אפשר להוסיף, לעדכן, לקרוא ולמחוק כרטיסים סטטיים באמצעות ממשקי API פשוטים של REST. בנוסף, אפשר לצרף אובייקטים לכרטיס סטטי, כמו מיקום או מדיה.
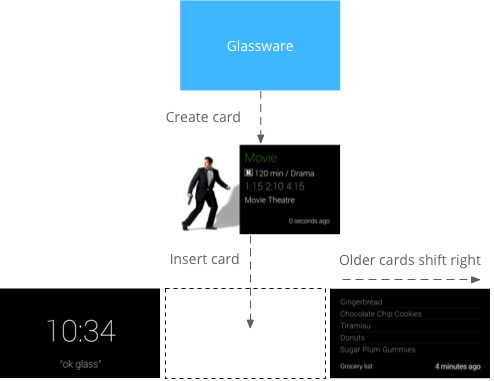
איך זה עובד
כרטיסים סטטיים נמצאים משמאל לשעון של Glass כברירת מחדל, והם מציגים מידע רלוונטי למשתמש בזמן ההצגה. עם זאת, הם לא מחייבים טיפול מיידי כמו כרטיסים פעילים, והמשתמשים יכולים לקרוא את הכרטיס או לבצע את הפעולה הרצויה בזמן שנוח להם.

כשאפליקציות ל-Glass מוסיפות כרטיסים סטטיים לציר הזמן, יכול להיות שיופעל צליל התראה ב-Glass כדי להתריע את המשתמשים. כל הכרטיסים הסטטיים הקודמים גם נעים ימינה ונעלמים מציר הזמן אחרי 7 ימים או כשמתקבלים 200 כרטיסים חדשים יותר.
מתי כדאי להשתמש בנכסים לחיפוש מפיצים
כרטיסים סטטיים הם דרך מצוינת לשלוח למשתמשים התראות תקופתיות כשדברים חשובים מתרחשים.
לדוגמה, שירות חדשות ששולח את הכתבות המובילות בזמן שהן מתרחשות. אפשר גם להשתמש בכרטיסים סטטיים של Mirror API כדי להפעיל כרטיסים חיים או חוויות אימרסיביות דרך פריט התפריט OPEN_URI. כך תוכלו ליצור אינטראקציות היברידיות שמשתמשות בכרטיסים סטטיים בתור התראות ובכרטיס דינמי או חוויית צפייה עמוקה יותר, לחוויה אינטראקטיבית יותר.
רשימה מלאה של הפעולות האפשריות לפריטים בקו הזמן מופיעה בחומר העזר.
הוספת כרטיסים סטטיים
כדי להוסיף כרטיסים סטטיים (פריטי ציר זמן), שולחים ייצוג JSON של פריט ציר זמן באמצעות POST לנקודת הקצה של ה-REST.
רוב השדות בפריט ציר זמן הם אופציונליים. בצורתו הפשוטה ביותר, פריט ציר זמן מכיל רק הודעת טקסט קצרה, כמו בדוגמה הבאה:
HTTP גולמי
POST /mirror/v1/timeline HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
Content-Type: application/json
Content-Length: 26
{ "text": "Hello world" }
Java
TimelineItem timelineItem = new TimelineItem();
timelineItem.setText("Hello world");
service.timeline().insert(timelineItem).execute();
Python
timeline_item = {'text': 'Hello world'}
service.timeline().insert(body=timeline_item).execute()
אם הפעולה מצליחה, מקבלים קוד תגובה מסוג 201 Created עם עותק מלא של הפריט שנוצר. בדוגמה הקודמת, תגובה מוצלחת עשויה להיראות כך:
HTTP גולמי
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"kind": "glass#timelineItem",
"id": "1234567890",
"selfLink": "https://www.googleapis.com/mirror/v1/timeline/1234567890",
"created": "2012-09-25T23:28:43.192Z",
