Una potente funzionalità degli script Google Ads è la possibilità di integrarsi con dati e servizi di API di terze parti.
Questa guida tratta i seguenti concetti che possono aiutarti a scrivere script per connetterti ad altri servizi:
- Invio di richieste HTTP: come utilizzare
UrlFetchAppper accedere ad API esterne. - Autenticazione: trattiamo alcuni scenari di autenticazione comuni.
- Analisi delle risposte: come elaborare i dati JSON e XML restituiti.
Includiamo anche esempi per una serie di API popolari che illustrano questi concetti.
Recuperare dati con UrlFetchApp
UrlFetchApp fornisce le
funzionalità di base necessarie per interagire con le API di terze parti.
L'esempio seguente mostra il recupero dei dati meteo da OpenWeatherMap. Abbiamo scelto OpenWeatherMap per il suo schema di autorizzazione e la sua API relativamente semplici.
Fai una richiesta
La documentazione di OpenWeatherMap specifica il formato per richiedere il meteo attuale come segue:
http://api.openweathermap.org/data/2.5/weather?q=[location]&apikey=[apikey]
L'URL fornisce il nostro primo esempio di autorizzazione: il parametro apikey è
obbligatorio e il valore è univoco per ogni utente. Questa chiave viene ottenuta tramite
registrazione.
Dopo la registrazione, una richiesta che utilizza la chiave può essere emessa come segue:
const location = 'London,uk';
const apikey = 'da.......................81'; // Replace with your API key
const currentWeatherUrl = `http://api.openweathermap.org/data/2.5/weather?q=${location}&apiKey=${apiKey}`;
const response = UrlFetchApp.fetch(currentWeatherUrl);
console.log(response.getContentText());
L'esecuzione di questo codice genera una lunga stringa di testo JSON scritta nella finestra di logging degli script Google Ads.
Il passaggio successivo consiste nel convertire questo valore in un formato utilizzabile nello script.
Dati JSON
Molte API forniscono risposte in formato JSON. Rappresenta una semplice serializzazione di oggetti JavaScript, in modo che oggetti, array e tipi di base possano essere rappresentati e trasferiti come stringhe.
Per convertire una stringa JSON, come quella restituita da
OpenWeatherMap, di nuovo in un oggetto JavaScript, utilizza il metodo
JSON.parse integrato. Proseguendo dall'esempio precedente:
const json = response.getContentText();
const weatherData = JSON.parse(json);
console.log(weatherData.name);
// "London"
Il metodo JSON.parse converte la stringa in un oggetto con una proprietà
name.
Per ulteriori dettagli su come lavorare con le risposte dell'API in diversi formati, consulta la sezione Analizzare le risposte.
Gestione degli errori
La gestione degli errori è un aspetto importante da considerare quando utilizzi API di terze parti nei tuoi script, perché le API di terze parti cambiano spesso e generano valori di risposta imprevisti, ad esempio:
- L'URL o i parametri dell'API possono cambiare a tua insaputa.
- La tua chiave API (o altre credenziali utente) può scadere.
- Il formato della risposta può cambiare senza preavviso.
Codici di stato HTTP
A causa della possibilità di risposte impreviste, devi ispezionare il codice di stato
HTTP. Per impostazione predefinita,
UrlFetchApp genererà un'eccezione se viene rilevato un codice di errore HTTP. Per
modificare questo comportamento, è necessario passare un parametro facoltativo, come nell'esempio
seguente:
const options = {
muteHttpExceptions: true
}
const response = UrlFetchApp.fetch(url, options);
// Any status code greater or equal to 400 is either a client or server error.
if (response.getResponseCode() >= 400) {
// Error encountered, send an email alert to the developer
sendFailureEmail();
}
Struttura della risposta
Quando le API di terze parti cambiano, spesso gli sviluppatori non sono immediatamente consapevoli delle modifiche che potrebbero influire sui loro script. Ad esempio, se la proprietà name
restituita nell'esempio OpenWeatherMap viene modificata in locationName, gli script
che utilizzano questa proprietà non funzioneranno.
