Ein großer Vorteil von Google Ads-Scripts ist die Möglichkeit, Daten und Dienste von Drittanbieter-APIs einzubinden.
In diesem Leitfaden werden die folgenden Konzepte behandelt, die Ihnen beim Schreiben von Skripts helfen können, um eine Verbindung zu anderen Diensten herzustellen:
- HTTP-Anfragen stellen: Hier erfahren Sie, wie Sie mit
UrlFetchAppauf externe APIs zugreifen. - Authentifizierung: Wir behandeln einige häufige Authentifizierungsszenarien.
- Antworten parsen: Hier erfahren Sie, wie zurückgegebene JSON- und XML-Daten verarbeitet werden.
Außerdem stellen wir Beispiele für eine Reihe beliebter APIs bereit, die diese Konzepte veranschaulichen.
Daten mit UrlFetchApp abrufen
UrlFetchApp bietet die Kernfunktionen, die für die Interaktion mit APIs von Drittanbietern erforderlich sind.
Im folgenden Beispiel werden Wetterdaten von OpenWeatherMap abgerufen. Wir haben OpenWeatherMap aufgrund des relativ einfachen Autorisierungsschemas und der API ausgewählt.
Anfrage stellen
In der OpenWeatherMap-Dokumentation wird das Format für die Anfrage des aktuellen Wetters so angegeben:
http://api.openweathermap.org/data/2.5/weather?q=[location]&apikey=[apikey]
Die URL ist unser erstes Beispiel für die Autorisierung: Der Parameter apikey ist erforderlich und der Wert ist für jeden Nutzer eindeutig. Dieser Schlüssel wird durch Registrierung abgerufen.
Nach der Registrierung kann eine Anfrage mit dem Schlüssel so gestellt werden:
const location = 'London,uk';
const apikey = 'da.......................81'; // Replace with your API key
const currentWeatherUrl = `http://api.openweathermap.org/data/2.5/weather?q=${location}&apiKey=${apiKey}`;
const response = UrlFetchApp.fetch(currentWeatherUrl);
console.log(response.getContentText());
Wenn Sie diesen Code ausführen, wird ein langer String mit JSON-Text in das Protokollierungsfenster in Google Ads-Scripts geschrieben.
Im nächsten Schritt wird das in ein Format konvertiert, das in Ihrem Skript verwendet werden kann.
JSON-Daten
Viele APIs geben Antworten im JSON-Format zurück. Dies ist eine einfache Serialisierung von JavaScript-Objekten, sodass Objekte, Arrays und einfache Typen als Strings dargestellt und übertragen werden können.
Um einen JSON-String, wie er von OpenWeatherMap zurückgegeben wird, wieder in ein JavaScript-Objekt zu konvertieren, verwenden Sie die integrierte Methode JSON.parse. Fortsetzung des Beispiels oben:
const json = response.getContentText();
const weatherData = JSON.parse(json);
console.log(weatherData.name);
// "London"
Die JSON.parse-Methode konvertiert den String in ein Objekt mit der Eigenschaft name.
Weitere Informationen zum Arbeiten mit API-Antworten in verschiedenen Formaten finden Sie im Abschnitt Antworten parsen.
Fehlerbehandlung
Die Fehlerbehandlung ist ein wichtiger Aspekt bei der Arbeit mit Drittanbieter-APIs in Ihren Skripts, da sich Drittanbieter-APIs häufig ändern und unerwartete Antwortwerte generieren, z. B.:
- Die URL oder die Parameter für die API können sich ohne Ihr Wissen ändern.
- Ihr API-Schlüssel (oder andere Nutzeranmeldedaten) kann ablaufen.
- Das Format der Antwort kann sich ohne Vorankündigung ändern.
HTTP-Statuscodes
Aufgrund der Möglichkeit unerwarteter Antworten sollten Sie den HTTP-Statuscode prüfen. Standardmäßig löst UrlFetchApp eine Ausnahme aus, wenn ein HTTP-Fehlercode auftritt. Wenn Sie dieses Verhalten ändern möchten, müssen Sie einen optionalen Parameter übergeben, wie im folgenden Beispiel:
const options = {
muteHttpExceptions: true
}
const response = UrlFetchApp.fetch(url, options);
// Any status code greater or equal to 400 is either a client or server error.
if (response.getResponseCode() >= 400) {
// Error encountered, send an email alert to the developer
sendFailureEmail();
}
Antwortstruktur
Wenn sich APIs von Drittanbietern ändern, sind sich Entwickler oft nicht sofort der Änderungen bewusst, die sich auf ihre Skripts auswirken könnten. Wenn beispielsweise die im OpenWeatherMap-Beispiel zurückgegebene Eigenschaft name in locationName geändert wird, schlagen Skripts, die diese Eigenschaft verwenden, fehl.
