تتمثّل إحدى الميزات الفعّالة في نصوص "إعلانات Google" البرمجية في إمكانية الدمج مع البيانات والخدمات من واجهات برمجة التطبيقات التابعة لجهات خارجية.
يتناول هذا الدليل المفاهيم التالية التي يمكن أن تساعدك في كتابة نصوص برمجية للربط بخدمات أخرى:
- إرسال طلبات HTTP: كيفية استخدام
UrlFetchAppللوصول إلى واجهات برمجة التطبيقات الخارجية - المصادقة: نتناول بعض سيناريوهات المصادقة الشائعة.
- تحليل الردود: كيفية معالجة بيانات JSON وXML التي يتم عرضها
نضمّن أيضًا عينات لعدد من واجهات برمجة التطبيقات الشائعة التي توضّح هذه المفاهيم.
استرجاع البيانات باستخدام UrlFetchApp
توفّر UrlFetchApp الوظائف الأساسية اللازمة للتفاعل مع واجهات برمجة التطبيقات التابعة لجهات خارجية.
يعرض المثال التالي عملية استرجاع بيانات الطقس من OpenWeatherMap. لقد اخترنا OpenWeatherMap بسبب نظام الترخيص وواجهة برمجة التطبيقات البسيطَين نسبيًا.
تقديم طلب
تحدّد مستندات OpenWeatherMap تنسيق طلب حالة الطقس الحالية على النحو التالي:
http://api.openweathermap.org/data/2.5/weather?q=[location]&apikey=[apikey]
يقدّم عنوان URL المثال الأول على التفويض: المَعلمة apikey مطلوبة، والقيمة فريدة لكل مستخدم. يتم الحصول على هذا المفتاح من خلال
الاشتراك.
بعد الاشتراك، يمكن إصدار طلب باستخدام المفتاح على النحو التالي:
const location = 'London,uk';
const apikey = 'da.......................81'; // Replace with your API key
const currentWeatherUrl = `http://api.openweathermap.org/data/2.5/weather?q=${location}&apiKey=${apiKey}`;
const response = UrlFetchApp.fetch(currentWeatherUrl);
console.log(response.getContentText());
يؤدي تنفيذ هذا الرمز إلى إنشاء سلسلة طويلة من نص JSON تتم كتابتها في نافذة التسجيل في نصوص "إعلانات Google".
الخطوة التالية هي تحويل هذا النص إلى تنسيق يمكن استخدامه في البرنامج النصي.
بيانات JSON
تقدّم العديد من واجهات برمجة التطبيقات الردود بتنسيق JSON. يمثّل ذلك تسلسلاً بسيطًا للكائنات في JavaScript، بحيث يمكن تمثيل الكائنات والمصفوفات والأنواع الأساسية ونقلها كسلاسل.
لتحويل سلسلة JSON، مثل السلسلة التي يتم عرضها من OpenWeatherMap، إلى كائن JavaScript، استخدِم طريقة JSON.parse المضمّنة. استنادًا إلى المثال أعلاه:
const json = response.getContentText();
const weatherData = JSON.parse(json);
console.log(weatherData.name);
// "London"
تحوّل الطريقة JSON.parse السلسلة إلى عنصر يتضمّن السمة name.
راجِع قسم تحليل الردود للحصول على مزيد من التفاصيل حول كيفية التعامل مع ردود واجهة برمجة التطبيقات بتنسيقات مختلفة.
معالجة الأخطاء
تُعد معالجة الأخطاء من الاعتبارات المهمة عند استخدام واجهات برمجة التطبيقات التابعة لجهات خارجية في النصوص البرمجية، لأنّ هذه الواجهات تتغيّر غالبًا بشكل متكرر وتنشئ قيم استجابة غير متوقعة، مثل:
- قد يتغير عنوان URL أو مَعلمات واجهة برمجة التطبيقات بدون علمك.
- يمكن أن تنتهي صلاحية مفتاح واجهة برمجة التطبيقات (أو بيانات اعتماد المستخدم الأخرى).
- قد يتغيّر تنسيق الرد بدون إشعار.
رموز حالة HTTP
بسبب احتمال تلقّي استجابات غير متوقّعة، عليك فحص رمز حالة HTTP. بشكل تلقائي، سيؤدي UrlFetchApp إلى طرح استثناء في حال مواجهة رمز خطأ HTTP. لتغيير هذا السلوك، يجب تمرير مَعلمة اختيارية، كما في المثال التالي:
const options = {
muteHttpExceptions: true
}
const response = UrlFetchApp.fetch(url, options);
// Any status code greater or equal to 400 is either a client or server error.
if (response.getResponseCode() >= 400) {
// Error encountered, send an email alert to the developer
sendFailureEmail();
}
بنية الاستجابة
عندما تتغيّر واجهات برمجة التطبيقات التابعة لجهات خارجية، لا يكون المطوّرون على دراية فورية بالتغييرات التي قد تؤثر في البرامج النصية. على سبيل المثال، إذا تم تغيير السمة name التي تم عرضها في مثال OpenWeatherMap إلى locationName، ستتعذّر البرامج النصية التي تستخدم هذه السمة.