Per questo motivo, può essere utile verificare se la struttura restituita è quella prevista, ad esempio:
const weatherData = JSON.parse(json);
if (weatherData && weatherData.name) {
console.log('Location is : ' + name);
} else {
console.log('Data not in expected format');
}
Dati POST con UrlFetchApp
L'esempio introduttivo con OpenWeatherMap
recuperava solo i dati. In genere, le chiamate API che non modificano lo stato sul server remoto utilizzano il metodo HTTP
GET.
Il metodo GET è quello predefinito per UrlFetchApp. Tuttavia, alcune chiamate API,
come le chiamate a un servizio che invia messaggi SMS, richiedono altri metodi,
come POST o PUT.
Per illustrare l'utilizzo delle chiamate POST con UrlFetchApp, il seguente esempio
mostra l'integrazione con Slack, un'applicazione di messaggistica
collaborativa, per inviare un messaggio Slack a utenti e gruppi Slack.
Configurare Slack
Questa guida presuppone che tu abbia già creato un account Slack.
Come per OpenWeatherMap nell'esempio precedente, è necessario ottenere un token per attivare l'invio di messaggi. Slack fornisce un URL univoco per consentirti di inviare messaggi al tuo team, chiamato webhook in entrata.
Configura un webhook in entrata facendo clic su Aggiungi integrazione webhook in entrata e seguendo le istruzioni. La procedura dovrebbe generare un URL da utilizzare per la messaggistica.
Invia una richiesta POST
Dopo aver configurato il webhook in entrata, l'invio di una richiesta POST richiede semplicemente
l'utilizzo di alcune proprietà aggiuntive nel parametro options passato a
UrlFetchApp.fetch:
method: come accennato, il valore predefinito èGET, ma qui lo sostituiamo e lo impostiamo suPOST.payload: questi sono i dati da inviare al server nell'ambito della richiestaPOST. In questo esempio, Slack prevede un oggetto serializzato in formato JSON come descritto nella documentazione di Slack. A questo scopo, viene utilizzato il metodoJSON.stringifyeContent-Typeè impostato suapplication/json.// Change the URL for the one issued to you from 'Setting up Slack'. const SLACK_URL = 'https://hooks.slack.com/services/AAAA/BBBB/CCCCCCCCCC'; const slackMessage = { text: 'Hello, slack!' }; const options = { method: 'POST', contentType: 'application/json', payload: JSON.stringify(slackMessage) }; UrlFetchApp.fetch(SLACK_URL, options);
Esempio di Slack esteso
L'esempio precedente mostra il minimo per abilitare i messaggi in arrivo in Slack. Un esempio esteso illustra la creazione e l'invio di un report sul rendimento della campagna a un gruppo, nonché alcune opzioni di formattazione e visualizzazione.

Per ulteriori dettagli sui messaggi di Slack, consulta la sezione Formattazione dei messaggi nella documentazione di Slack.
Dati modulo
L'esempio precedente mostra l'utilizzo di una stringa JSON come proprietà payload
per la richiesta POST.
A seconda del formato di payload, UrlFetchApp adotta approcci diversi
per la creazione della richiesta POST:
- Quando
payloadè una stringa, l'argomento stringa viene inviato come corpo della richiesta. Quando
payloadè un oggetto, ad esempio una mappa di valori:{to: 'mail@example.com', subject:'Test', body:'Hello, World!'}Le coppie chiave-valore vengono convertite in dati del modulo:
subject=Test&to=mail@example.com&body=Hello,+World!Inoltre, l'intestazione
Content-Typeper la richiesta è impostata suapplication/x-www-form-urlencoded.
Alcune API richiedono l'utilizzo di dati del modulo quando vengono inviate richieste POST, pertanto questa conversione automatica da oggetti JavaScript a dati del modulo è utile da tenere a mente.
Autenticazione di base HTTP
L'autenticazione di base HTTP è una delle forme di autenticazione più semplici ed è utilizzata da molte API.
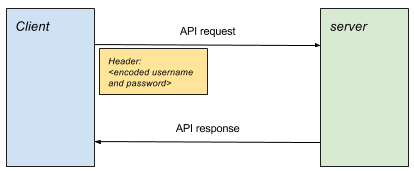
L'autenticazione viene eseguita allegando un nome utente e una password codificati alle intestazioni HTTP di ogni richiesta.

