आसान REST API का इस्तेमाल करके, स्टैटिक कार्ड डाले, अपडेट किए, पढ़े, और मिटाए जा सकते हैं. इसके अलावा, स्टैटिक कार्ड में ऑब्जेक्ट अटैच किए जा सकते हैं. जैसे, कोई जगह या मीडिया.
इनके काम करने का तरीका
स्टैटिक कार्ड डिफ़ॉल्ट रूप से, Glass की घड़ी की दाईं ओर दिखते हैं. साथ ही, डिलीवरी के समय उपयोगकर्ता के लिए काम की जानकारी दिखाते हैं. हालांकि, इन पर लाइव कार्ड की तरह तुरंत ध्यान देने की ज़रूरत नहीं होती. साथ ही, उपयोगकर्ता अपनी सुविधा के हिसाब से कार्ड को पढ़ सकते हैं या उस पर कार्रवाई कर सकते हैं.

जब Glassware, टाइमलाइन में स्टैटिक कार्ड डालता है, तो Glass उपयोगकर्ताओं को सूचना देने के लिए, सूचना की आवाज़ चला सकता है. सभी पुराने स्टैटिक कार्ड भी दाईं ओर शिफ़्ट हो जाते हैं और सात दिनों के बाद या 200 नए कार्ड होने पर, टाइमलाइन से गायब हो जाते हैं.
इनका इस्तेमाल कब करना चाहिए
स्टैटिक कार्ड, ज़रूरी चीज़ों के होने पर उपयोगकर्ताओं को समय-समय पर सूचनाएं देने के लिए बहुत अच्छे होते हैं.
उदाहरण के लिए, खबरें डिलीवर करने वाली ऐसी सेवा जो बड़ी खबरें होने पर उन्हें तुरंत भेजती है. Mirror API के स्टैटिक कार्ड, OPEN_URI मेन्यू आइटम की मदद से, लाइव कार्ड या इमर्सिव कार्ड भी शुरू कर सकते हैं. इसकी मदद से, हाइब्रिड इंटरैक्शन बनाए जा सकते हैं. इनमें सूचनाओं के तौर पर स्टैटिक कार्ड का इस्तेमाल किया जाता है. साथ ही, ज़्यादा इंटरैक्टिव अनुभव के लिए लाइव कार्ड या इमर्सिव कार्ड का इस्तेमाल किया जाता है.
टाइमलाइन आइटम के लिए, संभावित कार्रवाइयों की पूरी सूची देखने के लिए, रेफ़रंस दस्तावेज़ देखें.
स्टैटिक कार्ड शामिल करना
स्टैटिक कार्ड (टाइमलाइन आइटम) शामिल करने के लिए, टाइमलाइन आइटम के JSON वर्शन को REST एंडपॉइंट पर पोस्ट करें.
टाइमलाइन आइटम में मौजूद ज़्यादातर फ़ील्ड को भरना ज़रूरी नहीं है. सबसे आसान रूप में, किसी टाइमलाइन आइटम में सिर्फ़ एक छोटा टेक्स्ट मैसेज होता है. जैसे, इस उदाहरण में:
रॉ एचटीटीपी
POST /mirror/v1/timeline HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
Content-Type: application/json
Content-Length: 26
{ "text": "Hello world" }
Java
TimelineItem timelineItem = new TimelineItem();
timelineItem.setText("Hello world");
service.timeline().insert(timelineItem).execute();
Python
timeline_item = {'text': 'Hello world'}
service.timeline().insert(body=timeline_item).execute()
अनुरोध पूरा होने पर, आपको 201 Created रिस्पॉन्स कोड के साथ, बनाए गए आइटम की पूरी कॉपी मिलती है. पिछले उदाहरण के लिए, कामयाब रिस्पॉन्स कुछ ऐसा दिख सकता है:
रॉ एचटीटीपी
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"kind": "glass#timelineItem",
