Google Ads 스크립트의 강력한 기능은 서드 파티 API의 데이터 및 서비스와 통합할 수 있다는 점입니다.
이 가이드에서는 다른 서비스에 연결하는 스크립트를 작성하는 데 도움이 되는 다음 개념을 다룹니다.
- HTTP 요청하기:
UrlFetchApp를 사용하여 외부 API에 액세스하는 방법 - 인증: 일반적인 인증 시나리오를 다룹니다.
- 응답 파싱: 반환된 JSON 및 XML 데이터를 처리하는 방법
이러한 개념을 보여주는 인기 API의 샘플도 포함되어 있습니다.
UrlFetchApp으로 데이터 가져오기
UrlFetchApp는 서드 파티 API와 상호작용하는 데 필요한 핵심 기능을 제공합니다.
다음 예에서는 OpenWeatherMap에서 날씨 데이터를 가져오는 방법을 보여줍니다. OpenWeatherMap은 비교적 간단한 승인 체계와 API를 갖추고 있어 선택했습니다.
요청하기
OpenWeatherMap 문서에는 현재 날씨를 요청하는 형식이 다음과 같이 지정되어 있습니다.
http://api.openweathermap.org/data/2.5/weather?q=[location]&apikey=[apikey]
URL은 첫 번째 승인 예시를 제공합니다. apikey 매개변수가 필요하며 값은 사용자마다 고유합니다. 이 키는 가입을 통해 획득합니다.
가입 후 키를 사용하는 요청은 다음과 같이 실행할 수 있습니다.
const location = 'London,uk';
const apikey = 'da.......................81'; // Replace with your API key
const currentWeatherUrl = `http://api.openweathermap.org/data/2.5/weather?q=${location}&apiKey=${apiKey}`;
const response = UrlFetchApp.fetch(currentWeatherUrl);
console.log(response.getContentText());
이 코드를 실행하면 Google Ads 스크립트의 로깅 창에 긴 JSON 텍스트 문자열이 작성됩니다.
다음 단계는 스크립트 내에서 사용할 수 있는 형식으로 변환하는 것입니다.
JSON 데이터
많은 API가 JSON 형식으로 응답을 제공합니다. 이는 객체, 배열, 기본 유형을 문자열로 표현하고 전송할 수 있도록 하는 JavaScript 객체의 간단한 직렬화를 나타냅니다.
OpenWeatherMap에서 반환된 것과 같은 JSON 문자열을 JavaScript 객체로 다시 변환하려면 기본 제공 JSON.parse 메서드를 사용합니다. 위 예시를 계속 진행합니다.
const json = response.getContentText();
const weatherData = JSON.parse(json);
console.log(weatherData.name);
// "London"
JSON.parse 메서드는 문자열을 name 속성이 있는 객체로 변환합니다.
다양한 형식의 API 응답을 사용하는 방법에 관한 자세한 내용은 응답 파싱 섹션을 참고하세요.
오류 처리
스크립트에서 서드 파티 API를 사용할 때는 오류 처리를 중요하게 고려해야 합니다. 서드 파티 API는 자주 변경되고 예상치 못한 응답 값을 생성하는 경우가 많기 때문입니다. 예를 들면 다음과 같습니다.
- API의 URL 또는 매개변수가 사용자가 모르는 사이에 변경될 수 있습니다.
- API 키 (또는 기타 사용자 인증 정보)가 만료될 수 있습니다.
- 대답 형식은 예고 없이 변경될 수 있습니다.
HTTP 상태 코드
예상치 못한 응답이 발생할 수 있으므로 HTTP 상태 코드를 검사해야 합니다. 기본적으로 HTTP 오류 코드가 발생하면 UrlFetchApp에서 예외가 발생합니다. 이 동작을 변경하려면 다음 예와 같이 선택적 매개변수를 전달해야 합니다.
const options = {
muteHttpExceptions: true
}
const response = UrlFetchApp.fetch(url, options);
// Any status code greater or equal to 400 is either a client or server error.
if (response.getResponseCode() >= 400) {
// Error encountered, send an email alert to the developer
sendFailureEmail();
}
응답 구조
서드 파티 API가 변경되면 개발자는 스크립트에 영향을 미칠 수 있는 변경사항을 즉시 알지 못하는 경우가 많습니다. 예를 들어 OpenWeatherMap 예시에서 반환된 name 속성이 locationName로 변경되면 이 속성을 사용하는 스크립트가 실패합니다.
