Google Ads komut dosyalarının güçlü bir özelliği, üçüncü taraf API'lerinden gelen veriler ve hizmetlerle entegrasyon yeteneğidir.
Bu kılavuzda, diğer hizmetlere bağlanmak için komut dosyaları yazmanıza yardımcı olabilecek aşağıdaki kavramlar ele alınmaktadır:
- HTTP istekleri gönderme: Harici API'lere erişmek için
UrlFetchAppnasıl kullanılır? - Kimlik doğrulama: Sık karşılaşılan bazı kimlik doğrulama senaryolarını ele alıyoruz.
- Yanıtları ayrıştırma: Döndürülen JSON ve XML verileri nasıl işlenir?
Ayrıca, bu kavramları açıklayan bir dizi popüler API için örnekler de ekliyoruz.
UrlFetchApp ile veri getirme
UrlFetchApp, üçüncü taraf API'lerle etkileşim kurmak için gereken temel işlevleri sağlar.
Aşağıdaki örnekte, OpenWeatherMap'ten hava durumu verilerinin nasıl getirileceği gösterilmektedir. OpenWeatherMap'i nispeten basit yetkilendirme şeması ve API'si nedeniyle tercih ettik.
İstekte bulunun
OpenWeatherMap dokümanlarında, mevcut hava durumu isteğinde bulunma biçimi şu şekilde belirtilmiştir:
http://api.openweathermap.org/data/2.5/weather?q=[location]&apikey=[apikey]
URL, yetkilendirme ile ilgili ilk örneğimizi sunar: apikey parametresi gereklidir ve değer her kullanıcı için benzersizdir. Bu anahtar, kaydolma yoluyla edinilir.
Kaydolduktan sonra, anahtar kullanılarak aşağıdaki gibi bir istek gönderilebilir:
const location = 'London,uk';
const apikey = 'da.......................81'; // Replace with your API key
const currentWeatherUrl = `http://api.openweathermap.org/data/2.5/weather?q=${location}&apiKey=${apiKey}`;
const response = UrlFetchApp.fetch(currentWeatherUrl);
console.log(response.getContentText());
Bu kodun yürütülmesi, Google Ads komut dosyalarındaki günlük penceresine yazılan uzun bir JSON metin dizesiyle sonuçlanır.
Bir sonraki adım, bunu komut dosyanızda kullanılabilecek bir biçime dönüştürmektir.
JSON verileri
Birçok API, yanıtları JSON biçiminde sağlar. Bu, JavaScript nesnelerinin basit bir serileştirilmesini ifade eder. Böylece nesneler, diziler ve temel türler dizeler olarak gösterilebilir ve aktarılabilir.
OpenWeatherMap'ten döndürülen gibi bir JSON dizesini tekrar JavaScript nesnesine dönüştürmek için yerleşik JSON.parse yöntemini kullanın. Yukarıdaki örneğe devam edersek:
const json = response.getContentText();
const weatherData = JSON.parse(json);
console.log(weatherData.name);
// "London"
JSON.parse yöntemi, dizeyi name özelliği olan bir nesneye dönüştürür.
Farklı biçimlerdeki API yanıtlarıyla çalışma hakkında daha fazla bilgi için Yanıtları ayrıştırma bölümüne bakın.
Hata işleme
Üçüncü taraf API'leri genellikle sık sık değiştiği ve beklenmedik yanıt değerleri oluşturduğu için komut dosyalarınızda üçüncü taraf API'leriyle çalışırken hata işleme önemli bir husustur. Örneğin:
- API'nin URL'si veya parametreleri bilginiz olmadan değişebilir.
- API anahtarınızın (veya diğer kullanıcı kimlik bilgilerinizin) süresi dolabilir.
- Yanıtın biçimi önceden haber verilmeksizin değiştirilebilir.
HTTP durum kodları
Beklenmedik yanıtlar alma olasılığı nedeniyle HTTP durum kodunu incelemeniz gerekir. Varsayılan olarak,
UrlFetchApp bir HTTP hata koduyla karşılaşılırsa istisna oluşturur. Bu davranışı değiştirmek için aşağıdaki örnekte gösterildiği gibi isteğe bağlı bir parametre aktarılması gerekir:
const options = {
muteHttpExceptions: true
}
const response = UrlFetchApp.fetch(url, options);
// Any status code greater or equal to 400 is either a client or server error.
if (response.getResponseCode() >= 400) {
// Error encountered, send an email alert to the developer
sendFailureEmail();
}
Yanıt yapısı
Üçüncü taraf API'leri değiştiğinde geliştiriciler genellikle komut dosyalarını etkileyebilecek değişikliklerden hemen haberdar olmaz. Örneğin, OpenWeatherMap örneğinde döndürülen name özelliği locationName olarak değiştirilirse bu özelliği kullanan komut dosyaları başarısız olur.