Creare una richiesta
Per produrre una richiesta autenticata, sono necessari i seguenti passaggi:
- Crea la passphrase unendo il nome utente e la password con i due punti, ad esempio
username:password. - Codifica in Base64 la passphrase, ad esempio
username:passworddiventadXNlcm5hbWU6cGFzc3dvcmQ=. - Allega un'intestazione
Authorizationalla richiesta, nel formatoAuthorization: Basic <encoded passphrase>
Il seguente snippet illustra come ottenere questo risultato negli script Google Ads:
const USERNAME = 'your_username';
const PASSWORD = 'your_password';
const API_URL = 'http://<place_api_url_here>';
const authHeader = 'Basic ' + Utilities.base64Encode(USERNAME + ':' + PASSWORD);
const options = {
headers: {Authorization: authHeader}
}
// Include 'options' object in every request
const response = UrlFetchApp.fetch(API_URL, options);
Esempi di autenticazione di base
La sezione Esempi di codice contiene due esempi che illustrano l'utilizzo dell'autenticazione di base HTTP:
Plivo
Plivo è un servizio che facilita l'invio e la ricezione di messaggi SMS con la sua API. Questo esempio illustra l'invio di messaggi.
- Registrati a Plivo.
- Incolla lo script di esempio in un nuovo script in Google Ads.
- Sostituisci i valori
PLIVO_ACCOUNT_AUTHIDePLIVO_ACCOUNT_AUTHTOKENcon i valori della dashboard di gestione. - Inserisci il tuo indirizzo email come specificato nello script per la notifica degli errori.
- Per utilizzare Plivo, devi acquistare numeri o aggiungerli all'account di prova. Aggiungi numeri sandbox che possono essere utilizzati con l'account di prova.
- Aggiungi sia il numero che verrà visualizzato come mittente sia il numero del destinatario.
- Aggiorna
PLIVO_SRC_PHONE_NUMBERnello script con uno dei numeri sandbox appena registrati. Deve includere il prefisso internazionale, ad esempio447777123456per un numero del Regno Unito.
Twilio
Twilio è un altro servizio che facilita l'invio e la ricezione di messaggi SMS con la sua API. Questo esempio illustra l'invio di messaggi.
- Registrati a Twillio.
- Incolla lo script di esempio in un nuovo script in Google Ads.
- Sostituisci i valori
TWILIO_ACCOUNT_SIDeTWILIO_ACCOUNT_AUTHTOKENcon quelli mostrati nella pagina della console dell'account. - Sostituisci
TWILIO_SRC_PHONE_NUMBERcon il numero della dashboard. Si tratta del numero autorizzato da Twilio per l'invio di messaggi.
OAuth 1.0
Molti servizi popolari utilizzano OAuth per l'autenticazione. OAuth è disponibile in diverse varianti e versioni.
Mentre con l'autenticazione di base HTTP, un utente ha un solo nome utente e una sola password, OAuth consente alle applicazioni di terze parti di ottenere l'accesso all'account e ai dati di un utente utilizzando credenziali specifiche per l'applicazione di terze parti. Inoltre, l'entità dell'accesso sarà specifica per l'applicazione.
Per informazioni di base su OAuth 1.0, consulta la guida di OAuth Core. In particolare, vedi il punto 6. Autenticazione con OAuth. In OAuth 1.0 a tre passaggi, la procedura è la seguente:
- L'applicazione ("Consumer") ottiene un token di richiesta.
- L'utente autorizza il token di richiesta.
- L'applicazione scambia il token di richiesta con un token di accesso.
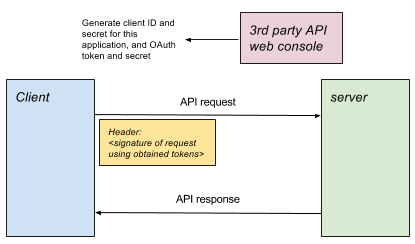
- Per tutte le richieste di risorse successive, il token di accesso viene utilizzato in una richiesta firmata.
Per consentire a servizi di terze parti di utilizzare OAuth 1.0 senza interazione dell'utente (ad esempio come richiederebbero gli script Google Ads), i passaggi 1, 2 e 3 non sono possibili. Pertanto, alcuni servizi emettono un token di accesso dalla console di configurazione, consentendo all'applicazione di passare direttamente al passaggio 4. Questa operazione è nota come OAuth 1.0 a una gamba.

