关于 Freebase Suggest
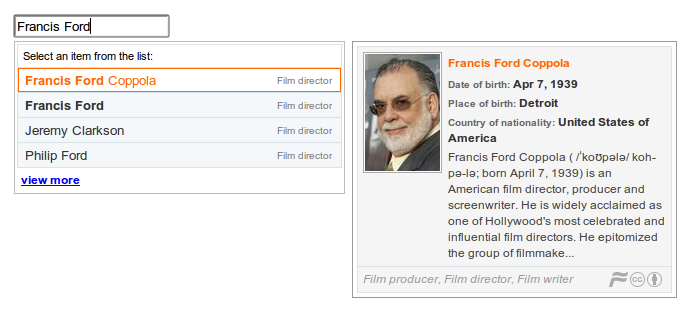
Freebase Suggest 是一款 jQuery 插件,可为网站上的搜索框添加 Freebase 主题自动补全功能。用户开始输入文字,然后该 widget 会根据 Freebase.com 上数百万个主题或任何类型(例如人物、地点或动物)的子集建议相关匹配项。主题弹出式菜单可帮助用户选择由 Freebase ID 唯一标识的正确项。

功能
- 跨浏览器 - 基于 jQuery,在 IE7+、FF2+、Safari 3+ 和 Chrome 上经过测试(最低 jQuery 版本为 1.4.4)
- 跨网域。借助 JSONP,无需代理服务器。
- 由 Google 托管在 gstatic.com 上
- 免费!(须遵守标准 Freebase 条款和 Google Developer API 条款。)
Freebase Suggest 在野外
已知使用 Freebase Suggest 的网站:
- 《华尔街日报》书评
- ContentTagger.org - 英国《卫报》的标记演示
- c0sm.org - 将名人添加到 c0sm。
- geolocation.ws - 将照片标记为 Freebase 实体
为何要使用 Freebase Suggest?
- 借助自动补全功能,用户只需输入少量内容即可输入更多数据。
- 数据输入既有趣又准确!
- 借助主题弹出式菜单中的图片和说明,减轻用户的认知负荷。
- 使用强标识符,而不是文本关键字。名称“Sting”有歧义,但 Freebase ID
/en/sting和/en/sting_1959没有歧义。 - 避免同一实体的名称重复。Puff Daddy, P. Diddy、Sean Combs 均指
/en/sean_combs。
向网站添加 Freebase Suggest
如需将 Freebase Suggest 添加到网页中,请在网站的源代码中添加以下代码。您还可以获取并使用 API 密钥来扩展 Freebase Suggest 的功能。
要添加到您网站中的代码
在 HTML 文档的 <head> 中添加以下内容:
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/freebase/suggest/4_1/suggest.min.css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js"></script> <script type="text/javascript" src="https://www.gstatic.com/freebase/suggest/4_1/suggest.min.js"></script> <script type="text/javascript"> $(function() { $("#myinput").suggest({filter:'(all type:/film/director)'}); }); </script>
然后,在文档中使用类似于以下内容的输入字段 <body>:
<input type="text" id="myinput"/>
获取 API 密钥
获取 API 密钥后,您的应用便可以发出建议请求。如果没有 API 密钥,该 widget 将仅用于有限的测试目的。如需获取密钥,请按照入门页面上的说明操作。
获得密钥后,请将其传递给 Freebase Suggest,如下所示:
$(function() {
$("#myinput").suggest({ "key" : "<your api key>"});
});
配置选项
下表介绍了 Freebase Suggest 的配置选项。
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 高级 | 布尔值 | true | 如果为 true,Freebase Suggest 将解析并处理输入中的内嵌 name:value 对,将其作为额外的过滤条件。例如,对于 'bob type:artist contributed_to:"Love and Theft"',系统会传递额外的过滤条件约束 '(all type:artist contributed_to:"Love and Theft")' 以进行搜索。此外,当 advanced 为 true 时,Freebase Suggest 将识别 Freebase ID 和 MID,以便用户可以直接通过实体 ID 或 MID 搜索实体。 |
| 完全匹配 | 布尔值 | false | 如果为 true,则表示 Search API 仅返回完全匹配的结果(与输入内容完全一致)。此值会透明地传递给 Search API。 |
| filter | 字符串 | null | 指定将以过滤条件参数的形式透明地传递给 Search API 的默认搜索过滤条件限制。例如,如需将 Freebase Suggest 限制为仅搜索学院和/或大学,请使用“(all type:/education/university)”作为过滤条件。如需查看可用搜索过滤条件的完整列表,请参阅 Search API 或文本限制。 |