Aus diesem Grund kann es sinnvoll sein, zu testen, ob die zurückgegebene Struktur wie erwartet ist. Beispiel:
const weatherData = JSON.parse(json);
if (weatherData && weatherData.name) {
console.log('Location is : ' + name);
} else {
console.log('Data not in expected format');
}
POST-Daten mit UrlFetchApp
Im Einführungsbeispiel mit OpenWeatherMap wurden nur Daten abgerufen. In der Regel verwenden API-Aufrufe, die den Status auf dem Remote-Server nicht ändern, die Methode HTTP
GET.
Die Methode GET ist die Standardmethode für UrlFetchApp. Für einige API-Aufrufe, z. B. Aufrufe eines Dienstes, der SMS-Nachrichten sendet, sind jedoch andere Methoden wie POST oder PUT erforderlich.
Das folgende Beispiel veranschaulicht die Verwendung von POST-Aufrufen mit UrlFetchApp und zeigt die Integration mit Slack, einer Messaging-Anwendung für die Zusammenarbeit, zum Senden einer Slack-Nachricht an Slack-Nutzer und -Gruppen.
Slack einrichten
In diesem Leitfaden wird davon ausgegangen, dass Sie sich bereits für ein Slack-Konto registriert haben.
Wie bei OpenWeatherMap im vorherigen Beispiel ist es erforderlich, ein Token zu erhalten, um Nachrichten senden zu können. Slack stellt eine eindeutige URL bereit, über die Sie Nachrichten an Ihr Team senden können. Diese URL wird als eingehender Webhook bezeichnet.
Richten Sie einen eingehenden Webhook ein, indem Sie auf Integration eingehender Webhooks hinzufügen klicken und der Anleitung folgen. Im Rahmen des Prozesses sollte eine URL für die Nachrichtenübermittlung ausgegeben werden.
POST-Anfrage stellen
Nachdem Sie Ihren eingehenden Webhook eingerichtet haben, müssen Sie für eine POST-Anfrage lediglich einige zusätzliche Eigenschaften im options-Parameter verwenden, der an UrlFetchApp.fetch übergeben wird:
method: Wie bereits erwähnt, ist der StandardwertGET. Hier überschreiben wir ihn jedoch und legen ihn aufPOSTfest.payload: Dies sind die Daten, die im Rahmen derPOST-Anfrage an den Server gesendet werden. In diesem Beispiel erwartet Slack ein Objekt, das im JSON-Format serialisiert ist, wie in der Slack-Dokumentation beschrieben. Dazu wird die MethodeJSON.stringifyverwendet undContent-Typeaufapplication/jsonfestgelegt.// Change the URL for the one issued to you from 'Setting up Slack'. const SLACK_URL = 'https://hooks.slack.com/services/AAAA/BBBB/CCCCCCCCCC'; const slackMessage = { text: 'Hello, slack!' }; const options = { method: 'POST', contentType: 'application/json', payload: JSON.stringify(slackMessage) }; UrlFetchApp.fetch(SLACK_URL, options);
Erweitertes Slack-Beispiel
Das obige Beispiel zeigt die Mindestanforderungen für den Empfang von Nachrichten in Slack. Ein erweitertes Beispiel veranschaulicht das Erstellen und Senden eines Berichts zur Kampagnenleistung an eine Gruppe sowie einige Formatierungs- und Anzeigeoptionen.

Weitere Informationen zu Slack-Nachrichten finden Sie in der Slack-Dokumentation unter Nachrichtenformatierung.
Formulardaten
Im obigen Beispiel wurde ein JSON-String als payload-Attribut für die POST-Anfrage verwendet.
Je nach Format von payload geht UrlFetchApp bei der Erstellung der POST-Anfrage unterschiedlich vor:
- Wenn
payloadein String ist, wird das String-Argument als Textkörper der Anfrage gesendet. Wenn
payloadein Objekt ist, z. B. eine Wertzuordnung:{to: 'mail@example.com', subject:'Test', body:'Hello, World!'}Die Schlüssel/Wert-Paare werden in Formulardaten umgewandelt:
subject=Test&to=mail@example.com&body=Hello,+World!Außerdem ist der Header
Content-Typefür die Anfrage aufapplication/x-www-form-urlencodedgesetzt.
Für einige APIs ist die Verwendung von Formulardaten beim Senden von POST-Anfragen erforderlich. Die automatische Konvertierung von JavaScript-Objekten in Formulardaten ist daher nützlich.
HTTP-Basisauthentifizierung
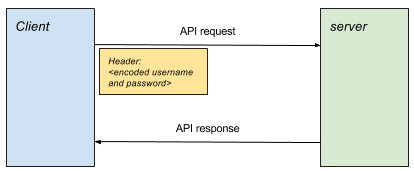
Die HTTP-Basisauthentifizierung ist eine der einfachsten Formen der Authentifizierung und wird von vielen APIs verwendet.
Die Authentifizierung erfolgt durch Anhängen eines codierten Nutzernamens und Passworts an die HTTP-Header in jeder Anfrage.

