ฟีเจอร์ที่มีประสิทธิภาพของสคริปต์ Google Ads คือความสามารถในการผสานรวมกับข้อมูลและบริการจาก API ของบุคคลที่สาม
คู่มือนี้ครอบคลุมแนวคิดต่อไปนี้ที่จะช่วยให้คุณเขียนสคริปต์เพื่อเชื่อมต่อกับบริการอื่นๆ ได้
- การส่งคำขอ HTTP: วิธีใช้
UrlFetchAppเพื่อเข้าถึง API ภายนอก - การตรวจสอบสิทธิ์: เราจะกล่าวถึงสถานการณ์การตรวจสอบสิทธิ์ที่พบบ่อยบางส่วน
- การแยกวิเคราะห์การตอบกลับ: วิธีประมวลผลข้อมูล JSON และ XML ที่ส่งคืน
นอกจากนี้ เรายังมีตัวอย่างสำหรับ API ยอดนิยมหลายรายการ ที่แสดงให้เห็นแนวคิดเหล่านี้
ดึงข้อมูลด้วย UrlFetchApp
UrlFetchApp มีฟังก์ชันหลักที่จำเป็นสำหรับการโต้ตอบกับ API ของบุคคลที่สาม
ตัวอย่างต่อไปนี้แสดงการดึงข้อมูลสภาพอากาศจาก OpenWeatherMap เราเลือก OpenWeatherMap เนื่องจาก รูปแบบการให้สิทธิ์และ API ที่ค่อนข้างเรียบง่าย
ส่งคำขอ
เอกสารประกอบของ OpenWeatherMap ระบุรูปแบบการขอสภาพอากาศปัจจุบัน ดังนี้
http://api.openweathermap.org/data/2.5/weather?q=[location]&apikey=[apikey]
URL เป็นตัวอย่างแรกของการให้สิทธิ์ของเรา โดยพารามิเตอร์ apikey
เป็นพารามิเตอร์ที่จำเป็น และค่าจะเป็นค่าที่ไม่ซ้ำกันสำหรับผู้ใช้แต่ละราย คุณจะได้รับคีย์นี้เมื่อลงชื่อสมัครใช้
หลังจากลงชื่อสมัครใช้แล้ว คุณจะส่งคำขอโดยใช้คีย์ได้ดังนี้
const location = 'London,uk';
const apikey = 'da.......................81'; // Replace with your API key
const currentWeatherUrl = `http://api.openweathermap.org/data/2.5/weather?q=${location}&apiKey=${apiKey}`;
const response = UrlFetchApp.fetch(currentWeatherUrl);
console.log(response.getContentText());
การเรียกใช้โค้ดนี้จะทําให้เกิดสตริงยาวของข้อความ JSON ที่เขียนลงในหน้าต่างการบันทึกในสคริปต์ Google Ads
ขั้นตอนถัดไปคือการแปลงข้อมูลนี้เป็นรูปแบบที่ใช้ได้ภายในสคริปต์
ข้อมูล JSON
API หลายรายการให้การตอบกลับในรูปแบบ JSON ซึ่งแสดงถึงการ ซีเรียลไลซ์ออบเจ็กต์ JavaScript อย่างง่าย เพื่อให้สามารถแสดงและ โอนออบเจ็กต์ อาร์เรย์ และประเภทพื้นฐานเป็นสตริงได้
หากต้องการแปลงสตริง JSON เช่น สตริงที่ส่งคืนจาก
OpenWeatherMap กลับเป็นออบเจ็กต์ JavaScript ให้ใช้วิธี JSON.parse ในตัว ดำเนินการต่อจากตัวอย่างข้างต้น
const json = response.getContentText();
const weatherData = JSON.parse(json);
console.log(weatherData.name);
// "London"
เมธอด JSON.parse จะแปลงสตริงเป็นออบเจ็กต์ที่มีพร็อพเพอร์ตี้
name
ดูรายละเอียดเพิ่มเติมเกี่ยวกับการทำงานกับคำตอบของ API ในรูปแบบต่างๆ ได้ที่ส่วนแยกวิเคราะห์คำตอบ
การจัดการข้อผิดพลาด
การจัดการข้อผิดพลาดเป็นสิ่งที่ควรพิจารณาเมื่อทำงานกับ API ของบุคคลที่สามในสคริปต์ เนื่องจาก API ของบุคคลที่สามมักจะเปลี่ยนแปลงบ่อยและสร้างค่าการตอบกลับที่ไม่คาดคิด เช่น
- URL หรือพารามิเตอร์สำหรับ API อาจเปลี่ยนแปลงได้โดยที่คุณไม่ทราบ
- คีย์ API (หรือข้อมูลเข้าสู่ระบบอื่นๆ ของผู้ใช้) อาจหมดอายุได้
- รูปแบบของคำตอบอาจเปลี่ยนแปลงได้โดยไม่ต้องแจ้งให้ทราบ
รหัสสถานะ HTTP
เนื่องจากอาจมีการตอบกลับที่ไม่คาดคิด คุณจึงควรตรวจสอบรหัสสถานะ HTTP โดยค่าเริ่มต้น
UrlFetchApp จะยกเว้นหากพบรหัสข้อผิดพลาด HTTP หากต้องการ
เปลี่ยนลักษณะการทำงานนี้ คุณต้องส่งพารามิเตอร์ที่ไม่บังคับ ดังตัวอย่าง
ต่อไปนี้
const options = {
muteHttpExceptions: true
}
const response = UrlFetchApp.fetch(url, options);
// Any status code greater or equal to 400 is either a client or server error.