따라서 반환된 구조가 예상대로인지 테스트하는 것이 유용할 수 있습니다. 예를 들면 다음과 같습니다.
const weatherData = JSON.parse(json);
if (weatherData && weatherData.name) {
console.log('Location is : ' + name);
} else {
console.log('Data not in expected format');
}
UrlFetchApp으로 POST 데이터
OpenWeatherMap을 사용한 소개 예시에서는 데이터만 가져왔습니다. 일반적으로 원격 서버에서 상태를 변경하지 않는 API 호출은 HTTP
GET 메서드를 사용합니다.
GET 메서드는 UrlFetchApp의 기본값입니다. 하지만 SMS 메시지를 전송하는 서비스에 대한 호출과 같은 일부 API 호출에는 POST 또는 PUT과 같은 다른 방법이 필요합니다.
UrlFetchApp과 함께 POST 호출을 사용하는 방법을 설명하기 위해 다음 예에서는 공동작업 메시지 애플리케이션인 Slack과의 통합을 보여주어 Slack 사용자 및 그룹에 Slack 메시지를 전송합니다.
Slack 설정
이 가이드에서는 Slack 계정에 이미 가입했다고 가정합니다.
이전 예의 OpenWeatherMap과 마찬가지로 메시지를 보내려면 토큰을 획득해야 합니다. Slack은 팀에 메시지를 보낼 수 있는 고유한 URL(수신 웹훅)을 제공합니다.
Add Incoming WebHooks Integration을 클릭하고 안내를 따라 수신 웹훅을 설정합니다. 프로세스는 메시지 전송에 사용할 URL을 발급해야 합니다.
POST 요청하기
수신 웹훅을 설정한 후 POST 요청을 하려면 UrlFetchApp.fetch에 전달된 options 매개변수에서 몇 가지 추가 속성을 사용하면 됩니다.
method: 언급한 대로 기본값은GET이지만 여기서는 재정의하여POST로 설정합니다.payload:POST요청의 일부로 서버에 전송할 데이터입니다. 이 예시에서 Slack은 Slack 문서에 설명된 대로 JSON 형식으로 직렬화된 객체를 예상합니다. 이를 위해JSON.stringify메서드가 사용되고Content-Type이application/json로 설정됩니다.// Change the URL for the one issued to you from 'Setting up Slack'. const SLACK_URL = 'https://hooks.slack.com/services/AAAA/BBBB/CCCCCCCCCC'; const slackMessage = { text: 'Hello, slack!' }; const options = { method: 'POST', contentType: 'application/json', payload: JSON.stringify(slackMessage) }; UrlFetchApp.fetch(SLACK_URL, options);
확장된 Slack 예시
위 예는 Slack으로 수신 메시지를 사용 설정하는 데 필요한 최소한의 사항을 보여줍니다. 확장된 샘플에서는 캠페인 실적 보고서를 그룹에 생성하고 전송하는 방법과 일부 서식 지정 및 표시 옵션을 보여줍니다.

Slack 메시지에 관한 자세한 내용은 Slack 문서의 메시지 형식 지정을 참고하세요.
양식 데이터
위 예에서는 POST 요청의 payload 속성으로 JSON 문자열을 사용하는 방법을 보여줍니다.
payload의 형식에 따라 UrlFetchApp는 POST 요청을 구성하는 데 서로 다른 접근 방식을 취합니다.
payload이 문자열인 경우 문자열 인수가 요청의 본문으로 전송됩니다.payload가 객체인 경우(예: 값의 지도){to: 'mail@example.com', subject:'Test', body:'Hello, World!'}키-값 쌍이 form-data로 변환됩니다.
subject=Test&to=mail@example.com&body=Hello,+World!또한 요청의
Content-Type헤더가application/x-www-form-urlencoded로 설정됩니다.
일부 API는 POST 요청을 제출할 때 양식 데이터를 사용해야 하므로 JavaScript 객체에서 양식 데이터로의 자동 변환을 염두에 두는 것이 좋습니다.
HTTP 기본 인증
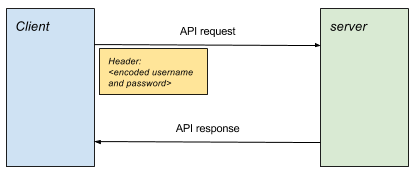
HTTP 기본 인증은 가장 간단한 형태의 인증 중 하나이며 많은 API에서 사용됩니다.
인증은 각 요청의 HTTP 헤더에 인코딩된 사용자 이름과 비밀번호를 첨부하여 이루어집니다.

요청 구성
인증된 요청을 생성하려면 다음 단계를 따라야 합니다.
- 사용자 이름과 비밀번호를 콜론으로 연결하여 암호를 구성합니다(예:
username:password). - 암호를 Base64로 인코딩합니다. 예를 들어
username:password은dXNlcm5hbWU6cGFzc3dvcmQ=이 됩니다. Authorization: Basic <encoded passphrase>형식으로 요청에Authorization헤더를 첨부합니다.