Anfrage erstellen
Die folgenden Schritte sind erforderlich, um eine authentifizierte Anfrage zu erstellen:
- Bilden Sie die Passphrase, indem Sie den Nutzernamen und das Passwort mit einem Doppelpunkt verbinden, z. B.
username:password. - Codieren Sie die Passphrase mit Base64. Aus
username:passwordwird beispielsweisedXNlcm5hbWU6cGFzc3dvcmQ=. - Hängen Sie der Anfrage einen
Authorization-Header im FormatAuthorization: Basic <encoded passphrase>an.
Das folgende Snippet zeigt, wie Sie das in Google Ads-Scripts erreichen:
const USERNAME = 'your_username';
const PASSWORD = 'your_password';
const API_URL = 'http://<place_api_url_here>';
const authHeader = 'Basic ' + Utilities.base64Encode(USERNAME + ':' + PASSWORD);
const options = {
headers: {Authorization: authHeader}
}
// Include 'options' object in every request
const response = UrlFetchApp.fetch(API_URL, options);
Beispiele für die Basisauthentifizierung
Der Abschnitt Codebeispiele enthält zwei Beispiele für die Verwendung der HTTP-Basisauthentifizierung:
Plivo
Plivo ist ein Dienst, der das Senden und Empfangen von SMS-Nachrichten über die API ermöglicht. In diesem Beispiel wird das Senden von Nachrichten veranschaulicht.
- Registrieren Sie sich bei Plivo.
- Fügen Sie das Beispielskript in ein neues Skript in Google Ads ein.
- Ersetzen Sie die Werte
PLIVO_ACCOUNT_AUTHIDundPLIVO_ACCOUNT_AUTHTOKENdurch die Werte aus dem Verwaltungs-Dashboard. - Fügen Sie Ihre E‑Mail-Adresse wie im Script angegeben ein, um über Fehler benachrichtigt zu werden.
- Wenn Sie Plivo verwenden möchten, müssen Sie entweder Nummern kaufen oder dem Testkonto Nummern hinzufügen. Sandbox-Nummern hinzufügen, die mit dem Testkonto verwendet werden können.
- Fügen Sie sowohl die Nummer hinzu, die als Absender angezeigt wird, als auch die Empfängernummer.
- Aktualisieren Sie
PLIVO_SRC_PHONE_NUMBERim Skript auf eine der gerade registrierten Sandbox-Nummern. Dazu gehört auch der internationale Ländercode, z. B.447777123456für eine britische Nummer.
Twilio
Twilio ist ein weiterer Dienst, der das Senden und Empfangen von SMS-Nachrichten über seine API ermöglicht. In diesem Beispiel wird das Senden von Nachrichten veranschaulicht.
- Registrieren Sie sich bei Twillio.
- Fügen Sie das Beispielskript in ein neues Skript in Google Ads ein.
- Ersetzen Sie die Werte
TWILIO_ACCOUNT_SIDundTWILIO_ACCOUNT_AUTHTOKENdurch die Werte, die auf der Kontokonsole angezeigt werden. - Ersetzen Sie
TWILIO_SRC_PHONE_NUMBERdurch die Nummer aus dem Dashboard. Das ist die Nummer, die von Twilio zum Senden von Nachrichten autorisiert wurde.
OAuth 1.0
Viele beliebte Dienste verwenden OAuth zur Authentifizierung. Es gibt verschiedene Varianten und Versionen von OAuth.
Bei der HTTP-Basisauthentifizierung hat ein Nutzer nur einen Nutzernamen und ein Passwort. Mit OAuth können Drittanbieteranwendungen mit Anmeldedaten, die für diese Drittanbieteranwendung spezifisch sind, Zugriff auf das Konto und die Daten eines Nutzers erhalten. Außerdem ist der Umfang des Zugriffs auch für diese Anwendung spezifisch.
Hintergrundinformationen zu OAuth 1.0 finden Sie im OAuth Core-Leitfaden. Lesen Sie insbesondere 6. Authentifizierung mit OAuth Im vollständigen dreibeinigen OAuth 1.0-Vorgang läuft der Prozess so ab:
- Die Anwendung („Consumer“) ruft ein Anfrage-Token ab.
- Der Nutzer autorisiert das Anfragetoken.
- Die Anwendung tauscht das Anfragetoken gegen ein Zugriffstoken ein.
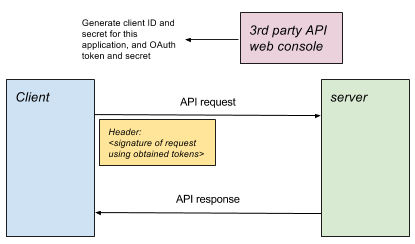
- Bei allen nachfolgenden Ressourcenanfragen wird das Zugriffstoken in einer signierten Anfrage verwendet.
Damit Drittanbieterdienste OAuth 1.0 ohne Nutzerinteraktion verwenden können (z. B. wie für Google Ads-Scripts erforderlich), sind die Schritte 1, 2 und 3 nicht möglich. Daher geben einige Dienste ein Zugriffstoken über ihre Konfigurationskonsole aus, sodass die Anwendung direkt zu Schritt 4 übergehen kann. Dies wird als einbeiniges OAuth 1.0 bezeichnet.