Bu nedenle, döndürülen yapının beklendiği gibi olup olmadığını test etmek faydalı olabilir. Örneğin:
const weatherData = JSON.parse(json);
if (weatherData && weatherData.name) {
console.log('Location is : ' + name);
} else {
console.log('Data not in expected format');
}
UrlFetchApp ile POST verileri
OpenWeatherMap ile giriş örneğinde yalnızca veriler getiriliyordu. Genellikle, uzak sunucuda durumu değiştirmeyen API çağrıları HTTP
GET yöntemini kullanır.
GET yöntemi, UrlFetchApp için varsayılandır. Ancak, SMS mesajları gönderen bir hizmete yapılan çağrılar gibi bazı API çağrıları için POST veya PUT gibi başka yöntemler gerekir.
POST görüşmelerini UrlFetchApp ile kullanmayı göstermek için aşağıdaki örnekte, Slack kullanıcılarına ve gruplarına Slack mesajı göndermek üzere işbirliğine dayalı bir mesajlaşma uygulaması olan Slack ile entegrasyon gösterilmektedir.
Slack'i kurma
Bu kılavuzda, Slack hesabına kaydolduğunuz varsayılmaktadır.
Önceki örnekteki OpenWeatherMap'te olduğu gibi, mesaj göndermeyi etkinleştirmek için jeton almanız gerekir. Slack, ekibinize mesaj göndermenize olanak tanıyan benzersiz bir URL sağlar. Bu URL'ye Gelen Webhook adı verilir.
Add Incoming WebHooks Integration'ı (Gelen Webhook Entegrasyonu Ekle) tıklayıp talimatları uygulayarak Gelen Webhook'u ayarlayın. İşlem, mesajlaşma için kullanılacak bir URL yayınlamalıdır.
POST isteği gönderme
Gelen Web Kancanızı ayarladıktan sonra POST isteği göndermek için UrlFetchApp.fetch'ye iletilen options parametresinde bazı ek özelliklerin kullanılması yeterlidir:
method: Belirtildiği gibi, bu parametre varsayılan olarakGETdeğerine ayarlanır ancak burada bu değeri geçersiz kılarakPOSTolarak ayarlıyoruz.payload: Bu,POSTisteği kapsamında sunucuya gönderilecek verilerdir. Bu örnekte Slack, Slack belgelerinde açıklandığı gibi JSON biçimine serileştirilmiş bir nesne bekler. Bunun içinJSON.stringifyyöntemi kullanılır veContent-Type,application/jsonolarak ayarlanır.// Change the URL for the one issued to you from 'Setting up Slack'. const SLACK_URL = 'https://hooks.slack.com/services/AAAA/BBBB/CCCCCCCCCC'; const slackMessage = { text: 'Hello, slack!' }; const options = { method: 'POST', contentType: 'application/json', payload: JSON.stringify(slackMessage) }; UrlFetchApp.fetch(SLACK_URL, options);
Genişletilmiş Slack örneği
Yukarıdaki örnekte, Slack'e gelen mesajları etkinleştirmek için gereken minimum izinler gösterilmektedir. Kapsamlı bir örnek, bir gruba Kampanya Performans Raporu oluşturma ve gönderme işlemlerinin yanı sıra bazı biçimlendirme ve görüntüleme seçeneklerini gösterir.

Slack iletileri hakkında daha fazla bilgi için Slack dokümanlarındaki ileti biçimlendirme bölümüne bakın.
Form verileri
Yukarıdaki örnekte, POST isteği için payload özelliği olarak bir JSON dizesinin nasıl kullanılacağı gösterilmiştir.
payload biçimine bağlı olarak UrlFetchApp, POST isteğini oluşturmak için farklı yaklaşımlar kullanır:
payloadbir dize olduğunda dize bağımsız değişkeni, isteğin gövdesi olarak gönderilir.payloadbir nesne olduğunda (ör. değer haritası):{to: 'mail@example.com', subject:'Test', body:'Hello, World!'}Anahtar/değer çiftleri form verilerine dönüştürülür:
subject=Test&to=mail@example.com&body=Hello,+World!Ayrıca, isteğin
Content-Typeüstbilgisiapplication/x-www-form-urlencodedolarak ayarlanır.
Bazı API'ler, POST istekleri gönderilirken form verilerinin kullanılmasını gerektirir. Bu nedenle, JavaScript nesnelerinden form verilerine otomatik dönüştürme işlemini aklınızda bulundurmanız faydalı olur.
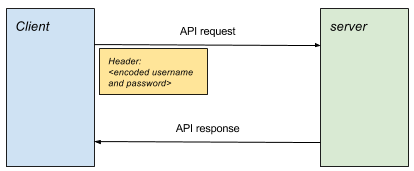
HTTP temel kimlik doğrulaması
HTTP temel kimlik doğrulaması, en basit kimlik doğrulama biçimlerinden biridir ve birçok API tarafından kullanılır.
Kimlik doğrulama, her isteğin HTTP üstbilgilerine kodlanmış bir kullanıcı adı ve şifre eklenerek gerçekleştirilir.

