Google Ads 腳本的一項強大功能,就是能夠整合第三方 API 的資料和服務。
本指南涵蓋下列概念,可協助您編寫指令碼來連結其他服務:
- 發出 HTTP 要求:如何使用
UrlFetchApp存取外部 API。 - 驗證:我們涵蓋一些常見的驗證情境。
- 剖析回應:如何處理傳回的 JSON 和 XML 資料。
我們也提供許多熱門 API 的範例,說明這些概念。
使用 UrlFetchApp 擷取資料
UrlFetchApp 提供與第三方 API 互動所需的核心功能。
以下範例說明如何從 OpenWeatherMap 擷取天氣資料。我們選擇 OpenWeatherMap,是因為其授權機制和 API 相對簡單。
提出要求
OpenWeatherMap 說明文件指定要求目前天氣的格式如下:
http://api.openweathermap.org/data/2.5/weather?q=[location]&apikey=[apikey]
這個網址提供第一個授權範例:參數 apikey 為必填,且每個使用者都有專屬值。這個金鑰是透過註冊取得。
註冊後,即可使用金鑰發出要求,如下所示:
const location = 'London,uk';
const apikey = 'da.......................81'; // Replace with your API key
const currentWeatherUrl = `http://api.openweathermap.org/data/2.5/weather?q=${location}&apiKey=${apiKey}`;
const response = UrlFetchApp.fetch(currentWeatherUrl);
console.log(response.getContentText());
執行這段程式碼後,Google Ads 腳本的記錄視窗會顯示一長串 JSON 文字。
下一步是將這項內容轉換為可在指令碼中使用的格式。
JSON 資料
許多 API 都會以 JSON 格式提供回應。這代表 JavaScript 物件的簡單序列化,因此物件、陣列和基本型別可以表示為字串並傳輸。
如要將 JSON 字串 (例如 OpenWeatherMap 傳回的字串) 轉換回 JavaScript 物件,請使用內建的 JSON.parse 方法。接續上述範例:
const json = response.getContentText();
const weatherData = JSON.parse(json);
console.log(weatherData.name);
// "London"
JSON.parse 方法會將字串轉換為物件,該物件具有 name 屬性。
如要進一步瞭解如何處理不同格式的 API 回應,請參閱「剖析回應」一節。
處理錯誤
使用指令碼中的第三方 API 時,請務必考量錯誤處理機制,因為第三方 API 經常變更,且會產生非預期的回應值,例如:
- API 的網址或參數可能會在您不知情的情況下變更。
- 您的 API 金鑰 (或其他使用者憑證) 可能會過期。
- 回應格式如有變更,恕不另行通知。
HTTP 狀態碼
由於可能會出現非預期的回應,因此請檢查 HTTP 狀態碼。根據預設,如果遇到 HTTP 錯誤代碼,UrlFetchApp 會擲回例外狀況。如要變更這項行為,必須傳遞選用參數,如下例所示:
const options = {
muteHttpExceptions: true
}
const response = UrlFetchApp.fetch(url, options);
// Any status code greater or equal to 400 is either a client or server error.
