하여 더 많은 데이터를 입력할 수 있습니다.
- 데이터 입력이 재미있고 정확합니다.
- 주제 플라이아웃의 이미지와 설명을 통해 사용자의 인지 부하를 줄입니다.
- 텍스트 키워드 대신 강력한 식별자를 사용하세요. 'Sting'이라는 이름은 모호하지만 Freebase ID
/en/sting및/en/sting_1959은 모호하지 않습니다. - 동일한 항목에 중복된 이름을 사용하지 마세요. Puff Daddy, P. Diddy, Sean Combs는 모두
/en/sean_combs를 지칭합니다.
웹사이트에 Freebase 제안 추가
웹페이지에 Freebase Suggest를 추가하려면 웹사이트 소스에 다음 코드를 포함하세요. API 키를 획득하여 Freebase Suggest의 기능을 확장할 수도 있습니다.
웹사이트에 포함할 코드
HTML 문서의 <head>에 다음을 포함합니다.
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/freebase/suggest/4_1/suggest.min.css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js"></script> <script type="text/javascript" src="https://www.gstatic.com/freebase/suggest/4_1/suggest.min.js"></script> <script type="text/javascript"> $(function() { $("#myinput").suggest({filter:'(all type:/film/director)'}); }); </script>
그런 다음 문서에서 다음과 유사한 입력 필드를 사용합니다.<body>
<input type="text" id="myinput"/>
API 키 얻기
API 키를 획득하면 애플리케이션에서 추천 요청을 할 수 있습니다. API 키가 없으면 위젯은 제한된 테스트 목적으로만 작동합니다. 키를 받으려면 시작하기 페이지의 안내를 따르세요.
키를 획득한 후 다음과 같이 Freebase Suggest에 전달합니다.
$(function() {
$("#myinput").suggest({ "key" : "<your api key>"});
});
구성 옵션
다음 표에서는 Freebase Suggest의 구성 옵션을 설명합니다.
| 이름 | 유형 | 기본값 | 설명 |
|---|---|---|---|
| 고급 | 불리언 | true | true인 경우 Freebase Suggest는 입력의 인라인 name:value 쌍을 추가 필터 제약 조건으로 파싱하고 처리합니다. 예를 들어 'bob type:artist contributed_to:"Love and Theft"'의 경우 추가 필터 제약 조건인 '(all type:artist contributed_to:"Love and Theft")'이 검색에 전달됩니다. 또한 advanced가 true이면 Freebase Suggest가 Freebase ID와 MID를 인식하므로 ID나 MID로 엔티티를 직접 검색할 수 있습니다. |
| 일치 | 불리언 | 거짓 | true인 경우 Search API가 입력과 정확히 일치하는 항목만 반환하도록 지정합니다. 이 값은 Search API에 투명하게 전달됩니다. |
| filter | 문자열 | null | 검색 API에 필터 매개변수로 투명하게 전달될 기본 검색 필터 제약 조건을 지정합니다. 예를 들어 Freebase Suggest가 대학만 검색하도록 제한하려면 '(all type:/education/university)'을 필터로 사용합니다. 사용 가능한 검색 필터의 전체 목록은 Search API 또는 Textual Constraints를 참고하세요. |
| 키 | 문자열 | null | service_url + service_path로 지정된 기본 검색 API의 API 키를 제공합니다. API 콘솔에서 가져올 수 있습니다. |
| lang | 문자열 | null | lang 매개변수는 쉼표로 구분된 언어 코드 목록을 허용합니다. 이렇게 하면 지정된 모든 언어로 검색이 실행되고 결과가 목록에 나열된 첫 번째 언어로 순위가 지정되며, 엔티티의 이름이 있는 목록의 첫 번째 언어로 표시됩니다. 현재 18개 언어가 지원됩니다. 영어 (en), 스페인어 (es), 프랑스어 (fr), 독일어 (de), 이탈리아어 (it), 포르투갈어 (pt), 중국어 (zh), 일본어 (ja), 한국어 (ko), 러시아어 (ru), 스웨덴어 (sv), 핀란드어 (fi), 덴마크어 (da), 네덜란드어 (nl), 그리스어 (el), 루마니아어 (ro), 튀르키예어 (tr), 헝가리어 (hu) 영어가 가장 많이 지원되며 기본 언어입니다. 이 값은 Search API에 투명하게 전달됩니다. |
| 점수 매기기 | 문자열 | null | scoring 매개변수를 사용하면 최종 점수를 계산하는 데 사용되는 관련성 점수 구성요소를 제어할 수 있습니다. 이 값은 Search API에 투명하게 전달됩니다.