"updated": "2012-09-25T23:28:43.192Z",
"etag": "\"G5BI0RWvj-0jWdBrdWrPZV7xPKw/t25selcGS3uDEVT6FB09hAG-QQ\"",
"text": "Hello world"
}
הפריט שיוכנס ויופיע בציר הזמן של המשתמש ייראה כך:

הוספת פריט לציר הזמן עם קובץ מצורף
תמונה אחת שווה אלף מילים, וזה הרבה יותר ממה שאפשר להכניס לפריט בכרונולוגיה. לשם כך, אפשר גם לצרף תמונות וסרטונים לפריט בציר הזמן. דוגמה להוספת פריט לקו הזמן עם צירוף תמונה:
HTTP גולמי
POST /upload/mirror/v1/timeline HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
Content-Type: multipart/related; boundary="mymultipartboundary"
Content-Length: {length}
--mymultipartboundary
Content-Type: application/json; charset=UTF-8
{ "text": "A solar eclipse of Saturn. Earth is also in this photo. Can you find it?" }
--mymultipartboundary
Content-Type: image/jpeg
Content-Transfer-Encoding: binary
[binary image data]
--mymultipartboundary--
Java
TimelineItem timelineItem = new TimelineItem();
timelineItem.setText("Hello world");
InputStreamContent mediaContent = new InputStreamContent(contentType, attachment);
service.timeline().insert(timelineItem, mediaContent).execute();
Python
timeline_item = {'text': 'Hello world'}
media_body = MediaIoBaseUpload(
io.BytesIO(attachment), mimetype=content_type, resumable=True)
service.timeline().insert(body=timeline_item, media_body=media_body).execute()
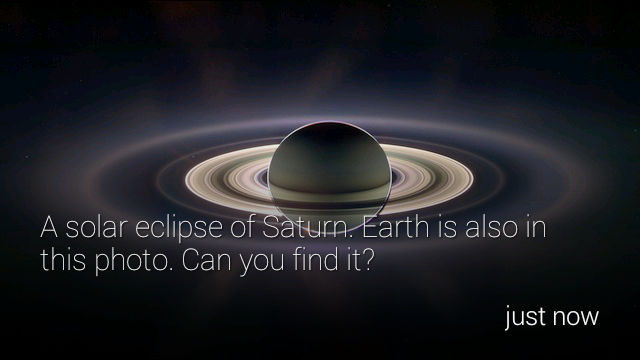
פריט בציר הזמן עם תמונה מצורפת נראה בערך כך ב-Glass:

צירוף סרטון
אם אתם מצרפים קובצי וידאו לפריטים בקו הזמן, מומלץ להפעיל את הסרטון בסטרימינג במקום להעלות את כל עומס הנתונים בבת אחת. Google Mirror API תומך בסטרימינג באמצעות HTTP Live Streaming, הורדה פרוגרסיבית ופרוטוקול סטרימינג בזמן אמת (RTSP). לרוב חומות אש חוסמות את RTSP, לכן מומלץ להשתמש באפשרויות האחרות כשהדבר אפשרי.
כדי להפעיל סרטון בסטרימינג, משתמשים בפריט התפריט המובנה PLAY_VIDEO ומציינים את כתובת ה-URL של הסרטון כ-payload של פריט התפריט. למידע נוסף, ראו הוספת פריטים מובנים לתפריט ופורמטים נתמכים של מדיה.
חלוקה לדפים
אפשר לפצל לדפים פריטים בציר הזמן שלא נכנסים לכרטיס אחד, אבל צריך לשייך אותם לאותו כרטיס. לכל הפריטים שמחולקים לדפים יש את אותו timeline.id, ולכן יש להם את אותה קבוצה של פריטים בתפריט. כשמשתמש מקשיב על פריט ציר זמן שמחולק לדפים, מופיע פריט התפריט מידע נוסף.
