- Freebase Suggest hakkında
- Freebase Suggest'i sitenize ekleme
- Yapılandırma seçenekleri
- CSS'yi değiştirme
- Etkinliklerin işleyiş şekli
- Daha fazla bilgi ve SSS
- Örnekler ve tarifler
Freebase Suggest hakkında
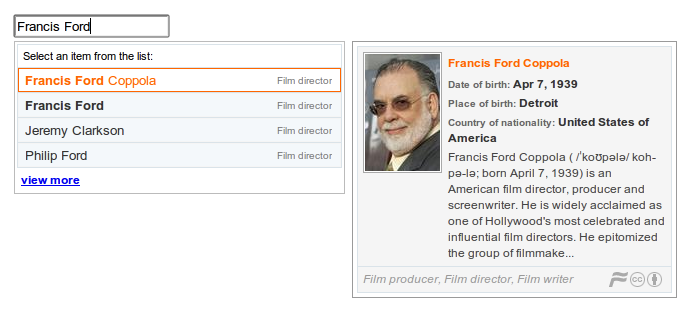
Freebase Suggest, sitenizdeki arama kutularına Freebase konu otomatik tamamlama özelliği ekleyen bir jQuery eklentisidir. Kullanıcılar metin yazmaya başladığında widget, Freebase.com'daki milyonlarca konu veya Kişiler, Konumlar ya da Hayvanlar gibi türlerin herhangi bir alt kümesinden alakalı eşleşmeler önerir. Konu açılır menüleri, kullanıcının Freebase kimliğiyle benzersiz şekilde tanımlanan doğru öğeyi seçmesine yardımcı olur.

Özellikler
- Tarayıcılar arası: jQuery tabanlıdır, IE7+, FF2+, Safari 3+ ve Chrome'da test edilmiştir (minimum jQuery sürümü 1.4.4'tür).
- Alanlar arası. JSONP sayesinde proxy sunuculara gerek yoktur.
- gstatic.com adresinde Google tarafından barındırılır.
- Ücretsiz! (Standart Freebase Şartları ve Google Geliştirici API Şartları geçerlidir.)
Freebase Suggest in the wild
Freebase Suggest'i kullandığı bilinen siteler:
- WSJ kitap yorumları
- ContentTagger.org - Guardian gazetesinin etiketleme demosu
- c0sm.org: c0sm'ye ünlü ekleyin.
- geolocation.ws: Fotoğrafları Freebase varlıklarıyla etiketleme
Freebase Suggest neden kullanılmalıdır?
- Otomatik tamamlama sayesinde kullanıcılarınız daha fazla veri girmek için daha az yazabilir.
- Veri girişi eğlenceli ve doğru!
- Konu açılır pencerelerindeki resimler ve açıklamalar sayesinde kullanıcılarınızın bilişsel yükünü azaltın.
- Metin anahtar kelimeler yerine güçlü tanımlayıcılar kullanın. "Sting" adı belirsizdir ancak Freebase kimlikleri
/en/stingve/en/sting_1959belirsiz değildir. - Aynı öğe için yinelenen adlar kullanmaktan kaçının. Puff Daddy, P. Diddy, Sean Combs,
/en/sean_combs'ı ifade eder.
Web sitenize Freebase Suggest ekleme
Freebase Suggest'i web sayfanıza eklemek için web sitenizin kaynağına aşağıdaki kodu ekleyin. Freebase Suggest'in işlevselliğini genişletmek için bir API anahtarı da alıp kullanabilirsiniz.
Web sitenize eklenecek kod
HTML belgenizin <head> bölümüne aşağıdakileri ekleyin:
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/freebase/suggest/4_1/suggest.min.css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js"></script> <script type="text/javascript" src="https://www.gstatic.com/freebase/suggest/4_1/suggest.min.js"></script> <script type="text/javascript"> $(function() { $("#myinput").suggest({filter:'(all type:/film/director)'}); }); </script>
Ardından, dokümanınızda <body> aşağıdaki gibi bir giriş alanı kullanın:
<input type="text" id="myinput"/>
API anahtarı edinme
API anahtarı edinmek, uygulamanızın Öneri istekleri göndermesine olanak tanır. API anahtarı olmadan widget, sınırlı test amaçlarıyla çalışır. Anahtar almak için Başlangıç sayfamızdaki talimatları uygulayın.