"id": "1234567890",
"selfLink": "https://www.googleapis.com/mirror/v1/timeline/1234567890",
"created": "2012-09-25T23:28:43.192Z",
"updated": "2012-09-25T23:28:43.192Z",
"etag": "\"G5BI0RWvj-0jWdBrdWrPZV7xPKw/t25selcGS3uDEVT6FB09hAG-QQ\"",
"text": "Hello world"
}
उपयोगकर्ता की टाइमलाइन में दिखने वाला डाला गया आइटम ऐसा दिखता है:

अटैचमेंट के साथ टाइमलाइन आइटम डालना
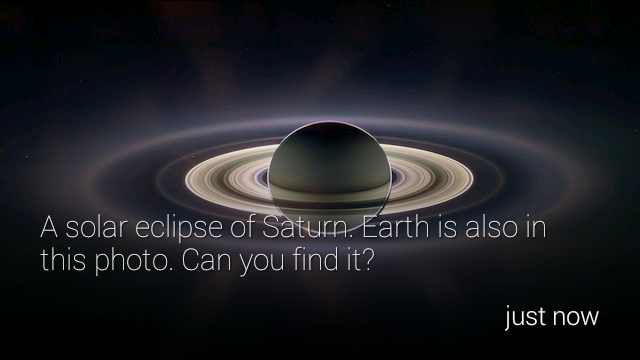
एक इमेज का असर, हज़ारों शब्दों से भी ज़्यादा होता है. यह संख्या, टाइमलाइन आइटम में शामिल किए जा सकने वाले शब्दों की संख्या से काफ़ी ज़्यादा है. इसके लिए, टाइमलाइन आइटम में इमेज और वीडियो भी अटैच किए जा सकते हैं. फ़ोटो अटैचमेंट के साथ टाइमलाइन आइटम डालने का उदाहरण यहां दिया गया है:
रॉ एचटीटीपी
POST /upload/mirror/v1/timeline HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
Content-Type: multipart/related; boundary="mymultipartboundary"
Content-Length: {length}
--mymultipartboundary
Content-Type: application/json; charset=UTF-8
{ "text": "A solar eclipse of Saturn. Earth is also in this photo. Can you find it?" }
--mymultipartboundary
Content-Type: image/jpeg
Content-Transfer-Encoding: binary
[binary image data]
--mymultipartboundary--
Java
TimelineItem timelineItem = new TimelineItem();
timelineItem.setText("Hello world");
InputStreamContent mediaContent = new InputStreamContent(contentType, attachment);
service.timeline().insert(timelineItem, mediaContent).execute();
Python
timeline_item = {'text': 'Hello world'}
media_body = MediaIoBaseUpload(
io.BytesIO(attachment), mimetype=content_type, resumable=True)
service.timeline().insert(body=timeline_item, media_body=media_body).execute()
अटैच की गई इमेज वाला टाइमलाइन आइटम, Glass पर कुछ ऐसा दिखता है:

वीडियो अटैच करना
अगर टाइमलाइन आइटम में वीडियो फ़ाइलें अटैच की जा रही हैं, तो हमारा सुझाव है कि आप पूरे पेलोड को एक साथ अपलोड करने के बजाय, वीडियो को स्ट्रीम करें. Google Mirror API, एचटीटीपी लाइव स्ट्रीमिंग, प्रोग्रेसिव डाउनलोड, और रीयल टाइम स्ट्रीमिंग प्रोटोकॉल (आरटीएसपी) की मदद से स्ट्रीमिंग की सुविधा देता है. फ़ायरवॉल अक्सर आरटीएसपी को ब्लॉक कर देते हैं. इसलिए, जब भी हो सके, दूसरे विकल्पों का इस्तेमाल करें.
वीडियो स्ट्रीम करने के लिए, PLAY_VIDEO में पहले से मौजूद मेन्यू आइटम का इस्तेमाल करें. साथ ही, मेन्यू आइटम के payload के तौर पर वीडियो का यूआरएल दें. ज़्यादा जानकारी के लिए, पहले से मौजूद मेन्यू आइटम जोड़ना और काम करने वाले मीडिया फ़ॉर्मैट देखें.
