- О Freebase Suggest
- Добавление Freebase Suggest на ваш сайт
- Параметры конфигурации
- Изменение CSS
- Как работают события
- Дополнительная информация и часто задаваемые вопросы
- Примеры и рецепты
О Freebase Suggest
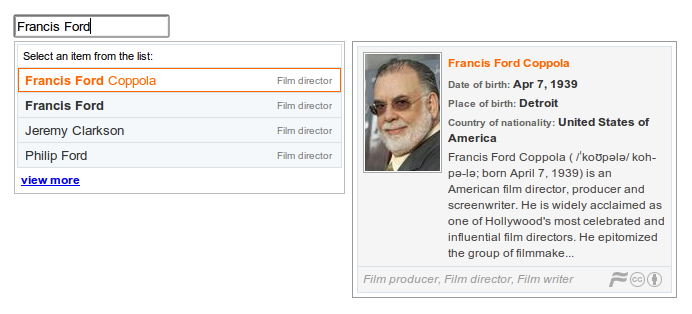
Freebase Suggest — это плагин jQuery, который добавляет функцию автодополнения тем Freebase в поля поиска на вашем сайте. Пользователи начинают вводить текст, и виджет предлагает релевантные совпадения из миллионов тем на Freebase.com или любого подмножества типов, таких как «Люди», «Места» или «Животные». Выпадающие списки тем помогают пользователю выбрать нужный элемент, имеющий уникальный идентификатор Freebase.

Функции
- Кроссбраузерный — основан на jQuery , протестирован в IE7+, FF2+, Safari 3+ и Chrome (минимальная версия jquery — 1.4.4)
- Кросс-доменный. Прокси-серверы не требуются благодаря JSONP .
- Размещено Google на gstatic.com
- Бесплатно! (Действуют стандартные условия Freebase и условия API разработчика Google .)
Freebase Suggest в дикой природе
Сайты, которые, как известно, используют Freebase Suggest:
- Обзоры книг WSJ
- ContentTagger.org — демонстрация тегов из газеты Guardian
- c0sm.org - Добавьте знаменитостей в c0sm.
- geolocation.ws — привязка фотографий к объектам Freebase
Зачем использовать Freebase Suggest?
- Благодаря функции автозаполнения ваши пользователи будут вводить больше данных, а вводить меньше текста.
- Ввод данных — это весело и точно!
- Уменьшите когнитивную нагрузку на пользователей с помощью изображений и описаний во всплывающих подсказках по темам.
- Используйте строгие идентификаторы вместо ключевых слов. Имя «Sting» неоднозначно, но идентификаторы Freebase
/en/stingи/en/sting_1959— нет. - Избегайте дублирования имён для одной и той же сущности. Пафф Дэдди, Пи Дидди и Шон Комбс — все они относятся к
/en/sean_combs.
Добавление Freebase Suggest на ваш сайт
Чтобы добавить Freebase Suggest на свою веб-страницу, добавьте следующий код в исходный код вашего сайта. Вы также можете получить и использовать ключ API для расширения функциональности Freebase Suggest.
Код для включения на ваш сайт
Включите следующее в <head> вашего HTML-документа:
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/freebase/suggest/4_1/suggest.min.css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js"></script> <script type="text/javascript" src="https://www.gstatic.com/freebase/suggest/4_1/suggest.min.js"></script> <script type="text/javascript"> $(function() { $("#myinput").suggest({filter:'(all type:/film/director)'}); }); </script>
Затем используйте поле ввода в документе <body> , подобное этому:
<input type="text" id="myinput"/>
Получение API-ключа
Получение ключа API позволит вашему приложению отправлять запросы Suggest. Без ключа API виджет будет работать только в целях ограниченного тестирования. Чтобы получить ключ, следуйте инструкциям на странице «Начало работы» .
Получив ключ, передайте его Freebase Suggest примерно следующим образом:
$(function() {
$("#myinput").suggest({ "key" : "<your api key>"});
});
Параметры конфигурации
В следующей таблице описаны параметры конфигурации Freebase Suggest.