if (response.getResponseCode() >= 400) {
// Error encountered, send an email alert to the developer
sendFailureEmail();
}
โครงสร้างการตอบกลับ
เมื่อ API ของบุคคลที่สามมีการเปลี่ยนแปลง นักพัฒนาซอฟต์แวร์มักจะไม่ทราบทันทีถึงการเปลี่ยนแปลงที่อาจส่งผลต่อสคริปต์ของตน ตัวอย่างเช่น หากมีการเปลี่ยนพร็อพเพอร์ตี้ name
ที่แสดงในตัวอย่าง OpenWeatherMap เป็น locationName สคริปต์
ที่ใช้พร็อพเพอร์ตี้นี้จะทำงานไม่สำเร็จ
ด้วยเหตุนี้ การทดสอบว่าโครงสร้างที่ส่งคืนเป็นไปตามที่คาดไว้หรือไม่จึงอาจเป็นประโยชน์ เช่น
const weatherData = JSON.parse(json);
if (weatherData && weatherData.name) {
console.log('Location is : ' + name);
} else {
console.log('Data not in expected format');
}
ข้อมูล POST ด้วย UrlFetchApp
ตัวอย่างเบื้องต้นที่มี OpenWeatherMap
จะดึงข้อมูลเท่านั้น โดยปกติแล้ว การเรียก API ที่ไม่เปลี่ยนสถานะในเซิร์ฟเวอร์ระยะไกล
จะใช้เมธอด HTTP
GET
เมธอด GET เป็นค่าเริ่มต้นสำหรับ UrlFetchApp อย่างไรก็ตาม การเรียก API บางอย่าง
เช่น การเรียกไปยังบริการที่ส่งข้อความ SMS จะต้องใช้วิธีการอื่นๆ
เช่น POST หรือ PUT
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงการใช้POSTการเรียกใช้กับ UrlFetchApp
เพื่อสาธิตการผสานรวมกับ Slack ซึ่งเป็นแอปพลิเคชันการรับส่งข้อความแบบทำงานร่วมกัน
เพื่อส่งข้อความ Slack ไปยังผู้ใช้และกลุ่ม Slack
ตั้งค่า Slack
คู่มือนี้ถือว่าคุณได้ลงชื่อสมัครใช้บัญชี Slack แล้ว
เช่นเดียวกับ OpenWeatherMap ในตัวอย่างก่อนหน้า คุณต้องขอโทเค็นเพื่อเปิดใช้การส่งข้อความ Slack มี URL ที่ไม่ซ้ำเพื่อให้คุณส่งข้อความถึงทีมได้ ซึ่งเรียกว่าเว็บฮุกขาเข้า
ตั้งค่าเว็บฮุคขาเข้าโดยคลิก เพิ่มการผสานรวมเว็บฮุคขาเข้า แล้วทำตามวิธีการ กระบวนการควรออก URL ที่ใช้สำหรับการรับส่งข้อความ
ส่งคำขอ POST
เมื่อตั้งค่า Webhook ขาเข้าแล้ว การส่งคำขอ POST จะต้องใช้พร็อพเพอร์ตี้เพิ่มเติมในพารามิเตอร์ options ที่ส่งไปยัง UrlFetchApp.fetch
method: ดังที่กล่าวไว้ ค่าเริ่มต้นคือGETแต่ในที่นี้เราจะลบล้างค่าดังกล่าวและ ตั้งค่าเป็นPOSTpayload: นี่คือข้อมูลที่จะส่งไปยังเซิร์ฟเวอร์เป็นส่วนหนึ่งของคำขอPOSTในตัวอย่างนี้ Slack คาดหวังว่าออบเจ็กต์จะได้รับการซีเรียลไลซ์เป็นรูปแบบ JSON ตามที่อธิบายไว้ในเอกสารประกอบของ Slack สำหรับกรณีนี้ ระบบจะใช้วิธีJSON.stringifyและตั้งค่าContent-Typeเป็นapplication/json// Change the URL for the one issued to you from 'Setting up Slack'. const SLACK_URL = 'https://hooks.slack.com/services/AAAA/BBBB/CCCCCCCCCC'; const slackMessage = { text: 'Hello, slack!' }; const options = { method: 'POST', contentType: 'application/json', payload: JSON.stringify(slackMessage) }; UrlFetchApp.fetch(SLACK_URL, options);
ตัวอย่าง Slack ที่ขยาย
ตัวอย่างด้านบนแสดงค่าต่ำสุดในการเปิดใช้ข้อความขาเข้าไปยัง Slack ตัวอย่างแบบขยายแสดงให้เห็นถึงการสร้างและส่งรายงานประสิทธิภาพของแคมเปญไปยังกลุ่ม รวมถึงตัวเลือกการจัดรูปแบบและการแสดงผลบางอย่าง

ดูรายละเอียดเพิ่มเติมเกี่ยวกับข้อความ Slack ได้ที่การจัดรูปแบบข้อความในเอกสารประกอบของ Slack
ข้อมูลฟอร์ม
ตัวอย่างด้านบนแสดงการใช้สตริง JSON เป็นพร็อพเพอร์ตี้ payload
สำหรับคำขอ POST
UrlFetchApp จะใช้วิธีการที่แตกต่างกันในการสร้างคำขอ POST โดยขึ้นอยู่กับรูปแบบของ payload
- เมื่อ
payloadเป็นสตริง ระบบจะส่งอาร์กิวเมนต์สตริงเป็น เนื้อหาของคำขอ เมื่อ
payloadเป็นออบเจ็กต์ เช่น แผนที่ค่า ให้ทำดังนี้{to: 'mail@example.com', subject:'Test', body:'Hello, World!'}ระบบจะแปลงคู่คีย์-ค่าเป็นรูปแบบข้อมูล
