Bạn có thể sử dụng Google Mirror API để ghi nhận vị trí của người dùng trong các mục dòng thời gian, yêu cầu vị trí đã biết gần đây nhất và đăng ký theo dõi để định kỳ cập nhật vị trí. Bạn cũng có thể phân phối hình ảnh bản đồ được kết xuất trước trong các thẻ dòng thời gian bằng cách cung cấp toạ độ cho Mirror API để vẽ.
Đang truy xuất thông tin vị trí đã biết mới nhất
Để truy xuất vị trí đã biết mới nhất của
người dùng hiện tại, hãy gửi yêu cầu GET đến điểm cuối REST:
HTTP thô
GET /mirror/v1/locations/ HTTP/1.1
Authorization: Bearer {auth token}
Đăng ký nhận thông báo cập nhật vị trí
Tương tự như đăng ký nhận thông tin cập nhật về dòng thời gian,
bạn có thể đăng ký nhận thông tin cập nhật vị trí bằng cách đăng ký locations
bộ sưu tập.
HTTP thô
POST /mirror/v1/subscriptions HTTP/1.1
Authorization: Bearer {auth token}
Content-Type: application/json
Content-Length: {length}
{
"collection": "locations",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"callbackUrl": "https://example.com/notify/callback"
}
Kết xuất bản đồ trên thẻ dòng thời gian
Google Mirror API có thể kết xuất bản đồ cho bạn và lớp phủ điểm đánh dấu và đường tới
biểu thị các địa điểm và lối đi quan trọng. Dùng URI glass://map để yêu cầu
bản đồ. Ví dụ:
<img src="glass://map?w=width&h=height&marker=0;latitude,longitude&marker=1;latitude,longitude&polyline=;latitude,longitude,latitude,longitude"
width="width"
height="height"/>
Dưới đây là nội dung mô tả về các tham số bắt buộc:
w– Chiều rộng tính bằng pixel của hình ảnh bản đồ được trả vềh– Chiều cao tính bằng pixel của hình ảnh bản đồ được trả về
Chỉ có một trong các mục trong danh sách sau đây là yêu cầu bổ sung, nhưng bạn có thể chỉ định tất cả các yếu tố sau:
centervàzoom– Tâm (vĩ độ,kinh độ) của bản đồ để kết xuất và mức độ thu phóng. Xem Mức thu phóng để biết thêm thông tin.marker– Chỉ định điểm đánh dấu ghim để vẽ tại các toạ độ được chỉ định. Thông số điểm đánh dấu sẽ lấy một loại điểm đánh dấu (0biểu thịpinvà1, vị trí hiện tại), toạ độ theo vĩ độ và kinh độ. Bản đồ tự động căn giữa và thu phóng xung quanh các điểm đánh dấu bạn tạo nếu bạn không chỉ định rõcentervàzoom.polyline– Chỉ định toạ độ hình nhiều đường để biểu thị một đường đi trên bản đồ. Mỗi hình nhiều đường bao gồm chiều rộng và màu, theo sau là ký tự đỉnh trong hình nhiều đường. Ví dụ:polyline=8,ffff0000;47.6,-122.34,47.62,-122.40chỉ định một đường màu đỏ rộng 8 pixel giữa (47.6,-122.34) và (47.62,-122.40). Bản đồ sẽ tự động được căn giữa và thu phóng cho vừa với hình nhiều đường nếu bạn không không chỉ định rõcentervàzoom.
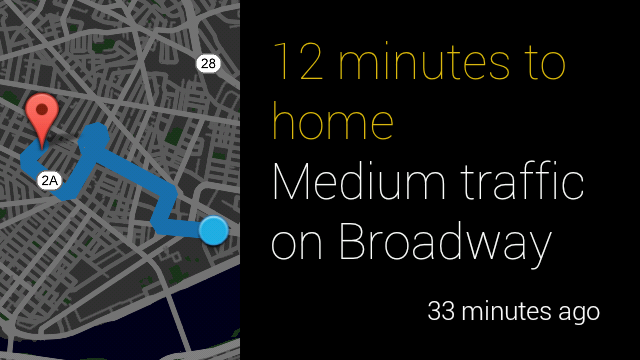
Ví dụ sau đây cho thấy phương pháp hay nhất về cách hiển thị bản đồ hình ảnh kèm theo một số văn bản và hình ảnh trông như thế nào:
<article>
<figure>
<img src="glass://map?w=240&h=360&marker=0;42.369590,
-71.107132&marker=1;42.36254,-71.08726&polyline=;42.36254,
-71.08726,42.36297,-71.09364,42.36579,-71.09208,42.3697,
-71.102,42.37105,-71.10104,42.37067,-71.1001,42.36561,
-71.10406,42.36838,-71.10878,42.36968,-71.10703"
height="360" width="240">
</figure>
<section>
<div class="text-auto-size">
<p class="yellow">12 minutes to home</p><p>Medium traffic on Broadway</p>
</div>
</section>
</article>