İstek oluşturma
Kimliği doğrulanmış bir istek oluşturmak için aşağıdaki adımlar gereklidir:
- Kullanıcı adı ve şifreyi iki nokta üst üste işaretiyle birleştirerek parola oluşturun (ör.
username:password). - Parolayı Base64 ile kodlayın. Örneğin,
username:password,dXNlcm5hbWU6cGFzc3dvcmQ=olur. - İsteğe
Authorizationüstbilgi ekleyin,Authorization: Basic <encoded passphrase>biçiminde
Aşağıdaki snippet, Google Ads komut dosyalarında bu işlemin nasıl yapılacağını gösterir:
const USERNAME = 'your_username';
const PASSWORD = 'your_password';
const API_URL = 'http://<place_api_url_here>';
const authHeader = 'Basic ' + Utilities.base64Encode(USERNAME + ':' + PASSWORD);
const options = {
headers: {Authorization: authHeader}
}
// Include 'options' object in every request
const response = UrlFetchApp.fetch(API_URL, options);
Temel kimlik doğrulama örnekleri
Kod örnekleri bölümünde, HTTP temel kimlik doğrulamasının kullanımını gösteren iki örnek yer almaktadır:
Plivo
Plivo, API'siyle SMS mesajlarının gönderilmesini ve alınmasını kolaylaştıran bir hizmettir. Bu örnekte mesaj gönderme işlemi gösterilmektedir.
- Plivo'ya kaydolun.
- Örnek komut dosyasını Google Ads'deki yeni bir komut dosyasına yapıştırın.
PLIVO_ACCOUNT_AUTHIDvePLIVO_ACCOUNT_AUTHTOKENdeğerlerini yönetim kontrol panelindeki değerlerle değiştirin.- Hatalarla ilgili bildirim için e-posta adresinizi komut dosyasında belirtildiği şekilde ekleyin.
- Plivo'yu kullanmak için numara satın almanız veya deneme hesabına numara eklemeniz gerekir. Deneme hesabıyla kullanılabilecek korumalı alan numaraları ekleyin.
- Hem gönderen olarak görünecek numarayı hem de alıcı numarasını ekleyin.
- Senaryodaki
PLIVO_SRC_PHONE_NUMBERsimgesini, yeni kaydedilen sandbox numaralarından biriyle güncelleyin. Bu, uluslararası ülke kodunu içermelidir. Örneğin, Birleşik Krallık numarası için447777123456.
Twilio
Twilio, API'siyle SMS mesajlarının gönderilmesini ve alınmasını kolaylaştıran başka bir hizmettir. Bu örnekte mesaj gönderme işlemi gösterilmektedir.
- Twillio'ya kaydolun.
- Örnek komut dosyasını Google Ads'deki yeni bir komut dosyasına yapıştırın.
TWILIO_ACCOUNT_SIDveTWILIO_ACCOUNT_AUTHTOKENdeğerlerini, hesap konsolu sayfasında gösterilen değerlerle değiştirin.TWILIO_SRC_PHONE_NUMBERyerine kontrol panelindeki numarayı girin. Bu numara, Twilio tarafından mesaj göndermek için yetkilendirilmiş numaradır.
OAuth 1.0
Birçok popüler hizmet, kimlik doğrulama için OAuth'u kullanır. OAuth'un çeşitli türleri ve sürümleri vardır.
HTTP temel kimlik doğrulamasında kullanıcının yalnızca bir kullanıcı adı ve şifresi varken OAuth, üçüncü taraf uygulamaların kullanıcının hesabına ve verilerine erişmesine, bu üçüncü taraf uygulamaya özel kimlik bilgilerini kullanarak izin verir. Ayrıca, erişimin kapsamı da söz konusu uygulamaya özel olacaktır.
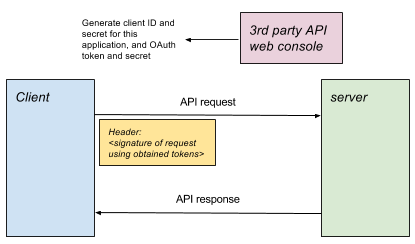
OAuth 1.0 hakkında arka plan bilgisi için OAuth Core kılavuzuna bakın. Özellikle 6. OAuth ile kimlik doğrulama. Tam üç ayaklı OAuth 1.0'da süreç şu şekildedir:
- Uygulama ("Tüketici") bir istek jetonu alır.
- Kullanıcı, istek jetonunu yetkilendirir.
- Uygulama, istek jetonunu erişim jetonuyla değiştirir.
- Sonraki tüm kaynak istekleri için erişim jetonu imzalı bir istekte kullanılır.
Üçüncü taraf hizmetlerinin OAuth 1.0'ı kullanıcı etkileşimi olmadan kullanması (ör. Google Ads komut dosyalarının gerektirdiği gibi) için 1, 2 ve 3. adımlar mümkün değildir. Bu nedenle, bazı hizmetler yapılandırma konsollarından bir erişim jetonu vererek uygulamanın doğrudan 4. adıma gitmesine olanak tanır. Bu işlem, tek aşamalı OAuth 1.0 olarak bilinir.

