Google Mirror API का इस्तेमाल इन कामों के लिए किया जा सकता है टाइमलाइन के आइटम में उपयोगकर्ता की जगह की जानकारी देखें और उनसे अनजान जगह के बारे में पता लगाने की सुविधा का इस्तेमाल करके, और सदस्यता लें समय-समय पर स्थान अपडेट के लिए. पहले से रेंडर की गई मैप इमेज भी डिलीवर की जा सकती है कोऑर्डिनेट को ड्रॉ करने के लिए निर्देशांकों को देकर, टाइमलाइन कार्ड में मिरर एपीआई को शामिल किया जा सकता है.
सबसे हाल की जगह की जानकारी हासिल की जा रही है
इसके लिए नवीनतम ज्ञात स्थान को वापस पाने के लिए
मौजूदा उपयोगकर्ता, REST एंडपॉइंट पर GET अनुरोध भेजें:
रॉ एचटीटीपी
GET /mirror/v1/locations/ HTTP/1.1
Authorization: Bearer {auth token}
जगह की जानकारी से जुड़े अपडेट पाने की सदस्यता ली जा रही है
टाइमलाइन अपडेट की सदस्यता लेने की तरह,
locations की सदस्यता लेकर, जगह की जानकारी के अपडेट पाने के लिए सदस्यता ली जा सकती है
संग्रह.
रॉ एचटीटीपी
POST /mirror/v1/subscriptions HTTP/1.1
Authorization: Bearer {auth token}
Content-Type: application/json
Content-Length: {length}
{
"collection": "locations",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"callbackUrl": "https://example.com/notify/callback"
}
टाइमलाइन कार्ड पर मैप रेंडर हो रहा है
Google Mirror API आपके लिए मैप रेंडर कर सकता है और मार्कर और लाइनें ओवरले करता है
अहम जगहों और रास्तों को दिखाते हैं. अनुरोध करने के लिए glass://map यूआरआई का इस्तेमाल करें
एक मैप. यहां एक उदाहरण दिया गया है:
<img src="glass://map?w=width&h=height&marker=0;latitude,longitude&marker=1;latitude,longitude&polyline=;latitude,longitude,latitude,longitude"
width="width"
height="height"/>
यहां ज़रूरी पैरामीटर की जानकारी दी गई है:
w- मैप की दिखाई गई इमेज की चौड़ाई (पिक्सल में)h- मैप की दिखाई गई इमेज की पिक्सल में ऊंचाई
नीचे दी गई सूची में मौजूद सिर्फ़ एक आइटम की ज़रूरत है, तो लेकिन आप उन सभी को तय कर सकते हैं:
centerऔरzoom- रेंडर करने के लिए मैप का केंद्र (अक्षांश,देशांतर) ज़ूम, दोनों लेवल पर. ज़ूम के लेवल देखें हमारा वीडियो देखें.marker- दिए गए निर्देशांकों पर ड्रॉ करने के लिए पिन मार्कर तय करें. मार्कर पैरामीटर एक मार्कर प्रकार लेता है (0,pinका मतलब है और1, मौजूदा जगह), अक्षांश निर्देशांक, और देशांतर निर्देशांक. मैप आपके बनाए गए मार्कर के आस-पास अपने-आप सेंटर और ज़ूम हो जाता है अगर आपcenterऔरzoomको साफ़ तौर पर तय नहीं करते हैं.polyline- मैप पर पाथ को दिखाने के लिए, पॉलीलाइन निर्देशांक डालें. हर पॉलीलाइन में चौड़ाई और रंग होता है. इसके बाद, पॉलीलाइन में वर्टेक्स. उदाहरण के लिए:polyline=8,ffff0000;47.6,-122.34,47.62,-122.40(47.6,-122.34) और (47.62,-122.40) के बीच 8-पिक्सल चौड़ी लाल लाइन दिखती है. मैप अपने-आप हीcenterऔरzoomको साफ़ तौर पर बताएं.
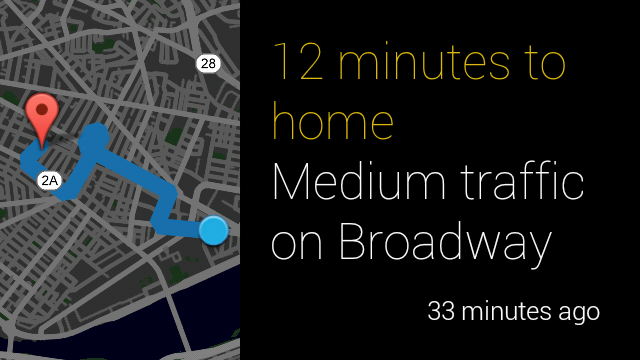
नीचे दिए गए उदाहरण में, मैप को दिखाने का सबसे सही तरीका दिखाया गया है टेक्स्ट के साथ इमेज और वह कैसा दिखेगा:
<article>
<figure>
<img src="glass://map?w=240&h=360&marker=0;42.369590,
-71.107132&marker=1;42.36254,-71.08726&polyline=;42.36254,
-71.08726,42.36297,-71.09364,42.36579,-71.09208,42.3697,
-71.102,42.37105,-71.10104,42.37067,-71.1001,42.36561,
-71.10406,42.36838,-71.10878,42.36968,-71.10703"
height="360" width="240">
</figure>
<section>
<div class="text-auto-size">
<p class="yellow">12 minutes to home</p><p>Medium traffic on Broadway</p>
</div>
</section>
</article>