OAuth 1.0 in Google Ads-Skripts
Bei Google Ads-Scripts wird jedes Script in der Regel als Anwendung interpretiert. Über die Konsole oder die Seite mit den Verwaltungseinstellungen für den Dienst ist es in der Regel erforderlich,
- Richten Sie eine Anwendungskonfiguration ein, um das Skript darzustellen.
- Geben Sie an, welche Berechtigungen auf das Skript ausgeweitet werden.
- Consumer-Key, Consumer-Secret, Zugriffstoken und Zugriffs-Secret für die Verwendung mit One-Legged OAuth abrufen.
oauth 2.0
OAuth 2.0 wird in beliebten APIs verwendet, um Zugriff auf Nutzerdaten zu ermöglichen. Der Inhaber eines Kontos für einen bestimmten Drittanbieterdienst erteilt bestimmten Anwendungen die Berechtigung, auf Nutzerdaten zuzugreifen. Die Vorteile für den Eigentümer sind:
- Sie müssen ihre Kontoanmeldedaten nicht für die Anwendung freigeben.
- Sie können individuell festlegen, welche Anwendungen in welchem Umfang auf die Daten zugreifen dürfen. Der gewährte Zugriff kann beispielsweise nur Lesezugriff oder nur Zugriff auf eine Teilmenge der Daten sein.
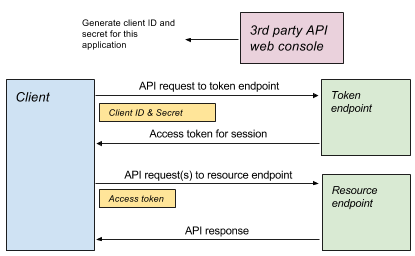
Wenn Sie OAuth 2.0-fähige Dienste in Google Ads-Scripts verwenden möchten, sind mehrere Schritte erforderlich:
- Außerhalb des Skripts
Google Ads-Skripten die Autorisierung erteilen, über die Drittanbieter-API auf Ihre Nutzerdaten zuzugreifen. In den meisten Fällen müssen Sie dazu eine Anwendung in der Konsole des Drittanbieterdienstes einrichten. Diese Anwendung steht für Ihr Google Ads-Script.
Sie geben an, welche Zugriffsrechte der Google Ads-Script-Anwendung gewährt werden sollen. In der Regel wird ihr eine Client-ID zugewiesen. So können Sie über OAuth 2.0 steuern, welche Anwendungen Zugriff auf Ihre Daten im Drittanbieterdienst haben und welche Aspekte dieser Daten sie sehen oder ändern können.
- In Ihrem Script
Mit dem Remote-Server autorisieren Je nach Berechtigungstyp, den der Server zugelassen hat, muss ein anderer Satz von Schritten, der als Ablauf bezeichnet wird, ausgeführt werden. Alle führen jedoch letztendlich dazu, dass ein Zugriffstoken ausgestellt wird, das für diese Sitzung für alle nachfolgenden Anfragen verwendet wird.
API-Anfragen stellen Übergeben Sie das Zugriffstoken mit jeder Anfrage.
Autorisierungsabläufe
Jeder Berechtigungstyp und der entsprechende Ablauf sind für unterschiedliche Nutzungsszenarien vorgesehen. So wird beispielsweise ein anderer Ablauf verwendet, wenn ein Nutzer an einer interaktiven Sitzung teilnimmt, als in einem Szenario, in dem eine Anwendung im Hintergrund ausgeführt werden muss, ohne dass ein Nutzer anwesend ist.
API-Anbieter entscheiden, welche Berechtigungstypen sie akzeptieren. Dies bestimmt, wie der Nutzer bei der Integration seiner API vorgeht.
Implementierung
Ziel aller verschiedenen OAuth-Abläufe ist es, ein Zugriffstoken zu erhalten, das dann für den Rest der Sitzung zur Authentifizierung von Anfragen verwendet werden kann.
In einer Beispielbibliothek wird gezeigt, wie die Authentifizierung für die einzelnen Flusstypen erfolgt. Jede dieser Methoden gibt ein Objekt zurück, das das Zugriffstoken abruft und speichert und authentifizierte Anfragen ermöglicht.
Das allgemeine Nutzungsmuster ist:
// Authenticate using chosen flow type
const urlFetchObj = OAuth2.<flow method>(args);
// Make request(s) using obtained object.
const response1 = urlFetchObj.fetch(url1);
const response2 = urlFetchObj.fetch(url2, options);
Clientanmeldedaten-Zuweisung
Der Berechtigungstyp „Clientanmeldedaten“ ist eine der einfacheren Formen des OAuth2-Ablaufs, bei dem die Anwendung eine für die Anwendung eindeutige ID und einen eindeutigen Schlüssel im Austausch für die Ausstellung eines zeitlich begrenzten Zugriffstokens austauscht.