Google Ads komut dosyalarında OAuth 1.0
Google Ads komut dosyalarında her komut dosyası genellikle bir uygulama olarak yorumlanır. Hizmetin konsolu veya yönetim ayarları sayfası üzerinden genellikle şunları yapmanız gerekir:
- Komut dosyasını temsil etmek için bir uygulama yapılandırması oluşturun.
- Komut dosyasına hangi izinlerin genişletileceğini belirtin.
- Tek aşamalı OAuth ile kullanılmak üzere tüketici anahtarı, tüketici gizli anahtarı, erişim jetonu ve erişim gizli anahtarı alın.
OAuth 2.0
OAuth 2.0, kullanıcı verilerine erişim sağlamak için popüler API'lerde kullanılır. Belirli bir üçüncü taraf hizmeti için hesap sahibi, belirli uygulamalara kullanıcı verilerine erişme izni verir. Avantajları şunlardır:
- Hesap kimlik bilgilerini uygulamayla paylaşması gerekmez.
- Hangi uygulamaların verilere erişebileceğini ve ne ölçüde erişebileceğini ayrı ayrı kontrol edebilir. (Örneğin, verilen erişim salt okuma erişimi olabilir veya yalnızca verilerin bir alt kümesine erişim verilebilir.)
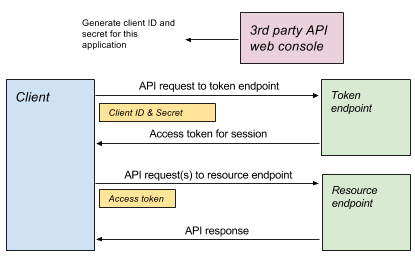
Google Ads komut dosyalarında OAuth 2.0'ın etkinleştirildiği hizmetleri kullanmak için birkaç adım uygulamanız gerekir:
- Komut dosyanızın dışında
Google Ads Komut Dosyaları'nın üçüncü taraf API'si aracılığıyla kullanıcı verilerinize erişmesine izin verin. Çoğu durumda bu işlem, üçüncü taraf hizmetinin konsolunda bir uygulama oluşturmayı içerir. Bu uygulama, Google Ads komut dosyanızı temsil eder.
Google Ads komut dosyası uygulamasına hangi erişim haklarının verilmesi gerektiğini belirtirsiniz. Uygulamaya genellikle bir istemci kimliği atanır. Bu sayede, OAuth 2.0 aracılığıyla üçüncü taraf hizmetindeki verilerinize hangi uygulamaların erişebileceğini ve bu verilerin hangi yönlerini görebileceğini veya değiştirebileceğini kontrol edebilirsiniz.
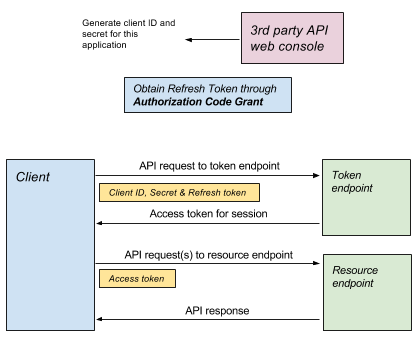
- Komut dosyanızda
Uzak sunucuyla yetkilendirin. Sunucunun izin verdiği izin türüne bağlı olarak, akış olarak bilinen farklı bir dizi adımın izlenmesi gerekir. Ancak tüm bu adımlar, sonuç olarak erişim jetonunun verilmesiyle sonuçlanır. Bu jeton, sonraki tüm istekler için söz konusu oturumda kullanılır.
API istekleri gönderme. Her istekle birlikte erişim jetonunu iletin.
Yetkilendirme akışları
Her yetki türü ve ilgili akış, farklı kullanım senaryolarına hitap eder. Örneğin, bir kullanıcı etkileşimli bir oturuma katıldığında farklı bir akış kullanılır. Bu durum, bir uygulamanın kullanıcı olmadan arka planda çalışması gerektiği senaryodan farklıdır.
API sağlayıcılar, hangi izin türlerini kabul edeceklerine karar verir ve bu, kullanıcının API'sini entegre etme sürecini yönlendirir.
Uygulama
Tüm farklı OAuth akışlarında amaç, oturumun geri kalanında isteklerin kimliğini doğrulamak için kullanılabilecek bir erişim jetonu elde etmektir.
Örnek kitaplık, her farklı akış türü için kimlik doğrulamanın nasıl yapılacağını gösterir. Bu yöntemlerin her biri, erişim jetonunu alıp depolayan ve kimliği doğrulanmış istekleri kolaylaştıran bir nesne döndürür.