Bir anahtar aldıktan sonra, aşağıdakine benzer bir kodla Freebase Suggest'e iletin:
$(function() {
$("#myinput").suggest({ "key" : "<your api key>"});
});
Yapılandırma seçenekleri
Aşağıdaki tabloda Freebase Suggest'in yapılandırma seçenekleri açıklanmaktadır.
| Ad | Tür | Varsayılan | Açıklama |
|---|---|---|---|
| gelişmiş | Boole | doğru | True (doğru) değerine ayarlanırsa Freebase Suggest, girişlerdeki satır içi name:value çiftlerini ek filtre kısıtlamaları olarak ayrıştırıp işler. Örneğin, 'bob type:artist contributed_to:"Love and Theft"' için ek bir filtre kısıtlaması olan '(all type:artist contributed_to:"Love and Theft")', aramaya iletilir. Ayrıca, gelişmiş doğru olduğunda Freebase Suggest, Freebase kimliklerini ve MID'leri tanır. Böylece, bir öğe doğrudan kimliği veya MID'si ile aranabilir. |
| tam | Boole | yanlış | Doğruysa Arama API'sinin yalnızca tam eşleşmeleri (giriştekiyle) döndürmesini belirtir. Bu değer, Arama API'sine şeffaf bir şekilde iletilir. |
| filtrele | Dize | null | Filtre parametreleri olarak Search API'ye şeffaf bir şekilde iletilecek varsayılan arama filtresi kısıtlamalarını belirtin. Örneğin, Freebase Suggest'in yalnızca kolejlerde ve/veya üniversitelerde arama yapmasını kısıtlamak için filtre olarak "(all type:/education/university)" kullanın. Mevcut arama filtrelerinin kapsamlı bir listesi için Search API veya Textual Constraints başlıklı makaleye bakın. |
| anahtar | Dize | null | service_url + service_path tarafından belirtilen varsayılan Arama API'si için bir API anahtarı sağlayın. API Konsolu'ndan alabilirsiniz. |
| lang | Dize | null | lang parametresi, aramanın belirtilen tüm dillerde yapılmasını ve sonuçların listelenen ilk dilde sıralanmasını sağlayan, virgülle ayrılmış bir dil kodu listesini kabul eder. Sonuçlar, listedeki ilk dilin adının bulunduğu öğenin ilk dilinde gösterilir. Şu anda 18 dil desteklenmektedir: en (İngilizce), es (İspanyolca), fr (Fransızca), de (Almanca), it (İtalyanca), pt (Portekizce), zh (Çince), ja (Japonca), ko (Korece), ru (Rusça), sv (İsveççe), fi (Fince), da (Danca), nl (Felemenkçe), el (Yunanca), ro (Rumence), tr (Türkçe), hu (Macarca). İngilizce, açık ara en fazla kapsama sahip olan ve varsayılan dildir. Bu değer, Arama API'sine şeffaf bir şekilde iletilir. |
| puanlama | Dize | null | scoring parametresi, nihai puanı hesaplamak için hangi alaka düzeyi puanı bileşenlerinin kullanılacağını kontrol etmeyi mümkün kılar. Bu değer, Arama API'sine şeffaf bir şekilde iletilir.
|
| spell | Dize | always |
Geçerli değerler always, no_results, no_spelling'dir. Yazım düzeltme istenirse ve arama sonucunda yazım düzeltme döndürülürse Freebase Suggest, düzeltmeyi Öneri listesinde gösterir. Bu değer, arama hizmetine şeffaf bir şekilde iletilir. |
| açılır menü | Boole, bottom |
doğru | Fareyle üzerine gelindiğinde bir açıklama gösterilip gösterilmeyeceğini belirler. bottom ise öneri listesinin en altında pop-up gösterilir. Öneri listesi giriş kutusunun üzerinde gösteriliyorsa açılır liste, listenin üzerinde gösterilir. Doğruysa Öner özelliği, açılır menüyü listenin sol veya sağ tarafında göstermek için elinden geleni yapar.