다음 스니펫은 Google Ads 스크립트에서 이를 달성하는 방법을 보여줍니다.
const USERNAME = 'your_username';
const PASSWORD = 'your_password';
const API_URL = 'http://<place_api_url_here>';
const authHeader = 'Basic ' + Utilities.base64Encode(USERNAME + ':' + PASSWORD);
const options = {
headers: {Authorization: authHeader}
}
// Include 'options' object in every request
const response = UrlFetchApp.fetch(API_URL, options);
기본 인증 샘플
코드 샘플 섹션에는 HTTP 기본 인증 사용을 보여주는 두 가지 샘플이 포함되어 있습니다.
Plivo
Plivo는 API를 사용하여 SMS 메시지를 보내고 받는 것을 지원하는 서비스입니다. 이 샘플은 메시지 전송을 보여줍니다.
- Plivo에 등록합니다.
- 샘플 스크립트를 Google Ads의 새 스크립트에 붙여넣습니다.
PLIVO_ACCOUNT_AUTHID및PLIVO_ACCOUNT_AUTHTOKEN값을 관리 대시보드의 값으로 바꿉니다.- 오류 알림 스크립트에 지정된 이메일 주소를 삽입합니다.
- Plivo를 사용하려면 번호를 구매하거나 무료 체험 계정에 번호를 추가해야 합니다. 체험판 계정에서 사용할 수 있는 샌드박스 번호 추가
- 발신자로 표시될 번호와 수신자 번호를 모두 추가합니다.
- 스크립트의
PLIVO_SRC_PHONE_NUMBER를 방금 등록한 샌드박스 번호 중 하나로 업데이트합니다. 여기에는 국제 국가 코드가 포함되어야 합니다(예: 영국 번호의 경우447777123456).
Twilio
Twilio는 API를 사용하여 SMS 메시지를 주고받을 수 있도록 지원하는 또 다른 서비스입니다. 이 샘플은 메시지 전송을 보여줍니다.
- Twillio에 등록합니다.
- 샘플 스크립트를 Google Ads의 새 스크립트에 붙여넣습니다.
TWILIO_ACCOUNT_SID및TWILIO_ACCOUNT_AUTHTOKEN값을 계정 콘솔 페이지에 표시된 값으로 바꿉니다.TWILIO_SRC_PHONE_NUMBER를 대시보드의 번호로 바꿉니다. 이 번호는 Twilio에서 메시지를 보낼 수 있도록 승인한 번호입니다.
OAuth 1.0
많은 인기 서비스에서 인증에 OAuth를 사용합니다. OAuth에는 다양한 버전이 있습니다.
HTTP 기본 인증의 경우 사용자는 하나의 사용자 이름과 비밀번호만 갖지만, OAuth를 사용하면 서드 파티 애플리케이션이 해당 서드 파티 애플리케이션에 고유한 사용자 인증 정보를 사용하여 사용자의 계정 및 데이터에 대한 액세스 권한을 부여받을 수 있습니다. 또한 액세스 범위는 해당 애플리케이션에 따라 다릅니다.
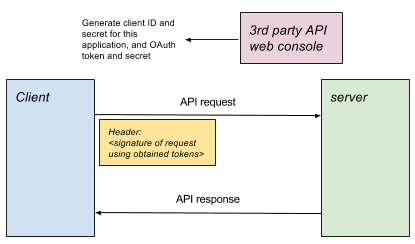
OAuth 1.0에 관한 배경 정보는 OAuth 핵심 가이드를 참고하세요. 특히 6. OAuth로 인증을 참고하세요. 전체 3단계 OAuth 1.0에서 프로세스는 다음과 같습니다.
- 애플리케이션 ('소비자')이 요청 토큰을 획득합니다.
- 사용자가 요청 토큰을 승인합니다.
- 애플리케이션이 요청 토큰을 액세스 토큰으로 교환합니다.
- 모든 후속 리소스 요청의 경우 액세스 토큰은 서명된 요청에 사용됩니다.
서드 파티 서비스가 사용자 상호작용 없이 OAuth 1.0을 사용하려면 (예: Google Ads 스크립트에서 필요) 1,2, 3단계가 불가능합니다. 따라서 일부 서비스는 구성 콘솔에서 액세스 토큰을 발급하여 애플리케이션이 4단계로 바로 이동할 수 있도록 합니다. 이를 원레그 OAuth 1.0이라고 합니다.

Google Ads 스크립트의 OAuth 1.0
Google Ads 스크립트의 경우 각 스크립트는 일반적으로 애플리케이션으로 해석됩니다. 서비스의 콘솔 또는 관리 설정 페이지를 통해 일반적으로 다음 작업을 수행해야 합니다.