Genel kullanım şekli şöyledir:
// Authenticate using chosen flow type
const urlFetchObj = OAuth2.<flow method>(args);
// Make request(s) using obtained object.
const response1 = urlFetchObj.fetch(url1);
const response2 = urlFetchObj.fetch(url2, options);
İstemci kimlik bilgileri ataması
İstemci kimlik bilgisi izni, OAuth2 akışının daha basit biçimlerinden biridir. Bu biçimde uygulama, sınırlı süreli bir erişim jetonu verilmesi karşılığında uygulamaya özgü bir kimlik ve gizli anahtar değiştirir.

// Access token is obtained and cached.
const authUrlFetch = OAuth2.withClientCredentials(
tokenUrl, clientId, clientSecret, optionalScope));
// Use access token in each request
const response = authUrlFetch.fetch(url);
// ... use response
Yenileme jetonu verme
Yenileme jetonu izni, oturumda kullanılabilecek bir erişim jetonu döndürmek için sunucuya basit bir istek gönderilmesi bakımından istemci kimlik bilgisi iznine benzer.

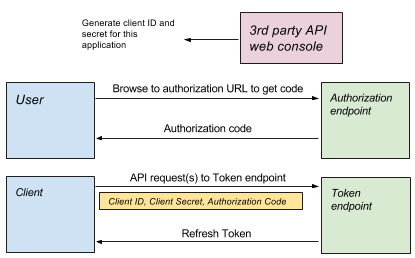
Yenileme jetonu edinme
Yenileme jetonu verme işlemi ile istemci kimlik bilgisi verme işlemi arasındaki fark, istemci kimlik bilgisi verme işlemi için gereken ayrıntıların uygulama yapılandırmasından (örneğin, hizmetin kontrol panelinde) gelmesine karşın, yenileme jetonunun kullanıcı etkileşimi gerektiren yetkilendirme kodu verme gibi daha karmaşık bir akışın parçası olarak verilmesidir:

- Yenileme jetonu almak için OAuth Playground'u kullanma
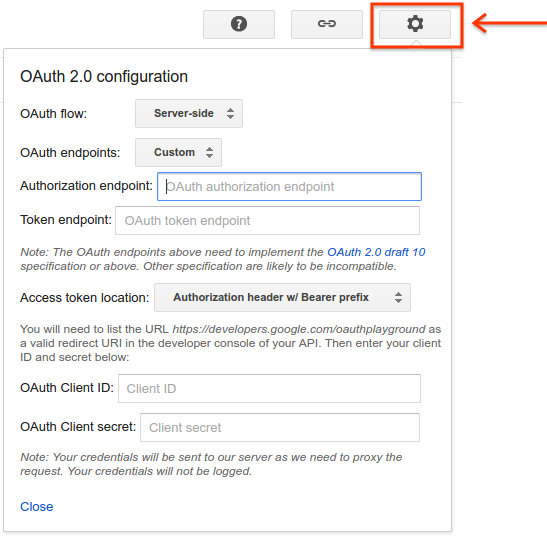
OAuth2 Playground, kullanıcının yenileme jetonu almak için yetkilendirme kodu izni sürecini adım adım takip etmesine olanak tanıyan bir kullanıcı arayüzü sağlar.
Sağ üstteki ayarlar düğmesi, aşağıdakiler de dahil olmak üzere OAuth akışında kullanılacak tüm parametreleri tanımlamanıza olanak tanır:
- Yetkilendirme uç noktası: Yetkilendirme akışının başlangıcı olarak kullanılır.
- Jeton uç noktası: Erişim jetonu almak için yenileme jetonuyla birlikte kullanılır.
- istemci kimliği ve gizli anahtar: Uygulamanın kimlik bilgileri.

Yenileme jetonu kullanımı
İlk yetkilendirme yapıldıktan sonra hizmetler, yenileme jetonu verebilir. Bu jeton, istemci kimlik bilgileri akışına benzer şekilde kullanılabilir. Aşağıda iki örnek verilmiştir:
const authUrlFetch = OAuth2.withRefreshToken(tokenUrl, clientId, clientSecret,
refreshToken, optionalScope);
const response = authUrlFetch.fetch(url);
// ... use response
Search Ads 360 örneği
Search Ads 360, yenileme jetonuyla kullanılabilen bir API örneğidir. Bu örnekte, bir komut dosyası rapor oluşturup döndürüyor. Yapılabilecek diğer işlemlerle ilgili tüm ayrıntılar için Search Ads 360 API referansına bakın.
Komut dosyasını oluşturma
- API Konsolu'nda yeni bir proje oluşturun, ve Search Ads 360 kılavuzundaki prosedürü uygulayarak istemci kimliği, istemci gizli anahtarı ve yenileme jetonu alın, Search Ads 360 API'yi etkinleştirdiğinizden emin olun.
- Örnek komut dosyasını Google Ads'deki yeni bir komut dosyasına yapıştırın.
- Örnek OAuth2 kitaplığını kod listesinin altına yapıştırın.
- İstemci kimliği, istemci gizli anahtarı ve yenileme jetonu için doğru değerleri içerecek şekilde komut dosyasını değiştirin.