لهذا السبب، قد يكون من المفيد اختبار ما إذا كانت البنية المعروضة هي كما هو متوقع، على سبيل المثال:
const weatherData = JSON.parse(json);
if (weatherData && weatherData.name) {
console.log('Location is : ' + name);
} else {
console.log('Data not in expected format');
}
بيانات POST باستخدام UrlFetchApp
في المثال التمهيدي الذي يستخدم OpenWeatherMap،
تم استرداد البيانات فقط. عادةً، تستخدم طلبات البيانات من واجهة برمجة التطبيقات التي لا تغيّر الحالة على الخادم البعيد طريقة HTTP
GET.
الطريقة GET هي الطريقة التلقائية لـ UrlFetchApp. ومع ذلك، تتطلّب بعض طلبات البيانات من واجهة برمجة التطبيقات، مثل الطلبات الموجّهة إلى خدمة ترسل رسائل SMS، طرقًا أخرى، مثل POST أو PUT.
لتوضيح كيفية استخدام مكالمات POST مع UrlFetchApp، يوضّح المثال التالي عملية الدمج مع Slack، وهو تطبيق مراسلة تعاوني، لإرسال رسالة Slack إلى مستخدمي Slack ومجموعاته.
إعداد Slack
يفترض هذا الدليل أنّك اشتركت في حساب على Slack.
كما هو الحال مع OpenWeatherMap في المثال السابق، من الضروري الحصول على رمز مميز لتفعيل إرسال الرسائل. يوفّر Slack عنوان URL فريدًا يتيح لك إرسال رسائل إلى فريقك، ويُعرف باسم Incoming Webhook.
إعداد ردّ تلقائي على الويب وارد من خلال النقر على إضافة دمج الردود التلقائية على الويب الواردة واتّباع التعليمات يجب أن تصدر العملية عنوان URL لاستخدامه في المراسلة.
إجراء طلب POST
بعد إعداد Incoming Webhook، لا يتطلّب إجراء طلب POST سوى استخدام بعض الخصائص الإضافية في المَعلمة options التي يتم تمريرها إلى UrlFetchApp.fetch:
method: كما ذكرنا، يتم ضبط هذا الخيار تلقائيًا علىGET، ولكن هنا نتجاوز هذا الإعداد ونضبطه علىPOST.payload: هذه هي البيانات التي سيتم إرسالها إلى الخادم كجزء من طلبPOST. في هذا المثال، يتوقّع Slack كائنًا متسلسلاً بتنسيق JSON كما هو موضّح في مستندات Slack. لهذا الغرض، يتم استخدام طريقةJSON.stringify، ويتم ضبطContent-Typeعلىapplication/json.// Change the URL for the one issued to you from 'Setting up Slack'. const SLACK_URL = 'https://hooks.slack.com/services/AAAA/BBBB/CCCCCCCCCC'; const slackMessage = { text: 'Hello, slack!' }; const options = { method: 'POST', contentType: 'application/json', payload: JSON.stringify(slackMessage) }; UrlFetchApp.fetch(SLACK_URL, options);
مثال على Slack الموسّع
يعرض المثال أعلاه الحدّ الأدنى المطلوب لتفعيل تلقّي الرسائل الواردة في Slack. يوضّح المثال الموسّع عملية إنشاء تقرير أداء الحملة وإرساله إلى مجموعة، بالإضافة إلى بعض خيارات التنسيق والعرض.

يمكنك الاطّلاع على تنسيق الرسائل في مستندات Slack للحصول على مزيد من التفاصيل حول رسائل Slack.
بيانات النموذج
يوضّح المثال أعلاه كيفية استخدام سلسلة JSON كقيمة للسمة payload في طلب POST.
استنادًا إلى تنسيق payload، تتّبع UrlFetchApp طرقًا مختلفة لإنشاء طلب POST:
- عندما يكون
payloadسلسلة، يتم إرسال وسيطة السلسلة كنص أساسي للطلب. عندما تكون
payloadعبارة عن عنصر، مثل خريطة للقيم:{to: 'mail@example.com', subject:'Test', body:'Hello, World!'}يتم تحويل أزواج المفتاح/القيمة إلى بيانات نموذجية:
subject=Test&to=mail@example.com&body=Hello,+World!يتم أيضًا ضبط عنوان
Content-Typeللطلب علىapplication/x-www-form-urlencoded.
تتطلّب بعض واجهات برمجة التطبيقات استخدام بيانات النموذج عند إرسال طلبات POST، لذا من المفيد تذكُّر التحويل التلقائي من عناصر JavaScript إلى بيانات النموذج.
المصادقة الأساسية لبروتوكول HTTP
مصادقة HTTP الأساسية هي إحدى أبسط أشكال المصادقة، وتستخدمها العديد من واجهات برمجة التطبيقات.
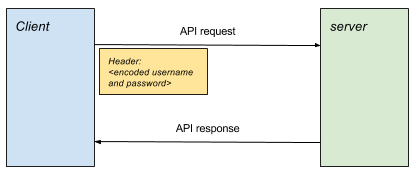
تتم المصادقة من خلال إرفاق اسم مستخدم وكلمة مرور مشفّرتَين بعناوين HTTP في كل طلب.