- 스크립트를 나타내는 애플리케이션 구성을 설정합니다.
- 스크립트로 확장되는 권한을 지정합니다.
- 단일 레그 OAuth와 함께 사용할 고객 키, 고객 보안 비밀, 액세스 토큰, 액세스 보안 비밀을 가져옵니다.
OAuth 2.0
OAuth 2.0은 인기 있는 API에서 사용자 데이터에 대한 액세스를 제공하는 데 사용됩니다. 특정 서드 파티 서비스의 계정 소유자는 사용자 데이터에 액세스할 수 있도록 특정 애플리케이션에 권한을 부여합니다. 소유자의 장점은 다음과 같습니다.
- 애플리케이션과 계정 사용자 인증 정보를 공유하지 않아도 됩니다.
- 데이터에 액세스할 수 있는 애플리케이션과 액세스 범위를 개별적으로 제어할 수 있습니다. (예를 들어 부여된 액세스 권한이 읽기 전용이거나 데이터의 일부에만 적용될 수 있습니다.)
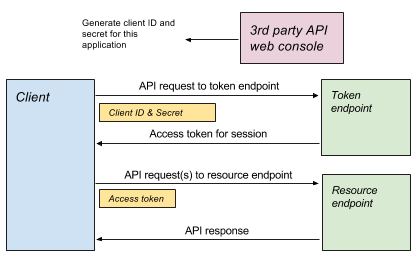
Google Ads 스크립트에서 OAuth 2.0 지원 서비스를 사용하려면 다음 단계를 따르세요.
- 스크립트 외부
Google Ads 스크립트가 서드 파티 API를 통해 사용자 데이터에 액세스하도록 승인 대부분의 경우 서드 파티 서비스의 콘솔에서 애플리케이션을 설정해야 합니다. 이 애플리케이션은 Google Ads 스크립트를 나타냅니다.
Google Ads 스크립트 애플리케이션에 부여할 액세스 권한을 지정하면 일반적으로 클라이언트 ID가 할당됩니다. 이를 통해 OAuth 2.0을 사용하여 서드 파티 서비스의 데이터에 액세스할 수 있는 애플리케이션과 해당 데이터의 어떤 측면을 보고 수정할 수 있는지 제어할 수 있습니다.
- 스크립트
원격 서버로 승인 서버에서 허용한 승인 유형에 따라 흐름이라고 하는 다른 단계 집합을 따라야 하지만, 결국 모든 단계에서 후속 요청을 위해 해당 세션에 사용될 액세스 토큰이 발급됩니다.
API 요청하기 각 요청과 함께 액세스 토큰을 전달합니다.
승인 흐름
각 승인 유형과 해당 흐름은 서로 다른 사용 시나리오를 지원합니다. 예를 들어 사용자가 대화형 세션에 참여하는 경우 사용자가 없는 상태에서 애플리케이션이 백그라운드에서 실행되어야 하는 시나리오와는 다른 흐름이 사용됩니다.
API 제공업체는 허용할 권한 부여 유형을 결정하며, 이는 사용자가 API를 통합하는 방법을 안내합니다.
구현
다양한 OAuth 흐름의 목표는 세션의 나머지 부분에서 요청을 인증하는 데 사용할 수 있는 액세스 토큰을 획득하는 것입니다.
샘플 라이브러리는 각기 다른 흐름 유형에 대해 인증하는 방법을 보여줍니다. 이러한 각 메서드는 액세스 토큰을 획득하고 저장하며 인증된 요청을 용이하게 하는 객체를 반환합니다.
일반적인 사용 패턴은 다음과 같습니다.
// Authenticate using chosen flow type
const urlFetchObj = OAuth2.<flow method>(args);
// Make request(s) using obtained object.
const response1 = urlFetchObj.fetch(url1);
const response2 = urlFetchObj.fetch(url2, options);
클라이언트 사용자 인증 정보 부여
클라이언트 사용자 인증 정보 부여는 OAuth2 흐름의 간단한 형태 중 하나로, 애플리케이션이 애플리케이션에 고유한 ID와 보안 비밀을 교환하여 시간 제한이 있는 액세스 토큰을 발급받습니다.