Apps Script Execution API örneği
Bu örnekte, Apps Script Execution API kullanılarak Apps Komut Dosyası'nda bir işlevin nasıl yürütüleceği gösterilmektedir. Bu sayede Apps Komut Dosyası, Google Ads komut dosyalarından çağrılabilir.
Apps Komut Dosyası komut dosyası oluşturma
Yeni bir komut dosyası oluşturun. Aşağıdaki örnekte Drive'daki 10 dosya listelenecektir:
function listFiles() {
const limit = 10;
const files = [];
const fileIterator = DriveApp.getFiles();
while (fileIterator.hasNext() && limit) {
files.push(fileIterator.next().getName());
limit--;
}
return files;
}
Apps Komut Dosyası'nı yürütme için yapılandırma
- Komut dosyasını kaydedin.
- Kaynaklar > Cloud Platform projesi'ni tıklayın.
- API Konsolu'na gitmek için proje adını tıklayın.
- API'ler ve Hizmetler'e gidin.
- Bu durumda Drive API ve Apps Script Execution API olmak üzere uygun API'leri etkinleştirin.
- Menüdeki Kimlik Bilgileri öğesinden OAuth kimlik bilgileri oluşturun.
- Komut dosyanıza geri dönün ve Yayınla > API Yürütülebilir Dosyası Olarak Dağıt'tan komut dosyasını yürütme için yayınlayın.
Google Ads komut dosyası oluşturma
- Örnek komut dosyasını Google Ads'deki yeni bir komut dosyasına yapıştırın.
- Ayrıca, kod listesinin altına örnek OAuth2 kitaplığını yapıştırın.
- İstemci kimliği, istemci gizli anahtarı ve yenileme jetonu için doğru değerleri içerecek şekilde komut dosyasını değiştirin.
Hizmet hesapları
Yukarıdaki izin türlerine alternatif olarak hizmet hesapları kavramı kullanılabilir.
Hizmet hesapları, kullanıcı verilerine erişmek için kullanılmadığından yukarıdakilerden farklıdır: Kimlik doğrulamanın ardından istekler, projeye sahip olabilecek kullanıcı olarak değil, uygulama adına hizmet hesabı tarafından yapılır. Örneğin, hizmet hesabı bir dosya oluşturmak için Drive API'yi kullanırsa bu dosya hizmet hesabına ait olur ve varsayılan olarak projenin sahibi tarafından erişilemez.
Google Natural Language API örneği
Natural Language API, metin için duygu analizi ve varlık analizi sağlar.
Bu örnekte, başlık veya açıklama da dahil olmak üzere reklam metninin duygu durumunun nasıl hesaplandığı gösterilmektedir. Bu, mesajın ne kadar olumlu olduğunu ve mesajın büyüklüğünü ölçmenizi sağlar: Kek satıyoruz mu yoksa Londra'daki en iyi kekleri satıyoruz mu daha iyi? Hemen satın alın!?
Komut dosyasını ayarlama
- API Konsolu'nda yeni bir proje oluşturun.
- Natural Language API'yi etkinleştirin.
- Proje için faturalandırmayı etkinleştirin.
- Hizmet hesabı oluşturun. Kimlik bilgileri JSON dosyasını indirin.
- Örnek komut dosyasını Google Ads'deki yeni bir komut dosyasına yapıştırın.
- Ayrıca, kod listesinin altına örnek OAuth2 kitaplığını yapıştırın.
- Gerekli değerleri değiştirin:
serviceAccount: Hizmet hesabının e-posta adresi (örneğin,xxxxx@yyyy.iam.gserviceaccount.com).key: Hizmet hesabı oluşturulurken indirilen JSON dosyasındaki anahtar. Başlangıç-----BEGIN PRIVATE KEY...ve bitiş...END PRIVATE KEY-----\n.
API yanıtları
API'ler, verileri çeşitli biçimlerde döndürebilir. Bunların en önemlileri XML ve JSON'dur.
JSON
JSON, yanıt biçimi olarak genellikle XML'den daha kolay kullanılır. Ancak yine de ortaya çıkabilecek bazı sorunlar vardır.
Yanıt doğrulama
API çağrısından başarılı bir yanıt aldıktan sonraki adım genellikle JSON dizesini bir JavaScript nesnesine dönüştürmek için JSON.parse kullanmaktır. Bu noktada, ayrıştırmanın başarısız olduğu durumu ele almak mantıklıdır:
const json = response.getContentText();
try {
const data = JSON.parse(json);
return data;
} catch(e) {
// Parsing of JSON failed - handle error.
}
Ayrıca, API kontrolünüz altında değilse yanıtın yapısının değişebileceğini ve özelliklerin artık mevcut olmayabileceğini göz önünde bulundurun:
// Less good approach
// Assumes JSON was in form {"queryResponse": ...} when parsed.
const answer = data.queryResponse;
// Better approach
if (data && data.queryResponse) {
const answer = data.queryResponse;
} else {
// Format of API response has changed - alert developer or handle accordingly
}
XML
Doğrulama
XML, API oluşturmak için hâlâ popüler bir biçimdir. Bir API çağrısından gelen yanıt, XmlService
parse yöntemi kullanılarak ayrıştırılabilir:
const responseText = response.getContentText();
try {
const document = XmlService.parse(responseText);
} catch(e) {
// Error in XML representation - handle accordingly.