|
| suggest_new | Dize | null | Öneri listesinin altında gösterilecek metin. Seçim yapıldığında fb-select-new tetiklenir. |
| css | Nesne | Çeşitli Freebase Önerisi öğeleri için kullanılan varsayılan CSS sınıf adlarının üzerine yazın. Ayrıntılar için CSS'yi değiştirme başlıklı makaleyi inceleyin. | |
| css_prefix | Dize | null | Öneri öğelerinin sınıf adlarının başına eklenecek bir önek belirtebilirsiniz. Örneğin, css_prefix "foo-" ise kapsayıcı adları "foo-fbs-pane" ve "foo-fbs-flyoutpane" olur. |
| show_id | Boole | doğru | Arama tarafından döndürülen "notable" değerini gösterir. Ancak bu bilgi mevcut değilse ve bu doğruysa öğenin kimliğini gösterir. |
| service_url | Dize | Değer https://www.googleapis.com/freebase/v1 |
Bu, Öner hizmetinin temel URL'sidir. |
| service_path | Dize | /search |
service_url + service_path = Öner hizmetinin URL'si. |
| flyout_service_url | Dize | null | Flyout hizmetinin temel URL'si. Null ise varsayılan olarak service_url olur. |
| flyout_service_path | Dize | Değer /topic${id}?filter=suggest&limit=3&key=${key} |
flyout_service_url + flyout_service_path = pop-up hizmetinin URL'si. "${id}" ve "{key}" yer tutucularının yerine sırasıyla fareyle üzerine gelinen öğenin kimliği ve API anahtarı gelir. |
| flyout_image_service_url | Dize | null | Flyout'taki resmin temel URL'si. Null ise varsayılan olarak service_url olur. |
| flyout_image_service_path | Dize | /image${id}?maxwidth=75&key=${key} | flyout_image_service_url + flyout_image_service_path = resim hizmetinin URL'si. "${id}" ve "{key}" sırasıyla fareyle üzerine gelinen öğenin kimliği ve API anahtarıyla değiştirilir. |
| flyout_parent | Dize (jQuery seçici) | null | Varsayılan olarak, açılır kutu kapsayıcısı doküman gövdesine eklenir ve mutlak olarak konumlandırılır. flyout_parent farklı bir üst öğeyi belirtir ve açılır pencere mutlak olarak konumlandırılmaz. |
| hizalama | Dize | null | align ayarlanmamışsa Öneri listesi, dokümandaki konumuna bağlı olarak giriş kutusunun "soluna" veya "sağına" hizalanır. Bu davranışı geçersiz kılmak ve hizalamayı açıkça ayarlamak için align değerini "left" veya "right" olarak ayarlayın. |
| durum | Array[4](String) | ["Öneri almak için yazmaya başlayın...", "Aranıyor...", "Listeden bir öğe seçin:", "Maalesef bir hata oluştu. Lütfen daha sonra tekrar deneyin"] | Önerinin 4 farklı aşamasında görünen durum mesajları: [0] Giriş kutusu boşken ve odaklandığında. [1] Sonuçlar alınırken, [2] sonuçlar görüntülenirken, [3] Öner hizmetinden hata geldiğinde. 4 farklı aşamaya karşılık gelen farklı bir dize dizisi ileterek bu varsayılan durum mesajlarını geçersiz kılabilirsiniz. |
| üst | Dize (jQuery seçici) | null | Öneri listesi varsayılan olarak doküman gövdesine eklenir ve mutlak olarak konumlandırılır. Farklı bir üst öğe belirtmek için parent kullanın. Bu durumda liste mutlak olarak konumlandırılmaz. |
| animate | Boole | yanlış | Doğruysa Öneri listesinin gösterimi jQuery slideDown efekti kullanılarak animasyonlu hale getirilir. |
| xhr_delay | Tam sayı (ms) | 200 |
Sonuçları döndürmeden önce bir gecikme belirtir. Bu, mql_filters karmaşık olduğunda ve Suggest API'nin, sabit kodlanmış gecikmeden daha uzun veya benzer bir süre içinde yanıt vermesi durumunda faydalıdır. Bu durum, kullanıcı deneyiminin biraz kötüleşmesine ve gereksiz yüke neden olur. |
| zIndex | Tamsayı | null | En dıştaki kapsayıcıların (fbs-pane, fbs-flyoutpane) z-dizinini ayarlar. Bu, Freebase Suggest'i iletişim kutularında kullanırken Suggest öğelerinin en üstte görünmesi için yararlıdır. |
CSS'yi değiştirme
Freebase Suggest tarafından kullanılan varsayılan CSS sınıfları, css yapılandırma seçeneği kullanılarak CSS sınıf adları için alternatif değerlerin haritası iletilerek geçersiz kılınabilir. Aşağıdaki tabloda, varsayılan CSS'deki sınıflar açıklanmaktadır.
| pane | Öneri listesinin dış kapsayıcısı.