// Access token is obtained and cached.
const authUrlFetch = OAuth2.withClientCredentials(
tokenUrl, clientId, clientSecret, optionalScope));
// Use access token in each request
const response = authUrlFetch.fetch(url);
// ... use response
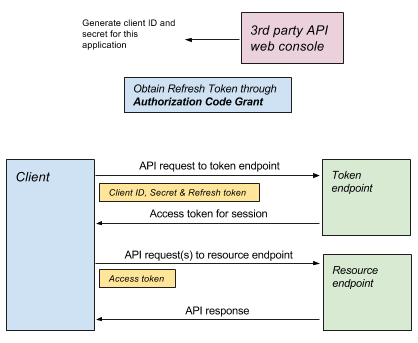
Aktualisierungstoken-Gewährung
Der Aktualisierungstoken-Grant ähnelt dem Clientanmeldedaten-Grant insofern, als dass eine einfache Anfrage an den Server ein Zugriffstoken zurückgibt, das in der Sitzung verwendet werden kann.

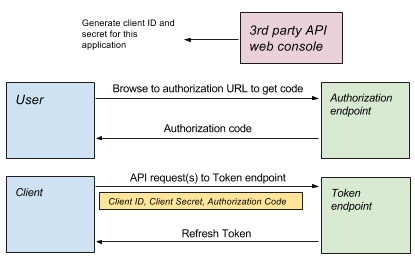
Aktualisierungstoken abrufen
Der Unterschied zum Aktualisierungstoken besteht darin, dass die für die Gewährung von Clientanmeldedaten erforderlichen Details aus der Anwendungskonfiguration stammen (z. B. in der Steuerkonsole des Dienstes), während das Aktualisierungstoken im Rahmen eines komplexeren Ablaufs wie der Gewährung von Autorisierungscodes gewährt wird, für die eine Nutzerinteraktion erforderlich ist:

- Aktualisierungstoken mit dem OAuth 2.0 Playground abrufen
Der OAuth 2.0 Playground bietet eine Benutzeroberfläche, mit der der Nutzer den Autorisierungscode durchlaufen kann, um ein Aktualisierungstoken zu erhalten.
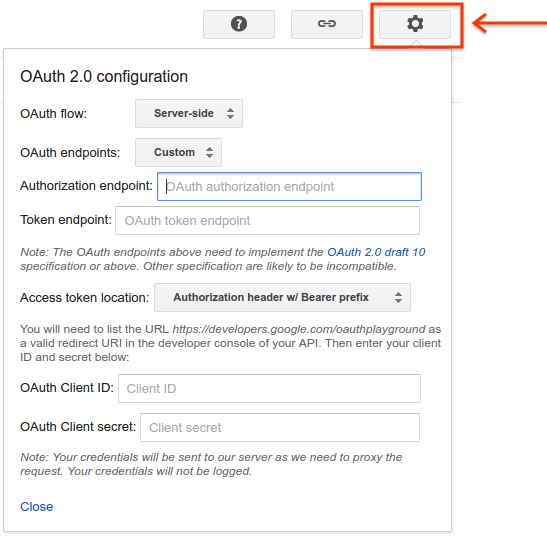
Über die Schaltfläche „Einstellungen“ rechts oben können Sie alle Parameter für den OAuth-Ablauf festlegen, darunter:
- Autorisierungsendpunkt: Wird als Start des Autorisierungsvorgangs verwendet.
- Token-Endpunkt: Wird mit dem Aktualisierungstoken verwendet, um ein Zugriffstoken zu erhalten.
- Client-ID und ‑Secret: Anmeldedaten für die Anwendung.

Verwendung von Aktualisierungstokens
Nach der ersten Autorisierung können Dienste ein Aktualisierungstoken ausstellen, das dann auf ähnliche Weise wie beim Clientanmeldedaten-Ablauf verwendet werden kann. Unten finden Sie zwei Beispiele:
const authUrlFetch = OAuth2.withRefreshToken(tokenUrl, clientId, clientSecret,
refreshToken, optionalScope);
const response = authUrlFetch.fetch(url);
// ... use response
Search Ads 360-Beispiel
Search Ads 360 ist ein Beispiel für eine API, die mit einem Aktualisierungstoken verwendet werden kann. In diesem Beispiel wird ein Bericht generiert und zurückgegeben. In der Search Ads 360 API-Referenz finden Sie ausführliche Informationen zu anderen Aktionen, die ausgeführt werden können.
Skript erstellen
- Erstellen Sie ein neues Projekt in der API Console und rufen Sie eine Client-ID, ein Client-Secret und ein Aktualisierungstoken ab. Folgen Sie dazu der Anleitung im Search Ads 360-Leitfaden und achten Sie darauf, dass Sie die Search Ads 360 API aktivieren.
- Fügen Sie das Beispielskript in ein neues Skript in Google Ads ein.
- Fügen Sie die OAuth2-Beispielbibliothek unter der Codeauflistung ein.
- Ändern Sie das Skript so, dass es die richtigen Werte für Client-ID, Clientschlüssel und Aktualisierungstoken enthält.