if (response.getResponseCode() >= 400) {
// Error encountered, send an email alert to the developer
sendFailureEmail();
}
回應結構
第三方 API 變更時,開發人員通常不會立即察覺可能影響指令碼的變更。舉例來說,如果 OpenWeatherMap 範例中傳回的 name 屬性變更為 locationName,使用這項屬性的指令碼就會失敗。
因此,測試傳回的結構是否符合預期可能很有幫助,例如:
const weatherData = JSON.parse(json);
if (weatherData && weatherData.name) {
console.log('Location is : ' + name);
} else {
console.log('Data not in expected format');
}
使用 UrlFetchApp 的 POST 資料
簡介範例 (使用 OpenWeatherMap) 只會擷取資料。通常不會在遠端伺服器變更狀態的 API 呼叫,會使用 HTTP
GET 方法。
GET 方法是 UrlFetchApp 的預設方法。不過,部分 API 呼叫 (例如呼叫傳送簡訊的服務) 需要其他方法,例如 POST 或 PUT。
為說明如何使用 POST 呼叫 UrlFetchApp,以下範例示範如何與協作訊息應用程式 Slack 整合,以便傳送 Slack 訊息給 Slack 使用者和群組。
設定 Slack
本指南假設您已註冊 Slack 帳戶。
如同先前範例中的 OpenWeatherMap,您必須取得權杖才能傳送訊息。Slack 提供專屬網址,讓您將訊息傳送給團隊,這類網址稱為「連入 Webhook」。
按一下「Add Incoming WebHooks Integration」,然後按照操作說明設定連入的 Webhook。這個程序應會發出用於傳訊的網址。
提出 POST 要求
設定完傳入 Webhook 後,只要在傳遞至 UrlFetchApp.fetch 的 options 參數中使用一些額外屬性,即可發出 POST 請求:
method:如前所述,這項設定預設為GET,但我們在此會覆寫這項設定,並設為POST。payload:這是要傳送至伺服器的資料,屬於POST要求的一部分。在這個範例中,Slack 預期物件會序列化為 JSON 格式,如 Slack 說明文件所述。為此,請使用JSON.stringify方法,並將Content-Type設為application/json。// Change the URL for the one issued to you from 'Setting up Slack'. const SLACK_URL = 'https://hooks.slack.com/services/AAAA/BBBB/CCCCCCCCCC'; const slackMessage = { text: 'Hello, slack!' }; const options = { method: 'POST', contentType: 'application/json', payload: JSON.stringify(slackMessage) }; UrlFetchApp.fetch(SLACK_URL, options);
擴充的 Slack 範例
上例顯示啟用 Slack 接收訊息的最低設定。擴充範例說明如何建立「廣告活動成效報表」並傳送給群組,以及一些格式和顯示選項。

如要進一步瞭解 Slack 訊息,請參閱 Slack 說明文件中的訊息格式設定。
表單資料
上述範例示範如何使用 JSON 字串做為 POST 要求的 payload 屬性。
視 payload 的格式而定,UrlFetchApp 會採取不同的方法建構 POST 要求:
- 如果
payload是字串,字串引數會以要求主體的形式傳送。 如果
payload是物件 (例如值對應):{to: 'mail@example.com', subject:'Test', body:'Hello, World!'}鍵/值組合會轉換為表單資料:
subject=Test&to=mail@example.com&body=Hello,+World!此外,要求的
Content-Type標頭會設為application/x-www-form-urlencoded。
部分 API 在提交 POST 要求時需要使用表單資料,因此請記住這項從 JavaScript 物件自動轉換為表單資料的功能。
HTTP 基本驗證
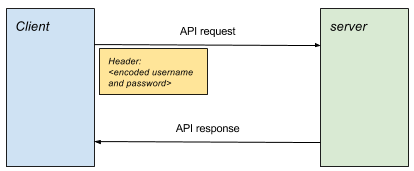
HTTP 基本驗證是最簡單的驗證形式之一,許多 API 都會使用這種驗證方式。
驗證方式是在每個要求中,將編碼的使用者名稱和密碼附加至 HTTP 標頭。

建構要求
如要產生已驗證的要求,請按照下列步驟操作:
- 將使用者名稱和密碼以半形冒號連在一起,形成密碼片語,例如
username:password。 - 以 Base64 編碼密碼,例如
username:password會變成dXNlcm5hbWU6cGFzc3dvcmQ=。 - 在要求中附加
Authorization標頭,格式為Authorization: Basic <encoded passphrase>
下列程式碼片段說明如何在 Google Ads 腳本中達成此目標:
const USERNAME = 'your_username';
const PASSWORD = 'your_password';