| 键 | 字符串 | null | 为 service_url + service_path 指定的默认搜索 API 提供 API 密钥。您可以从 API 控制台获取一个。 |
| lang | 字符串 | null | lang 参数接受以英文逗号分隔的语言代码列表,这些语言代码会导致搜索以所有指定的语言进行,结果按所列的第一种语言进行排名,并以列表中第一种具有实体名称的语言显示。目前支持 18 种语言:英语 (en)、西班牙语 (es)、法语 (fr)、德语 (de)、意大利语 (it)、葡萄牙语 (pt)、中文 (zh)、日语 (ja)、韩语 (ko)、俄语 (ru)、瑞典语 (sv)、芬兰语 (fi)、丹麦语 (da)、荷兰语 (nl)、希腊语 (el)、罗马尼亚语 (ro)、土耳其语 (tr)、匈牙利语 (hu)。英语的覆盖范围最广,是默认语言。此值会透明地传递给 Search API。 |
| 评分 | 字符串 | null | 借助 scoring 参数,您可以控制使用哪些相关性得分组成部分来计算最终得分。此值会透明地传递给 Search API。
|
| spell | 字符串 | always |
有效值包括 always、no_results 和 no_spelling。如果请求进行拼写检查,并且搜索返回拼写更正,Freebase Suggest 将在建议列表中显示更正。此值会透明地传递给搜索服务。 |
| 浮出面板 | 布尔值,bottom |
true | 确定是否在悬停时显示弹出式说明。如果为 bottom,则在建议列表底部显示弹出式菜单。如果建议列表显示在输入框上方,则弹出式菜单会显示在列表顶部。如果为 true,Suggest 将尽力在列表的左侧或右侧显示弹出式菜单。
|
| suggest_new | 字符串 | null | 要显示在建议列表下方的文字。选择后,系统会触发 fb-select-new。 |
| css | 对象 | 覆盖用于各种 Freebase Suggest 元素的默认 CSS 类名称。如需了解详情,请参阅修改 CSS。 | |
| css_prefix | 字符串 | null | 您可以指定要预先添加到 Suggest 元素类名称中的前缀。例如,如果 css_prefix 为“foo-”,则容器名称将为“foo-fbs-pane”和“foo-fbs-flyoutpane”。 |
| show_id | 布尔值 | true | 显示搜索返回的“notable”值。不过,如果该属性不可用,且此属性为 true,则会显示相应商品的 ID。 |
| service_url | 字符串 | 值为 https://www.googleapis.com/freebase/v1 |
这是建议服务的基准网址。 |
| service_path | 字符串 | /search |
service_url + service_path = Suggest 服务的网址。 |
| flyout_service_url | 字符串 | null | 悬浮框服务的基本网址。如果为 null,则默认为 service_url。 |
| flyout_service_path | 字符串 | 值为 /topic${id}?filter=suggest&limit=3&key=${key} |
flyout_service_url + flyout_service_path = 弹出式服务的网址。'${id}' 和 '{key}' 分别替换为悬停的商品 ID 和 API 密钥。 |
| flyout_image_service_url | 字符串 | null | 弹出式菜单中图片的基本网址。如果为 null,则默认为 service_url。 |
| flyout_image_service_path | 字符串 | /image${id}?maxwidth=75&key=${key} | flyout_image_service_url + flyout_image_service_path = 图片服务的网址。'${id}' 和 '{key}' 将分别替换为悬停的商品 ID 和 API 密钥。 |
| flyout_parent | 字符串(jQuery 选择器) | null | 默认情况下,弹出式容器会附加到文档正文并采用绝对定位。flyout_parent 指定了其他父元素,因此弹出式菜单不会采用绝对定位。 |
| 对齐 | 字符串 | null | 如果未设置 align,建议列表会根据输入框在文档中的位置,与输入框的“左侧”或“右侧”对齐。如需覆盖此行为并明确设置其对齐方式,请将 align 设置为“left”或“right”。 |
| 状态 | Array[4](String) | ["开始输入以获取建议…", “正在搜索…”“从列表中选择一项:”“抱歉,出了点问题。请稍后重试”]。 | 建议功能在 4 个不同阶段显示的状态消息;[0] 当输入框为空且获得焦点时。[1] 检索结果时;[2] 显示结果时;[3] Suggest 服务出现错误时。您可以通过传入与 4 个不同阶段对应的其他字符串数组来替换这些默认状态消息。 |
| 父级 | 字符串(jQuery 选择器) | null | 默认情况下,建议列表会附加到文档正文并采用绝对定位。使用 parent 指定其他父级,列表将不会绝对定位。 |
| animate | 布尔值 | false | 如果为 true,则使用 jQuery slideDown 效果为显示建议列表添加动画效果。 |