Beispiel für die Apps Script Execution API
In diesem Beispiel wird veranschaulicht, wie Sie eine Funktion in Apps Script mit der Apps Script Execution API ausführen. Dadurch kann Apps Script über Google Ads-Skripts aufgerufen werden.
Apps Script-Skript erstellen
Neues Skript erstellen Im folgenden Beispiel werden 10 Dateien aus Drive aufgelistet:
function listFiles() {
const limit = 10;
const files = [];
const fileIterator = DriveApp.getFiles();
while (fileIterator.hasNext() && limit) {
files.push(fileIterator.next().getName());
limit--;
}
return files;
}
Apps Script für die Ausführung konfigurieren
- Speichern Sie das Skript.
- Klicken Sie auf Ressourcen > Cloud Platform-Projekt.
- Klicken Sie auf den Projektnamen, um zur API Console zu gelangen.
- Rufen Sie APIs & Dienste auf.
- Aktivieren Sie die entsprechenden APIs, in diesem Fall die Drive API und die Apps Script Execution API.
- Erstellen Sie OAuth-Anmeldedaten über das Menüelement Anmeldedaten.
- Veröffentlichen Sie das Skript in Ihrem Skript unter Veröffentlichen > Als ausführbare API bereitstellen.
Google Ads-Skript erstellen
- Fügen Sie das Beispielskript in ein neues Skript in Google Ads ein.
- Fügen Sie außerdem die OAuth2-Beispielbibliothek unter der Codeliste ein.
- Ändern Sie das Skript so, dass es die richtigen Werte für Client-ID, Clientschlüssel und Aktualisierungstoken enthält.
Dienstkonten
Eine Alternative zu den oben genannten Berechtigungstypen sind Dienstkonten.
Dienstkonten unterscheiden sich von den oben genannten Konten dadurch, dass sie nicht für den Zugriff auf Nutzerdaten verwendet werden: Nach der Authentifizierung werden Anfragen vom Dienstkonto im Namen der Anwendung gestellt, nicht als der Nutzer, der das Projekt möglicherweise besitzt. Wenn das Dienstkonto beispielsweise die Drive API zum Erstellen einer Datei verwendet, gehört diese Datei zum Dienstkonto und ist standardmäßig nicht für den Inhaber des Projekts zugänglich.
Beispiel für die Google Natural Language API
Die Natural Language API bietet Sentimentanalyse und Entitätsanalyse für Text.
In diesem Beispiel wird die Stimmung für Anzeigentext berechnet, einschließlich Anzeigentitel oder Textzeile. So lässt sich messen, wie positiv die Botschaft ist und wie stark sie wirkt. Was ist besser: Wir verkaufen Kuchen oder Wir verkaufen die besten Kuchen in Berlin. Jetzt kaufen!?
Skript einrichten
- Neues Projekt in der API Console erstellen
- Natural Language API aktivieren
- Aktivieren Sie die Abrechnung für das Projekt.
- Dienstkonto erstellen Laden Sie die JSON-Datei mit den Anmeldedaten herunter.
- Fügen Sie das Beispielskript in ein neues Skript in Google Ads ein.
- Fügen Sie außerdem die OAuth2-Beispielbibliothek unter der Codeliste ein.
- Ersetzen Sie die erforderlichen Werte:
serviceAccount: Die E-Mail-Adresse des Dienstkontos, z. B.xxxxx@yyyy.iam.gserviceaccount.com.key: Der Schlüssel aus der JSON-Datei, die beim Erstellen des Dienstkontos heruntergeladen wurde. Beginnt am-----BEGIN PRIVATE KEY...und endet am...END PRIVATE KEY-----\n.
API-Antworten
APIs können Daten in verschiedenen Formaten zurückgeben. Die wichtigsten sind XML und JSON.
JSON
JSON ist als Antwortformat in der Regel einfacher zu verwenden als XML. Es können jedoch weiterhin Probleme auftreten.
Antwortenvalidierung
Nachdem Sie eine erfolgreiche Antwort vom API-Aufruf erhalten haben, besteht der typische nächste Schritt darin, JSON.parse zu verwenden, um den JSON-String in ein JavaScript-Objekt zu konvertieren. An dieser Stelle ist es sinnvoll, den Fall zu behandeln, in dem die Analyse fehlschlägt:
const json = response.getContentText();
try {
const data = JSON.parse(json);
return data;
} catch(e) {
// Parsing of JSON failed - handle error.
}
Wenn Sie die API nicht selbst verwalten, kann sich die Struktur der Antwort ändern und Eigenschaften sind möglicherweise nicht mehr vorhanden:
// Less good approach
// Assumes JSON was in form {"queryResponse": ...} when parsed.
const answer = data.queryResponse;
// Better approach
if (data && data.queryResponse) {
const answer = data.queryResponse;
} else {
// Format of API response has changed - alert developer or handle accordingly
}
XML
Validierung
XML ist nach wie vor ein beliebtes Format für die Entwicklung von APIs. Eine Antwort von einem API-Aufruf kann mit der Methode XmlService
parse geparst werden:
const responseText = response.getContentText();
try {
const document = XmlService.parse(responseText);
} catch(e) {
// Error in XML representation - handle accordingly.