|
| spell | 문자열 | always |
유효한 값은 always, no_results, no_spelling입니다. 맞춤법이 요청되고 검색에서 맞춤법 수정이 반환되면 Freebase Suggest는 추천 목록에 수정을 표시합니다. 이 값은 검색 서비스에 투명하게 전달됩니다. |
| 플라이아웃 | 불리언, bottom |
true | 마우스 오버 시 플라이아웃 설명을 표시할지 여부를 결정합니다. bottom인 경우 추천 목록 하단에 플라이아웃을 표시합니다. 추천 목록이 입력 상자 위에 표시되면 플라이아웃이 목록 위에 표시됩니다. true인 경우 추천은 목록의 왼쪽 또는 오른쪽에 플라이아웃을 표시하기 위해 최선을 다합니다.
|
| suggest_new | 문자열 | null | 추천 목록 아래에 표시할 텍스트입니다. 선택하면 fb-select-new이 트리거됩니다. |
| css | 객체 | 다양한 Freebase 추천 요소에 사용되는 기본 CSS 클래스 이름을 덮어씁니다. 자세한 내용은 CSS 수정을 참고하세요. | |
| css_prefix | 문자열 | null | Suggest 요소의 클래스 이름 앞에 추가할 접두사를 지정할 수 있습니다. 예를 들어 css_prefix가 'foo-'이면 컨테이너 이름은 'foo-fbs-pane' 및 'foo-fbs-flyoutpane'이 됩니다. |
| show_id | 불리언 | true | 검색에서 반환된 'notable' 값을 표시합니다. 하지만 사용할 수 없고 이 값이 true이면 항목의 ID가 표시됩니다. |
| service_url | 문자열 | 값은 https://www.googleapis.com/freebase/v1입니다. |
추천 서비스의 기본 URL입니다. |
| service_path | 문자열 | /search |
service_url + service_path = 추천 서비스의 URL |
| flyout_service_url | 문자열 | null | 플라이아웃 서비스의 기본 URL입니다. null인 경우 기본값은 service_url입니다. |
| flyout_service_path | 문자열 | 값은 /topic${id}?filter=suggest&limit=3&key=${key}입니다. |
flyout_service_url + flyout_service_path = 플라이아웃 서비스 URL '${id}' 및 '{key}'은 각각 마우스를 가져간 항목 ID와 API 키로 대체됩니다. |
| flyout_image_service_url | 문자열 | null | 플라이아웃의 이미지 기본 URL입니다. null인 경우 기본값은 service_url입니다. |
| flyout_image_service_path | 문자열 | /image${id}?maxwidth=75&key=${key} | flyout_image_service_url + flyout_image_service_path = 이미지 서비스 URL '${id}' 및 '{key}'은 각각 마우스를 가져간 항목 ID와 API 키로 대체됩니다. |
| flyout_parent | 문자열 (jQuery 선택기) | null | 기본적으로 플라이아웃 컨테이너는 문서 본문에 추가되고 절대적으로 배치됩니다. flyout_parent가 다른 상위 요소를 지정하므로 플라이아웃이 절대 위치로 지정되지 않습니다. |
| 정렬 | 문자열 | null | align가 설정되지 않은 경우 추천 목록은 문서에서 입력란의 위치에 따라 입력란의 '왼쪽' 또는 '오른쪽'에 정렬됩니다. 이 동작을 재정의하고 정렬을 명시적으로 설정하려면 align을 'left' 또는 'right'로 설정하세요. |
| 상태 | Array[4](String) | ["추천을 받으려면 입력을 시작하세요...", '검색 중...', '목록에서 항목을 선택하세요.', '죄송합니다. 문제가 발생했습니다. 나중에 다시 시도해 주세요.'] | 추천의 4가지 단계에서 표시되는 상태 메시지입니다. [0] 입력란이 비어 있고 포커스가 있는 경우 [1] 결과를 가져올 때, [2] 결과를 표시할 때, [3] 추천 서비스에서 오류가 발생할 때 4가지 단계에 해당하는 다른 문자열 배열을 전달하여 이러한 기본 상태 메시지를 재정의할 수 있습니다. |
| parent | 문자열 (jQuery 선택기) | null | 기본적으로 추천 목록은 문서 본문에 추가되고 절대적으로 배치됩니다. parent를 사용하여 다른 상위를 지정하면 목록이 절대 위치로 지정되지 않습니다. |
| animate | 불리언 | 거짓 | true인 경우 추천 목록 표시가 jQuery slideDown 효과를 사용하여 애니메이션 처리됩니다. |
| xhr_delay | 정수 (밀리초) | 200 |
결과를 반환하기 전의 지연 시간을 지정합니다. 이는 mql_filters가 복잡하고 Suggest API가 하드코딩된 지연 시간보다 더 길거나 비슷한 시간 동안 응답하여 사용자 환경이 다소 저하되고 불필요한 로드가 발생하는 경우에 유용합니다. |
| zIndex | 정수 | null | 가장 바깥쪽 컨테이너 (fbs-pane, fbs-flyoutpane)의 z-index를 설정합니다. 제안 요소가 맨 위에 표시되도록 대화상자에서 Freebase 제안을 사용할 때 유용합니다. |
CSS 수정
css 구성 옵션을 사용하여 CSS 클래스 이름의 대체 값 맵을 전달하면 Freebase Suggest에서 사용하는 기본 CSS 클래스를 재정의할 수 있습니다. 다음 표에서는 기본 CSS의 클래스를 설명합니다.