const API_URL = 'http://<place_api_url_here>';
const authHeader = 'Basic ' + Utilities.base64Encode(USERNAME + ':' + PASSWORD);
const options = {
headers: {Authorization: authHeader}
}
// Include 'options' object in every request
const response = UrlFetchApp.fetch(API_URL, options);
基本驗證範例
「程式碼範例」一節包含兩個範例,說明如何使用 HTTP 基本驗證:
Plivo
Plivo 是一項服務,可透過 API 傳送及接收簡訊。這個範例說明如何傳送訊息。
- 向 Plivo 註冊。
- 將範例指令碼貼到 Google Ads 的新指令碼中。
- 將
PLIVO_ACCOUNT_AUTHID和PLIVO_ACCOUNT_AUTHTOKEN值替換為管理資訊主頁中的值。 - 按照指令碼中的規定插入電子郵件地址,以便接收錯誤通知。
- 如要使用 Plivo,您必須購買號碼,或將號碼新增至試用帳戶。新增沙箱號碼,以便搭配試用帳戶使用。
- 新增會顯示為寄件者的號碼和收件者號碼。
- 將指令碼中的
PLIVO_SRC_PHONE_NUMBER更新為剛註冊的其中一個沙箱號碼。這應包含國際國家/地區代碼,例如英國號碼的447777123456。
Twilio
Twilio 是另一項服務,可透過 API 傳送及接收簡訊。這個範例說明如何傳送訊息。
- 向 Twillio 註冊。
- 將範例指令碼貼到 Google Ads 的新指令碼中。
- 將
TWILIO_ACCOUNT_SID和TWILIO_ACCOUNT_AUTHTOKEN值替換為帳戶控制台頁面顯示的值。 - 請將
TWILIO_SRC_PHONE_NUMBER替換為資訊主頁中的號碼,這是 Twilio 授權用來傳送訊息的號碼。
OAuth 1.0
許多熱門服務都會使用 OAuth 進行驗證。OAuth 有多種版本和類型。
HTTP 基本驗證只允許使用者使用一組使用者名稱和密碼,但 OAuth 允許第三方應用程式使用專屬憑證,存取使用者的帳戶和資料。此外,存取權的範圍也會因應用程式而異。
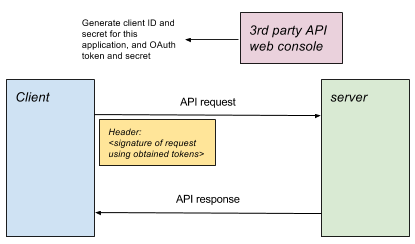
如要瞭解 OAuth 1.0 的背景資訊,請參閱 OAuth Core 指南。請特別參閱 6. 使用 OAuth 進行驗證。在完整的三向 OAuth 1.0 中,流程如下:
- 應用程式 (「消費者」) 取得要求權杖。
- 使用者授權要求權杖。
- 應用程式會將要求權杖換成存取權杖。
- 對於所有後續資源要求,存取權杖會用於已簽署的要求。
如要讓第三方服務使用 OAuth 1.0,且不需使用者互動 (例如 Google Ads 腳本),則無法執行步驟 1、2 和 3。因此,部分服務會從設定控制台核發存取權杖,讓應用程式直接進入步驟 4。這就是所謂的單足式 OAuth 1.0。

Google Ads 指令碼中的 OAuth 1.0
如果是 Google Ads 指令碼,每個指令碼通常會解譯為一個應用程式。 透過服務的管理控制台或管理設定頁面,通常需要執行下列操作:
- 設定應用程式設定,代表指令碼。
- 指定要將哪些權限擴充至指令碼。
- 取得用戶端金鑰、用戶端密鑰、存取權杖和存取密鑰,以便搭配單向 OAuth 使用。
OAuth 2.0
熱門 API 會使用 OAuth 2.0 提供使用者資料存取權。特定第三方服務的帳戶擁有者會授予特定應用程式權限,允許存取使用者資料。優點是擁有者:
- 不必與應用程式共用帳戶憑證。
- 可個別控管哪些應用程式有權存取資料,以及存取程度。(例如,授予的存取權可能是唯讀,或僅限於部分資料。)
如要在 Google Ads 腳本中使用啟用 OAuth 2.0 的服務,請按照下列步驟操作:
- 指令碼以外
授權 Google Ads 指令碼透過第三方 API 存取使用者資料。在大多數情況下,這會涉及在第三方服務的控制台中設定應用程式。這個應用程式代表您的 Google Ads 指令碼。
您要指定 Google Ads 腳本「應用程式」應取得哪些存取權,通常會指派用戶端 ID。透過 OAuth 2.0,您可以控管哪些應用程式可存取第三方服務中的資料,以及這些應用程式可查看或修改哪些資料。
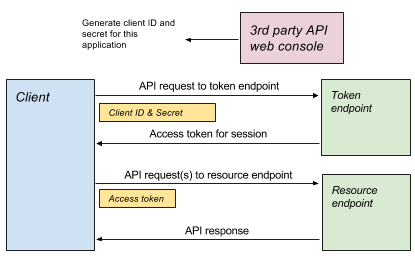
- 指令碼
向遠端伺服器授權。視伺服器允許的授權類型而定,您需要按照不同的步驟 (稱為「流程」) 操作,但最終都會核發存取權杖,供該工作階段的所有後續要求使用。
發出 API 要求。每次提出要求時,請一併傳遞存取權杖。
授權流程
每種授權類型和對應流程都適用於不同的使用情境。舉例來說,使用者參與互動式工作階段時會使用不同的流程,這與應用程式必須在使用者不在場時於背景執行的情況不同。
API 供應商會決定接受哪些授權類型,並據此引導使用者整合 API。
導入作業
無論是哪種 OAuth 流程,目的都是取得存取權杖,以便在工作階段的其餘時間驗證要求。
範例程式庫說明如何為每種不同的流程類型進行驗證。這些方法都會傳回可取得及儲存存取權杖的物件,並協助進行已驗證的要求。
一般使用模式如下:
// Authenticate using chosen flow type
const urlFetchObj = OAuth2.<flow method>(args);
// Make request(s) using obtained object.
