इमर्सन, आपको उपयोगकर्ता इनपुट का इस्तेमाल करने और उपयोगकर्ता बनाने के ज़्यादा तरीके देते हैं इंटरफ़ेस. इसकी मदद से, उपयोगकर्ताओं को अपनी पसंद के मुताबिक अनुभव दिया जा सकता है, लेकिन सबसे ज़्यादा मेहनत करनी पड़ती है.
अगर Glass के लिए पहली बार डेवलप किया जा रहा है, तो इमर्शन गाइड आज़माएं. इस दस्तावेज़ में, ग्लासवेयर बनाने का तरीका बताया गया है शामिल करने के लिए डिज़ाइन करते हैं.
इनके काम करने का तरीका
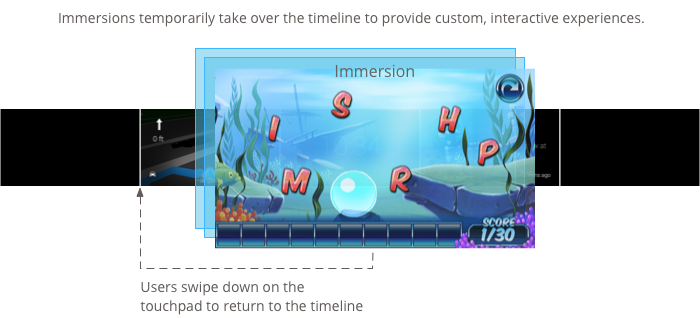
इमर्शन टाइमलाइन के बाहर दिखते हैं, जिससे आपको पूरा कंट्रोल मिलता है ग्लास इमर्शन को लॉन्च करने के बाद से उपयोगकर्ता अनुभव से जुड़ा डेटा दिखाता है.
Android की सामान्य गतिविधियों की मदद से, ऐप्लिकेशन में उपयोगकर्ताओं की दिलचस्पी बढ़ाएं, लेआउट, यूज़र इंटरफ़ेस (यूआई) विजेट, और Android प्लैटफ़ॉर्म के अन्य हिस्से. इसके बाद, Glass की सुविधा में इंटिग्रेट करने के लिए GDK का इस्तेमाल किया जा सकता है जैसे कि बोलकर दिए जाने वाले निर्देश, ग्लास के स्टाइल वाले कार्ड, के साथ और भी बहुत कुछ.

इमर्सिव व्यू शुरू होने पर, वे टाइमलाइन पर सबसे ऊपर दिखते हैं. जब उपयोगकर्ता पूरी तरह से अनुभव कर लेते हैं, तो वे का विकल्प चुनें.
इनका इस्तेमाल कब करना चाहिए
इमर्शन ऐसे अनुभवों के लिए सबसे अच्छे होते हैं जिन पर उपयोगकर्ता को लंबे समय तक ध्यान देने की ज़रूरत होती है. इनकी मदद से एक खास यूज़र इंटरफ़ेस (यूआई) बनाया जा सकता है, जो टाइमलाइन के बाहर दिखता है, इसलिए उपयोगकर्ता कस्टमाइज़ किए गए अनुभव के बारे में ज़्यादा जान सकते हैं.
इमर्शन तब भी ज़रूरी होते हैं, जब आपको टाइमलाइन से जुड़े डेटा को ओवरराइट करने की ज़रूरत हो आगे और पीछे की ओर स्वाइप करने और स्क्रीन टाइमआउट.
हालांकि, इमर्सन का इस्तेमाल सिर्फ़ तब करें, जब आपको करना ज़रूरी हो, क्योंकि वे को बनाने में ज़्यादा काम और डिज़ाइन करने के लिए ज़्यादा समय की ज़रूरत होती है. लाइव कार्ड से काफ़ी फ़ायदे मिलते हैं कई तरह के ग्लासवेयर की सुविधाएँ और क्षमता.
दिलचस्पी पैदा करना
स्टैंडर्ड का इस्तेमाल करके इमर्सन बनाए जाते हैं Android गतिविधियां, लेकिन Glass की गतिविधियां लिखते समय इन बातों का ध्यान रखें:
- 640 × 360 पिक्सल वाली स्क्रीन के लिए, अपने यूज़र इंटरफ़ेस (यूआई) डिज़ाइन करें.
- ऐसे इंटरैक्शन डिज़ाइन करें जो पोर्ट करने के बजाय Glass पर काम के हों अन्य Android डिवाइसों की गतिविधियों पर नज़र रखता है.
- मुश्किल टच जेस्चर या यूज़र इंटरफ़ेस (यूआई) पैटर्न पर भरोसा न करें.
- नीचे की ओर स्वाइप करना, गतिविधि स्टैक में हमेशा तब तक वापस जाता है, जब तक कि उपयोगकर्ता टाइमलाइन तक नहीं पहुंच जाता. इसे ऐसा होना चाहिए काफ़ी हद तक स्मार्टफ़ोन और टैबलेट पर Android के बैक बटन की तरह काम करते हैं.