subject=Test&to=mail@example.com&body=Hello,+World!นอกจากนี้ ระบบยังตั้งค่าส่วนหัว
Content-Typeสำหรับคำขอเป็นapplication/x-www-form-urlencodedด้วย
API บางรายการกำหนดให้ใช้ข้อมูลแบบฟอร์มเมื่อส่งคำขอ POST ดังนั้นการแปลงจากออบเจ็กต์ JavaScript เป็นข้อมูลแบบฟอร์มโดยอัตโนมัตินี้จึงมีประโยชน์ที่ควรทราบ
การตรวจสอบสิทธิ์พื้นฐาน HTTP
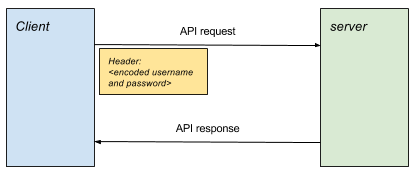
การตรวจสอบสิทธิ์พื้นฐานของ HTTP เป็นรูปแบบการตรวจสอบสิทธิ์ที่ง่ายที่สุดรูปแบบหนึ่งและ API จำนวนมากใช้การตรวจสอบสิทธิ์นี้
การตรวจสอบสิทธิ์ทำได้โดยการแนบชื่อผู้ใช้และรหัสผ่านที่เข้ารหัสไว้กับ ส่วนหัว HTTP ในคำขอแต่ละรายการ

สร้างคำขอ
คุณต้องทำตามขั้นตอนต่อไปนี้เพื่อสร้างคำขอที่ผ่านการตรวจสอบสิทธิ์
- สร้างวลีรหัสผ่านโดยรวมชื่อผู้ใช้และรหัสผ่านเข้าด้วยกันด้วยเครื่องหมายโคลอน เช่น
username:password - เข้ารหัส Base64 รหัสผ่าน เช่น
username:passwordจะกลายเป็นdXNlcm5hbWU6cGFzc3dvcmQ= - แนบ
Authorizationส่วนหัวไปกับคำขอในรูปแบบAuthorization: Basic <encoded passphrase>
ข้อมูลโค้ดต่อไปนี้แสดงวิธีทําให้สําเร็จในสคริปต์ Google Ads
const USERNAME = 'your_username';
const PASSWORD = 'your_password';
const API_URL = 'http://<place_api_url_here>';
const authHeader = 'Basic ' + Utilities.base64Encode(USERNAME + ':' + PASSWORD);
const options = {
headers: {Authorization: authHeader}
}
// Include 'options' object in every request
const response = UrlFetchApp.fetch(API_URL, options);
ตัวอย่างการตรวจสอบสิทธิ์พื้นฐาน
ส่วนตัวอย่างโค้ด มีตัวอย่าง 2 รายการที่แสดงการใช้การตรวจสอบสิทธิ์พื้นฐานของ HTTP
Plivo
Plivo เป็นบริการที่ช่วยให้ส่งและรับข้อความ SMS ด้วย API ของตนได้ ตัวอย่างนี้แสดงการส่ง ข้อความ
- ลงทะเบียนกับ Plivo
- วางสคริปต์ตัวอย่างลงใน สคริปต์ใหม่ใน Google Ads
- แทนที่ค่า
PLIVO_ACCOUNT_AUTHIDและPLIVO_ACCOUNT_AUTHTOKENด้วยค่าจากแดชบอร์ดการจัดการ - ใส่อีเมลของคุณตามที่ระบุไว้ในสคริปต์สำหรับการแจ้งเตือน ข้อผิดพลาด
- หากต้องการใช้ Plivo คุณต้องซื้อหมายเลขหรือเพิ่มหมายเลขลงในบัญชีทดลอง เพิ่มหมายเลขแซนด์บ็อกซ์ที่ใช้กับบัญชีทดลองได้
- เพิ่มทั้งหมายเลขที่จะปรากฏเป็นผู้ส่งและหมายเลขผู้รับ
- อัปเดต
PLIVO_SRC_PHONE_NUMBERในสคริปต์เป็นหมายเลขแซนด์บ็อกซ์หมายเลขใดหมายเลขหนึ่ง ที่เพิ่งลงทะเบียน ซึ่งควรมีรหัสประเทศระหว่างประเทศด้วย เช่น447777123456สำหรับหมายเลขในสหราชอาณาจักร
Twilio
Twilio เป็นอีกหนึ่งบริการที่ช่วยให้การส่งและรับข้อความ SMS ทำได้ง่ายขึ้นด้วย API ของตน ตัวอย่างนี้แสดงการส่ง ข้อความ
- ลงทะเบียนกับ Twillio
- วางสคริปต์ตัวอย่าง ลงในสคริปต์ใหม่ใน Google Ads
- แทนที่ค่า
TWILIO_ACCOUNT_SIDและTWILIO_ACCOUNT_AUTHTOKENด้วยค่าที่แสดงในหน้าคอนโซลบัญชี - แทนที่
TWILIO_SRC_PHONE_NUMBERด้วยหมายเลขจาก แดชบอร์ด ซึ่งเป็นหมายเลขที่ Twilio อนุญาตให้ส่งข้อความ
OAuth 1.0
บริการยอดนิยมหลายอย่างใช้ OAuth ในการตรวจสอบสิทธิ์ OAuth มีหลาย รูปแบบและเวอร์ชัน
ในขณะที่การตรวจสอบสิทธิ์พื้นฐานของ HTTP ผู้ใช้ จะมีชื่อผู้ใช้และรหัสผ่านเพียงชุดเดียว แต่ OAuth อนุญาตให้แอปพลิเคชันของบุคคลที่สาม ได้รับสิทธิ์เข้าถึงบัญชีและข้อมูลของผู้ใช้โดยใช้ข้อมูลเข้าสู่ระบบที่เฉพาะเจาะจงสำหรับ แอปพลิเคชันของบุคคลที่สามนั้น นอกจากนี้ ขอบเขตของการเข้าถึงจะขึ้นอยู่กับแอปพลิเคชันนั้นๆ ด้วย
ดูข้อมูลพื้นฐานเกี่ยวกับ OAuth 1.0 ได้ที่คู่มือ OAuth Core โดยเฉพาะอย่างยิ่ง โปรดดู6 การตรวจสอบสิทธิ์ด้วย OAuth ใน OAuth 1.0 แบบ 3 ขา กระบวนการมีดังนี้
- แอปพลิเคชัน ("ผู้บริโภค") จะได้รับโทเค็นคำขอ
- ผู้ใช้ให้สิทธิ์โทเค็นคำขอ
- แอปพลิเคชันจะแลกเปลี่ยนโทเค็นคำขอเป็นโทเค็นเพื่อการเข้าถึง