מערכת Glass מחלקת באופן אוטומטי את הפריטים בכרונולוגיה שמוצגים ב-text. כדי שמערכת Glass תבצע חלוקה אוטומטית לדפים של html, צריך להשתמש בתג article כשמאפיין הכיתה שלו מוגדר כ-auto-paginate, כמו בדוגמה הבאה:
<article class="auto-paginate">
<h3>Very long list</h3>
<ul>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
<li>Fourth item</li>
<li>Fifth item</li>
<li>Sixth item</li>
<li>...</li>
</ul>
<article>
כדי לפצל את הדפים באופן ידני, משתמשים בתג article לתוכן שרוצים להציג בכל כרטיס. Glass מציג את התוכן של כל תג article בכרטיס נפרד בקו הזמן המשני. לדוגמה, אפשר ליצור פריט ציר זמן שמחולק לדפים באמצעות ה-HTML הבא:
<article>
<section>
<p>First page</p>
</section>
</article>
<article>
<section>
<p>Second page</p>
</section>
</article>
<article>
<section>
<p>Third page</p>
</section>
</article>
כברירת מחדל, הכרטיס הראשון של פריט ציר הזמן שמחולק לדפים מוצג ככרטיס השער, והוא מוצג שוב כשהמשתמש בוחר באפשרות מידע נוסף בתפריט. כדי שהכרטיס הראשון לא יופיע שוב אחרי שמקישים על מידע נוסף, אפשר לציין את מחלקת ה-CSS cover-only לתג <article> הראשון:
<article class="cover-only">
...
הכיתה cover-only תומכת גם בפריטים של ציר זמן עם חלוקה אוטומטית לדפים:
<article class="auto-paginate cover-only">
...
קיבוץ
בעזרת האפשרות הזו אפשר לקבץ יחד פריטים קשורים אבל נפרדים, למשל הודעות נפרדות בשרשור אימייל. לחבילות יש כרטיס כיסוי ראשי, שמשתמשים מקישים עליו כדי להציג ציר זמן משני שמכיל את שאר הכרטיסים בחבילה. כדי להבדיל בין חבילות לכרטיסי ציר זמן רגילים, אפשר לראות פינה מקופלת בפינה השמאלית העליונה של כרטיס השער של החבילה.
כדי לקבץ פריטים בקו הזמן, צריך ליצור אותם עם אותו ערך בשדה bundleId. הפריט שהוספתם לאחרונה הוא כרטיס השער של החבילה.
בתמונות הבאות מוצגת כרטיס שער של חבילה עם פינה מקופלת בפינה השמאלית העליונה ושני כרטיסים בחבילה מתחתיו.



קריאת הפריטים בקו הזמן
לשירות תהיה גישה לכל הפריטים בכרונולוגיה שיצר, ולכל הפריטים בכרונולוגיה ששותפו איתו. כך מציגים את הפריטים בציר הזמן שגלויים לשירות שלכם.
HTTP גולמי
GET /mirror/v1/timeline HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
Java
TimelineItem timelineItem = new TimelineItem();
service.timeline().list().execute();
Python
service.timeline().list().execute()
אפשר להשתמש בפעולות REST אחרות כדי לקבל, לעדכן ולמחוק פריטים בציר הזמן.
גישה לקבצים מצורפים
אפשר לגשת לקובצי הקבצים המצורפים לפריט ציר הזמן באמצעות מאפיין מערך בשם attachments.
לאחר מכן תוכלו לקבל את הנתונים הבינאריים של הקובץ המצורף דרך המאפיין contentUrl של הקובץ המצורף או דרך נקודת הקצה של הקבצים המצורפים.
HTTP גולמי
GET /mirror/v1/timeline/{itemId}/attachments/{attachmentId} HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
Java
TimelineItem item = service.timeline().get(itemId).execute();
String attachmentId = item.getAttachments().get(0).getId();
service.attachments().get(itemId, attachmentId).executeAsInputStream();
יצירת פריטים בתפריט
אפשרויות התפריט מאפשרות למשתמשים לבקש פעולות שקשורות לכרטיס ציר הזמן. יש שני סוגים של אפשרויות תפריט: אפשרויות תפריט מובנות ואפשרויות תפריט בהתאמה אישית.
אפשרויות התפריט המובנות מספקות גישה לפונקציונליות מיוחדת של Glass, כמו הקראת כרטיס ציר זמן, ניווט למיקום, שיתוף תמונה או מענה להודעה:

פריטים מותאמים אישית בתפריט מאפשרים לאפליקציה להציג התנהגות ספציפית ל-Glassware שלכם, ואפשר גם לספק סמל של פריט תפריט שתואם למיתוג שלכם.