إنشاء طلب
يجب اتّباع الخطوات التالية لإنشاء طلب مصادَق عليه:
- أنشئ عبارة المرور من خلال دمج اسم المستخدم وكلمة المرور مع نقطتين رأسيتين، مثلاً
username:password. - رمِّز عبارة المرور باستخدام Base64، على سبيل المثال
username:passwordتصبحdXNlcm5hbWU6cGFzc3dvcmQ=. - أرفِق رأس
Authorizationبالطلب، بالتنسيقAuthorization: Basic <encoded passphrase>
يوضّح المقتطف التالي كيفية تحقيق ذلك في "نصوص إعلانات Google البرمجية":
const USERNAME = 'your_username';
const PASSWORD = 'your_password';
const API_URL = 'http://<place_api_url_here>';
const authHeader = 'Basic ' + Utilities.base64Encode(USERNAME + ':' + PASSWORD);
const options = {
headers: {Authorization: authHeader}
}
// Include 'options' object in every request
const response = UrlFetchApp.fetch(API_URL, options);
أمثلة على المصادقة الأساسية
يحتوي قسم أمثلة الرموز البرمجية على مثالَين يوضّحان كيفية استخدام المصادقة الأساسية عبر HTTP:
Plivo
Plivo هي خدمة تسهّل إرسال رسائل SMS واستلامها باستخدام واجهة برمجة التطبيقات الخاصة بها. يوضّح هذا النموذج كيفية إرسال الرسائل.
- سجِّل حسابًا على Plivo.
- اِلصق النص البرمجي النموذجي في نص برمجي جديد في "إعلانات Google".
- استبدِل القيمتَين
PLIVO_ACCOUNT_AUTHIDوPLIVO_ACCOUNT_AUTHTOKENبالقيم الواردة في لوحة بيانات الإدارة. - أدرِج عنوان بريدك الإلكتروني كما هو محدّد في النص البرمجي لتلقّي إشعارات بالأخطاء.
- لاستخدام Plivo، عليك إما شراء أرقام أو إضافة أرقام إلى الحساب التجريبي. أضِف أرقامًا تجريبية يمكن استخدامها مع الحساب التجريبي.
- أضِف الرقم الذي سيظهر كمرسِل ورقم المستلِم.
- عدِّل
PLIVO_SRC_PHONE_NUMBERفي النص البرمجي إلى أحد أرقام وضع الحماية التي تم تسجيلها للتو. يجب أن يتضمّن ذلك رمز البلد الدولي، مثل447777123456لرقم هاتف في المملكة المتحدة.
Twilio
Twilio هي خدمة أخرى تسهّل إرسال رسائل SMS وتلقّيها باستخدام واجهة برمجة التطبيقات الخاصة بها. يوضّح هذا النموذج كيفية إرسال الرسائل.
- سجِّل الدخول باستخدام Twillio.
- اِلصق النص البرمجي النموذجي في نص برمجي جديد في "إعلانات Google".
- استبدِل قيمتَي
TWILIO_ACCOUNT_SIDوTWILIO_ACCOUNT_AUTHTOKENبالقيم المعروضة في صفحة وحدة تحكّم الحساب. - استبدِل
TWILIO_SRC_PHONE_NUMBERبالرقم من لوحة البيانات، وهو الرقم الذي أذنت له Twilio بإرسال الرسائل.
OAuth 1.0
تستخدم العديد من الخدمات الشائعة بروتوكول OAuth للمصادقة. يتوفّر بروتوكول OAuth بعدد من الإصدارات.
في المقابل، في مصادقة HTTP الأساسية، لا يملك المستخدم سوى اسم مستخدم واحد وكلمة مرور واحدة، بينما يتيح بروتوكول OAuth للتطبيقات الخارجية الحصول على إذن بالوصول إلى حساب المستخدم وبياناته باستخدام بيانات اعتماد خاصة بهذا التطبيق الخارجي. بالإضافة إلى ذلك، سيكون نطاق الوصول خاصًا بهذا التطبيق.
للحصول على معلومات أساسية عن OAuth 1.0، يُرجى الاطّلاع على دليل OAuth Core. يُرجى الاطّلاع على القسم 6. المصادقة باستخدام بروتوكول OAuth في عملية OAuth 1.0 الكاملة المكوّنة من ثلاث خطوات، تكون العملية على النحو التالي:
- يحصل التطبيق ("المستهلك") على رمز طلب.
- يوافق المستخدم على رمز الطلب المميز.
- يبدّل التطبيق رمز الطلب برمز دخول.
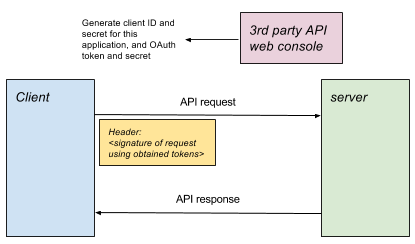
- بالنسبة إلى جميع طلبات الموارد اللاحقة، يتم استخدام رمز الدخول في طلب موقّع.
لكي تستخدم خدمات الجهات الخارجية بروتوكول OAuth 1.0 بدون تفاعل المستخدم (على سبيل المثال، كما تتطلّب نصوص "إعلانات Google" البرمجية)، لا يمكن تنفيذ الخطوات 1 و2 و3. لذلك، تصدر بعض الخدمات رمز دخول من وحدة تحكّم الإعدادات، ما يسمح للتطبيق بالانتقال إلى الخطوة 4 مباشرةً. ويُعرف ذلك باسم بروتوكول OAuth 1.0 أحادي الأرجل.