// Access token is obtained and cached.
const authUrlFetch = OAuth2.withClientCredentials(
tokenUrl, clientId, clientSecret, optionalScope));
// Use access token in each request
const response = authUrlFetch.fetch(url);
// ... use response
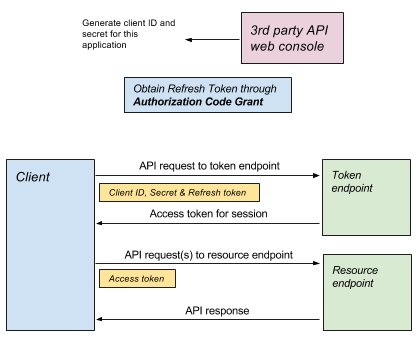
갱신 토큰 부여
새로고침 토큰 부여는 서버에 대한 간단한 요청이 세션에서 사용할 수 있는 액세스 토큰을 반환한다는 점에서 클라이언트 사용자 인증 정보 부여와 유사합니다.

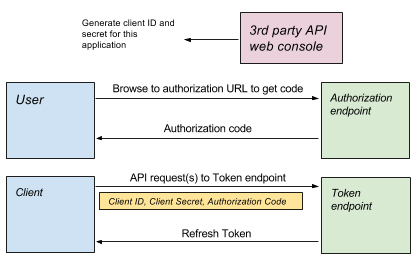
갱신 토큰 획득
새로고침 토큰 부여와의 차이점은 클라이언트 사용자 인증 정보 부여에 필요한 세부정보가 애플리케이션 구성(예: 서비스의 제어판)에서 제공되는 반면 새로고침 토큰은 사용자 상호작용이 필요한 승인 코드 부여와 같은 더 복잡한 흐름의 일부로 부여된다는 점입니다.

- OAuth Playground를 사용하여 갱신 토큰 가져오기
OAuth2 Playground는 사용자가 승인 코드 부여를 단계별로 진행하여 갱신 토큰을 획득할 수 있는 UI를 제공합니다.
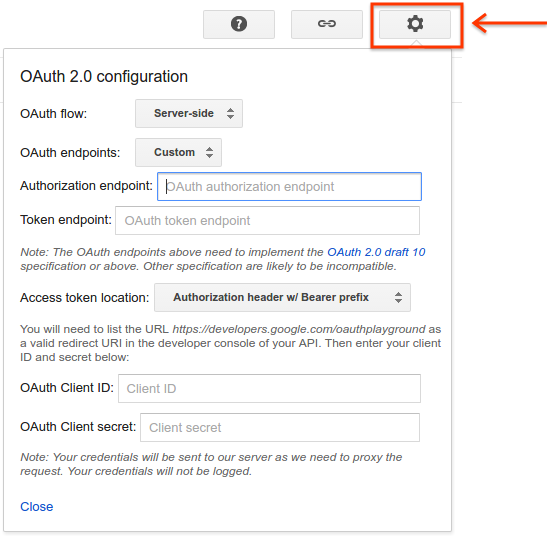
오른쪽 상단의 설정 버튼을 사용하면 다음을 비롯하여 OAuth 흐름에 사용할 모든 매개변수를 정의할 수 있습니다.
- 승인 엔드포인트: 승인 흐름의 시작으로 사용됩니다.
- 토큰 엔드포인트: 갱신 토큰과 함께 사용하여 액세스 토큰을 가져옵니다.
- 클라이언트 ID 및 보안 비밀: 애플리케이션의 사용자 인증 정보입니다.

갱신 토큰 사용
초기 승인이 완료되면 서비스는 갱신 토큰을 발급할 수 있으며, 이 토큰은 클라이언트 사용자 인증 정보 흐름과 유사한 방식으로 사용할 수 있습니다. 다음은 두 가지 예입니다.
const authUrlFetch = OAuth2.withRefreshToken(tokenUrl, clientId, clientSecret,
refreshToken, optionalScope);
const response = authUrlFetch.fetch(url);
// ... use response
Search Ads 360 예
Search Ads 360은 갱신 토큰과 함께 사용할 수 있는 API의 예입니다. 이 샘플에서는 스크립트가 보고서를 생성하고 반환합니다. 실행할 수 있는 다른 작업의 자세한 내용은 Search Ads 360 API 참조를 참고하세요.
스크립트 만들기
- API 콘솔에서 새 프로젝트를 만들고 Search Ads 360 가이드의 절차에 따라 클라이언트 ID, 클라이언트 보안 비밀, 갱신 토큰을 획득합니다. 이때 Search Ads 360 API를 사용 설정해야 합니다.
- 샘플 스크립트를 Google Ads의 새 스크립트에 붙여넣습니다.
- 코드 목록 아래에 샘플 OAuth2 라이브러리를 붙여넣습니다.
- 클라이언트 ID, 클라이언트 보안 비밀번호, 갱신 토큰의 올바른 값을 포함하도록 스크립트를 수정합니다.
Apps Script Execution API 예
이 예에서는 Apps Script Execution API를 사용하여 Apps Script에서 함수를 실행하는 방법을 보여줍니다. 이렇게 하면 Google Ads 스크립트에서 Apps Script를 호출할 수 있습니다.
