אפשר להשתמש ב-Google Mirror API כדי לצפות במיקום של המשתמש בפריטים בציר הזמן, לבקש המיקום הידוע האחרון ישירות, ולהירשם לעדכוני מיקום תקופתיים. אפשר גם לשלוח תמונות מפה שעברו עיבוד מראש בכרטיסי ציר זמן על ידי מתן ל-Mirror API את הקואורדינטות לשרטוט.
מתבצע אחזור של המיקום הידוע האחרון
כדי לאחזר את המיקום הידוע האחרון של
המשתמש הנוכחי, שולחים בקשת GET לנקודת הקצה ב-REST:
HTTP גולמי
GET /mirror/v1/locations/ HTTP/1.1
Authorization: Bearer {auth token}
הרשמה לקבלת עדכוני מיקום
בדומה להרשמה לקבלת עדכונים על ציר הזמן,
אפשר להירשם לעדכוני מיקום על ידי הרשמה ל-locations
האוסף 'עדכונים'.
HTTP גולמי
POST /mirror/v1/subscriptions HTTP/1.1
Authorization: Bearer {auth token}
Content-Type: application/json
Content-Length: {length}
{
"collection": "locations",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"callbackUrl": "https://example.com/notify/callback"
}
הצגת מפות בכרטיסים של ציר הזמן
Google Mirror API יכול לעבד עבורך את המפות ולהציג סמנים וקווים כשכבת-על
לסמן מקומות ונתיבים חשובים. משתמשים ב-URI glass://map כדי לבקש
מפה. לדוגמה:
<img src="glass://map?w=width&h=height&marker=0;latitude,longitude&marker=1;latitude,longitude&polyline=;latitude,longitude,latitude,longitude"
width="width"
height="height"/>
לפניכם תיאור של הפרמטרים הנדרשים:
w- הרוחב בפיקסלים של תמונת המפה שהוחזרהh- הגובה בפיקסלים של תמונת המפה שהוחזרה
רק אחד מהפריטים ברשימה הבאה נדרש, אבל אפשר לציין את כולם:
centerוzoom– המרכז (קו הרוחב,קו האורך) של המפה שיש לעבד ואת רמת הזום. להצגת רמות הזום אפשר לקבל מידע נוסף.marker– ציון סמני הסיכה שיש לשרטט בקואורדינטות שצוינו. הפרמטר 'סמן' משתמש בסוג הסמן (0מצייןpinו-1, המיקום הנוכחי), קואורדינטת קו הרוחב הקואורדינטה של קו האורך. המפה ממרכזת באופן אוטומטי את הסמנים שאתם יוצרים ומתקרבים אליהם באופן אוטומטי אם לא מציינים במפורש אתcenterואתzoom.polyline- ציון הקואורדינטות של הקו הפוליגוני כדי לייצג נתיב במפה. כל קו פוליגוני מורכב מרוחב וצבע ואחריו קודקודים בקו הפוליגוני. לדוגמה:polyline=8,ffff0000;47.6,-122.34,47.62,-122.40מציין קו אדום רחב של 8 פיקסלים בין (47.6,-122.34) לבין (47.62,-122.40). המפה תמרכז באופן אוטומטי והתצוגה תשתנה בהתאם לקו הפוליגוני לציין במפורשcenterו-zoom.
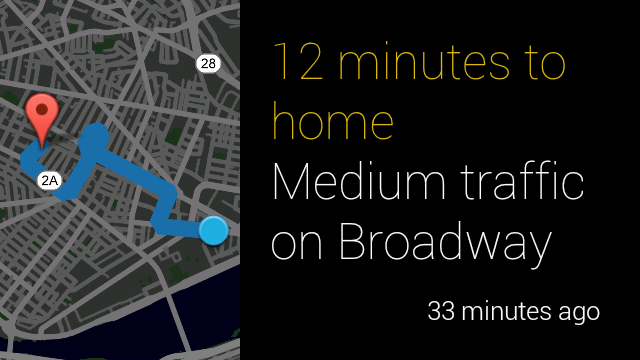
בדוגמה הבאה מוצגת שיטה מומלצת להצגת מפה תמונה עם טקסט ואיך היא נראית:
<article>
<figure>
<img src="glass://map?w=240&h=360&marker=0;42.369590,
-71.107132&marker=1;42.36254,-71.08726&polyline=;42.36254,
-71.08726,42.36297,-71.09364,42.36579,-71.09208,42.3697,
-71.102,42.37105,-71.10104,42.37067,-71.1001,42.36561,
-71.10406,42.36838,-71.10878,42.36968,-71.10703"
height="360" width="240">
</figure>
<section>
<div class="text-auto-size">
<p class="yellow">12 minutes to home</p><p>Medium traffic on Broadway</p>
</div>
</section>
</article>