بروتوكول OAuth 1.0 في نصوص "إعلانات Google" البرمجية
بالنسبة إلى نصوص "إعلانات Google" البرمجية، يتم عادةً تفسير كل نص برمجي على أنّه تطبيق. من خلال وحدة التحكّم أو صفحة إعدادات الإدارة الخاصة بالخدمة، يجب عادةً إجراء ما يلي:
- اضبط إعدادات التطبيق لتمثيل النص البرمجي.
- حدِّد الأذونات التي سيتم منحها للنص البرمجي.
- احصل على مفتاح العميل وسر العميل ورمز الدخول وسر الدخول لاستخدامها مع بروتوكول OAuth ذي الخطوة الواحدة.
OAuth 2.0
يتم استخدام OAuth 2.0 في واجهات برمجة التطبيقات الشائعة لتوفير إمكانية الوصول إلى بيانات المستخدمين. يمنح صاحب حساب على خدمة تابعة لجهة خارجية إذنًا لتطبيقات معيّنة بالسماح لها بالوصول إلى بيانات المستخدم. وتتمثّل المزايا في ما يلي:
- لا يحتاج إلى مشاركة بيانات اعتماد حسابه مع التطبيق.
- يمكنك التحكّم في التطبيقات التي يمكنها الوصول إلى البيانات بشكل فردي، وتحديد مستوى الوصول. (على سبيل المثال، قد يكون إذن الوصول الممنوح هو إذن بالقراءة فقط، أو إذن بالوصول إلى مجموعة فرعية من البيانات فقط).
لاستخدام الخدمات المتوافقة مع OAuth 2.0 في "برامج نصية في إعلانات Google"، عليك اتّباع عدة خطوات:
- خارج نطاق النص البرمجي
منح الإذن لنصوص "إعلانات Google" البرمجية بالوصول إلى بيانات المستخدمين من خلال واجهة برمجة التطبيقات التابعة لجهة خارجية في معظم الحالات، سيتضمّن ذلك إعداد تطبيق في وحدة تحكّم الخدمة التابعة لجهة خارجية. يمثّل هذا التطبيق نص Google Ads البرمجي.
تحدّد حقوق الوصول التي يجب منحها للتطبيق في "برمجة إعلانات Google"، وسيتم عادةً تعيين معرّف عميل له. يتيح لك ذلك، من خلال بروتوكول OAuth 2.0، التحكّم في التطبيقات التي يمكنها الوصول إلى بياناتك في الخدمة التابعة لجهة خارجية، بالإضافة إلى تحديد جوانب البيانات التي يمكنها الاطّلاع عليها أو تعديلها.
- في النص البرمجي
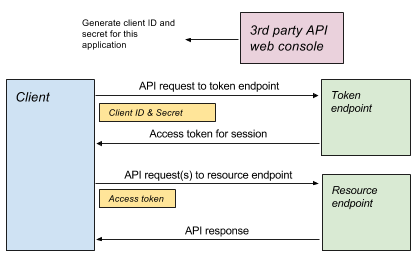
التفويض باستخدام الخادم البعيد استنادًا إلى نوع المنحة الذي سمح به الخادم، يجب اتّباع مجموعة مختلفة من الخطوات، تُعرف باسم التسلسل، ولكن ستؤدي جميعها في النهاية إلى إصدار رمز دخول سيتم استخدامه في تلك الجلسة لجميع الطلبات اللاحقة.
إرسال طلبات إلى واجهة برمجة التطبيقات مرِّر رمز الدخول مع كل طلب.
مسارات التفويض
يستهدف كل نوع من أنواع منح الأذونات ومساره حالات استخدام مختلفة. على سبيل المثال، يتم استخدام مسار مختلف عندما يشارك المستخدم في جلسة تفاعلية، وذلك على عكس سيناريو يُطلب فيه تشغيل تطبيق في الخلفية بدون وجود مستخدم.
سيقرّر موفّرو واجهات برمجة التطبيقات أنواع الأذونات التي يقبلونها، وسيوضّح ذلك للمستخدم كيفية دمج واجهة برمجة التطبيقات.
التنفيذ
في جميع مسارات OAuth المختلفة، يكون الهدف هو الحصول على رمز دخول يمكن استخدامه بعد ذلك لبقية الجلسة من أجل مصادقة الطلبات.
توضّح مكتبة نموذجية كيفية إثبات ملكية كل نوع مختلف من أنواع عمليات الربط. تعرض كل طريقة من هذه الطرق عنصرًا يحصل على رمز الدخول ويخزّنه، ويسهّل الطلبات التي تتطلّب مصادقة.
نمط الاستخدام العام هو:
// Authenticate using chosen flow type
const urlFetchObj = OAuth2.<flow method>(args);
// Make request(s) using obtained object.
const response1 = urlFetchObj.fetch(url1);
const response2 = urlFetchObj.fetch(url2, options);
منح بيانات اعتماد العميل
منح بيانات اعتماد العميل هو أحد أشكال تدفق OAuth2 الأبسط، حيث يبادل التطبيق معرّفًا وسرًا فريدًا خاصًا بالتطبيق مقابل إصدار رمز دخول محدود المدة.