OAuth 1.0 negli script Google Ads
Per gli script Google Ads, ogni script viene in genere interpretato come un'applicazione. Tramite la console o la pagina delle impostazioni di amministrazione del servizio, in genere è necessario:
- Configura una configurazione dell'applicazione per rappresentare lo script.
- Specifica quali autorizzazioni vengono estese allo script.
- Ottieni la chiave utente, il secret utente, il token di accesso e il secret di accesso da utilizzare con OAuth a una gamba.
OAuth 2.0
OAuth 2.0 viene utilizzato nelle API più diffuse per fornire l'accesso ai dati utente. Il proprietario di un account per un determinato servizio di terze parti concede l'autorizzazione ad applicazioni specifiche per consentire loro di accedere ai dati utente. I vantaggi sono che il proprietario:
- Non deve condividere le credenziali del proprio account con l'applicazione.
- Può controllare individualmente a quali applicazioni è consentito accedere ai dati e in che misura. Ad esempio, l'accesso concesso potrebbe essere di sola lettura o solo a un sottoinsieme dei dati.
Per utilizzare i servizi abilitati a OAuth 2.0 negli script Google Ads, segui questi passaggi:
- Al di fuori dello script
Concedi l'autorizzazione agli script Google Ads per accedere ai tuoi dati utente tramite l'API di terze parti. Nella maggior parte dei casi, ciò comporta la configurazione di un'applicazione nella console del servizio di terze parti. Questa applicazione rappresenta il tuo script Google Ads.
Specifichi i diritti di accesso da concedere all'applicazione Google Ads Script, a cui in genere viene assegnato un ID client. Ciò ti consente, tramite OAuth 2.0, di controllare quali applicazioni hanno accesso ai tuoi dati nel servizio di terze parti e anche quali aspetti di questi dati possono vedere o modificare.
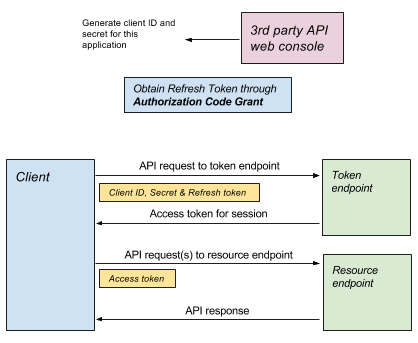
- Nello script
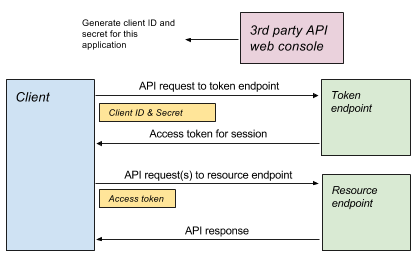
Autorizza con il server remoto. A seconda del tipo di concessione consentito dal server, sarà necessario seguire una serie diversa di passaggi, nota come flusso, ma tutti porteranno in definitiva all'emissione di un token di accesso che verrà utilizzato per quella sessione per tutte le richieste successive.
Effettuare richieste API. Passa il token di accesso con ogni richiesta.
Flussi di autorizzazione
Ogni tipo di concessione e il flusso corrispondente sono adatti a scenari di utilizzo diversi. Ad esempio, viene utilizzato un flusso diverso quando un utente partecipa a una sessione interattiva, al contrario di uno scenario in cui un'applicazione deve essere eseguita in background senza la presenza di un utente.
I fornitori di API decideranno quali tipi di concessione accettare e questo guiderà il modo in cui l'utente procede con l'integrazione dell'API.
Implementazione
Per tutti i diversi flussi OAuth, lo scopo è ottenere un token di accesso che possa poi essere utilizzato per il resto della sessione per autenticare le richieste.
Una libreria di esempi mostra come eseguire l'autenticazione per ogni tipo di flusso. Ognuno di questi metodi restituisce un oggetto che ottiene e archivia il token di accesso e facilita le richieste autenticate.
Il pattern di utilizzo generale è:
// Authenticate using chosen flow type
const urlFetchObj = OAuth2.<flow method>(args);
// Make request(s) using obtained object.
const response1 = urlFetchObj.fetch(url1);
const response2 = urlFetchObj.fetch(url2, options);
Concessione delle credenziali client
La concessione delle credenziali client è una delle forme più semplici del flusso OAuth2, in cui l'applicazione scambia un ID e un secret univoci per l'applicazione in cambio dell'emissione di un token di accesso a tempo limitato.