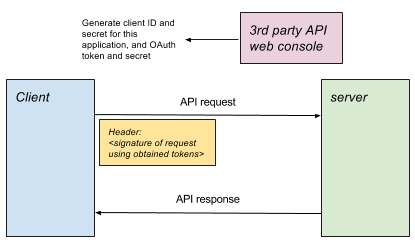
- สำหรับคำขอทรัพยากรทั้งหมดในภายหลัง ระบบจะใช้โทเค็นเพื่อการเข้าถึงในคำขอที่ลงนามแล้ว
หากต้องการให้บริการของบุคคลที่สามใช้ OAuth 1.0 โดยไม่ต้องมีการโต้ตอบจากผู้ใช้ (เช่น ตามที่สคริปต์ Google Ads ต้องการ) จะทำขั้นตอนที่ 1, 2 และ 3 ไม่ได้ ดังนั้น บริการบางอย่างจึงออกโทเค็นเพื่อการเข้าถึงจากคอนโซลการกำหนดค่า ของตนเอง ซึ่งช่วยให้แอปพลิเคชันไปยังขั้นตอนที่ 4 ได้โดยตรง ซึ่งเรียกว่า OAuth 1.0 แบบ 1 ทาง

OAuth 1.0 ในสคริปต์ Google Ads
สําหรับสคริปต์ Google Ads โดยปกติแล้วระบบจะตีความสคริปต์แต่ละรายการเป็นแอปพลิเคชัน โดยปกติแล้ว คุณจะต้องทำสิ่งต่อไปนี้ผ่านคอนโซลหรือหน้าการตั้งค่าการดูแลระบบของบริการ
- ตั้งค่าการกำหนดค่าแอปพลิเคชันเพื่อแสดงสคริปต์
- ระบุว่าสิทธิ์ใดที่ขยายไปยังสคริปต์
- รับคีย์ผู้ใช้ ข้อมูลลับของผู้ใช้ โทเค็นเพื่อการเข้าถึง และข้อมูลลับเพื่อการเข้าถึงเพื่อใช้ กับ OAuth แบบ 1 ทาง
OAuth 2.0
OAuth 2.0 ใช้ใน API ยอดนิยมเพื่อให้สิทธิ์เข้าถึง ข้อมูลผู้ใช้ เจ้าของบัญชีสำหรับบริการของบุคคลที่สามที่ระบุจะให้ สิทธิ์แก่แอปพลิเคชันที่เฉพาะเจาะจงเพื่ออนุญาตให้เข้าถึงข้อมูลผู้ใช้ ข้อดีคือเจ้าของจะทำสิ่งต่อไปนี้ได้
- ไม่จำเป็นต้องแชร์ข้อมูลเข้าสู่ระบบบัญชีกับแอปพลิเคชัน
- ควบคุมได้ว่าแอปพลิเคชันใดบ้างที่มีสิทธิ์เข้าถึงข้อมูลแต่ละรายการ และมีสิทธิ์เข้าถึงได้มากน้อยเพียงใด (เช่น สิทธิ์ที่ให้ไว้อาจเป็นแบบอ่านอย่างเดียว หรือเฉพาะ ชุดข้อมูลย่อย)
หากต้องการใช้บริการที่เปิดใช้ OAuth 2.0 ในสคริปต์ Google Ads คุณต้องทำตามขั้นตอนต่อไปนี้
- นอกสคริปต์
ให้สิทธิ์สคริปต์ Google Ads ในการเข้าถึงข้อมูลผู้ใช้ผ่าน API ของบุคคลที่สาม ในกรณีส่วนใหญ่ การดำเนินการนี้จะเกี่ยวข้องกับการตั้งค่าแอปพลิเคชันในคอนโซลของบริการของบุคคลที่สาม แอปพลิเคชันนี้ แสดงถึง Google Ads Script ของคุณ
คุณระบุสิทธิ์การเข้าถึงที่ควรให้แก่แอปพลิเคชัน Google Ads Script และโดยปกติแล้วระบบจะกำหนดรหัสไคลเอ็นต์ให้ ซึ่งช่วยให้คุณควบคุมได้ผ่าน OAuth 2.0 ว่าแอปพลิเคชันใดมีสิทธิ์เข้าถึงข้อมูลของคุณในบริการของบุคคลที่สาม รวมถึงควบคุมได้ว่าแอปพลิเคชันเหล่านั้นจะดูหรือแก้ไขข้อมูลใดได้
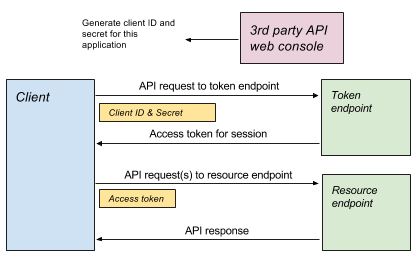
- ในสคริปต์
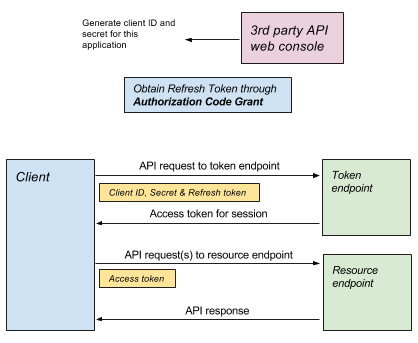
ให้สิทธิ์ด้วยเซิร์ฟเวอร์ระยะไกล คุณจะต้องทำตามชุดขั้นตอนที่แตกต่างกันที่เรียกว่าโฟลว์ ทั้งนี้ขึ้นอยู่กับประเภทการให้สิทธิ์ที่เซิร์ฟเวอร์อนุญาต แต่สุดท้ายแล้วทั้งหมดจะส่งผลให้มีการออกโทเค็นเพื่อการเข้าถึงที่จะใช้สำหรับเซสชันนั้นในคำขอที่ตามมาทั้งหมด
ส่งคำขอ API ส่งโทเค็นเพื่อการเข้าถึงพร้อมกับคำขอแต่ละรายการ
ขั้นตอนการให้สิทธิ์
Grant แต่ละประเภทและโฟลว์ที่เกี่ยวข้องจะรองรับสถานการณ์การใช้งานที่แตกต่างกัน ตัวอย่างเช่น ระบบจะใช้โฟลว์ที่แตกต่างกันเมื่อผู้ใช้เข้าร่วมเซสชันแบบอินเทอร์แอกทีฟ ซึ่งแตกต่างจากสถานการณ์ที่ต้องเรียกใช้แอปพลิเคชันในเบื้องหลังโดยไม่มีผู้ใช้
ผู้ให้บริการ API จะเป็นผู้กำหนดประเภทการให้สิทธิ์ที่ตนยอมรับ และจะเป็นแนวทาง ให้ผู้ใช้ผสานรวม API ของตน
การใช้งาน
สำหรับโฟลว์ OAuth ที่แตกต่างกันทั้งหมด เป้าหมายคือการขอรับโทเค็นเพื่อการเข้าถึง ซึ่ง สามารถใช้สำหรับเซสชันที่เหลือเพื่อตรวจสอบสิทธิ์คำขอได้
ไลบรารีตัวอย่าง แสดงวิธีตรวจสอบสิทธิ์สำหรับโฟลว์แต่ละประเภท แต่ละวิธีเหล่านี้จะแสดงผลออบเจ็กต์ที่รับและจัดเก็บโทเค็นเพื่อการเข้าถึง และอำนวยความสะดวกในการส่งคำขอที่ผ่านการตรวจสอบสิทธิ์
รูปแบบการใช้งานทั่วไปมีดังนี้
// Authenticate using chosen flow type
const urlFetchObj = OAuth2.<flow method>(args);
// Make request(s) using obtained object.