// Access token is obtained and cached.
const authUrlFetch = OAuth2.withClientCredentials(
tokenUrl, clientId, clientSecret, optionalScope));
// Use access token in each request
const response = authUrlFetch.fetch(url);
// ... use response
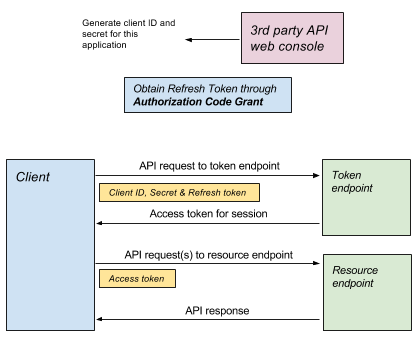
منح الرمز المميز لإعادة التحميل
يشبه منح رمز التحديث منح بيانات اعتماد العميل، لأنّ طلبًا بسيطًا إلى الخادم سيعرض رمز دخول يمكن استخدامه في الجلسة.

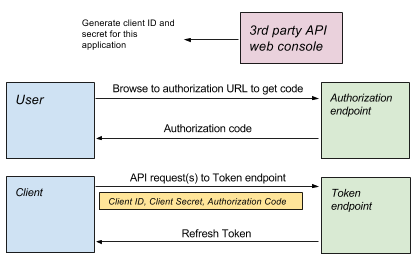
الحصول على رمز مميز لإعادة التحميل
يختلف منح رمز التحديث عن منح بيانات اعتماد العميل في أنّ التفاصيل المطلوبة لمنح بيانات اعتماد العميل تأتي من إعدادات التطبيق (على سبيل المثال، في لوحة التحكّم الخاصة بالخدمة)، بينما يتم منح رمز التحديث كجزء من عملية أكثر تعقيدًا، مثل منح رمز التفويض، والذي يتطلّب تفاعلاً من المستخدم:

- استخدام مساحة بروتوكول OAuth للحصول على رمز مميز لإعادة التحميل
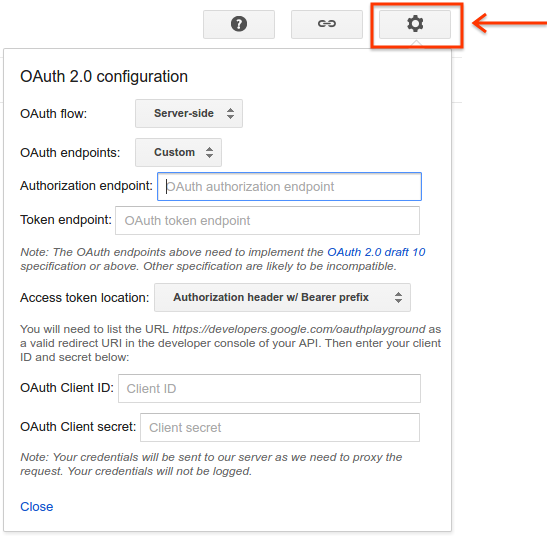
توفّر ساحة تجارب OAuth2 واجهة مستخدم تتيح للمستخدم الانتقال إلى رمز التفويض للحصول على رمز مميّز لإعادة التحميل.
يتيح لك زر الإعدادات في أعلى يسار الصفحة تحديد جميع المَعلمات التي سيتم استخدامها في عملية OAuth، بما في ذلك:
- نقطة نهاية التفويض: تُستخدَم كنقطة بداية مسار التفويض.
- نقطة نهاية الرمز المميز: تُستخدَم مع الرمز المميز لإعادة التحميل للحصول على رمز دخول.
- معرّف العميل والرمز السري: بيانات اعتماد التطبيق

استخدام الرمز المميز لإعادة التحميل
بعد إجراء عملية التفويض الأوّلية، يمكن للخدمات إصدار رمز مميّز لإعادة التحقّق يمكن استخدامه بطريقة مشابهة لتدفّق بيانات اعتماد العميل. في ما يلي مثالان:
const authUrlFetch = OAuth2.withRefreshToken(tokenUrl, clientId, clientSecret,
refreshToken, optionalScope);
const response = authUrlFetch.fetch(url);
// ... use response
مثال على "إعلانات شبكة البحث 360"
"إعلانات شبكة البحث 360" هي مثال على واجهة برمجة تطبيقات يمكن استخدامها مع رمز مميّز لإعادة التحميل. في هذا المثال، ينشئ نص برمجي تقريرًا ويعرضه. راجِع مرجع Search Ads 360 API للحصول على التفاصيل الكاملة عن الإجراءات الأخرى التي يمكن تنفيذها.
إنشاء النص البرمجي
- أنشئ مشروعًا جديدًا في API Console، واحصل على معرّف العميل وسر العميل ورمز التحديث باتّباع الإجراء الموضّح في دليل "إعلانات شبكة البحث 360"، مع التأكّد من تفعيل Search Ads 360 API.
- اِلصق النص البرمجي النموذجي في نص برمجي جديد في "إعلانات Google".
- ألصِق مكتبة OAuth2 النموذجية أسفل قائمة الرموز.
- عدِّل النص البرمجي ليحتوي على القيم الصحيحة لمعرّف العميل وسر العميل والرمز المميز لإعادة التحميل.
مثال على واجهة برمجة التطبيقات لتنفيذ برمجة التطبيقات
يوضّح هذا المثال كيفية تنفيذ دالة في "برمجة تطبيقات Google" باستخدام واجهة برمجة التطبيقات لتنفيذ برمجة تطبيقات Google. يتيح ذلك استدعاء "برمجة تطبيقات Google" من نصوص "إعلانات Google" البرمجية.