// Access token is obtained and cached.
const authUrlFetch = OAuth2.withClientCredentials(
tokenUrl, clientId, clientSecret, optionalScope));
// Use access token in each request
const response = authUrlFetch.fetch(url);
// ... use response
Concessione del token di aggiornamento
La concessione del token di aggiornamento è simile alla concessione delle credenziali client, in quanto una semplice richiesta al server restituirà un token di accesso che può essere utilizzato nella sessione.

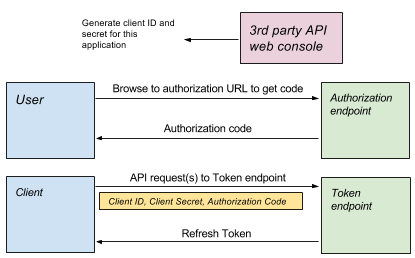
Ottenere un token di aggiornamento
La differenza con la concessione del token di aggiornamento è che, mentre i dettagli richiesti per una concessione delle credenziali client provengono dalla configurazione dell'applicazione (ad esempio, nel pannello di controllo del servizio), il token di aggiornamento viene concesso nell'ambito di un flusso più complesso, ad esempio una concessione del codice di autorizzazione, che richiederà l'interazione dell'utente:

- Utilizzo di OAuth Playground per ottenere un token di aggiornamento
OAuth2 Playground fornisce un'interfaccia utente che consente all'utente di eseguire passo passo la concessione del codice di autorizzazione per ottenere un token di aggiornamento.
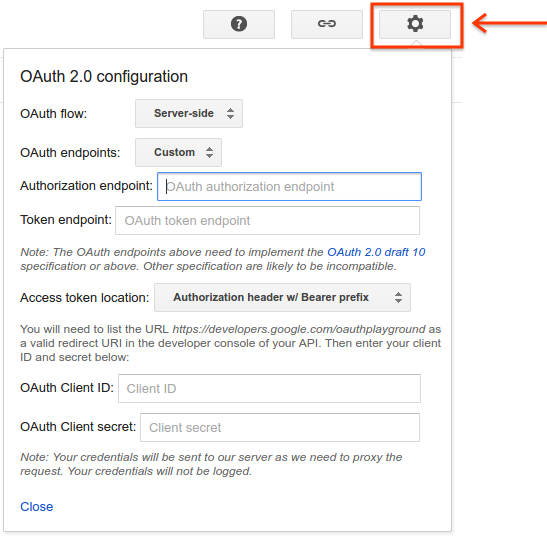
Il pulsante delle impostazioni in alto a destra consente di definire tutti i parametri da utilizzare nel flusso OAuth, tra cui:
- Endpoint di autorizzazione: utilizzato come inizio del flusso di autorizzazione.
- Endpoint token: utilizzato con il token di aggiornamento per ottenere un token di accesso.
- ID client e secret: credenziali per l'applicazione.

Utilizzo del token di aggiornamento
Una volta eseguita l'autorizzazione iniziale, i servizi possono emettere un token di aggiornamento che può essere utilizzato in modo simile al flusso delle credenziali client. Di seguito sono riportati due esempi:
const authUrlFetch = OAuth2.withRefreshToken(tokenUrl, clientId, clientSecret,
refreshToken, optionalScope);
const response = authUrlFetch.fetch(url);
// ... use response
Esempio di Search Ads 360
Search Ads 360 è un esempio di API che può essere utilizzata con un token di aggiornamento. In questo esempio, uno script genera e restituisce un report. Consulta i riferimenti per l'API Search Ads 360 per informazioni dettagliate sulle altre azioni che possono essere eseguite.
Crea lo script
- Crea un nuovo progetto nella console API e ottieni un ID client, un client secret e un token di aggiornamento seguendo la procedura descritta nella guida di Search Ads 360, assicurandoti di attivare l'API Search Ads 360.
- Incolla lo script di esempio in un nuovo script in Google Ads.
- Incolla la libreria OAuth2 di esempio sotto l'elenco del codice.
- Modifica lo script in modo che contenga i valori corretti per l'ID client, il client secret e il token di aggiornamento.