const response1 = urlFetchObj.fetch(url1);
const response2 = urlFetchObj.fetch(url2, options);
การให้สิทธิ์ด้วยข้อมูลเข้าสู่ระบบของไคลเอ็นต์
การให้สิทธิ์ตามข้อมูลเข้าสู่ระบบของไคลเอ็นต์เป็นรูปแบบหนึ่งของโฟลว์ OAuth2 ที่ง่ายกว่า ซึ่งแอปพลิเคชันจะแลกรหัสและรหัสลับที่ไม่ซ้ำกันของแอปพลิเคชันเพื่อแลกกับการออกโทเค็นเพื่อการเข้าถึงที่มีการจำกัดเวลา

// Access token is obtained and cached.
const authUrlFetch = OAuth2.withClientCredentials(
tokenUrl, clientId, clientSecret, optionalScope));
// Use access token in each request
const response = authUrlFetch.fetch(url);
// ... use response
การให้โทเค็นการรีเฟรช
การให้โทเค็นการรีเฟรชจะคล้ายกับการให้ข้อมูลเข้าสู่ระบบของไคลเอ็นต์ เนื่องจากคำขอที่ส่งไปยังเซิร์ฟเวอร์จะแสดงผลโทเค็นเพื่อการเข้าถึงที่ใช้ในเซสชันได้

รับโทเค็นการรีเฟรช
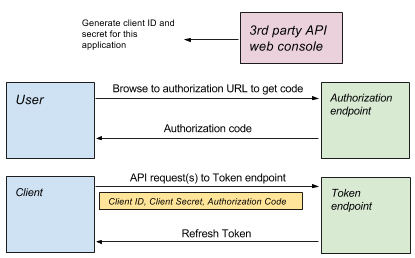
ความแตกต่างของการให้โทเค็นการรีเฟรชคือในขณะที่รายละเอียด ที่จำเป็นสำหรับการให้สิทธิ์เข้าถึงข้อมูลเข้าสู่ระบบของไคลเอ็นต์มาจากค่ากำหนดของแอปพลิเคชัน (เช่น ในแผงควบคุมของบริการ) ระบบจะให้โทเค็นการรีเฟรช เป็นส่วนหนึ่งของโฟลว์ที่ซับซ้อนกว่า เช่น การให้รหัสการให้สิทธิ์ ซึ่ง จะต้องมีการโต้ตอบจากผู้ใช้

- การใช้ OAuth Playground เพื่อรับโทเค็นการรีเฟรช
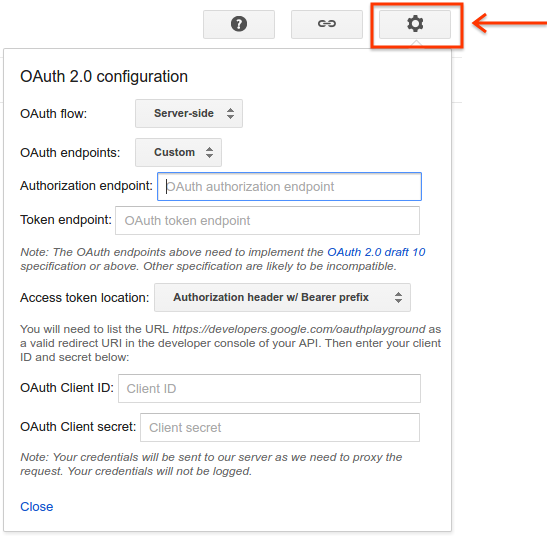
OAuth2 Playground มี UI ที่ช่วยให้ผู้ใช้ทำตามขั้นตอนการให้สิทธิ์รหัสการให้สิทธิ์เพื่อรับโทเค็นการรีเฟรช
ปุ่มการตั้งค่าที่ด้านขวาบนช่วยให้คุณกำหนดพารามิเตอร์ทั้งหมด ที่จะใช้ในโฟลว์ OAuth ได้ ซึ่งรวมถึง
- ปลายทางการให้สิทธิ์: ใช้เป็นจุดเริ่มต้นของขั้นตอนการให้สิทธิ์
- ปลายทางของโทเค็น: ใช้กับโทเค็นการรีเฟรชเพื่อรับโทเค็นเพื่อการเข้าถึง
- รหัสไคลเอ็นต์และรหัสลับ: ข้อมูลเข้าสู่ระบบสำหรับแอปพลิเคชัน

การใช้โทเค็นการรีเฟรช
เมื่อดำเนินการให้สิทธิ์ครั้งแรกแล้ว บริการจะออกโทเค็นการรีเฟรช ซึ่งสามารถใช้ในลักษณะเดียวกับโฟลว์ข้อมูลเข้าสู่ระบบของไคลเอ็นต์ ตัวอย่าง 2 รายการมีดังนี้
const authUrlFetch = OAuth2.withRefreshToken(tokenUrl, clientId, clientSecret,
refreshToken, optionalScope);
const response = authUrlFetch.fetch(url);
// ... use response
ตัวอย่าง Search Ads 360
Search Ads 360 เป็นตัวอย่างของ API ที่ใช้กับโทเค็นการรีเฟรชได้ ในตัวอย่างนี้ สคริปต์จะสร้างและแสดงผลรายงาน ดูรายละเอียดทั้งหมดของการดำเนินการอื่นๆ ที่ทำได้ในเอกสารอ้างอิง Search Ads 360 API
สร้างสคริปต์
- สร้างโปรเจ็กต์ใหม่ใน API Console และรับรหัสไคลเอ็นต์ ข้อมูลลับไคลเอ็นต์ และโทเค็นการรีเฟรชโดยทำตาม ขั้นตอนในคู่มือ Search Ads 360 ตรวจสอบว่าคุณได้เปิดใช้ Search Ads 360 API แล้ว
- วางสคริปต์ตัวอย่าง ลงในสคริปต์ใหม่ใน Google Ads
- วางไลบรารี OAuth2 ตัวอย่าง ใต้รายการโค้ด
- แก้ไขสคริปต์ให้มีค่าที่ถูกต้องสำหรับรหัสไคลเอ็นต์ รหัสลับไคลเอ็นต์ และโทเค็นการรีเฟรช
ตัวอย่าง API การสั่งการ Apps Script
ตัวอย่างนี้แสดงการเรียกใช้ฟังก์ชันใน Apps Script โดยใช้ Apps Script Execution API ซึ่งจะช่วยให้เรียกใช้ Apps Script จากสคริปต์ Google Ads ได้
สร้างสคริปต์ Apps Script
สร้างสคริปต์ใหม่ ตัวอย่างต่อไปนี้จะแสดงรายการไฟล์ 10 รายการจากไดรฟ์
function listFiles() {
const limit = 10;
const files = [];
const fileIterator = DriveApp.getFiles();
while (fileIterator.hasNext() && limit) {
files.push(fileIterator.next().getName());
limit--;
}
return files;
}
กำหนดค่า Apps Script เพื่อการดำเนินการ
- บันทึกสคริปต์
- คลิกทรัพยากร > โปรเจ็กต์ Cloud Platform