إنشاء نص برمجي في "برمجة تطبيقات Google"
إنشاء نص برمجي جديد سيعرض المثال التالي 10 ملفات من Drive:
function listFiles() {
const limit = 10;
const files = [];
const fileIterator = DriveApp.getFiles();
while (fileIterator.hasNext() && limit) {
files.push(fileIterator.next().getName());
limit--;
}
return files;
}
إعداد Apps Script للتنفيذ
- احفظ النص البرمجي.
- انقر على الموارد > مشروع Cloud Platform.
- انقر على اسم المشروع للانتقال إلى "وحدة تحكّم واجهة برمجة التطبيقات".
- انتقِل إلى واجهات برمجة التطبيقات والخدمات.
- فعِّل واجهات برمجة التطبيقات المناسبة، وهي في هذه الحالة Drive API وApps Script Execution API.
- أنشئ بيانات اعتماد OAuth من العنصر بيانات الاعتماد في القائمة.
- بعد الرجوع إلى النص البرمجي، انشره لتنفيذه من خلال نشر > نشر كملف API قابل للتنفيذ.
إنشاء نص برمجي في "إعلانات Google"
- اِلصق النص البرمجي النموذجي في نص برمجي جديد في "إعلانات Google".
- بالإضافة إلى ذلك، الصِق نموذج مكتبة OAuth2 أسفل قائمة الرموز البرمجية.
- عدِّل النص البرمجي ليحتوي على القيم الصحيحة لمعرّف العميل وسر العميل والرمز المميز لإعادة التحميل.
حسابات الخدمة
يُعدّ مفهوم حسابات الخدمة بديلاً لأنواع الأذونات المذكورة أعلاه.
تختلف حسابات الخدمة عن ما سبق في أنّها لا تُستخدَم للوصول إلى بيانات المستخدمين: بعد المصادقة، يتم تقديم الطلبات من خلال حساب الخدمة بالنيابة عن التطبيق، وليس بصفتك المستخدم الذي قد يملك المشروع. على سبيل المثال، إذا كان حساب الخدمة سيستخدم Drive API لإنشاء ملف، سيكون هذا الملف خاصًا بحساب الخدمة، ولن يكون بإمكان مالك المشروع الوصول إليه تلقائيًا.
مثال على واجهة برمجة التطبيقات Natural Language API من Google
توفّر Natural Language API تحليل المشاعر وتحليل الكيانات للنصوص.
يوضّح هذا المثال كيفية احتساب المشاعر لنص الإعلان، بما في ذلك العنوان أو الوصف. ويوفّر ذلك مقياسًا لمدى إيجابية الرسالة وحجمها: أيّهما أفضل، نبيع الكعك أو نبيع أفضل الكعك في لندن؟ بادر بالشراء اليوم.؟
إعداد النص البرمجي
- إنشاء مشروع جديد في وحدة تحكّم واجهة برمجة التطبيقات
- فعِّل Natural Language API
- فعِّل الفوترة للمشروع.
- إنشاء حساب خدمة نزِّل ملف JSON لبيانات الاعتماد.
- اِلصق النص البرمجي النموذجي في نص برمجي جديد في "إعلانات Google".
- بالإضافة إلى ذلك، الصِق نموذج مكتبة OAuth2 أسفل قائمة الرموز البرمجية.
- استبدِل القيم اللازمة:
-
serviceAccount: عنوان البريد الإلكتروني لحساب الخدمة، على سبيل المثالxxxxx@yyyy.iam.gserviceaccount.com key: المفتاح من ملف JSON الذي تم تنزيله عند إنشاء حساب الخدمة. يبدأ في-----BEGIN PRIVATE KEY...وينتهي في...END PRIVATE KEY-----\n.
-
ردود واجهة برمجة التطبيقات
يمكن أن تعرض واجهات برمجة التطبيقات البيانات بتنسيقات مختلفة. وأبرزها XML وJSON.
JSON
يكون تنسيق JSON عادةً أبسط من XML عند استخدامه كتنسيق للردود. ومع ذلك، لا تزال هناك بعض المشاكل التي يمكن أن تنشأ.
التحقّق من صحة الرد
بعد الحصول على استجابة ناجحة من طلب البيانات من واجهة برمجة التطبيقات، تكون الخطوة التالية المعتادة هي استخدام JSON.parse لتحويل سلسلة JSON إلى كائن JavaScript. في هذه المرحلة، من المنطقي التعامل مع الحالة التي يتعذّر فيها التحليل:
const json = response.getContentText();
try {
const data = JSON.parse(json);
return data;
} catch(e) {
// Parsing of JSON failed - handle error.
}
بالإضافة إلى ذلك، إذا لم تكن واجهة برمجة التطبيقات تحت سيطرتك، ضَع في اعتبارك أنّ بنية الرد قد تتغير، وقد لا تعود الخصائص متوفرة:
// Less good approach
// Assumes JSON was in form {"queryResponse": ...} when parsed.
const answer = data.queryResponse;
// Better approach
if (data && data.queryResponse) {
const answer = data.queryResponse;
} else {
// Format of API response has changed - alert developer or handle accordingly
}
XML
التحقّق من الصحة
لا يزال XML تنسيقًا شائعًا لإنشاء واجهات برمجة التطبيقات. يمكن تحليل الردّ من طلب بيانات من واجهة برمجة التطبيقات باستخدام طريقة XmlService
parse:
const responseText = response.getContentText();
try {
const document = XmlService.parse(responseText);
} catch(e) {
// Error in XML representation - handle accordingly.