הוספת פריטים מובנים לתפריט
כדי להוסיף פריטים מובנים בתפריט לפריטים בקו הזמן, אפשר לאכלס את השדה menuItems array בזמן ההוספה.
כדי להשתמש בפריט תפריט מובנה, צריך לאכלס רק את action של כל menuItem.
HTTP גולמי
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"text": "Hello world",
"menuItems": [
{
"action": "REPLY"
}
]
}
הגדרת פריטים מותאמים אישית בתפריט
אם אתם לא מרוצים מפריטי התפריט המובנים, אתם יכולים ליצור פריטים מותאמים אישית עם הפעולות שלכם. כדי לעשות זאת, כשאתם מוסיפים או מעדכנים פריט ציר זמן:
- מציינים
CUSTOMעבורmenuItem.action. - מציינים
menuItem.id. כשמשתמשים מקישים על פריט התפריט המותאם אישית, תישלח התראה ל-Glassware עםmenuItem.idמאוכלס. כך תוכלו לקבוע מהו המקור של ההתראה. - מציינים
menuItem.valuesכדי להוסיףiconUrlו-displayNameשיופיעו ב-Glass. מצביעים על תמונה בפורמט PNG בגודל 50 על 50, בצבע לבן עם רקע שקוף, עבורiconUrl. מציינים
displayTime. אם לא מצייניםdisplayTime, פריט ציר הזמן עובר לחלק הקדמי של ציר הזמן בכל פעם שמשתמשים מקישים על פריט התפריט המותאם אישית.
HTTP גולמי
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"text": "Hello world",
"displayTime": "2013-08-08T22:47:31-07:00",
"menuItems": [
{
"action": "CUSTOM",
"id": "complete"
"values": [{
"displayName": "Complete",
"iconUrl": "http://example.com/icons/complete.png"
}]
}
]
}
לאפשר למשתמשים להצמיד את הכרטיס של ציר הזמן
אתם יכולים ליצור פריט תפריט שמאפשר למשתמשים להצמיד את כרטיס ציר הזמן, וכך להציג אותו באופן קבוע משמאל לכרטיס השעון הראשי. המשתמשים יכולים גם לבטל את ההצמדה של הכרטיס באמצעות אותו פריט תפריט.
פריט התפריט של ההצמדה הוא פריט תפריט מובנה, כך שכל מה שצריך לעשות הוא לספק את TOGGLE_PINNED
action עבור menuItem.
HTTP גולמי
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"text": "You can pin or unpin this card.",
"menuItems": [
{
"action": "TOGGLE_PINNED"
}
...
]
}
מינויים
באמצעות Mirror API אפשר להירשם לקבלת התראות שנשלחות כשהמשתמש מבצע פעולות ספציפיות בפריט ציר זמן או כשהמיקום של המשתמש מתעדכן. כשנרשמים לקבלת התראה, צריך לספק כתובת URL לקריאה חוזרת שבה מתבצע עיבוד ההתראה.
קבלת התראות
התראה מ-Mirror API נשלחת כבקשת POST לנקודת הקצה שנרשמה, ומכילה גוף בקשה מסוג JSON.
HTTP גולמי
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "UPDATE",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"userActions": [
{
"type": "<TYPE>",
"payload": "<PAYLOAD>"
}
]
}
Java
import com.google.api.client.json.JsonFactory;
import com.google.api.client.json.jackson.JacksonFactory;
import com.google.api.services.mirror.model.Notification;
import java.io.IOException;
import java.io.InputStream;
// ...
public class MyClass {
// ...
/**
* Parse a request body into a Notification object.
*
* @param requestBody The notification payload sent by the Mirror API.
* @return Parsed notification payload if successful, {@code null} otherwise.
*/
static Notification parseNotification(InputStream requestBody) {
try {
JsonFactory jsonFactory = new JacksonFactory();
return jsonFactory.fromInputStream(requetBody, Notification.class);
} catch (IOException e) {
System.out.println("An error occurred: " + e);
return null;
}
}
// ...