const response1 = urlFetchObj.fetch(url1);
const response2 = urlFetchObj.fetch(url2, options);
用戶端憑證授權
用戶端憑證授權是 OAuth2 流程中較簡單的形式之一,應用程式會交換專屬的 ID 和密鑰,以換取時效有限的存取權杖。

// Access token is obtained and cached.
const authUrlFetch = OAuth2.withClientCredentials(
tokenUrl, clientId, clientSecret, optionalScope));
// Use access token in each request
const response = authUrlFetch.fetch(url);
// ... use response
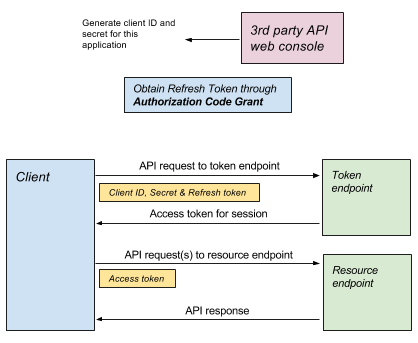
更新權杖授權
更新權杖授權與用戶端憑證授權類似,因為對伺服器的簡單要求會傳回可在工作階段中使用的存取權杖。

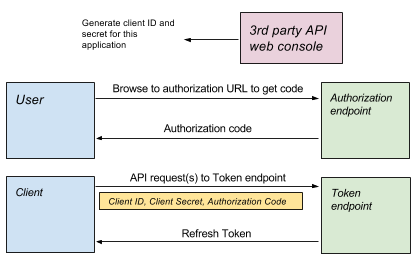
取得更新權杖
與重新整理權杖授權不同的是,用戶端憑證授權所需的詳細資料來自應用程式設定 (例如服務的控制面板),而重新整理權杖是更複雜流程的一部分,例如授權碼授權,這需要使用者互動:

- 使用 OAuth Playground 取得更新權杖
OAuth2 Playground 提供使用者介面,讓使用者逐步完成授權碼授權,取得更新權杖。
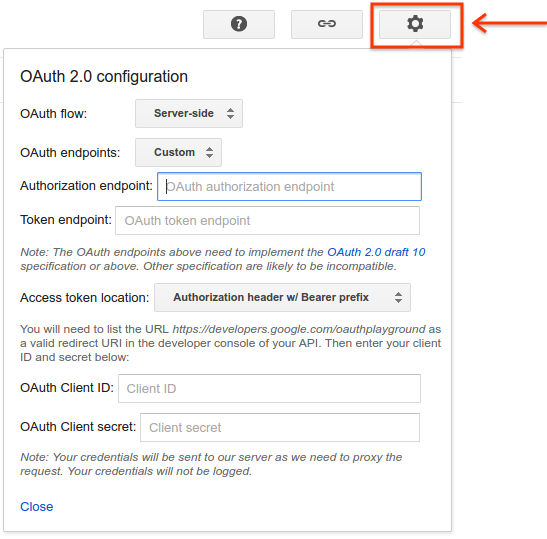
您可以使用右上方的設定按鈕,定義 OAuth 流程中使用的所有參數,包括:
- 授權端點:用來啟動授權流程。
- 權杖端點:與更新權杖搭配使用,可取得存取權杖。
- 用戶端 ID 和密鑰:應用程式的憑證。

更新權杖使用情形
完成初始授權後,服務可以發出更新權杖,然後以類似於用戶端憑證流程的方式使用。以下提供兩個範例:
const authUrlFetch = OAuth2.withRefreshToken(tokenUrl, clientId, clientSecret,
refreshToken, optionalScope);
const response = authUrlFetch.fetch(url);
// ... use response
Search Ads 360 範例
Search Ads 360 就是可搭配重新整理權杖使用的 API 範例。 在這個範例中,指令碼會產生並傳回報表。如要瞭解可執行的其他動作,請參閱 Search Ads 360 API 參考資料。
建立指令碼
- 在 API 控制台中建立新專案,然後按照 Search Ads 360 指南中的程序取得用戶端 ID、用戶端密鑰和重新整理權杖,並確保已啟用 Search Ads 360 API。
- 將範例指令碼貼到 Google Ads 的新指令碼中。
- 將範例 OAuth2 程式庫貼到程式碼清單下方。
- 修改指令碼,加入正確的用戶端 ID、用戶端密鑰和更新權杖值。
Apps Script Execution API 範例