- คลิกชื่อโปรเจ็กต์เพื่อไปยังคอนโซล API
- ไปที่ API และบริการ
- เปิดใช้ API ที่เหมาะสม ในกรณีนี้คือ Drive API และ Apps Script Execution API
- สร้างข้อมูลเข้าสู่ระบบ OAuth จากรายการข้อมูลเข้าสู่ระบบในเมนู
- กลับไปที่สคริปต์ แล้วเผยแพร่สคริปต์เพื่อดำเนินการจากเผยแพร่ > ทำให้ใช้งานได้เป็นไฟล์ดำเนินการของ API
สร้างสคริปต์ Google Ads
- วางสคริปต์ตัวอย่าง ลงในสคริปต์ใหม่ใน Google Ads
- นอกจากนี้ ให้วางไลบรารี OAuth2 ตัวอย่าง ใต้รายการโค้ด
- แก้ไขสคริปต์ให้มีค่าที่ถูกต้องสำหรับรหัสไคลเอ็นต์ รหัสลับไคลเอ็นต์ และโทเค็นการรีเฟรช
บัญชีบริการ
แนวคิดของบัญชีบริการเป็นอีกทางเลือกหนึ่งแทนประเภทการให้สิทธิ์ข้างต้น
บัญชีบริการแตกต่างจากบัญชีข้างต้นตรงที่ไม่ได้ใช้เพื่อเข้าถึงข้อมูลผู้ใช้ หลังจากตรวจสอบสิทธิ์แล้ว บัญชีบริการจะส่งคำขอในนามของแอปพลิเคชัน ไม่ใช่ในฐานะผู้ใช้ที่อาจเป็นเจ้าของโปรเจ็กต์ ตัวอย่างเช่น หากบัญชีบริการใช้ Drive API เพื่อสร้างไฟล์ ไฟล์นั้นจะเป็นของบัญชีบริการ และโดยค่าเริ่มต้น เจ้าของโปรเจ็กต์จะเข้าถึงไฟล์ไม่ได้
ตัวอย่าง Google Natural Language API
Natural Language API มี การวิเคราะห์ความเห็น และ การวิเคราะห์เอนทิตี สำหรับข้อความ
ตัวอย่างนี้แสดงการคำนวณความรู้สึก สำหรับข้อความโฆษณา ซึ่งรวมถึงบรรทัดแรกหรือคำอธิบาย ซึ่งจะช่วยวัดว่าข้อความมีความเป็นบวกมากน้อยเพียงใดและมีขนาดเท่าใด เช่น ข้อความใดดีกว่ากันระหว่าง เราขายเค้กหรือเราขายเค้กที่ดีที่สุดในลอนดอน ซื้อเลย
ตั้งค่าสคริปต์
- สร้างโปรเจ็กต์ใหม่ในคอนโซล API
- เปิดใช้ Natural Language API
- เปิดใช้การเรียกเก็บเงินสำหรับโปรเจ็กต์
- สร้างบัญชีบริการ ดาวน์โหลดไฟล์ JSON ของข้อมูลเข้าสู่ระบบ
- วางสคริปต์ตัวอย่าง ลงในสคริปต์ใหม่ใน Google Ads
- นอกจากนี้ ให้วางไลบรารี OAuth2 ตัวอย่าง ใต้รายการโค้ด
- แทนที่ค่าที่จำเป็น
serviceAccount: อีเมลของบัญชีบริการ เช่นxxxxx@yyyy.iam.gserviceaccount.comkey: คีย์จากไฟล์ JSON ที่ดาวน์โหลดเมื่อสร้างบัญชีบริการ เริ่มต้น-----BEGIN PRIVATE KEY...และสิ้นสุด...END PRIVATE KEY-----\n
การตอบกลับจาก API
API สามารถแสดงข้อมูลได้ในหลายรูปแบบ ซึ่งที่โดดเด่นที่สุดคือ XML และ JSON
JSON
โดยปกติแล้ว JSON จะใช้งานง่ายกว่า XML ในฐานะรูปแบบการตอบกลับ อย่างไรก็ตาม ยังคงมีปัญหาบางอย่างที่อาจเกิดขึ้นได้
การตรวจสอบการตอบกลับ
เมื่อได้รับการตอบกลับที่สำเร็จจากการเรียก API ขั้นตอนถัดไปโดยทั่วไปคือการใช้ JSON.parse เพื่อแปลงสตริง JSON เป็นออบเจ็กต์ JavaScript
ในตอนนี้ เราควรจัดการกรณีที่การแยกวิเคราะห์ล้มเหลว ดังนี้
const json = response.getContentText();
try {
const data = JSON.parse(json);
return data;
} catch(e) {
// Parsing of JSON failed - handle error.
}
นอกจากนี้ หากคุณควบคุม API ไม่ได้ โปรดพิจารณาว่าโครงสร้างของ การตอบกลับอาจเปลี่ยนแปลง และพร็อพเพอร์ตี้อาจไม่มีอยู่อีกต่อไป
// Less good approach
// Assumes JSON was in form {"queryResponse": ...} when parsed.
const answer = data.queryResponse;
// Better approach
if (data && data.queryResponse) {
const answer = data.queryResponse;
} else {
// Format of API response has changed - alert developer or handle accordingly
}
XML
การตรวจสอบความถูกต้อง
XML ยังคงเป็นรูปแบบที่ได้รับความนิยมในการสร้าง API การตอบกลับจากการเรียก API
สามารถแยกวิเคราะห์ได้โดยใช้เมธอด
XmlService
parse
const responseText = response.getContentText();
try {
const document = XmlService.parse(responseText);
} catch(e) {
// Error in XML representation - handle accordingly.