Esempio di API Apps Script Execution
Questo esempio illustra l'esecuzione di una funzione in Apps Script utilizzando l'API Apps Script Execution. In questo modo, Apps Script può essere chiamato dagli script Google Ads.
Creare uno script Apps Script
Crea un nuovo script. Il seguente esempio elencherà 10 file da Drive:
function listFiles() {
const limit = 10;
const files = [];
const fileIterator = DriveApp.getFiles();
while (fileIterator.hasNext() && limit) {
files.push(fileIterator.next().getName());
limit--;
}
return files;
}
Configurare Apps Script per l'esecuzione
- Salva lo script.
- Fai clic su Risorse > Progetto della piattaforma cloud.
- Fai clic sul nome del progetto per andare alla console API.
- Vai ad API e servizi.
- Attiva le API appropriate, in questo caso l'API Drive e l'API Apps Script Execution.
- Crea le credenziali OAuth dall'elemento Credenziali nel menu.
- Torna allo script e pubblicalo per l'esecuzione da Pubblica > Distribuisci come API eseguibile.
Crea lo script Google Ads
- Incolla lo script di esempio in un nuovo script in Google Ads.
- Inoltre, incolla la libreria OAuth2 di esempio sotto l'elenco di codici.
- Modifica lo script in modo che contenga i valori corretti per l'ID client, il client secret e il token di aggiornamento.
Account di servizio
Un'alternativa ai tipi di concessione precedenti è il concetto di service account.
I service account differiscono da quelli sopra descritti in quanto non vengono utilizzati per accedere ai dati degli utenti: dopo l'autenticazione, le richieste vengono effettuate dal service account per conto dell'applicazione, non come utente proprietario del progetto. Ad esempio, se il service account utilizzasse l'API Drive per creare un file, questo apparterrebbe al service account e, per impostazione predefinita, non sarebbe accessibile al proprietario del progetto.
Esempio di API Natural Language di Google
L'API Natural Language fornisce analisi del sentiment e analisi delle entità per il testo.
Questo esempio illustra il calcolo del sentiment per il testo dell'annuncio, inclusi titolo o descrizione. Ciò fornisce una misura di quanto sia positivo il messaggio e della sua entità: è meglio Vendiamo torte o Vendiamo le migliori torte di Londra? Acquista oggi.
Configurare lo script
- Crea un nuovo progetto nella console API.
- Attiva l'API Natural Language
- Abilita la fatturazione per il progetto.
- Crea un service account. Scarica il file JSON delle credenziali.
- Incolla lo script di esempio in un nuovo script in Google Ads.
- Inoltre, incolla la libreria OAuth2 di esempio sotto l'elenco di codici.
- Sostituisci i valori necessari:
serviceAccount: l'indirizzo email del service account, ad esempioxxxxx@yyyy.iam.gserviceaccount.com.key: la chiave del file JSON scaricato durante la creazione del service account. Inizia il giorno-----BEGIN PRIVATE KEY...e termina il giorno...END PRIVATE KEY-----\n.
Risposte API
Le API possono restituire dati in una serie di formati. I più importanti sono XML e JSON.
JSON
JSON è in genere più semplice da utilizzare rispetto a XML come formato di risposta. Tuttavia, possono ancora sorgere alcuni problemi.
Convalida della risposta
Dopo aver ottenuto una risposta positiva dalla chiamata all'API, il passaggio successivo
consiste in genere nell'utilizzare JSON.parse per convertire la stringa JSON in un oggetto
JavaScript. A questo punto, è opportuno gestire il caso in cui l'analisi
non va a buon fine:
const json = response.getContentText();
try {
const data = JSON.parse(json);
return data;
} catch(e) {
// Parsing of JSON failed - handle error.
}
Inoltre, se l'API non è sotto il tuo controllo, tieni presente che la struttura della risposta potrebbe cambiare e le proprietà potrebbero non esistere più:
// Less good approach
// Assumes JSON was in form {"queryResponse": ...} when parsed.
const answer = data.queryResponse;
// Better approach
if (data && data.queryResponse) {
const answer = data.queryResponse;
} else {
// Format of API response has changed - alert developer or handle accordingly
}
XML
Convalida
XML è ancora un formato molto diffuso per la creazione di API. Una risposta da una chiamata API
può essere analizzata utilizzando il
metodo XmlService
parse:
const responseText = response.getContentText();
try {
const document = XmlService.parse(responseText);
} catch(e) {
// Error in XML representation - handle accordingly.