पेज पर नंबर डालना
टाइमलाइन के ऐसे आइटम के लिए पेज बनाए जा सकते हैं जो एक टाइमलाइन कार्ड में नहीं आते, लेकिन एक ही कार्ड से जुड़े होते हैं. पेज पर दिखाए जाने वाले सभी आइटम एक ही timeline.id शेयर करते हैं. इसलिए, इनमें मेन्यू आइटम का एक ही सेट होता है. जब कोई उपयोगकर्ता पेज पर मौजूद टाइमलाइन आइटम पर टैप करता है, तो ज़्यादा पढ़ें मेन्यू आइटम दिखता है.
Glass, टाइमलाइन के उन आइटम को अपने-आप पेज में बांट देता है जिन पर text दिखता है. Glass पर html पेज अपने-आप पेज किए जाने की सुविधा चालू करने के लिए, article टैग का इस्तेमाल करें. साथ ही, इसकी क्लास प्रॉपर्टी को auto-paginate पर सेट करें. उदाहरण के लिए:
<article class="auto-paginate">
<h3>Very long list</h3>
<ul>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
<li>Fourth item</li>
<li>Fifth item</li>
<li>Sixth item</li>
<li>...</li>
</ul>
<article>
मैन्युअल तरीके से पेज बनाने के लिए, उस कॉन्टेंट के लिए article टैग का इस्तेमाल करें जिसे आपको हर कार्ड पर दिखाना है. Glass, हर article टैग के कॉन्टेंट को एक अलग सब-टाइमलाइन कार्ड में दिखाता है. उदाहरण के लिए, इस एचटीएमएल का इस्तेमाल करके, पेज पर दिखने वाली टाइमलाइन आइटम बनाया जा सकता है:
<article>
<section>
<p>First page</p>
</section>
</article>
<article>
<section>
<p>Second page</p>
</section>
</article>
<article>
<section>
<p>Third page</p>
</section>
</article>
डिफ़ॉल्ट रूप से, पेज पर दिखाए गए टाइमलाइन आइटम का पहला कार्ड, कवर कार्ड के तौर पर दिखता है. साथ ही, उपयोगकर्ता जब ज़्यादा पढ़ें मेन्यू आइटम को चुनता है, तब भी यह कार्ड फिर से दिखता है. ज़्यादा पढ़ें पर टैप करने के बाद, पहला कार्ड फिर से न दिखे, इसके लिए पहले <article> टैग के लिए cover-only सीएसएस क्लास तय की जा सकती है:
<article class="cover-only">
...
cover-only क्लास, अपने-आप पेज होने वाले टाइमलाइन आइटम के साथ भी काम करती है:
<article class="auto-paginate cover-only">
...
बंडलिंग
बंडल करने की सुविधा की मदद से, मिलते-जुलते, लेकिन अलग-अलग आइटम को एक साथ ग्रुप किया जा सकता है. जैसे, ईमेल थ्रेड में मौजूद अलग-अलग मैसेज. बंडल में एक मुख्य कवर कार्ड होता है. उपयोगकर्ता इस पर टैप करके, एक सब-टाइमलाइन दिखाता है. इसमें बंडल के दूसरे कार्ड होते हैं. बंडल को सामान्य टाइमलाइन कार्ड से अलग करने के लिए, बंडल के कवर कार्ड के ऊपरी दाएं कोने में एक कोने वाला फ़ोल्ड होता है.
टाइमलाइन आइटम को बंडल करने के लिए, उन्हें bundleId के लिए एक ही वैल्यू के साथ बनाएं. हाल ही में जोड़ा गया आइटम, बंडल का कवर कार्ड होता है.
यहां दी गई इमेज में, बंडल कवर कार्ड दिखाया गया है. इसमें सबसे ऊपर दाएं कोने में कोने वाला फ़ोल्ड और उसके नीचे दो बंडल किए गए कार्ड दिख रहे हैं.



टाइमलाइन आइटम पढ़ना
आपकी सेवा, टाइमलाइन में जो आइटम बनाती है और जो आइटम उसके साथ शेयर किए जाते हैं उन्हें ऐक्सेस कर सकती है. आपकी सेवा के लिए दिखने वाले टाइमलाइन आइटम की सूची बनाने का तरीका यहां बताया गया है.