}
แม้ว่า XmlService.parse จะตรวจหาข้อผิดพลาดใน XML และแสดงข้อยกเว้นตามนั้น
แต่ก็ไม่ได้ให้ความสามารถในการตรวจสอบ XML กับ
สคีมา
องค์ประกอบรูท
หากแยกวิเคราะห์เอกสาร XML ได้สำเร็จ ระบบจะรับองค์ประกอบรูท
โดยใช้เมธอด getRootElement()
const document = XmlService.parse(responseText);
const rootElement = document.getRootElement();
เนมสเปซ
ในตัวอย่างต่อไปนี้ เราใช้ Sportradar API เพื่อรับผลการแข่งขันฟุตบอลสำหรับแมตช์ที่เลือก การตอบกลับ XML จะมีรูปแบบดังนี้
<schedule xmlns="http://feed.elasticstats.com/schema/soccer/sr/v2/matches-schedule.xsd">
<matches>
...
</matches>
</schedule>
โปรดสังเกตวิธีระบุเนมสเปซในองค์ประกอบราก ด้วยเหตุนี้ คุณจึงต้องทำสิ่งต่อไปนี้
- ดึงแอตทริบิวต์เนมสเปซจากเอกสาร
- ใช้เนมสเปซนี้เมื่อข้ามและเข้าถึงองค์ประกอบย่อย
ตัวอย่างต่อไปนี้แสดงวิธีเข้าถึงองค์ประกอบ <matches> ในข้อมูลโค้ดเอกสารด้านบน
const document = XmlService.parse(xmlText);
const scheduleElement = document.getRootElement();
// The namespace is required for accessing child elements in the schema.
const namespace = scheduleElement.getNamespace();
const matchesElement = scheduleElement.getChild('matches', namespace);
รับค่า
จากตัวอย่างตารางการแข่งขันฟุตบอล
<match status="..." category="..." ... >
...
</match>
คุณสามารถดึงข้อมูลแอตทริบิวต์ได้ เช่น
const status = matchElement.getAttribute('status').getValue();
ข้อความที่อยู่ในองค์ประกอบสามารถอ่านได้โดยใช้ getText() แต่ข้อความเหล่านี้จะ
ต่อกันเมื่อมีองค์ประกอบย่อยที่เป็นข้อความหลายรายการขององค์ประกอบ พิจารณา
ใช้ getChildren() และวนซ้ำในแต่ละองค์ประกอบย่อยในกรณีที่มีองค์ประกอบย่อยที่เป็นข้อความหลายรายการ
ตัวอย่าง Sportradar
ตัวอย่าง Sportradar แบบเต็มนี้ แสดงการดึงรายละเอียดการแข่งขันฟุตบอล โดยเฉพาะการแข่งขันพรีเมียร์ลีกอังกฤษ Soccer API เป็นหนึ่งในฟีดกีฬามากมายที่ Sportradar นำเสนอ
สร้างบัญชี Sportradar
- ไปที่เว็บไซต์ของนักพัฒนาแอป Sportradar
- ลงทะเบียนเพื่อรับบัญชีทดลอง
- เมื่อลงทะเบียนแล้ว ให้ลงชื่อเข้าใช้บัญชี
- เมื่อเข้าสู่ระบบแล้ว ให้ไปที่MyAccount
Sportradar แยกกีฬาแต่ละประเภทออกเป็น API ที่แตกต่างกัน ตัวอย่างเช่น คุณ อาจซื้อสิทธิ์เข้าถึง Soccer API แต่ไม่ได้ซื้อ Tennis API แต่ละ แอปพลิเคชันที่คุณสร้างจะมีกีฬาที่เชื่อมโยงและคีย์ที่แตกต่างกันได้
- ในส่วนแอปพลิเคชัน ให้คลิกสร้างแอปพลิเคชันใหม่ ตั้งชื่อและคำอธิบายแอปพลิเคชัน และข้ามช่องเว็บไซต์
- เลือกเฉพาะออกคีย์ใหม่สำหรับการทดลองใช้ Soccer Trial Europe v2
- คลิกลงทะเบียนแอปพลิเคชัน
เมื่อดำเนินการสำเร็จแล้ว คุณควรเห็นหน้าเว็บที่มีคีย์ API ใหม่
- วางสคริปต์ตัวอย่าง ลงในสคริปต์ใหม่ใน Google Ads
- แทนที่คีย์ API ในข้อมูลด้วยคีย์ที่ได้รับด้านบน แล้วแก้ไขช่องอีเมล
การแก้ปัญหา
การทำงานกับ API ของบุคคลที่สามอาจเกิดข้อผิดพลาดได้จากหลายสาเหตุ เช่น
- ไคลเอ็นต์ส่งคำขอไปยังเซิร์ฟเวอร์ในรูปแบบที่ API ไม่คาดหวัง
- ไคลเอ็นต์ที่คาดหวังรูปแบบการตอบกลับที่แตกต่างจากที่พบ
- ไคลเอ็นต์ที่ใช้โทเค็นหรือคีย์ที่ไม่ถูกต้อง หรือค่าที่ปล่อยไว้เป็นตัวยึดตำแหน่ง
- ลูกค้าใช้งานถึงขีดจำกัด
- ไคลเอ็นต์ระบุพารามิเตอร์ที่ไม่ถูกต้อง
ในกรณีเหล่านี้และกรณีอื่นๆ ขั้นตอนแรกที่ดีในการระบุสาเหตุของปัญหาคือการตรวจสอบรายละเอียดของการตอบกลับที่ทำให้เกิดข้อผิดพลาด
แยกวิเคราะห์คำตอบ
โดยค่าเริ่มต้น เครื่องมือสคริปต์ Google Ads จะส่งการตอบกลับที่แสดงข้อผิดพลาด (รหัสสถานะ ตั้งแต่ 400 ขึ้นไป)
หากต้องการป้องกันลักษณะการทำงานนี้ และอนุญาตให้ตรวจสอบข้อผิดพลาดและข้อความแสดงข้อผิดพลาดได้ ให้ตั้งค่าพร็อพเพอร์ตี้ muteHttpExceptions ของพารามิเตอร์ที่ไม่บังคับเป็น UrlFetchApp.fetch เช่น
const params = {
muteHttpExceptions: true
};
const response = UrlFetchApp.fetch(url, params);
if (response.getResponseCode() >= 400) {
// ... inspect error details...