Apps Script 스크립트 만들기
새 스크립트 만들기 다음 샘플은 Drive에서 10개의 파일을 나열합니다.
function listFiles() {
const limit = 10;
const files = [];
const fileIterator = DriveApp.getFiles();
while (fileIterator.hasNext() && limit) {
files.push(fileIterator.next().getName());
limit--;
}
return files;
}
실행을 위해 Apps Script 구성
- 스크립트를 저장합니다.
- 리소스 > Cloud Platform 프로젝트를 클릭합니다.
- 프로젝트 이름을 클릭하여 API 콘솔로 이동합니다.
- API 및 서비스로 이동합니다.
- 적절한 API(이 경우 Drive API 및 Apps Script Execution API)를 사용 설정합니다.
- 메뉴의 사용자 인증 정보 항목에서 OAuth 사용자 인증 정보를 만듭니다.
- 스크립트로 돌아가서 게시 > API 실행 파일로 배포에서 실행할 스크립트를 게시합니다.
Google Ads 스크립트 만들기
- 샘플 스크립트를 Google Ads의 새 스크립트에 붙여넣습니다.
- 또한 코드 목록 아래에 샘플 OAuth2 라이브러리를 붙여넣습니다.
- 클라이언트 ID, 클라이언트 보안 비밀번호, 갱신 토큰의 올바른 값을 포함하도록 스크립트를 수정합니다.
서비스 계정
위의 부여 유형의 대안은 서비스 계정이라는 개념입니다.
서비스 계정은 사용자 데이터에 액세스하는 데 사용되지 않는다는 점에서 위와 다릅니다. 인증 후 요청은 프로젝트를 소유할 수 있는 사용자가 아닌 애플리케이션을 대신하여 서비스 계정에서 이루어집니다. 예를 들어 서비스 계정에서 Drive API를 사용하여 파일을 만드는 경우 이 파일은 서비스 계정에 속하며 기본적으로 프로젝트 소유자가 액세스할 수 없습니다.
Google Natural Language API 예
Natural Language API는 텍스트에 대한 감정 분석 및 항목 분석을 제공합니다.
이 예에서는 광고문안(광고 제목 또는 내용 입력란 포함)의 감정을 계산하는 방법을 보여줍니다. 이를 통해 메시지의 긍정적인 정도와 메시지의 크기를 측정할 수 있습니다. 케이크를 판매합니다와 런던에서 가장 맛있는 케이크를 판매합니다 중 어느 것이 더 나은가요? 지금 구매하세요.
스크립트 설정
- API 콘솔에서 새 프로젝트 만들기
- Natural Language API 사용 설정
- 프로젝트에 결제를 사용 설정합니다.
- 서비스 계정을 만듭니다. 사용자 인증 정보 JSON 파일을 다운로드합니다.
- 샘플 스크립트를 Google Ads의 새 스크립트에 붙여넣습니다.
- 또한 코드 목록 아래에 샘플 OAuth2 라이브러리를 붙여넣습니다.
- 필요한 값을 바꿉니다.
serviceAccount: 서비스 계정의 이메일 주소입니다(예:xxxxx@yyyy.iam.gserviceaccount.com).key: 서비스 계정을 만들 때 다운로드한 JSON 파일의 키입니다.-----BEGIN PRIVATE KEY...에 시작하고...END PRIVATE KEY-----\n에 종료됩니다.
API 응답
API는 다양한 형식으로 데이터를 반환할 수 있습니다. 가장 주목할 만한 형식은 XML과 JSON입니다.
JSON
JSON은 일반적으로 응답 형식으로 작업하기에 XML보다 간단합니다. 하지만 여전히 몇 가지 문제가 발생할 수 있습니다.
응답 확인
API 호출에서 성공적인 응답을 받은 후 일반적인 다음 단계는 JSON.parse를 사용하여 JSON 문자열을 JavaScript 객체로 변환하는 것입니다. 이 시점에서 파싱이 실패하는 경우를 처리하는 것이 좋습니다.
const json = response.getContentText();
try {
const data = JSON.parse(json);
return data;
} catch(e) {
// Parsing of JSON failed - handle error.
}
또한 API를 제어할 수 없는 경우 응답 구조가 변경될 수 있고 속성이 더 이상 존재하지 않을 수 있습니다.