}
XmlService.parse, XML'deki hataları algılayıp buna göre istisnalar oluştursa da XML'yi bir şemaya göre doğrulama olanağı sunmaz.
Kök öğe
XML belgesi başarıyla ayrıştırıldığında kök öğe, getRootElement() yöntemi kullanılarak elde edilir:
const document = XmlService.parse(responseText);
const rootElement = document.getRootElement();
Ad alanları
Aşağıdaki örnekte, seçilen maçların futbol sonuçlarını almak için Sportradar API kullanılmaktadır. XML yanıtı aşağıdaki biçimde olur:
<schedule xmlns="http://feed.elasticstats.com/schema/soccer/sr/v2/matches-schedule.xsd">
<matches>
...
</matches>
</schedule>
Ad alanının kök öğede nasıl belirtildiğine dikkat edin. Bu nedenle:
- Belgeden ad alanı özelliğini ayıklayın.
- Alt öğeleri geçerken ve bunlara erişirken bu ad alanını kullanın.
Aşağıdaki örnekte, yukarıdaki doküman snippet'inde <matches> öğesine nasıl erişileceği gösterilmektedir:
const document = XmlService.parse(xmlText);
const scheduleElement = document.getRootElement();
// The namespace is required for accessing child elements in the schema.
const namespace = scheduleElement.getNamespace();
const matchesElement = scheduleElement.getChild('matches', namespace);
Değerleri elde etme
Futbol maçları programından alınan örnekle ilgili bilgiler şöyle olduğunda:
<match status="..." category="..." ... >
...
</match>
Örneğin, özellikler şu şekilde alınabilir:
const status = matchElement.getAttribute('status').getValue();
Bir öğede bulunan metinler getText() kullanılarak okunabilir ancak bir öğenin birden fazla metin alt öğesi olduğunda bunlar birleştirilir. Birden fazla metin alt öğesinin olası olduğu durumlarda getChildren() kullanmayı ve her alt öğeyi yinelemeyi düşünün.
Sportradar örneği
Bu tam Sportradar örneği, futbol maçlarının, özellikle İngiltere Premier Ligi maçlarının ayrıntılarını almayı gösterir. Soccer API Sportradar'ın sunduğu çok çeşitli spor feed'lerinden biridir.
Sportradar hesabı oluşturma
- Sportradar geliştirici sitesine gidin.
- Deneme hesabı için kaydolun.
- Kaydolduktan sonra hesabınızda oturum açın.
- Oturum açtıktan sonra MyAccount'a gidin.
Sportradar, farklı sporları farklı API'lere ayırır. Örneğin, Futbol API'sine erişim satın alabilir ancak Tenis API'sine erişim satın almayabilirsiniz. Oluşturduğunuz her uygulamanın farklı sporlarla ve farklı anahtarlarla ilişkisi olabilir.
- Uygulamalar bölümünde Yeni uygulama oluştur'u tıklayın. Uygulamaya ad ve açıklama verin, web sitesi alanını ise yoksayın.
- Yalnızca Issue a new key for Soccer Trial Europe v2'yi (Soccer Trial Europe v2 için yeni anahtar oluştur) seçin.
- Register Application'ı (Uygulamayı Kaydet) tıklayın.
İşlem başarılı olduğunda yeni API anahtarınızın bulunduğu bir sayfa gösterilir.
- Örnek komut dosyasını Google Ads'deki yeni bir komut dosyasına yapıştırın.
- Listelemedeki API anahtarını yukarıda elde edilen anahtarla değiştirin ve e-posta adresi alanını düzenleyin.
Sorun giderme
Üçüncü taraf API'lerle çalışırken çeşitli nedenlerden dolayı hatalar oluşabilir. Örneğin:
- Sunucuya API'nin beklemediği bir biçimde istek gönderen istemciler.
- Yanıt biçiminin beklenenden farklı olması.
- Geçersiz jeton veya anahtar kullanan ya da değerleri yer tutucu olarak bırakılan istemciler.
- Kullanım sınırlarına ulaşan istemciler.
- Geçersiz parametreler sağlayan istemciler.
Tüm bu durumlarda ve diğerlerinde, sorunun nedenini belirlemenin iyi bir ilk adımı, hataya neden olan yanıtın ayrıntılarını incelemektir.
Yanıtları ayrıştırma
Varsayılan olarak, hata döndüren tüm yanıtlar (400 veya üzeri bir durum kodu) Google Ads komut dosyaları motoru tarafından oluşturulur.