| Имя | Тип | По умолчанию | Описание |
|---|---|---|---|
| передовой | Булевое значение | истинный | Если установлено значение true, Freebase Suggest будет анализировать и обрабатывать встроенные пары name:value во входных данных как дополнительные ограничения фильтра. Например, для 'bob type:artist contributed_to:"Love and Theft"' в поиск передаётся дополнительное ограничение фильтра '(all type:artist contributed_to:"Love and Theft")' . Кроме того, если значение advanced равно true, Freebase Suggest распознаёт идентификаторы Freebase и MID, что позволяет напрямую искать сущность по её идентификатору или MID. |
| точный | Булевое значение | ЛОЖЬ | Значение true указывает, что API поиска возвращает только точные совпадения (содержимого входных данных). Это значение прозрачно передаётся API поиска. |
| фильтр | Нить | нулевой | Укажите ограничения поискового фильтра по умолчанию, которые будут прозрачно переданы в API поиска в качестве параметров фильтра. Например, чтобы ограничить Freebase Suggest поиском только по колледжам и/или университетам, используйте фильтр « (all type:/education/university) ». Полный список доступных поисковых фильтров см. в разделе «API поиска» или «Текстовые ограничения» . |
| ключ | Нить | нулевой | Укажите ключ API для API поиска по умолчанию, заданного как service_url + service_path . Его можно получить в консоли API . |
| язык | Нить | нулевой | Параметр lang принимает список языковых кодов, разделенных запятыми, что приводит к выполнению поиска на всех указанных языках, а также к ранжированию результатов на первом языке в списке и отображению на первом языке списка, который имеет имя для сущности. В настоящее время поддерживается 18 языков: en (английский), es (испанский), fr (французский), de (немецкий), it (итальянский), pt (португальский), zh (китайский), ja (японский), ko (корейский), ru (русский), sv (шведский), fi (финский), da (датский), nl (голландский), el (греческий), ro (румынский), tr (турецкий), hu (венгерский). Английский имеет наибольший охват и является языком по умолчанию. Это значение прозрачно передается в API поиска. |
| подсчет очков | Нить | нулевой | Параметр scoring позволяет контролировать, какие компоненты оценки релевантности используются для вычисления итоговой оценки. Это значение прозрачно передаётся в API поиска.
|
| заклинание | Нить | always | Допустимые значения: always , no_results , no_spelling . Если запрашивается проверка орфографии и поиск возвращает исправление, Freebase Suggest отображает исправление в списке предложений. Это значение прозрачно передаётся поисковой службе. |
| вылет | Булевое значение, bottom | истинный | Определяет, показывать ли описание всплывающего меню при наведении курсора. Если bottom , всплывающее меню отображается внизу списка предложений. Если список предложений отображается над полем ввода, всплывающее меню отображается над списком. Если установлено значение true, Suggest постарается отобразить всплывающее меню либо слева, либо справа от списка. |
| suggest_new | Нить | нулевой | Текст, который будет отображаться под списком предложений. При выборе активируется fb-select-new . |
| css | Объект | Перезаписать имена классов CSS по умолчанию, используемые для различных элементов Freebase Suggest. Подробнее см. в разделе «Изменение CSS» . | |
| css_prefix | Нить | нулевой | Вы можете указать префикс, который будет добавляться к именам классов элементов Suggest. Например, если css_prefix — « foo- », имена контейнеров будут « foo-fbs-pane » и « foo-fbs-flyoutpane ». |
| show_id | Булевое значение | истинный | Отображает « notable » значение, возвращённое поиском. Однако, если оно недоступно и это так, отображается идентификатор элемента. |
| service_url | Нить | Значение: https://www.googleapis.com/freebase/v1 | Это базовый URL-адрес для сервиса Suggest. |
| service_path | Нить | /search | service_url + service_path = URL-адрес сервиса Suggest. |
| flyout_service_url | Нить | нулевой | Базовый URL-адрес для всплывающей службы. Если значение равно null, по умолчанию используется service_url . |
| flyout_service_path | Нить | Значение: /topic${id}?filter=suggest&limit=3&key=${key} | flyout_service_url + flyout_service_path = URL-адрес всплывающей службы. ' ${id} ' и ' {key} ' заменяются идентификатором выделенного элемента и ключом API соответственно. |
| URL-адрес_сервиса_изображений_в_сплывающем_окне | Нить | нулевой | Базовый URL-адрес изображения во всплывающем окне. Если значение равно null, по умолчанию используется service_url . |
| flyout_image_service_path | Нить | /image${id}?maxwidth=75&key=${key} | flyout_image_service_url + flyout_image_service_path = URL-адрес сервиса изображений. ' ${id} ' и ' {key} ' будут заменены идентификатором выделенного элемента и ключом API соответственно. |
| flyout_parent | Строка (селектор jQuery) | нулевой | По умолчанию контейнер всплывающего элемента добавляется к телу документа и позиционируется абсолютно. Параметр flyout_parent указывает другой родительский элемент, и всплывающий элемент не будет позиционироваться абсолютно. |
| выровнять | Нить | нулевой | Если align не задан, список предложений выравнивается по левому или правому краю поля ввода в зависимости от его положения в документе. Чтобы переопределить это поведение и задать выравнивание явно, установите для align значение left или right . |
| статус | Массив[4](Строка) | [«Начните вводить текст, чтобы получить предложения...», «Поиск...», «Выберите элемент из списка:», «Извините, что-то пошло не так. Пожалуйста, повторите попытку позже»] | Сообщения о состоянии, которые появляются на 4 различных этапах Suggest: [0] при пустом поле ввода и получении фокуса; [1] при получении результатов; [2] при отображении результатов; [3] при возникновении ошибки в службе Suggest. Вы можете переопределить эти сообщения о состоянии по умолчанию, передав другой массив строк, соответствующий 4 различным этапам. |
| родитель | Строка (селектор jQuery) | нулевой | По умолчанию список Suggest добавляется к телу документа и позиционируется абсолютно. Используйте parent для указания другого родительского элемента, и список не будет позиционироваться абсолютно. |
| оживлять | Булевое значение | ЛОЖЬ | Если true, отображение списка предложений будет анимировано с использованием эффекта jQuery slideDown. |
| xhr_delay | Целое число (мс) | 200 | Задаёт задержку перед возвратом результатов. Это полезно в случае, если mql_filters сложны и Suggest API может потребовать больше времени на ответ, чем жёстко заданная задержка, что приводит к некоторому ухудшению пользовательского опыта и ненужной нагрузке. |
| zIndex | Целое число | нулевой | Задаёт z-index для самых внешних контейнеров ( fbs-pane , fbs-flyoutpane ). Это полезно при использовании Freebase Suggest в диалоговых окнах, чтобы элементы Suggest отображались поверх остальных. |
Изменение CSS
Классы CSS по умолчанию, используемые Freebase Suggest, можно переопределить, передав таблицу альтернативных значений имён классов CSS с помощью параметра конфигурации css . В следующей таблице описаны классы в CSS по умолчанию.