// Less good approach
// Assumes JSON was in form {"queryResponse": ...} when parsed.
const answer = data.queryResponse;
// Better approach
if (data && data.queryResponse) {
const answer = data.queryResponse;
} else {
// Format of API response has changed - alert developer or handle accordingly
}
XML
유효성 검사
XML은 API를 빌드하는 데 여전히 많이 사용되는 형식입니다. API 호출의 응답은 XmlService
parse 메서드를 사용하여 파싱할 수 있습니다.
const responseText = response.getContentText();
try {
const document = XmlService.parse(responseText);
} catch(e) {
// Error in XML representation - handle accordingly.
}
XmlService.parse는 XML의 오류를 감지하고 이에 따라 예외를 발생시키지만 스키마에 대해 XML의 유효성을 검사하는 기능은 제공하지 않습니다.
루트 요소
XML 문서가 성공적으로 파싱되면 getRootElement() 메서드를 사용하여 루트 요소를 가져옵니다.
const document = XmlService.parse(responseText);
const rootElement = document.getRootElement();
네임스페이스
다음 예에서는 Sportradar API를 사용하여 선택한 경기의 축구 결과를 가져옵니다. XML 응답은 다음 형식을 따릅니다.
<schedule xmlns="http://feed.elasticstats.com/schema/soccer/sr/v2/matches-schedule.xsd">
<matches>
...
</matches>
</schedule>
루트 요소에 네임스페이스가 지정되는 방식을 참고하세요. 따라서 다음을 수행해야 합니다.
- 문서에서 네임스페이스 속성을 추출합니다.
- 하위 요소를 순회하고 액세스할 때 이 네임스페이스를 사용합니다.
다음 샘플은 위의 문서 스니펫에서 <matches> 요소에 액세스하는 방법을 보여줍니다.
const document = XmlService.parse(xmlText);
const scheduleElement = document.getRootElement();
// The namespace is required for accessing child elements in the schema.
const namespace = scheduleElement.getNamespace();
const matchesElement = scheduleElement.getChild('matches', namespace);
값 가져오기
축구 일정의 샘플은 다음과 같습니다.
<match status="..." category="..." ... >
...
</match>
다음과 같이 속성을 가져올 수 있습니다.
const status = matchElement.getAttribute('status').getValue();
요소 내에 포함된 텍스트는 getText()를 사용하여 읽을 수 있지만 요소의 텍스트 하위 요소가 여러 개인 경우 연결됩니다. 텍스트 하위 요소가 여러 개일 가능성이 있는 경우 getChildren()를 사용하고 각 하위 요소를 반복하는 것이 좋습니다.
Sportradar 예시
이 전체 Sportradar 예시에서는 축구 경기, 특히 잉글랜드 프리미어 리그 경기의 세부정보를 가져오는 방법을 보여줍니다. Soccer API는 Sportradar에서 제공하는 다양한 스포츠 피드 중 하나입니다.
Sportradar 계정 설정
- Sportradar 개발자 사이트로 이동합니다.
- 무료 체험판 계정에 등록합니다.
- 등록한 후 계정에 로그인합니다.
- 로그인한 후 MyAccount으로 이동합니다.
Sportradar는 다양한 스포츠를 여러 API로 구분합니다. 예를 들어 축구 API에 대한 액세스 권한은 구매하지만 테니스 API에 대한 액세스 권한은 구매하지 않을 수 있습니다. 생성하는 각 애플리케이션에는 연결된 스포츠와 키가 다를 수 있습니다.
- 애플리케이션에서 새 애플리케이션 만들기를 클릭합니다. 애플리케이션에 이름과 설명을 지정하고 웹사이트 필드는 무시합니다.
- Soccer Trial Europe v2의 새 키 발급만 선택합니다.
- Register Application(애플리케이션 등록)을 클릭합니다.
성공하면 새 API 키가 포함된 페이지가 표시됩니다.
- 샘플 스크립트를 Google Ads의 새 스크립트에 붙여넣습니다.
- 목록의 API 키를 위에서 가져온 키로 바꾸고 이메일 주소 필드를 수정합니다.
문제 해결
서드 파티 API로 작업할 때 다음과 같은 여러 가지 이유로 오류가 발생할 수 있습니다.
- API에서 예상하지 않는 형식으로 서버에 요청을 발행하는 클라이언트
- 예상한 것과 다른 응답 형식을 기대하는 클라이언트
- 유효하지 않은 토큰 또는 키를 사용하거나 값이 자리표시자로 남아 있는 클라이언트
- 사용량 한도에 도달한 클라이언트
- 잘못된 매개변수를 제공하는 클라이언트
이러한 경우를 비롯한 여러 상황에서 문제의 원인을 파악하는 좋은 첫 번째 단계는 오류를 일으키는 응답의 세부정보를 검토하는 것입니다.
응답 파싱
기본적으로 오류 (상태 코드 400 이상)를 반환하는 응답은 Google Ads 스크립트 엔진에서 처리됩니다.