Varsayılan: " |
| list | Öneri listesi.
Varsayılan: " |
| item | Liste öğeleri önerin.
Varsayılan: " |
| item_name | Öğenin adını içeren öğe.
Varsayılan: " |
| seçildi | Şu anda vurgulanan/seçilen öğe. Varsayılan: "fbs-selected". |
| status | Durum mesajlarını içeren öğe. Varsayılan: "fbs-status". |
| item_type | Bir öğenin önemli türünü içeren öğe. Varsayılan: "fbs-item-type". |
| flyoutpane | Flyout dış kapsayıcısı.
Varsayılan: " |
Örneğin:
$("#myinput").suggest({
"css": {
"pane": "custom-pane-class",
"list": "custom-list-class"
}
});Etkinliklerin işleyiş şekli
Freebase Suggest, başlatıldığı giriş bağlamında aşağıdaki etkinlikleri tetikler.
fb-select - Öneri listesinden bir öğe seçildiğinde Etkinliğe, data.name ve data.id değerlerinin seçilen öğenin adını ve kimliğini temsil ettiği bir veri nesnesi eşlik eder.
$("#myinput").suggest().bind("fb-select", function(e, data) { ... });fb-select-new - suggest_new seçeneği etkinleştirildiğinde bu etkinlik, suggest_new öğesi seçildiğinde tetiklenir. Etkinliğe giriş değeri eşlik ediyor.
$("#myinput").suggest({'suggest_new': 'This is the suggest new text'}).bind("fb-select-new", function(e, val) { ... });SSS ve daha fazla bilgi
Sorular, hata raporları ve geri bildirimler için Freebase Developers Google Grubu'nu veya Sorun Listesi'ni (Search/Suggest (Arama/Öner) bileşenini seçin) kullanabilirsiniz.
- Yeni bir konu oluşturdum ancak Öner özelliğinde görünmüyor. Bunun nedeni nedir?
Freebase Suggest, sonuçlarını sağlamak için Search API'yi kullanır ve bu API neredeyse gerçek zamanlı olarak güncellenir. Yeni konular genellikle bir dakika içinde görünür ancak sistemin yükü yüksekse bu süre uzayabilir.
Örnekler ve tarifler
- Freebase'de Tarif Önerme: Önerme özelliğini kullanmayla ilgili ipuçlarınızı Wiki sayfamızda paylaşın.
Temel kullanım
$("#example1")
.suggest()
.bind("fb-select", function(e, data) {
alert(data.name + ", " + data.id);
});Yeni öner
$("#example2") .suggest({ "suggest_new": "Click on me if you don't see anything in the list" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); }) .bind("fb-select-new", function(e, val) { alert("Suggest new: " + val); });
Filtre kullanarak önerileri sınırlama
Yönetmenliğini Steven Spielberg'ün yaptığı filmleri öner.
$("#example5") .suggest({ "filter": "(all type:/film/film contributor:\"Steven Spielberg #directed_by\")" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); });
Metin kutusundan filtreleme
Filtre kısıtlamalarından herhangi birini doğrudan Öneriler kutusuna yazarak sonuçları filtreleyebilirsiniz. Örneğin, bahçeyle ilgili kitapları aramak için şunları deneyin:
gardening type:/book/book gardening type:book
Hatta sonuçlarınızı filtrelemek için herhangi bir Search Metaschema kısıtlamasını kullanabilirsiniz. Örneğin, "Er Ryan'ı Kurtarmak" filmini "contributed_to" yapan tüm kişileri aramak için şunu deneyin:
contributed_to:"Saving Private Ryan" type:/people/person
Yapılandırma seçenekleri bölümünde belirtildiği gibi, lang, scoring, spell, exact parametreleri Search API'ye şeffaf bir şekilde iletilir. Bunların üzerine satır içinde de yazabilirsiniz. Örneğin, Freebase Suggest lang:"en" ile başlatıldıysa ve Fransızca adları da aramak istiyorsanız şunu deneyin:
babar lang:fr,en
Ek filtreleme ve arama kısıtlamaları için lütfen Arama Yemek Kitabı'na bakın.