- 50 × 50 पिक्सल का आइकॉन बनाएं और इसे इसके
android:iconएट्रिब्यूट के लिए तय करें अपने Android मेनिफ़ेस्ट के<activity>एलिमेंट में बदलाव करें.android:labelके लिए टेक्स्ट भी तय करें. इससे आवाज़ या टच मेन्यू आइटम को अनुमति मिलती है, जो कई ग्लासवेयर से जुड़ा होता है विकल्प के रूप में अपने Glassware का नाम और आइकन दिखाएं. android:immersive="true"बताएं<activity>एलिमेंट के लिए, ताकि स्क्रीन बंद होने के बाद भी उसका ध्यान खींचा जा सके और जागता है.
मेन्यू बनाना और दिखाना
Glass सही स्टाइलिंग दिखाता है देखने के लिए: किसी ऐक्टिविटी में शामिल एपीआई.
किसी गतिविधि का मेन्यू देखने के लिए, मेन्यू रिसॉर्स बनाएं और फिर उन्हें उपयोगकर्ता की कार्रवाई पर दिखाया जा सकता है. जैसे, आपकी गतिविधि के दौरान एक टैप में फ़ोकस है.
मेन्यू संसाधन बनाना
मेन्यू में मौजूद संसाधनों को बनाने की सुविधा, Android प्लैटफ़ॉर्म पर दी गई सुविधा जैसी ही है. हालांकि, इनका पालन करें दिशा-निर्देश:
- मेन्यू के हर आइटम के लिए, 50 × 50 पिक्सल वाला मेन्यू आइटम आइकॉन दें. मेन्यू पारदर्शी बैकग्राउंड पर आइकॉन सफ़ेद रंग का होना चाहिए. Glass मेन्यू आइकॉन डाउनलोड करें का इस्तेमाल करें.
- कार्रवाई के बारे में बताने वाले छोटे वाक्यांश का इस्तेमाल करें. यह वाक्य केस में है. ज़रूरी क्रिया अच्छी तरह से काम करती है (उदाहरण के लिए, "शेयर करें" या "सभी को जवाब दें").
शुरू करने के लिए, यहां एक आसान तरीका दिया गया है:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/reply_menu_item"
android:title="@string/reply" <!-- imperative verb -->
android:icon="@drawable/icons_50_reply" /> <!-- white in color on
transparent background
-->
</menu>
Android मेनू बनाने के बारे में ज़्यादा जानकारी के लिए, मेन्यू विषय Android SDK दस्तावेज़.
मेन्यू के कॉलबैक मैनेज करना
Activity
क्लास में ऐसे कॉलबैक शामिल होते हैं जिन्हें मेन्यू बनाने, डिसप्ले, और टियरडाउन मैनेज करने के लिए बदला जाता है:
onCreateOptionsMenu()एक्सएमएल मेन्यू रिसॉर्स को इनफ़्लेट करता है.onPrepareOptionsMenu()ज़रूरी होने पर मेन्यू आइटम को दिखाता या छिपाता है. उदाहरण के लिए, आपके पास अलग-अलग मेन्यू आइटम दिखाने का विकल्प है उसी क्रम में प्राथमिकता दें जिस क्रम में आपको उन्हें दिखाना है.उपयोगकर्ता के चुने गए विकल्प को
onOptionsItemSelected()हैंडल करता है.public class MyActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); } @Override public boolean onCreateOptionsMenu(Menu menu) { MenuInflater inflater = getMenuInflater(); inflater.inflate(R.menu.stopwatch, menu); return true; } @Override public boolean onPrepareOptionsMenu(Menu menu) { // Implement if needed } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle item selection. Menu items typically start another // activity, start a service, or broadcast another intent. switch (item.getItemId()) { case R.id.stop: startActivity(new Intent(this, StopStopWatchActivity.class)); return true; default: return super.onOptionsItemSelected(item); } } }
मेन्यू दिखाया जा रहा है
मेन्यू देखने के लिए,
openOptionsMenu()
जैसे कि टचपैड पर टैप करके. इन उदाहरणों से पता चलता है कि
किसी गतिविधि पर टैप करने का जेस्चर सेट करती है और फिर openOptionsMenu() को कॉल करती है.
public class MainActivity extends Activity {
// ...
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_DPAD_CENTER) {
openOptionsMenu();
return true;
}
return super.onKeyDown(keyCode, event);
}
}
मेन्यू से जुड़ी सुविधाएं
मेन्यू के लुक और व्यवहार को बदलने के लिए, कुछ हेल्पर तरीकों का इस्तेमाल किया जा सकता है. यहां जाएं:
MenuUtils
हमारा वीडियो देखें.
