Mirror API cung cấp một bộ thành phần mà bạn có thể dùng để tạo các dịch vụ cho Glass. Do các dịch vụ của Glass có thể khác với phần mềm khác mà bạn đã phát triển, nên có thể bạn không rõ cách kết hợp các tính năng của Mirror API với nhau.
Nhiều dịch vụ thuộc một số danh mục sử dụng API. Sau đây là một số câu chuyện minh hoạ cách kết hợp các tính năng của Mirror API để tạo ra các dịch vụ của Glass.
Thông tin về mèo
Cung cấp nội dung lên dòng thời gian trên Glass là một cách sử dụng Google Mirror API đơn giản nhưng mạnh mẽ. Mẫu sự kiện về mèo mang thông tin về mèo cho người dùng và có thể có thể thực hiện theo quy trình này:
- Người dùng truy cập vào ứng dụng web của bạn và đăng ký bằng cách xác thực bằng OAuth 2.0.
- Mỗi giờ, vào mỗi giờ, dịch vụ của bạn cung cấp một Thông tin về mèo mới cho mỗi người dùng của bạn Thuỷ tinh.
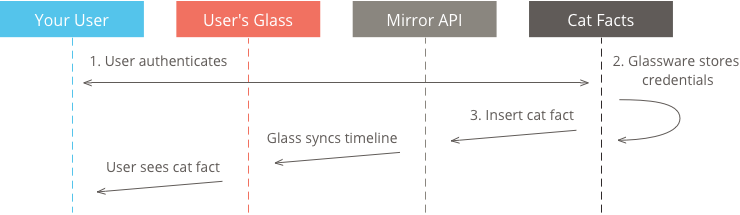
Thông tin về mèo sẽ được triển khai bằng phương thức chèn dòng thời gian:

- Người dùng đăng ký bằng cách xác thực bằng OAuth 2.0
- Cat Facts lưu trữ chỉ mục về người dùng và thông tin đăng nhập của họ
- Mỗi giờ, Cat Facts xuất bản một thông tin mới về Cat Facts. API thực hiện việc này bằng cách lặp lại qua tất cả người dùng được lưu trữ và chèn một mục trong dòng thời gian vào dòng thời gian của họ.
Thêm một chú mèo vào đó
Mỗi bước trong tiến bộ kỹ thuật của con người đều cung cấp các phương pháp cải tiến để phân phối ảnh về mèo. Project Glass cũng vậy.
Vì mỗi bức ảnh đều đẹp hơn với một con mèo, dịch vụ này cho phép người dùng kết hợp một hình ảnh mèo ngẫu nhiên và một bức ảnh mà họ đã chụp bằng Glass.
- Người dùng truy cập vào ứng dụng web của bạn rồi cài đặt ứng dụng Thêm mèo vào ứng dụng đó bằng cách xác thực bằng OAuth 2.0.
- Dịch vụ của bạn tạo một người liên hệ mới trên Glass của người dùng có tên là "Thêm mèo vào đó".
- Khi người dùng của bạn chụp ảnh, họ sẽ chia sẻ các ảnh đó với tính năng Thêm mèo vào đó.
- Dịch vụ của bạn sẽ kết hợp một hình ảnh ngẫu nhiên của một chú mèo vào bức ảnh được chia sẻ.
- Cuối cùng, dịch vụ của bạn gửi ảnh đã được cải thiện về mèo đến Glass của người dùng.
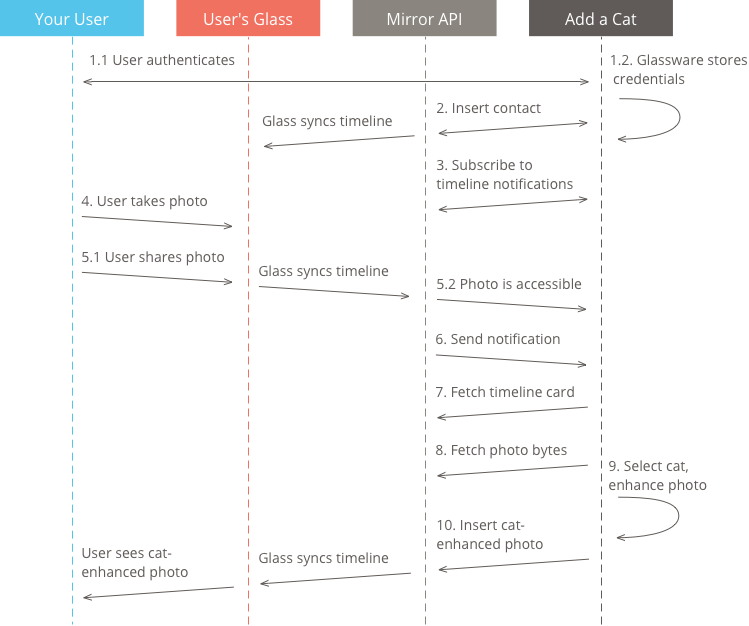
Về mặt kiến trúc, dịch vụ này sẽ tuân theo quy trình API sau:

- Người dùng của bạn cho phép bằng OAuth 2.0. Dịch vụ của bạn lưu trữ thông tin đăng nhập của họ.
- Ngay sau khi nhảy OAuth 2.0 hoàn tất, dịch vụ của bạn sẽ chèn một mục liên hệ có tên "Add a Cat to That".
- Tiếp theo, dịch vụ của bạn đăng ký nhận thông tin cập nhật trong dòng thời gian của người dùng này bằng cách chèn một gói thuê bao cho bộ sưu tập
timeline. Tính năng Thêm chú mèo vào tài khoản That hiện đã được thiết lập đầy đủ. - Theo thời gian, người dùng sẽ chụp ảnh.
- Người dùng của bạn chia sẻ ảnh với tính năng Thêm mèo vào đó. Thao tác này giúp dịch vụ của bạn có thể truy cập vào thẻ dòng thời gian được liên kết với ảnh này.
- Vì dịch vụ của bạn đã đăng ký nhận thông tin cập nhật về dòng thời gian nên dịch vụ của bạn sẽ nhận được thông báo. Thông báo này liên kết đến mục dòng thời gian chứa ảnh đã chia sẻ.
- Dịch vụ của bạn sẽ kiểm tra thông báo và sử dụng
idđi kèm để tìm nạp thẻ dòng thời gian chứa ảnh. - Tiếp theo, dịch vụ của bạn sẽ kiểm tra mục trong dòng thời gian và sử dụng mã nhận dạng tệp đính kèm để tìm nạp các byte của ảnh chụp.
- Dịch vụ của bạn chọn một hình ảnh ngẫu nhiên về một chú mèo rồi ghép hình ảnh đó vào bức ảnh được chia sẻ.
- Cuối cùng, dịch vụ của bạn tạo một thẻ dòng thời gian mới và chèn thẻ đó vào thẻ dòng thời gian của người dùng có đính kèm ảnh nâng cao về mèo.
Cửa hàng thú cưng lân cận
Chỉ có một điều tốt hơn sự thật về mèo hoặc hình ảnh của mèo, đó là những con mèo có lông thực tế. Mirror API có thể giúp bạn thực hiện việc này dễ dàng hơn bằng cách đảm bảo bạn luôn biết cửa hàng thú cưng gần nhất ở đâu.
Việc sử dụng tuân theo quy trình sau:
- Người dùng truy cập vào ứng dụng web của bạn và đăng ký bằng cách xác thực bằng OAuth 2.0.
- Dịch vụ của bạn sẽ xác định vị trí của người dùng.
- Dịch vụ của bạn tìm những cửa hàng thú cưng gần vị trí đó.
- Dịch vụ của bạn sẽ chèn một thẻ vào bên trái đồng hồ, trong đó có danh sách những cửa hàng thú cưng ở gần đó.
- Glass sẽ thông báo cho dịch vụ của bạn về vị trí của người dùng.
- Đối với mỗi thông báo, dịch vụ của bạn sẽ lặp lại nội dung tìm kiếm cửa hàng thú cưng và cập nhật thẻ đã ghim để phản ánh tập hợp mới các cửa hàng thú cưng gần nhất.
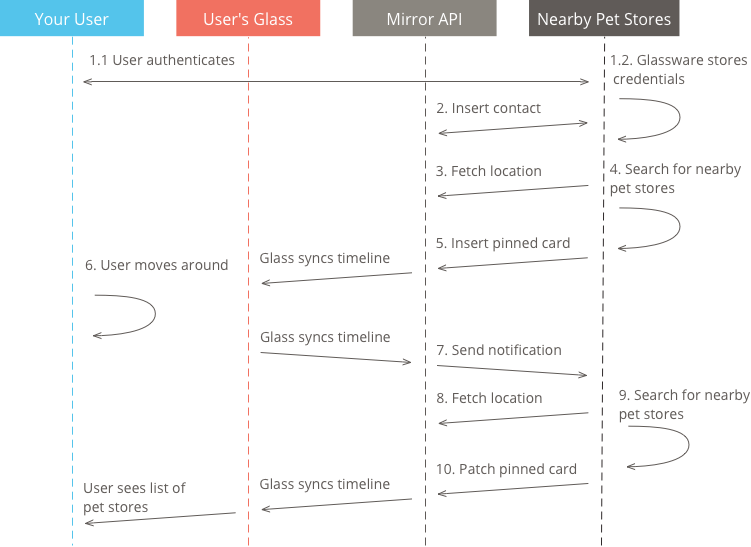
Việc triển khai dịch vụ này tuân theo quy trình API sau:

- Người dùng của bạn cho phép bằng OAuth 2.0. Ngoài phạm vi
glass.timelinethông thường, ứng dụng của bạn cũng yêu cầu quyền truy cập vào phạm viglass.location. - Ngay sau khi nhảy OAuth 2.0 hoàn tất, dịch vụ của bạn sẽ đăng ký nhận thông tin cập nhật về vị trí của người dùng.
- Tiếp theo, dịch vụ của bạn tìm nạp thông tin vị trí mới nhất của người dùng từ điểm cuối vị trí.
- Dịch vụ của bạn tìm kiếm những cửa hàng thú cưng gần người dùng của bạn.
- Dịch vụ của bạn tạo một thẻ
timelineliệt kê kết quả tìm kiếm cửa hàng thú cưng. Để giữ thẻ này ở bên trái màn hình đồng hồ, dịch vụ của bạn sẽ ghim thẻ này. - Khi người dùng của bạn di chuyển xung quanh, vị trí mới nhất của họ sẽ được cập nhật.
- Vì dịch vụ của bạn đã đăng ký nhận thông tin cập nhật vị trí nên dịch vụ đó sẽ nhận được thông báo. Thông báo này liên kết đến mục
latesttrong bộ sưu tậplocation. - Dựa trên thông báo này, dịch vụ của bạn sẽ tìm nạp
latestlocationcủa người dùng từ bộ sưu tậplocation. - Tiếp theo, dịch vụ của bạn sẽ tìm những cửa hàng thú cưng gần người dùng của bạn.
- Cuối cùng, dịch vụ của bạn sử dụng phương thức
patchđể cập nhật phần nội dung của mục dòng thời gian được chèn trong bước 5.