रॉ एचटीटीपी
GET /mirror/v1/timeline HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
Java
TimelineItem timelineItem = new TimelineItem();
service.timeline().list().execute();
Python
service.timeline().list().execute()
टाइमलाइन आइटम को पाने, अपडेट करने, और मिटाने के लिए, अन्य REST ऑपरेशन का इस्तेमाल किया जा सकता है.
अटैचमेंट ऐक्सेस करना
attachments नाम की ऐरे प्रॉपर्टी की मदद से, टाइमलाइन आइटम के अटैचमेंट ऐक्सेस किए जा सकते हैं.
इसके बाद, अटैचमेंट के contentUrl प्रॉपर्टी या अटैचमेंट एंडपॉइंट की मदद से, अटैचमेंट का बाइनरी डेटा पाया जा सकता है.
रॉ एचटीटीपी
GET /mirror/v1/timeline/{itemId}/attachments/{attachmentId} HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
Java
TimelineItem item = service.timeline().get(itemId).execute();
String attachmentId = item.getAttachments().get(0).getId();
service.attachments().get(itemId, attachmentId).executeAsInputStream();
मेन्यू आइटम बनाना
मेन्यू आइटम की मदद से, उपयोगकर्ता टाइमलाइन कार्ड से जुड़ी कार्रवाइयों का अनुरोध कर सकते हैं. ये दो तरह के होते हैं: पहले से मौजूद मेन्यू आइटम और कस्टम मेन्यू आइटम.
डिफ़ॉल्ट रूप से मौजूद मेन्यू आइटम की मदद से, Glass की खास सुविधाओं का ऐक्सेस मिलता है. जैसे, टाइमलाइन कार्ड को तेज़ आवाज़ में पढ़कर सुनाना, किसी जगह पर नेविगेट करना, इमेज शेयर करना या मैसेज का जवाब देना:

कस्टम मेन्यू आइटम की मदद से, आपके ऐप्लिकेशन में आपके Glassware के हिसाब से व्यवहार दिखाया जा सकता है. साथ ही, अपनी ब्रैंडिंग के हिसाब से मेन्यू आइटम का आइकॉन भी दिया जा सकता है.
पहले से मौजूद मेन्यू आइटम जोड़ना
टाइमलाइन आइटम में पहले से मौजूद मेन्यू आइटम जोड़े जा सकते हैं. इसके लिए, आइटम डालते समय menuItems array को पॉप्युलेट करें.
पहले से मौजूद मेन्यू आइटम का इस्तेमाल करने के लिए, आपको हर menuItem के लिए सिर्फ़ action को पॉप्युलेट करना होगा.
रॉ एचटीटीपी
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"text": "Hello world",
"menuItems": [
{
"action": "REPLY"
}
]
}
पसंद के मुताबिक मेन्यू आइटम तय करना
अगर आपके लिए पहले से मौजूद मेन्यू आइटम काम नहीं करते, तो टाइमलाइन आइटम डालते या अपडेट करते समय, अपनी पसंद के मुताबिक मेन्यू आइटम बनाए जा सकते हैं. इसके लिए, यह तरीका अपनाएं:
menuItem.actionके लिएCUSTOMडालें.- कोई
menuItem.idडालें. जब उपयोगकर्ता कस्टम मेन्यू आइटम पर टैप करते हैं, तो आपके Glassware को एक सूचना मिलती है. इसमेंmenuItem.idकी जानकारी अपने-आप भर जाती है. इससे आपको सूचना के सोर्स का पता चलता है. - Glass पर दिखने वाला
iconUrlऔरdisplayNameजोड़ने के लिए,menuItem.valuesडालें.iconUrlके लिए, 50 x 50 वाली ऐसी PNG इमेज चुनें जो सफ़ेद रंग की हो और जिसका बैकग्राउंड पारदर्शी हो. कोई
displayTimeडालें. अगर आपनेdisplayTimeनहीं बताया है, तो जब भी उपयोगकर्ता कस्टम मेन्यू आइटम पर टैप करते हैं, तो टाइमलाइन आइटम टाइमलाइन के सबसे आगे चला जाता है.