}
รหัสสถานะที่พบบ่อย
200 OKแสดงว่าสำเร็จ หากการตอบกลับไม่มีข้อมูลที่คาดไว้ ให้พิจารณาสิ่งต่อไปนี้- API บางรายการอนุญาตให้ระบุฟิลด์และ/หรือรูปแบบการตอบกลับที่จะใช้ ดูรายละเอียดเกี่ยวกับเรื่องนี้ได้ในเอกสารประกอบเกี่ยวกับ API
- API อาจมีทรัพยากรหลายรายการที่เรียกใช้ได้ โปรดอ่านเอกสารประกอบเพื่อพิจารณาว่าทรัพยากรอื่นอาจเหมาะสมกว่าที่จะใช้และจะแสดงข้อมูลที่คุณต้องการหรือไม่
- API อาจมีการเปลี่ยนแปลงนับตั้งแต่เขียนโค้ด โปรดดู เอกสารประกอบหรือติดต่อนักพัฒนาแอปเพื่อขอคำชี้แจง
400 Bad Requestโดยปกติจะหมายความว่ามีบางอย่างไม่ถูกต้องในการ จัดรูปแบบหรือโครงสร้างของคำขอที่ส่งไปยังเซิร์ฟเวอร์ ตรวจสอบคำขอและเปรียบเทียบกับข้อกำหนด API เพื่อให้แน่ใจว่าเป็นไปตามที่คาดไว้ ดูรายละเอียดเกี่ยวกับวิธีตรวจสอบคำขอได้ที่ตรวจสอบคำขอ401 Unauthorizedมักหมายความว่ามีการเรียก API โดยไม่ได้ระบุหรือ ดำเนินการให้สิทธิ์สำเร็จ- หาก API ใช้การให้สิทธิ์พื้นฐาน ให้ตรวจสอบว่ามีการสร้างและระบุส่วนหัว
Authorizationในคำขอ - หาก API ใช้ OAuth 2.0 ให้ตรวจสอบว่าได้รับโทเค็นเพื่อการเข้าถึงแล้ว และมีการระบุเป็นโทเค็นสำหรับผู้ถือ
- หากมีการเปลี่ยนแปลงอื่นๆ ในการให้สิทธิ์ โปรดตรวจสอบว่าได้ระบุข้อมูลเข้าสู่ระบบที่จำเป็นสำหรับคำขอแล้ว
- หาก API ใช้การให้สิทธิ์พื้นฐาน ให้ตรวจสอบว่ามีการสร้างและระบุส่วนหัว
403 Forbiddenแสดงว่าผู้ใช้ไม่มีสิทธิ์สำหรับทรัพยากร ที่ขอ- ตรวจสอบว่าผู้ใช้ได้รับสิทธิ์ที่จำเป็นแล้ว เช่น การให้สิทธิ์ผู้ใช้เข้าถึงไฟล์ในคำขอแบบอิงตามไฟล์
404 Not Foundหมายความว่าไม่มีทรัพยากรที่ขอ- ตรวจสอบว่า URL ที่ใช้สำหรับปลายทาง API ถูกต้อง
- หากดึงข้อมูลทรัพยากร ให้ตรวจสอบว่ามีทรัพยากรที่อ้างอิงอยู่ (เช่น หากมีไฟล์สำหรับ API ที่อิงตามไฟล์)
ตรวจสอบคำขอ
การตรวจสอบคำขอมีประโยชน์เมื่อการตอบกลับของ API ระบุว่าคำขอมีรูปแบบไม่ถูกต้อง เช่น รหัสสถานะ 400 UrlFetchApp
มีเมธอดคู่กับเมธอด fetch() ชื่อ
getRequest(url, params) เพื่อช่วยตรวจสอบคำขอ
เมธอดนี้จะสร้างคำขอที่ควรส่งและส่งคืนแทนที่จะส่งคำขอไปยังเซิร์ฟเวอร์ ซึ่งช่วยให้ผู้ใช้ตรวจสอบองค์ประกอบของคำขอเพื่อให้แน่ใจว่าคำขอถูกต้อง
ตัวอย่างเช่น หากข้อมูลแบบฟอร์มในคำขอประกอบด้วยสตริงหลายรายการที่ต่อกัน ข้อผิดพลาดอาจอยู่ในฟังก์ชันที่คุณสร้างขึ้นเพื่อสร้างข้อมูลแบบฟอร์มนั้น ในรูปแบบที่ง่ายที่สุด
const request = UrlFetchApp.getRequest(url, params);
console.log(request);
// Now make the fetch:
const response = UrlFetchApp.fetch(url, params);
// ...
จะช่วยให้คุณตรวจสอบองค์ประกอบของคำขอได้
บันทึกคำขอและการตอบกลับ
ฟังก์ชันตัวช่วยต่อไปนี้สามารถใช้แทน UrlFetchApp.fetch() เพื่อบันทึกทั้งคำขอและการตอบกลับ เพื่อช่วยในกระบวนการทั้งหมดของการตรวจสอบคำขอและการตอบกลับไปยัง API ของบุคคลที่สาม
แทนที่อินสแตนซ์ทั้งหมดของ
UrlFetchApp.fetch()ในโค้ดด้วยlogUrlFetch()เพิ่มฟังก์ชันต่อไปนี้ที่ส่วนท้ายของสคริปต์
function logUrlFetch(url, opt_params) { const params = opt_params || {}; params.muteHttpExceptions = true; const request = UrlFetchApp.getRequest(url, params); console.log('Request: >>> ' + JSON.stringify(request)); const response = UrlFetchApp.fetch(url, params); console.log('Response Code: <<< ' + response.getResponseCode()); console.log('Response text: <<< ' + response.getContentText()); if (response.getResponseCode() >= 400) { throw Error('Error in response: ' + response); } return response; }
เมื่อเรียกใช้สคริปต์ ระบบจะบันทึกรายละเอียดของคำขอและการตอบกลับทั้งหมดลงใน คอนโซล ซึ่งช่วยให้แก้ไขข้อบกพร่องได้ง่ายขึ้น