}
Python
import json
def parse_notification(request_body):
"""Parse a request body into a notification dict.
Params:
request_body: The notification payload sent by the Mirror API as a string.
Returns:
Dict representing the notification payload.
"""
return json.load(request_body)
אם לא התרחשה שגיאה, השירות צריך להגיב ל-API עם קוד סטטוס HTTP 200 OK.
אם השירות שלכם משיב עם קוד שגיאה, יכול להיות ש-Mirror API ינסה לשלוח שוב את ההתראה לשירות שלכם.
סוגי התראות
Mirror API שולח עומס נתונים שונה של התראות לגבי אירועים שונים.
השב
המשתמש השיב לפריט ציר הזמן שלכם באמצעות פריט התפריט המובנה REPLY:
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "INSERT",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"userActions": [
{
"type": "REPLY"
}
]
}
המאפיין itemId מוגדר ל-ID של הפריט שמכיל:
- המאפיין
inReplyToמוגדר ל-IDשל פריט ציר הזמן שהוא תשובה אליו. - המאפיין
textמוגדר לתמלול הטקסט. - המאפיין
recipientsמוגדר ל-creatorשל פריט ציר הזמן שהוא תשובה אליו, אם הוא קיים.
דוגמה:
{
"kind": "glass#timelineItem",
"id": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"inReplyTo": "3236e5b0-b282-4e00-9d7b-6b80e2f47f3d",
"text": "This is a text reply",
"recipients": [
{
"id": "CREATOR_ID",
"displayName": "CREATOR_DISPLAY_NAME",
"imageUrls": [
"CREATOR_IMAGE_URL"
]
}
]
}
מחיקה
המשתמש מחק פריט ציר זמן:
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "DELETE",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"userActions": [
{
"type": "DELETE"
}
]
}
המאפיין itemId מוגדר למזהה של הפריט שנמחק. הפריט לא מכיל יותר מטא-נתונים מלבד המזהה שלו והמאפיין isDeleted.
נבחר פריט תפריט בהתאמה אישית
המשתמש בחר פריט תפריט מותאם אישית שהוגדר על ידי השירות שלכם:
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "UPDATE",
"userToken": "harold_penguin",
"userActions": [
{
"type": "CUSTOM",
"payload": "PING"
}
]
}
המאפיין itemId מוגדר למזהה של פריט התפריט שהמשתמש בחר.
המערך userActions מכיל את רשימת הפעולות בהתאמה אישית שהמשתמש ביצע בפריט הזה. השירות שלכם צריך לטפל בפעולות האלה בהתאם.
עדכון לגבי מיקום
מיקום חדש זמין למשתמש הנוכחי:
{
"collection": "locations",
"itemId": "latest",
"operation": "UPDATE",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer"
}
כשמכשיר Glassware מקבל עדכון מיקום, שולחים בקשה לנקודת הקצה glass.locations.get כדי לאחזר את המיקום הידוע האחרון. עדכוני המיקום מתקבלים ב-Glassware כל 10 דקות.
פקודה קולית
המשתמש הפעיל פקודת קול, לדוגמה: "Ok Glass, take a note, Cat Stream, Chipotle's birthday is tomorrow". ההתראה הבאה תישלח ל-Glassware:
{
"collection": "timeline",
"operation": "INSERT",
"userToken": "chipotle's_owner",
"verifyToken": "mew mew mew",
"itemId": "<ITEM_ID>",
"userActions": [
{“type”: "LAUNCH"}
]
}
ההתראה הזו שונה מהתראות אחרות לפי הערך LAUNCH בנכס userActions.
לאחר מכן אפשר להשתמש בערך ב-itemId כדי לאחזר את פריט ציר הזמן:
{
"id": "<ITEM_ID>",
"text": "Chipotle's birthday is tomorrow",
"recipients": [
{"id": "CAT_STREAM"}
]
}
המאפיין recipients מכיל את הערך של id של איש הקשר שמייצג את הפקודה הקולית שבה השתמשתם.