रॉ एचटीटीपी
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"text": "Hello world",
"displayTime": "2013-08-08T22:47:31-07:00",
"menuItems": [
{
"action": "CUSTOM",
"id": "complete"
"values": [{
"displayName": "Complete",
"iconUrl": "http://example.com/icons/complete.png"
}]
}
]
}
उपयोगकर्ताओं को आपका टाइमलाइन कार्ड पिन करने की अनुमति देना
आपके पास एक मेन्यू आइटम बनाने का विकल्प होता है. इसकी मदद से, उपयोगकर्ता टाइमलाइन कार्ड को पिन कर सकते हैं. इससे टाइमलाइन कार्ड, मुख्य घड़ी के कार्ड की बाईं ओर हमेशा दिखता रहेगा. उपयोगकर्ता उसी मेन्यू आइटम का इस्तेमाल करके, कार्ड को अनपिन भी कर सकते हैं.
पिन करने का मेन्यू आइटम, पहले से मौजूद मेन्यू आइटम है. इसलिए, आपको menuItem के लिए TOGGLE_PINNED
action देना होगा.
रॉ एचटीटीपी
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"text": "You can pin or unpin this card.",
"menuItems": [
{
"action": "TOGGLE_PINNED"
}
...
]
}
सदस्यताएं
Mirror API की मदद से, सूचनाओं की सदस्यता ली जा सकती है. ये सूचनाएं तब भेजी जाती हैं, जब उपयोगकर्ता किसी टाइमलाइन आइटम पर कोई खास कार्रवाई करता है या उपयोगकर्ता की जगह की जानकारी अपडेट की जाती है. किसी सूचना की सदस्यता लेने पर, आपको एक कॉलबैक यूआरएल देना होता है. यह यूआरएल, सूचना को प्रोसेस करता है.
सूचनाएं पाना
Mirror API से सूचना, POST अनुरोध के तौर पर उस एंडपॉइंट पर भेजी जाती है जिसकी सदस्यता ली गई है. इस अनुरोध में JSON अनुरोध बॉडी शामिल होता है.
रॉ एचटीटीपी
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "UPDATE",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"userActions": [
{
"type": "<TYPE>",
"payload": "<PAYLOAD>"
}
]
}
Java
import com.google.api.client.json.JsonFactory;
import com.google.api.client.json.jackson.JacksonFactory;
import com.google.api.services.mirror.model.Notification;
import java.io.IOException;
import java.io.InputStream;
// ...
public class MyClass {
// ...
/**
* Parse a request body into a Notification object.
*
* @param requestBody The notification payload sent by the Mirror API.
* @return Parsed notification payload if successful, {@code null} otherwise.
*/
static Notification parseNotification(InputStream requestBody) {
try {
JsonFactory jsonFactory = new JacksonFactory();
return jsonFactory.fromInputStream(requetBody, Notification.class);
} catch (IOException e) {
System.out.println("An error occurred: " + e);
return null;
}
}
// ...
}
Python
import json
def parse_notification(request_body):
"""Parse a request body into a notification dict.
Params:
request_body: The notification payload sent by the Mirror API as a string.
Returns:
Dict representing the notification payload.
"""
return json.load(request_body)
अगर कोई गड़बड़ी नहीं होती है, तो आपकी सेवा को एपीआई को 200 OK एचटीटीपी स्टेटस कोड के साथ जवाब देना चाहिए.
अगर आपकी सेवा, गड़बड़ी कोड के साथ जवाब देती है, तो Mirror API आपकी सेवा को नोटिफ़िकेशन फिर से भेजने की कोशिश कर सकता है.
नोटिफ़िकेशन प्रकार
Mirror API, अलग-अलग इवेंट के लिए अलग-अलग सूचना पैल्यड भेजता है.