| панель | Внешний контейнер списка предложений. По умолчанию: ' |
| список | Список предложений. По умолчанию: ' |
| элемент | Элементы списка предложений. По умолчанию: ' |
| имя_элемента | Элемент, содержащий название элемента. По умолчанию: ' |
| выбранный | Текущий выделенный/выбранный элемент. По умолчанию: « fbs-selected ». |
| статус | Элемент, содержащий сообщения о состоянии. По умолчанию: ' fbs-status '. |
| тип_элемента | Элемент, содержащий примечательный тип элемента. По умолчанию: ' fbs-item-type '. |
| всплывающая панель | Выпадающий внешний контейнер. По умолчанию: ' |
Например:
$("#myinput").suggest({
"css": {
"pane": "custom-pane-class",
"list": "custom-list-class"
}
});Как работают события
Freebase Suggest инициирует следующие события в контексте входных данных, с которыми он инициализируется.
fb-select — при выборе элемента из списка Suggest. Событие сопровождается объектом данных, где data.name и data.id представляют имя и идентификатор выбранного элемента.
$("#myinput").suggest().bind("fb-select", function(e, data) { ... }); fb-select-new — Если включена опция suggest_new , это событие срабатывает при выборе элемента suggest_new. Событие сопровождается вводимым значением.
$("#myinput").suggest({'suggest_new': 'This is the suggest new text'}).bind("fb-select-new", function(e, val) { ... });Часто задаваемые вопросы и дополнительная информация
Вопросы, сообщения об ошибках и отзывы приветствуются в группе разработчиков Freebase Google Group или в списке проблем (выберите компонент «Поиск/Предложить»).
- Я только что создал новую тему, но она не отображается в разделе «Предложения». Что происходит?
Freebase Suggest использует API поиска для предоставления результатов, которые обновляются практически в режиме реального времени. Новые темы обычно появляются примерно в течение минуты, но это может занять больше времени при высокой нагрузке на систему.
Примеры и рецепты
- Рецепты Freebase Suggest — поделитесь своими советами по использованию Suggest на нашей Wiki.
Базовое использование
$("#example1")
.suggest()
.bind("fb-select", function(e, data) {
alert(data.name + ", " + data.id);
});Предложить новое
$("#example2") .suggest({ "suggest_new": "Click on me if you don't see anything in the list" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); }) .bind("fb-select-new", function(e, val) { alert("Suggest new: " + val); });
Ограничение предложений с помощью фильтра
Предложите фильмы режиссера Стивена Спилберга.
$("#example5") .suggest({ "filter": "(all type:/film/film contributor:\"Steven Spielberg #directed_by\")" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); });
Фильтрация из текстового поля
Результаты можно отфильтровать, введя любой из параметров фильтра непосредственно в поле «Предложить». Например, чтобы найти книги по садоводству, попробуйте:
gardening type:/book/book gardening type:book
Фактически, вы можете использовать любые ограничения Search Metaschema для фильтрации результатов. Например, чтобы найти всех людей, которые contributed_to создание фильма «Спасти рядового Райана», попробуйте:
contributed_to:"Saving Private Ryan" type:/people/person
Как указано в разделе «Параметры конфигурации» , параметры lang , scoring , spell и exact прозрачно передаются в API поиска. Вы также можете перезаписать их в строке поиска. Например, если Freebase Suggest инициализирован с lang:"en" , и вы хотите также искать французские имена, попробуйте:
babar lang:fr,en
Дополнительную информацию о фильтрации и ограничениях поиска см. в « Книге рецептов поиска» .