}
Sebbene XmlService.parse rilevi gli errori nel codice XML e generi eccezioni
di conseguenza, non offre la possibilità di convalidare il codice XML in base a uno
schema.
Elemento principale
Una volta analizzato correttamente il documento XML, l'elemento principale viene ottenuto
utilizzando il metodo getRootElement():
const document = XmlService.parse(responseText);
const rootElement = document.getRootElement();
Spazi dei nomi
Nell'esempio seguente, l'API Sportradar viene utilizzata per ottenere i risultati delle partite di calcio selezionate. La risposta XML ha il seguente formato:
<schedule xmlns="http://feed.elasticstats.com/schema/soccer/sr/v2/matches-schedule.xsd">
<matches>
...
</matches>
</schedule>
Nota come viene specificato lo spazio dei nomi nell'elemento radice. Per questo motivo, è necessario:
- Estrai l'attributo dello spazio dei nomi dal documento.
- Utilizza questo spazio dei nomi quando attraversi e accedi agli elementi secondari.
Il seguente esempio mostra come accedere all'elemento <matches> nello snippet di documento
precedente:
const document = XmlService.parse(xmlText);
const scheduleElement = document.getRootElement();
// The namespace is required for accessing child elements in the schema.
const namespace = scheduleElement.getNamespace();
const matchesElement = scheduleElement.getChild('matches', namespace);
Ottenere i valori
Dato l'esempio del programma di football:
<match status="..." category="..." ... >
...
</match>
Gli attributi possono essere recuperati, ad esempio:
const status = matchElement.getAttribute('status').getValue();
Il testo contenuto in un elemento può essere letto utilizzando getText(), ma questi
verranno concatenati quando un elemento ha più elementi secondari di testo. Prendi in considerazione
l'utilizzo di getChildren() e l'iterazione su ogni elemento secondario nei casi in cui sono probabili più
elementi secondari di testo.
Esempio di Sportradar
Questo esempio completo di Sportradar mostra il recupero dei dettagli delle partite di calcio, in particolare delle partite della Premier League inglese. L'API Soccer è uno dei numerosi feed sportivi offerti da Sportradar.
Configurare un account Sportradar
- Vai al sito per sviluppatori di Sportradar.
- Registrati per un account di prova.
- Dopo la registrazione, accedi al tuo account.
- Una volta effettuato l'accesso, vai a MyAccount.
Sportradar separa i diversi sport in API diverse. Ad esempio, potresti acquistare l'accesso all'API Soccer, ma non all'API Tennis. Ogni applicazione che crei può avere sport diversi associati e chiavi diverse.
- In Applicazioni, fai clic su Crea una nuova applicazione. Assegna all'applicazione un nome e una descrizione e ignora il campo del sito web.
- Seleziona solo Emetti una nuova chiave per la prova di Soccer Trial Europe v2.
- Fai clic su Registra applicazione.
Se l'operazione va a buon fine, viene visualizzata una pagina con la nuova chiave API.
- Incolla lo script di esempio in un nuovo script in Google Ads.
- Sostituisci la chiave API nell'elenco con quella ottenuta sopra e modifica il campo dell'indirizzo email.
Risoluzione dei problemi
Quando si lavora con API di terze parti, possono verificarsi errori per diversi motivi, ad esempio:
- Client che inviano richieste al server in un formato non previsto dall'API.
- Client che si aspettano un formato di risposta diverso da quello riscontrato.
- Client che utilizzano token o chiavi non validi o valori lasciati come segnaposto.
- Clienti che raggiungono i limiti di utilizzo.
- Client che forniscono parametri non validi.
In tutti questi casi, e in altri, un buon primo passo per identificare la causa del problema è esaminare i dettagli della risposta che causa l'errore.
Analizzare le risposte
Per impostazione predefinita, qualsiasi risposta che restituisce un errore (un codice di stato pari o superiore a 400) verrà generata dal motore di script Google Ads.