| 창 | 추천 목록의 외부 컨테이너입니다.
기본값: ' |
| list | 추천 목록입니다.
기본값: ' |
| item | 목록 항목을 제안합니다.
기본값은 ' |
| item_name | 상품의 이름을 포함하는 요소입니다.
기본값: ' |
| 선택됨 | 현재 강조 표시되거나 선택된 항목입니다. 기본값은 'fbs-selected'입니다. |
| 상태 | 상태 메시지가 포함된 요소입니다. 기본값은 'fbs-status'입니다. |
| item_type | 항목의 주목할 만한 유형을 포함하는 요소입니다. 기본값은 'fbs-item-type'입니다. |
| flyoutpane | 플라이아웃 외부 컨테이너입니다.
기본값: ' |
예를 들면 다음과 같습니다.
$("#myinput").suggest({
"css": {
"pane": "custom-pane-class",
"list": "custom-list-class"
}
});이벤트의 작동 방식
Freebase Suggest는 초기화된 입력의 컨텍스트 내에서 다음 이벤트를 트리거합니다.
fb-select - 추천 목록에서 항목이 선택된 경우 이 이벤트에는 data.name 및 data.id이 선택된 상품의 이름과 ID를 나타내는 데이터 객체가 함께 제공됩니다.
$("#myinput").suggest().bind("fb-select", function(e, data) { ... });fb-select-new - suggest_new 옵션이 사용 설정된 경우 이 이벤트는 suggest_new 항목이 선택될 때 트리거됩니다. 이벤트에는 입력 값이 함께 제공됩니다.
$("#myinput").suggest({'suggest_new': 'This is the suggest new text'}).bind("fb-select-new", function(e, val) { ... });FAQ 및 추가 정보
질문, 버그 신고, 의견은 Freebase 개발자 Google 그룹 또는 문제 목록('검색/추천' 구성요소 선택)에 보내 주시기 바랍니다.
- 방금 새 주제를 만들었는데 추천에 표시되지 않습니다. 이유가 무엇인가요?
Freebase Suggest는 Search API를 사용하여 결과를 제공하며, 이 API는 거의 실시간으로 업데이트됩니다. 새 주제는 보통 1분 이내에 표시되지만 시스템에 부하가 많이 걸리면 더 오래 걸릴 수 있습니다.
예 및 레시피
- Freebase 추천 레시피 - Wiki에서 추천 사용에 관한 팁을 공유하세요.
기본 사용법
$("#example1")
.suggest()
.bind("fb-select", function(e, data) {
alert(data.name + ", " + data.id);
});새 항목 제안
$("#example2") .suggest({ "suggest_new": "Click on me if you don't see anything in the list" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); }) .bind("fb-select-new", function(e, val) { alert("Suggest new: " + val); });
필터를 사용하여 제안 제한
스티븐 스필버그가 감독한 영화를 추천해 줘.
$("#example5") .suggest({ "filter": "(all type:/film/film contributor:\"Steven Spielberg #directed_by\")" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); });
텍스트 상자에서 필터링
필터 제약 조건을 제안 상자에 직접 입력하여 결과를 필터링할 수 있습니다. 예를 들어 원예에 관한 책을 검색하려면 다음을 시도해 보세요.
gardening type:/book/book gardening type:book
실제로 검색 메타 스키마 제약 조건을 사용하여 결과를 필터링할 수 있습니다. 예를 들어 영화 '라이언 일병 구하기'를 'contributed_to'한 모든 사용자를 검색하려면 다음을 시도하세요.
contributed_to:"Saving Private Ryan" type:/people/person
구성 옵션에 명시된 대로 lang, scoring, spell, exact은 Search API에 투명하게 전달됩니다. 인라인으로 덮어쓸 수도 있습니다. 예를 들어 Freebase Suggest가 lang:"en"로 초기화되었는데 프랑스어 이름도 검색하려면 다음을 시도하세요.
babar lang:fr,en
추가 필터링 및 검색 제약 조건은 검색 Cookbook을 참고하세요.