Bu davranışı önlemek ve hata ile hata mesajının incelenmesine izin vermek için isteğe bağlı parametrelerin muteHttpExceptions özelliğini UrlFetchApp.fetch olarak ayarlayın. Örneğin:
const params = {
muteHttpExceptions: true
};
const response = UrlFetchApp.fetch(url, params);
if (response.getResponseCode() >= 400) {
// ... inspect error details...
}
Sık kullanılan durum kodları
200 OKbaşarıyı gösterir. Yanıt beklenen verileri içermiyorsa şunları göz önünde bulundurun:- Bazı API'ler, hangi alanların ve/veya yanıt biçiminin kullanılacağını belirtmenize olanak tanır. Bu konuyla ilgili ayrıntılı bilgi için API belgelerini inceleyin.
- Bir API'nin çağrılabilen birden fazla kaynağı olabilir. Farklı bir kaynağın kullanıma daha uygun olup olmadığını ve ihtiyacınız olan verileri döndürüp döndürmeyeceğini belirlemek için dokümanlara bakın.
- Kod yazıldığından beri API değişmiş olabilir. Netleştirmek için dokümanlara veya geliştiriciye danışın.
400 Bad Requestgenellikle sunucuya gönderilen isteğin biçimlendirmesinde veya yapısında bir hata olduğu anlamına gelir. İsteği inceleyin ve beklentilere uygun olduğundan emin olmak için API spesifikasyonlarıyla karşılaştırın. İstekleri inceleme hakkında ayrıntılı bilgi için İstekleri inceleme başlıklı makaleyi inceleyin.401 Unauthorizedgenellikle API'nin yetkilendirme sağlanmadan veya başarıyla gerçekleştirilmeden çağrıldığı anlamına gelir.- API temel yetkilendirme kullanıyorsa
Authorizationbaşlığının oluşturulduğundan ve istekte sağlandığından emin olun. - API, OAuth 2.0 kullanıyorsa erişim jetonunun alındığından ve Bearer jetonu olarak sağlandığından emin olun.
- Yetkilendirmeyle ilgili diğer tüm varyasyonlar için istekle ilgili gerekli kimlik bilgilerinin sağlandığından emin olun.
- API temel yetkilendirme kullanıyorsa
403 Forbidden, kullanıcının istenen kaynak için izni olmadığını gösterir.- Kullanıcıya gerekli izinlerin verildiğinden emin olun. Örneğin, kullanıcıya dosya tabanlı bir istekte dosya erişimi verme.
404 Not Found, istenen kaynağın mevcut olmadığı anlamına gelir.- API uç noktası için kullanılan URL'nin doğru olup olmadığını kontrol edin.
- Bir kaynak getiriliyorsa başvurulan kaynağın mevcut olup olmadığını kontrol edin (örneğin, dosya tabanlı bir API için dosyanın mevcut olup olmadığını kontrol edin).
İstekleri inceleme
API yanıtları, isteğin hatalı biçimlendirildiğini (ör. 400 durum kodu) gösterdiğinde istekleri incelemek yararlı olur. İsteklerin incelenmesine yardımcı olmak için UrlFetchApp
yönteminin fetch() yöntemine eşlik eden bir yöntemi vardır. Bu yöntemin adı
getRequest(url, params)'dir.
Bu yöntem, sunucuya istek göndermek yerine gönderilecek isteği oluşturup döndürür. Bu sayede kullanıcı, isteğin doğru göründüğünden emin olmak için isteğin öğelerini inceleyebilir.
Örneğin, isteğinizdeki form verileri birbirine eklenmiş birçok dizeden oluşuyorsa hata, bu form verilerini oluşturmak için oluşturduğunuz işlevde olabilir. En basit haliyle:
const request = UrlFetchApp.getRequest(url, params);
console.log(request);
// Now make the fetch:
const response = UrlFetchApp.fetch(url, params);
// ...
isteğin öğelerini incelemenize olanak tanır.
İstekleri ve yanıtları günlüğe kaydetme
Üçüncü taraf API'ye yönelik istek ve yanıtları inceleme sürecinin tamamına yardımcı olmak için aşağıdaki yardımcı işlev, hem istekleri hem de yanıtları günlüğe kaydetmek üzere UrlFetchApp.fetch() yerine kullanılabilir.
Kodunuzdaki tüm
UrlFetchApp.fetch()örneklerinilogUrlFetch()ile değiştirin.Aşağıdaki işlevi komut dosyanızın sonuna ekleyin.
function logUrlFetch(url, opt_params) { const params = opt_params || {}; params.muteHttpExceptions = true; const request = UrlFetchApp.getRequest(url, params); console.log('Request: >>> ' + JSON.stringify(request)); const response = UrlFetchApp.fetch(url, params); console.log('Response Code: <<< ' + response.getResponseCode()); console.log('Response text: <<< ' + response.getContentText()); if (response.getResponseCode() >= 400) { throw Error('Error in response: ' + response); } return response; }
Komut dosyanızı yürütürken tüm istek ve yanıtların ayrıntıları konsola kaydedilir. Böylece hata ayıklama işlemi kolaylaşır.