}
على الرغم من أنّ XmlService.parse يرصد الأخطاء في ملف XML ويطرح استثناءات وفقًا لذلك، إلا أنّه لا يوفّر إمكانية التحقّق من صحة ملف XML مقارنةً بمخطط.
عنصر الجذر
بعد تحليل مستند XML بنجاح، يتم الحصول على العنصر الجذر باستخدام الطريقة getRootElement():
const document = XmlService.parse(responseText);
const rootElement = document.getRootElement();
مساحات الاسم
في المثال التالي، يتم استخدام Sportradar API للحصول على نتائج مباريات كرة القدم المحدّدة. يكون تنسيق استجابة XML كما يلي:
<schedule xmlns="http://feed.elasticstats.com/schema/soccer/sr/v2/matches-schedule.xsd">
<matches>
...
</matches>
</schedule>
لاحظ كيف يتم تحديد مساحة الاسم في عنصر الجذر. لهذا السبب، من الضروري إجراء ما يلي:
- استخرِج سمة مساحة الاسم من المستند.
- استخدِم مساحة الاسم هذه عند التنقّل بين العناصر الفرعية والوصول إليها.
يوضّح المثال التالي كيفية الوصول إلى العنصر <matches> في مقتطف المستند أعلاه:
const document = XmlService.parse(xmlText);
const scheduleElement = document.getRootElement();
// The namespace is required for accessing child elements in the schema.
const namespace = scheduleElement.getNamespace();
const matchesElement = scheduleElement.getChild('matches', namespace);
الحصول على القيم
في ما يلي مثال من جدول مباريات كرة القدم:
<match status="..." category="..." ... >
...
</match>
يمكن استرداد السمات، على سبيل المثال:
const status = matchElement.getAttribute('status').getValue();
يمكن قراءة النص الوارد في أحد العناصر باستخدام getText()، ولكن سيتم ربط هذه النصوص ببعضها إذا كان العنصر يتضمّن عدة عناصر ثانوية نصية. ننصحك باستخدام getChildren() والتكرار على كل عنصر فرعي في الحالات التي من المحتمل أن يكون فيها عدة عناصر فرعية نصية.
مثال على Sportradar
يوضّح مثال Sportradar الكامل كيفية استرداد تفاصيل مباريات كرة القدم، وتحديدًا مباريات الدوري الإنجليزي الممتاز. Soccer API هي إحدى مجموعات خلاصات الرياضة الكبيرة التي تقدّمها Sportradar.
إعداد حساب على Sportradar
- انتقِل إلى الموقع الإلكتروني الخاص بالمطوّرين في Sportradar.
- سجِّل للحصول على حساب تجريبي.
- بعد التسجيل، سجِّل الدخول إلى حسابك.
- بعد تسجيل الدخول، انتقِل إلى MyAccount.
تفصل Sportradar بين الرياضات المختلفة في واجهات برمجة تطبيقات مختلفة. على سبيل المثال، يمكنك شراء إذن الوصول إلى Soccer API بدون Tennis API. يمكن أن يتضمّن كل تطبيق تنشئه رياضات مختلفة ومفاتيح مختلفة.
- ضمن "التطبيقات" (Applications)، انقر على إنشاء تطبيق جديد (Create a new Application). أدخِل اسمًا ووصفًا للتطبيق، وتجاهَل حقل الموقع الإلكتروني.
- اختَر إصدار مفتاح جديد لـ Soccer Trial Europe v2 فقط.
- انقر على تسجيل التطبيق.
بعد إتمام العملية بنجاح، من المفترض أن تظهر صفحة تتضمّن مفتاح واجهة برمجة التطبيقات الجديد.
- اِلصق النص البرمجي النموذجي في نص برمجي جديد في "إعلانات Google".
- استبدِل مفتاح واجهة برمجة التطبيقات في البطاقة بالمفتاح الذي حصلت عليه أعلاه، وعدِّل حقل عنوان البريد الإلكتروني.
تحديد المشاكل وحلّها
عند استخدام واجهات برمجة التطبيقات التابعة لجهات خارجية، يمكن أن تحدث أخطاء لعدة أسباب، مثل:
- العملاء الذين يرسلون طلبات إلى الخادم بتنسيق غير متوقّع من واجهة برمجة التطبيقات
- العملاء الذين يتوقّعون تنسيق استجابة مختلفًا عن التنسيق الذي واجهوه
- العملاء الذين يستخدمون رموزًا مميّزة أو مفاتيح غير صالحة أو قيمًا تُركت كعناصر نائبة
- العملاء الذين تجاوزوا حدود الاستخدام
- العملاء الذين يقدّمون مَعلمات غير صالحة
في كل هذه الحالات وغيرها، تتمثّل الخطوة الأولى الجيدة في تحديد سبب المشكلة في فحص تفاصيل الاستجابة التي تسبّبت في الخطأ.
تحليل الردود
تلقائيًا، سيتم عرض أي ردّ يعرض خطأ (رمز حالة يبلغ 400 أو أكثر) من خلال محرّك النصوص البرمجية في "إعلانات Google".
لمنع هذا السلوك والسماح بفحص الخطأ ورسالة الخطأ، اضبط قيمة السمة muteHttpExceptions للمَعلمات الاختيارية على UrlFetchApp.fetch. على سبيل المثال:
const params = {
muteHttpExceptions: true
};
const response = UrlFetchApp.fetch(url, params);
if (response.getResponseCode() >= 400) {
// ... inspect error details...