}
XmlService.parse erkennt zwar Fehler im XML-Code und löst entsprechende Ausnahmen aus, bietet aber keine Möglichkeit, den XML-Code anhand eines Schemas zu validieren.
Stammelement
Wenn das Parsen des XML-Dokuments erfolgreich war, wird das Stammelement mit der Methode getRootElement() abgerufen:
const document = XmlService.parse(responseText);
const rootElement = document.getRootElement();
Namespaces
Im folgenden Beispiel wird die Sportradar API verwendet, um Fußballergebnisse für ausgewählte Spiele abzurufen. Die XML-Antwort hat das folgende Format:
<schedule xmlns="http://feed.elasticstats.com/schema/soccer/sr/v2/matches-schedule.xsd">
<matches>
...
</matches>
</schedule>
Beachten Sie, wie der Namespace im Stammelement angegeben ist. Deshalb ist es erforderlich,
- Extrahieren Sie das Namespace-Attribut aus dem Dokument.
- Verwenden Sie diesen Namespace, wenn Sie untergeordnete Elemente durchlaufen und darauf zugreifen.
Das folgende Beispiel zeigt, wie auf das Element <matches> im obigen Dokument-Snippet zugegriffen wird:
const document = XmlService.parse(xmlText);
const scheduleElement = document.getRootElement();
// The namespace is required for accessing child elements in the schema.
const namespace = scheduleElement.getNamespace();
const matchesElement = scheduleElement.getChild('matches', namespace);
Werte abrufen
Angenommen, es liegt dieser Ausschnitt aus dem Football-Zeitplan vor:
<match status="..." category="..." ... >
...
</match>
Attribute können beispielsweise abgerufen werden:
const status = matchElement.getAttribute('status').getValue();
Text in einem Element kann mit getText() gelesen werden. Wenn ein Element mehrere untergeordnete Textelemente hat, werden diese jedoch verkettet. Verwenden Sie getChildren() und iterieren Sie über jedes untergeordnete Element, wenn mehrere untergeordnete Textelemente wahrscheinlich sind.
Sportradar-Beispiel
In diesem vollständigen Sportradar-Beispiel wird gezeigt, wie Details zu Fußballspielen, insbesondere zu Spielen der englischen Premier League, abgerufen werden. Die Soccer API ist einer der vielen Sport-Feeds von Sportradar.
Sportradar-Konto einrichten
- Rufen Sie die Sportradar-Entwicklerwebsite auf.
- Registrieren Sie sich für ein Testkonto.
- Melden Sie sich nach der Registrierung in Ihrem Konto an.
- Rufen Sie nach der Anmeldung MyAccount auf.
Sportradar trennt verschiedene Sportarten in verschiedene APIs. Sie können beispielsweise Zugriff auf die Soccer API, aber nicht auf die Tennis API erwerben. Jeder von Ihnen erstellten Anwendung können verschiedene Sportarten und verschiedene Schlüssel zugewiesen werden.
- Klicken Sie unter „Applications“ (Anwendungen) auf Create a new Application (Neue Anwendung erstellen). Geben Sie der Anwendung einen Namen und eine Beschreibung und ignorieren Sie das Website-Feld.
- Wählen Sie nur Issue a new key for Soccer Trial Europe v2 (Einen neuen Schlüssel für Soccer Trial Europe v2 ausstellen) aus.
- Klicken Sie auf Register Application (Anwendung registrieren).
Wenn alles geklappt hat, sollte eine Seite mit Ihrem neuen API-Schlüssel angezeigt werden.
- Fügen Sie das Beispielskript in ein neues Skript in Google Ads ein.
- Ersetzen Sie den API-Schlüssel im Eintrag durch den oben genannten Schlüssel und bearbeiten Sie das Feld für die E-Mail-Adresse.
Fehlerbehebung
Bei der Arbeit mit Drittanbieter-APIs können Fehler aus verschiedenen Gründen auftreten, z. B.:
- Clients, die Anfragen an den Server in einem Format senden, das von der API nicht erwartet wird.
- Clients, die ein anderes Antwortformat als das empfangene erwarten.
- Kunden, die ungültige Tokens oder Schlüssel verwenden oder Werte als Platzhalter belassen.
- Clients, die Nutzungslimits erreichen.
- Clients, die ungültige Parameter angeben.
In all diesen und anderen Fällen ist es ein guter erster Schritt, die Ursache des Problems zu ermitteln, indem Sie die Details der Antwort untersuchen, die den Fehler verursacht.
Antworten parsen
Standardmäßig wird jede Antwort, die einen Fehler zurückgibt (ein Statuscode von 400 oder höher), von der Google Ads-Scripts-Engine ausgegeben.
