Puoi utilizzare l'API Google Mirror per osserva la posizione dell'utente negli elementi della sequenza temporale, richiedi ultima posizione nota e iscriviti agli aggiornamenti periodici della posizione. Puoi anche inviare immagini delle mappe prerenderizzate nelle schede della sequenza temporale assegnando all'API Mirror le coordinate da disegnare.
Recupero dell'ultima posizione nota in corso...
Per recuperare l'ultima posizione nota per
l'utente corrente, invia una richiesta GET all'endpoint REST:
HTTP non elaborato
GET /mirror/v1/locations/ HTTP/1.1
Authorization: Bearer {auth token}
Iscrizione agli aggiornamenti della posizione
Come per l'iscrizione agli aggiornamenti sulla cronologia,
puoi iscriverti agli aggiornamenti sulla posizione iscrivendoti allo locations
.
HTTP non elaborato
POST /mirror/v1/subscriptions HTTP/1.1
Authorization: Bearer {auth token}
Content-Type: application/json
Content-Length: {length}
{
"collection": "locations",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"callbackUrl": "https://example.com/notify/callback"
}
Rendering delle mappe sulle schede della cronologia
L'API Google Mirror può eseguire il rendering delle mappe e sovrapporre indicatori e linee
indicare luoghi e percorsi importanti. Usa l'URI glass://map per la richiesta
una mappa. Ecco un esempio:
<img src="glass://map?w=width&h=height&marker=0;latitude,longitude&marker=1;latitude,longitude&polyline=;latitude,longitude,latitude,longitude"
width="width"
height="height"/>
Ecco una descrizione dei parametri obbligatori:
w: la larghezza in pixel dell'immagine della mappa restituita.h: l'altezza in pixel dell'immagine della mappa restituita.
Solo uno degli elementi nel seguente elenco è inoltre obbligatorio, ma puoi specificarli tutti:
centerezoom: il centro (latitudine,longitudine) della mappa da visualizzare e il livello di zoom. Vedi Livelli di zoom per ulteriori informazioni.marker- Specifica gli indicatori dei segnaposto da disegnare nelle coordinate specificate. Il parametro dell'indicatore prende un tipo di indicatore (0indica unpine1, la posizione corrente), la coordinata della latitudine e e la coordinata di longitudine. La mappa centra e ingrandisce automaticamente gli indicatori creati se non specifichi esplicitamentecenterezoom.polyline- Specifica le coordinate della polilinea per rappresentare un percorso sulla mappa. Ogni polilinea è composta da una larghezza e da un colore seguiti vertici della polilinea. Ad esempio:polyline=8,ffff0000;47.6,-122.34,47.62,-122.40specifica una linea rossa larga 8 pixel tra (47.6,-122.34) e (47.62,-122.40). La mappa viene automaticamente centrata e ingrandita per adattarsi alla polilinea se non le applichi specificare esplicitamentecenterezoom.
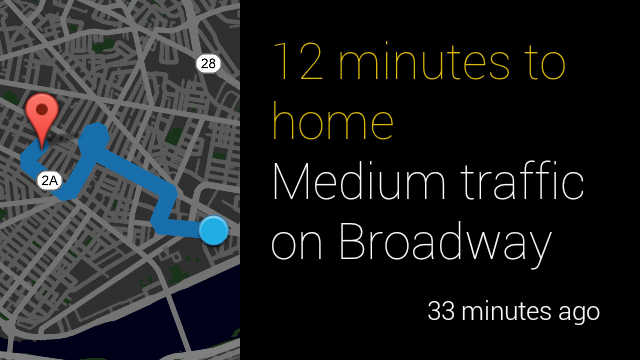
L'esempio seguente mostra una best practice su come visualizzare una mappa immagine con del testo e che aspetto ha:
<article>
<figure>
<img src="glass://map?w=240&h=360&marker=0;42.369590,
-71.107132&marker=1;42.36254,-71.08726&polyline=;42.36254,
-71.08726,42.36297,-71.09364,42.36579,-71.09208,42.3697,
-71.102,42.37105,-71.10104,42.37067,-71.1001,42.36561,
-71.10406,42.36838,-71.10878,42.36968,-71.10703"
height="360" width="240">
</figure>
<section>
<div class="text-auto-size">
<p class="yellow">12 minutes to home</p><p>Medium traffic on Broadway</p>
</div>
</section>
</article>