}
رموز الحالة الشائعة
يشير الرمز
200 OKإلى النجاح. إذا لم تتضمّن الاستجابة البيانات المتوقّعة، يُرجى مراعاة ما يلي:- تسمح بعض واجهات برمجة التطبيقات بتحديد الحقول و/أو تنسيق الاستجابة المطلوب استخدامه. يمكنك الاطّلاع على مستندات واجهة برمجة التطبيقات لمعرفة التفاصيل حول هذا الموضوع.
- قد تتضمّن واجهة برمجة التطبيقات موارد متعدّدة يمكن استدعاؤها. راجِع المستندات لتحديد ما إذا كان من الأنسب استخدام مورد مختلف، وما إذا كان سيعرض البيانات التي تحتاج إليها.
- ربما تغيّرت واجهة برمجة التطبيقات منذ كتابة الرمز. يُرجى الرجوع إلى المستندات أو التواصل مع المطوّر للحصول على توضيح.
يشير الرمز
400 Bad Requestعادةً إلى أنّ هناك خطأ في تنسيق الطلب أو بنيته عند إرساله إلى الخادم. افحص الطلب وقارِنه بمواصفات واجهة برمجة التطبيقات للتأكّد من توافقه مع التوقّعات. اطّلِع على فحص الطلبات لمعرفة تفاصيل حول كيفية فحص الطلبات.يشير الرمز
401 Unauthorizedعادةً إلى أنّه يتم استدعاء واجهة برمجة التطبيقات بدون تقديم تفويض أو تنفيذه بنجاح.- إذا كانت واجهة برمجة التطبيقات تستخدم التفويض الأساسي، تأكَّد من إنشاء العنوان
Authorizationوتوفيره في الطلب. - إذا كانت واجهة برمجة التطبيقات تستخدم OAuth 2.0، تأكَّد من الحصول على رمز الدخول وتوفيره كـ رمز مميز لحامل البطاقة.
- بالنسبة إلى أي اختلافات أخرى في التفويض، تأكَّد من توفير بيانات الاعتماد اللازمة للطلب.
- إذا كانت واجهة برمجة التطبيقات تستخدم التفويض الأساسي، تأكَّد من إنشاء العنوان
يشير الرمز
403 Forbiddenإلى أنّ المستخدم لا يملك إذنًا بالوصول إلى المورد المطلوب.- تأكَّد من منح المستخدم الأذونات اللازمة، مثل منحه إذن الوصول إلى ملف في طلب مستند إلى ملف.
يشير الرمز
404 Not Foundإلى أنّ المورد المطلوب غير متوفّر.- تأكَّد من أنّ عنوان URL المستخدَم لنقطة نهاية واجهة برمجة التطبيقات صحيح.
- في حال جلب مورد، تأكَّد من توفّر المورد الذي تتم الإشارة إليه (على سبيل المثال، إذا كان الملف متوفّرًا لواجهة برمجة تطبيقات مستندة إلى ملف).
فحص الطلبات
يكون فحص الطلبات مفيدًا عندما تشير استجابات واجهة برمجة التطبيقات إلى أنّ الطلب غير صالح، على سبيل المثال، رمز الحالة 400. للمساعدة في فحص الطلبات، تتضمّن UrlFetchApp طريقة مصاحبة لطريقة fetch()، تُعرف باسم getRequest(url, params).
بدلاً من إرسال طلب إلى الخادم، تنشئ هذه الطريقة الطلب الذي كان سيتم إرساله ثم تعرضه. يتيح ذلك للمستخدم فحص عناصر الطلب للتأكّد من أنّ الطلب يبدو صحيحًا.
على سبيل المثال، إذا كانت بيانات النموذج في طلبك تتألف من العديد من السلاسل المتسلسلة معًا، قد يكمن الخطأ في الدالة التي أنشأتها لإنشاء بيانات النموذج هذه. ببساطة:
const request = UrlFetchApp.getRequest(url, params);
console.log(request);
// Now make the fetch:
const response = UrlFetchApp.fetch(url, params);
// ...
سيسمح لك بفحص عناصر الطلب.
تسجيل الطلبات والردود
للمساعدة في عملية فحص الطلبات والردود على واجهة برمجة تطبيقات تابعة لجهة خارجية بأكملها، يمكن استخدام دالة المساعدة التالية كبديل جاهز للاستخدام للدالة UrlFetchApp.fetch()، وذلك لتسجيل كل من الطلبات والردود.
استبدِل كل مثيلات
UrlFetchApp.fetch()في الرمز بـlogUrlFetch().أضِف الدالة التالية إلى نهاية النص البرمجي.
function logUrlFetch(url, opt_params) { const params = opt_params || {}; params.muteHttpExceptions = true; const request = UrlFetchApp.getRequest(url, params); console.log('Request: >>> ' + JSON.stringify(request)); const response = UrlFetchApp.fetch(url, params); console.log('Response Code: <<< ' + response.getResponseCode()); console.log('Response text: <<< ' + response.getContentText()); if (response.getResponseCode() >= 400) { throw Error('Error in response: ' + response); } return response; }
عند تنفيذ النص البرمجي، يتم تسجيل تفاصيل جميع الطلبات والاستجابات في وحدة التحكّم، ما يسهّل عملية تصحيح الأخطاء.