이 동작을 방지하고 오류와 오류 메시지를 검사할 수 있도록 하려면 선택적 매개변수의 muteHttpExceptions 속성을 UrlFetchApp.fetch로 설정하세요. 예를 들면 다음과 같습니다.
const params = {
muteHttpExceptions: true
};
const response = UrlFetchApp.fetch(url, params);
if (response.getResponseCode() >= 400) {
// ... inspect error details...
}
일반적인 상태 코드
200 OK은 성공을 나타냅니다. 응답에 예상 데이터가 포함되지 않은 경우 다음을 고려하세요.- 일부 API에서는 사용할 필드 또는 응답 형식을 지정할 수 있습니다. 자세한 내용은 API 문서를 참고하세요.
- API에는 호출할 수 있는 리소스가 여러 개 있을 수 있습니다. 문서를 참고하여 다른 리소스가 더 적합하고 필요한 데이터를 반환하는지 확인하세요.
- 코드가 작성된 이후 API가 변경되었을 수 있습니다. 자세한 내용은 문서 또는 개발자에게 문의하세요.
400 Bad Request는 일반적으로 서버로 전송된 요청의 형식이나 구조에 문제가 있음을 의미합니다. 요청을 검사하고 API 사양과 비교하여 예상과 일치하는지 확인합니다. 요청을 검사하는 방법에 관한 자세한 내용은 요청 검사를 참고하세요.401 Unauthorized는 일반적으로 승인을 제공하거나 성공적으로 수행하지 않고 API를 호출하고 있음을 의미합니다.- API에서 기본 승인을 사용하는 경우
Authorization헤더가 요청에서 구성되고 제공되는지 확인합니다. - API가 OAuth 2.0을 사용하는 경우 액세스 토큰이 획득되었으며 Bearer 토큰으로 제공되고 있는지 확인합니다.
- 다른 승인 변형의 경우 요청에 필요한 사용자 인증 정보가 제공되고 있는지 확인하세요.
- API에서 기본 승인을 사용하는 경우
403 Forbidden은 사용자에게 요청된 리소스에 대한 권한이 없음을 나타냅니다.- 사용자에게 필요한 권한이 부여되었는지 확인합니다(예: 파일 기반 요청에서 사용자에게 파일 액세스 권한 부여).
404 Not Found은 요청한 리소스가 존재하지 않음을 의미합니다.- API 엔드포인트에 사용된 URL이 올바른지 확인합니다.
- 리소스를 가져오는 경우 참조되는 리소스가 있는지 확인합니다(예: 파일 기반 API의 경우 파일이 있는지 확인).
요청 검사
요청 검사는 API 응답이 요청이 잘못되었음을 나타내는 경우(예: 400 상태 코드) 유용합니다. 요청을 검사하는 데 도움이 되도록 UrlFetchApp에는 fetch() 메서드의 동반 메서드인 getRequest(url, params)가 있습니다.
이 메서드는 서버에 요청을 보내는 대신 전송되었을 수도 있는 요청을 구성한 후 반환합니다. 이를 통해 사용자는 요청의 요소를 검사하여 요청이 올바른지 확인할 수 있습니다.
예를 들어 요청의 양식 데이터가 함께 연결된 여러 문자열로 구성된 경우 해당 양식 데이터를 생성하기 위해 만든 함수에 오류가 있을 수 있습니다. 가장 간단한 형태는 다음과 같습니다.
const request = UrlFetchApp.getRequest(url, params);
console.log(request);
// Now make the fetch:
const response = UrlFetchApp.fetch(url, params);
// ...
요청의 요소를 검사할 수 있습니다.
요청 및 응답 로깅
서드 파티 API에 대한 요청과 응답을 검사하는 전체 프로세스를 지원하기 위해 다음 도우미 함수를 UrlFetchApp.fetch()의 대체 항목으로 사용하여 요청과 응답을 모두 로깅할 수 있습니다.
코드에서
UrlFetchApp.fetch()의 모든 인스턴스를logUrlFetch()로 바꿉니다.스크립트 끝에 다음 함수를 추가합니다.
function logUrlFetch(url, opt_params) { const params = opt_params || {}; params.muteHttpExceptions = true; const request = UrlFetchApp.getRequest(url, params); console.log('Request: >>> ' + JSON.stringify(request)); const response = UrlFetchApp.fetch(url, params); console.log('Response Code: <<< ' + response.getResponseCode()); console.log('Response text: <<< ' + response.getContentText()); if (response.getResponseCode() >= 400) { throw Error('Error in response: ' + response); } return response; }
스크립트를 실행하면 모든 요청과 응답의 세부정보가 콘솔에 로깅되므로 디버깅이 더 쉬워집니다.