जवाब दें
उपयोगकर्ता ने आपके टाइमलाइन आइटम का जवाब दिया है. इसके लिए, उसने पहले से मौजूद REPLY
मेन्यू आइटम का इस्तेमाल किया है:
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "INSERT",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"userActions": [
{
"type": "REPLY"
}
]
}
itemId एट्रिब्यूट, उस आइटम के ID पर सेट होता है जिसमें ये शामिल होते हैं:
inReplyToएट्रिब्यूट, टाइमलाइन आइटम केIDपर सेट होता है, जिसका जवाब दिया जा रहा है.textएट्रिब्यूट को टेक्स्ट ट्रांसक्रिप्शन पर सेट किया गया.recipientsएट्रिब्यूट, टाइमलाइन आइटम केcreatorपर सेट किया गया है, अगर वह मौजूद है.
उदाहरण:
{
"kind": "glass#timelineItem",
"id": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"inReplyTo": "3236e5b0-b282-4e00-9d7b-6b80e2f47f3d",
"text": "This is a text reply",
"recipients": [
{
"id": "CREATOR_ID",
"displayName": "CREATOR_DISPLAY_NAME",
"imageUrls": [
"CREATOR_IMAGE_URL"
]
}
]
}
मिटाएं
उपयोगकर्ता ने टाइमलाइन का कोई आइटम मिटाया है:
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "DELETE",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"userActions": [
{
"type": "DELETE"
}
]
}
itemId एट्रिब्यूट की वैल्यू, मिटाए गए आइटम के आईडी पर सेट की गई है. आइटम में अब उसके आईडी और isDeleted प्रॉपर्टी के अलावा कोई और मेटाडेटा नहीं है.
पसंद के मुताबिक बनाया गया मेन्यू आइटम चुना गया
उपयोगकर्ता ने आपकी सेवा से सेट किया गया कस्टम मेन्यू आइटम चुना हो:
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "UPDATE",
"userToken": "harold_penguin",
"userActions": [
{
"type": "CUSTOM",
"payload": "PING"
}
]
}
itemId एट्रिब्यूट को उस मेन्यू आइटम के आईडी पर सेट किया जाता है जिसे उपयोगकर्ता ने चुना है.
userActions कलेक्शन में, उन कस्टम कार्रवाइयों की सूची होती है जो उपयोगकर्ता ने इस आइटम पर की हैं. आपकी सेवा को उन कार्रवाइयों को उसी हिसाब से मैनेज करना चाहिए.
जगह की जानकारी का अपडेट
मौजूदा उपयोगकर्ता के लिए नई जगह की जानकारी उपलब्ध है:
{
"collection": "locations",
"itemId": "latest",
"operation": "UPDATE",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer"
}
जब आपके Glassware को जगह की जानकारी का अपडेट मिलता है, तो glass.locations.get एंडपॉइंट को अनुरोध भेजकर, जगह की नई जानकारी पाएं. आपके Glassware डिवाइस पर, जगह की जानकारी हर 10 मिनट में अपडेट होती है.
बोला गया निर्देश
आपके उपयोगकर्ता ने कोई वॉइस कमांड चालू किया है. उदाहरण के लिए: "Ok Glass, नोट ले लो, Cat Stream, Chipotle का जन्मदिन कल है". आपके Glassware पर यह सूचना भेजी जाती है:
{
"collection": "timeline",
"operation": "INSERT",
"userToken": "chipotle's_owner",
"verifyToken": "mew mew mew",
"itemId": "<ITEM_ID>",
"userActions": [
{“type”: "LAUNCH"}
]
}
userActions प्रॉपर्टी में मौजूद LAUNCH वैल्यू की मदद से, इस सूचना को अन्य सूचनाओं से अलग किया जाता है.
इसके बाद, टाइमलाइन आइटम को फ़ेच करने के लिए, itemId में मौजूद वैल्यू का इस्तेमाल किया जा सकता है:
{
"id": "<ITEM_ID>",
"text": "Chipotle's birthday is tomorrow",
"recipients": [
{"id": "CAT_STREAM"}
]
}
recipients प्रॉपर्टी में उस संपर्क की id होती है जिसका इस्तेमाल करके बोली गई कमांड दी गई है.