Per evitare questo comportamento e consentire l'ispezione dell'errore e del messaggio di errore, imposta la proprietà muteHttpExceptions dei parametri facoltativi su UrlFetchApp.fetch. Ad esempio:
const params = {
muteHttpExceptions: true
};
const response = UrlFetchApp.fetch(url, params);
if (response.getResponseCode() >= 400) {
// ... inspect error details...
}
Codici di stato comuni
200 OKindica che l'operazione è riuscita. Se la risposta non contiene i dati previsti, considera che:- Alcune API consentono di specificare quali campi e/o formato di risposta utilizzare. Per ulteriori dettagli, consulta la documentazione dell'API.
- Un'API può avere più risorse che possono essere chiamate. Consulta la documentazione per determinare se un'altra risorsa potrebbe essere più adatta all'uso e restituirà i dati che ti servono.
- L'API potrebbe essere cambiata da quando è stato scritto il codice. Consulta la documentazione o lo sviluppatore per chiarimenti.
400 Bad Requestin genere significa che qualcosa non è corretto nella formattazione o nella struttura della richiesta inviata al server. Esamina la richiesta e confrontala con le specifiche dell'API per assicurarti che sia conforme alle aspettative. Consulta la sezione Esamina richieste per informazioni dettagliate su come esaminare le richieste.401 Unauthorizedin genere significa che l'API viene chiamata senza fornire o eseguire correttamente l'autorizzazione.- Se l'API utilizza l'autorizzazione di base, assicurati che l'intestazione
Authorizationvenga creata e fornita nella richiesta. - Se l'API utilizza OAuth 2.0, assicurati che il token di accesso sia stato ottenuto e venga fornito come token di connessione.
- Per qualsiasi altra variazione dell'autorizzazione, assicurati che vengano fornite le credenziali necessarie per la richiesta.
- Se l'API utilizza l'autorizzazione di base, assicurati che l'intestazione
403 Forbiddenindica che l'utente non dispone dell'autorizzazione per la risorsa richiesta.- Assicurati che all'utente siano state concesse le autorizzazioni necessarie, ad esempio l'accesso a un file in una richiesta basata su file.
404 Not Foundsignifica che la risorsa richiesta non esiste.- Verifica che l'URL utilizzato per l'endpoint API sia corretto.
- Se recuperi una risorsa, verifica che la risorsa a cui viene fatto riferimento esista (ad esempio, se il file esiste per un'API basata su file).
Ispezionare le richieste
L'ispezione delle richieste è utile quando le risposte API indicano che la richiesta è formulata
in modo errato, ad esempio un codice di stato 400. Per facilitare l'esame delle richieste, UrlFetchApp
dispone di un metodo complementare al metodo fetch(), chiamato
getRequest(url, params)
Anziché inviare una richiesta al server, questo metodo crea la richiesta che sarebbe stata inviata e la restituisce. Ciò consente all'utente di ispezionare gli elementi della richiesta per assicurarsi che la richiesta sia corretta.
Ad esempio, se i dati del modulo nella tua richiesta sono costituiti da molte stringhe concatenate, l'errore potrebbe risiedere nella funzione che hai creato per generare questi dati del modulo. Nella sua forma più semplice:
const request = UrlFetchApp.getRequest(url, params);
console.log(request);
// Now make the fetch:
const response = UrlFetchApp.fetch(url, params);
// ...
ti consentirà di ispezionare gli elementi della richiesta.
Registrare richieste e risposte
Per facilitare l'intero processo di ispezione delle richieste e delle risposte a un'API di terze parti, la seguente funzione helper può essere utilizzata come sostituzione immediata di UrlFetchApp.fetch(), per registrare sia le richieste che le risposte.
Sostituisci tutte le istanze di
UrlFetchApp.fetch()nel codice conlogUrlFetch().Aggiungi la seguente funzione alla fine dello script.
function logUrlFetch(url, opt_params) { const params = opt_params || {}; params.muteHttpExceptions = true; const request = UrlFetchApp.getRequest(url, params); console.log('Request: >>> ' + JSON.stringify(request)); const response = UrlFetchApp.fetch(url, params); console.log('Response Code: <<< ' + response.getResponseCode()); console.log('Response text: <<< ' + response.getContentText()); if (response.getResponseCode() >= 400) { throw Error('Error in response: ' + response); } return response; }
Durante l'esecuzione dello script, i dettagli di tutte le richieste e risposte vengono registrati nella console, consentendo un debug più semplice.