| xhr_delay | 整数(毫秒) | 200 |
指定返回结果之前的延迟时间。如果 mql_filters 较为复杂,并且 Suggest API 的回答时间可能比硬编码的延迟时间长或与之相近,从而导致用户体验略有下降并产生不必要的负载,那么此功能就非常有用。 |
| zIndex | 整数 | null | 设置最外层容器(fbs-pane、fbs-flyoutpane)的 z-index。在对话框中使用 Freebase Suggest 时,此属性非常有用,可确保 Suggest 元素显示在最前面。 |
修改 CSS
通过使用 css 配置选项传入 CSS 类名称的替代值映射,可以替换 Freebase Suggest 使用的默认 CSS 类。下表介绍了默认 CSS 中的类。
| 窗格 | 建议列表的外部容器。
默认值: |
| list | 建议列表。
默认值: |
| 商品 | 建议列表项。
默认值:' |
| item_name | 包含商品名称的元素。
默认值: |
| 已选择 | 当前突出显示/选中的项。默认值:'fbs-selected'。 |
| 状态 | 包含状态消息的元素。默认值:'fbs-status'。 |
| item_type | 包含商品的显著类型的元素。默认值:'fbs-item-type'。 |
| flyoutpane | 弹出式界面的外部容器。
默认值: |
例如:
$("#myinput").suggest({
"css": {
"pane": "custom-pane-class",
"list": "custom-list-class"
}
});事件的运作方式
Freebase Suggest 会在初始化时所用的输入内容上下文中触发以下事件。
fb-select - 当用户从建议列表中选择商品时触发。该事件附带一个数据对象,其中 data.name 和 data.id 分别表示所选商品的名称和 ID。
$("#myinput").suggest().bind("fb-select", function(e, data) { ... });fb-select-new - 启用 suggest_new 选项后,当选择 suggest_new 项时,系统会触发此事件。事件附带输入值。
$("#myinput").suggest({'suggest_new': 'This is the suggest new text'}).bind("fb-select-new", function(e, val) { ... });常见问题解答和更多信息
欢迎在 Freebase 开发者 Google 群组或问题列表(选择“搜索/建议”组件)中提出问题、提交 bug 报告和反馈。
- 我刚刚创建了一个新主题,但它未显示在“建议”中,这是怎么回事?
Freebase Suggest 使用 Search API 提供结果,该 API 会近乎实时地更新。新主题通常会在一分钟左右显示,但如果系统负载较高,则可能需要更长时间。
示例和食谱
- Freebase Suggest Recipes - 在我们的 Wiki 上分享有关使用 Suggest 的提示。
基本用法
$("#example1")
.suggest()
.bind("fb-select", function(e, data) {
alert(data.name + ", " + data.id);
});建议新
$("#example2") .suggest({ "suggest_new": "Click on me if you don't see anything in the list" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); }) .bind("fb-select-new", function(e, val) { alert("Suggest new: " + val); });
使用过滤条件限制建议
推荐史蒂文·斯皮尔伯格导演的电影。
$("#example5") .suggest({ "filter": "(all type:/film/film contributor:\"Steven Spielberg #directed_by\")" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); });
通过文本框进行过滤
您可以直接在建议框中输入任何过滤条件来过滤结果。例如,如需搜索园艺方面的图书,请尝试以下操作:
gardening type:/book/book gardening type:book
事实上,您可以使用任何搜索元架构约束条件来过滤结果。例如,如需搜索所有“contributed_to”电影《拯救大兵瑞恩》的用户,请尝试以下搜索查询:
contributed_to:"Saving Private Ryan" type:/people/person
如配置选项中所述,lang、scoring、spell、exact 会透明地传递给 Search API。您也可以直接覆盖这些值。例如,如果 Freebase Suggest 使用 lang:"en" 进行初始化,并且您还想搜索法语名称,请尝试:
babar lang:fr,en
如需了解其他过滤和搜索限制,请参阅搜索实用指南。