Um dieses Verhalten zu verhindern und die Fehlermeldung zu prüfen, setzen Sie die muteHttpExceptions-Eigenschaft der optionalen Parameter auf UrlFetchApp.fetch. Beispiel:
const params = {
muteHttpExceptions: true
};
const response = UrlFetchApp.fetch(url, params);
if (response.getResponseCode() >= 400) {
// ... inspect error details...
}
Häufige Statuscodes
200 OKweist auf einen Erfolg hin. Wenn die Antwort nicht die erwarteten Daten enthält, sollten Sie Folgendes berücksichtigen:- Bei einigen APIs kann angegeben werden, welche Felder und/oder welches Antwortformat verwendet werden sollen. Weitere Informationen finden Sie in der API-Dokumentation.
- Eine API kann mehrere Ressourcen haben, die aufgerufen werden können. In der Dokumentation können Sie nachlesen, ob eine andere Ressource besser geeignet ist und die benötigten Daten zurückgibt.
- Die API hat sich möglicherweise seit dem Schreiben des Codes geändert. Weitere Informationen finden Sie in der Dokumentation oder beim Entwickler.
400 Bad Requestbedeutet in der Regel, dass etwas mit der Formatierung oder Struktur der an den Server gesendeten Anfrage nicht stimmt. Prüfen Sie die Anfrage und vergleichen Sie sie mit den API-Spezifikationen, um sicherzustellen, dass sie den Erwartungen entspricht. Weitere Informationen zum Untersuchen von Anfragen finden Sie unter Anfragen prüfen.401 Unauthorizedbedeutet in der Regel, dass die API aufgerufen wird, ohne dass eine Autorisierung bereitgestellt oder erfolgreich durchgeführt wurde.- Wenn für die API die Basisautorisierung verwendet wird, muss der
Authorization-Header erstellt und in der Anfrage angegeben werden. - Wenn die API OAuth 2.0 verwendet, muss das Zugriffstoken abgerufen und als Inhabertoken bereitgestellt werden.
- Bei anderen Autorisierungsvarianten müssen die erforderlichen Anmeldedaten für die Anfrage angegeben werden.
- Wenn für die API die Basisautorisierung verwendet wird, muss der
403 Forbiddengibt an, dass der Nutzer keine Berechtigung für die angeforderte Ressource hat.- Achten Sie darauf, dass dem Nutzer die erforderlichen Berechtigungen gewährt wurden, z. B. Zugriff auf eine Datei in einer dateibasierten Anfrage.
404 Not Foundbedeutet, dass die angeforderte Ressource nicht vorhanden ist.- Prüfen Sie, ob die für den API-Endpunkt verwendete URL korrekt ist.
- Wenn Sie eine Ressource abrufen, prüfen Sie, ob die referenzierte Ressource vorhanden ist (z. B. ob die Datei für eine dateibasierte API vorhanden ist).
Anfragen prüfen
Das Prüfen von Anfragen ist hilfreich, wenn API-Antworten darauf hinweisen, dass die Anfrage fehlerhaft ist, z. B. bei einem Statuscode 400. Zur Untersuchung von Anfragen hat UrlFetchApp eine Begleitmethode zur Methode fetch() namens getRequest(url, params).
Anstatt eine Anfrage an den Server zu senden, wird mit dieser Methode die Anfrage erstellt, die gesendet worden wäre, und dann zurückgegeben. So kann der Nutzer Elemente der Anfrage prüfen, um sicherzustellen, dass sie korrekt aussieht.
Wenn die Formulardaten in Ihrer Anfrage beispielsweise aus vielen aneinandergehängten Strings bestehen, liegt der Fehler möglicherweise in der Funktion, die Sie zum Generieren dieser Formulardaten erstellt haben. Ganz einfach:
const request = UrlFetchApp.getRequest(url, params);
console.log(request);
// Now make the fetch:
const response = UrlFetchApp.fetch(url, params);
// ...
Damit können Sie die Elemente der Anfrage untersuchen.
Anfragen und Antworten protokollieren
Die folgende Hilfsfunktion kann als direkter Ersatz für UrlFetchApp.fetch() verwendet werden, um sowohl Anfragen als auch Antworten zu protokollieren und so den gesamten Prozess der Überprüfung von Anfragen und Antworten an eine Drittanbieter-API zu unterstützen.
Ersetzen Sie alle Instanzen von
UrlFetchApp.fetch()in Ihrem Code durchlogUrlFetch().Fügen Sie die folgende Funktion am Ende des Scripts ein.
function logUrlFetch(url, opt_params) { const params = opt_params || {}; params.muteHttpExceptions = true; const request = UrlFetchApp.getRequest(url, params); console.log('Request: >>> ' + JSON.stringify(request)); const response = UrlFetchApp.fetch(url, params); console.log('Response Code: <<< ' + response.getResponseCode()); console.log('Response text: <<< ' + response.getContentText()); if (response.getResponseCode() >= 400) { throw Error('Error in response: ' + response); } return response; }
Beim Ausführen des Scripts werden Details aller Anfragen und Antworten in der Konsole protokolliert, was das Debugging erleichtert.