這個範例說明如何使用 Apps Script Execution API 在 Apps Script 中執行函式。這樣一來,Google Ads 指令碼就能呼叫 Apps Script。
建立 Apps Script 指令碼
建立新指令碼。下列範例會列出雲端硬碟中的 10 個檔案:
function listFiles() {
const limit = 10;
const files = [];
const fileIterator = DriveApp.getFiles();
while (fileIterator.hasNext() && limit) {
files.push(fileIterator.next().getName());
limit--;
}
return files;
}
設定要執行的 Apps Script
- 儲存指令碼。
- 依序點選「資源」>「Cloud Platform 專案」。
- 按一下專案名稱,前往 API 控制台。
- 前往「API 和服務」。
- 啟用適當的 API,在本例中為 Drive API 和 Apps Script Execution API。
- 從選單中的「憑證」項目建立 OAuth 憑證。
- 返回指令碼,依序點選「發布」>「以 API 可執行檔形式部署」,發布指令碼以供執行。
建立 Google Ads 指令碼
- 將範例指令碼貼到 Google Ads 的新指令碼中。
- 此外,請將範例 OAuth2 程式庫貼到程式碼清單下方。
- 修改指令碼,加入正確的用戶端 ID、用戶端密鑰和更新權杖值。
服務帳戶
除了上述授權類型,您也可以使用服務帳戶。
服務帳戶與上述帳戶不同,因為服務帳戶不會用於存取使用者資料:驗證後,要求會由服務帳戶代表應用程式提出,而不是以可能擁有專案的使用者身分提出。舉例來說,如果服務帳戶使用 Drive API 建立檔案,該檔案會屬於服務帳戶,且預設情況下,專案擁有者無法存取。
Google Natural Language API 範例
Natural Language API 提供文字的情緒分析和實體分析。
這個範例說明如何計算廣告文字 (包括廣告標題或說明) 的情緒。這項指標可衡量訊息的正面程度和影響力:哪一個訊息比較好?「我們販售蛋糕」還是「我們販售倫敦最好吃的蛋糕」。歡迎立即選購!
設定指令碼
- 在 API 控制台中建立新專案
- 啟用 Natural Language API
- 啟用專案的計費功能。
- 建立服務帳戶。 下載憑證 JSON 檔案。
- 將範例指令碼貼到 Google Ads 的新指令碼中。
- 此外,請將範例 OAuth2 程式庫貼到程式碼清單下方。
- 替換必要值:
serviceAccount:服務帳戶的電子郵件地址,例如xxxxx@yyyy.iam.gserviceaccount.com。key:建立服務帳戶時下載的 JSON 檔案金鑰。開頭是-----BEGIN PRIVATE KEY...,結尾是...END PRIVATE KEY-----\n。
API 回應
API 可以傳回各種格式的資料。其中最值得注意的格式是 XML 和 JSON。
JSON
JSON 通常比 XML 簡單,可做為回應格式。不過,仍可能發生一些問題。
回應驗證
從 API 呼叫取得成功的回應後,通常的下一步是使用 JSON.parse 將 JSON 字串轉換為 JavaScript 物件。此時,處理剖析失敗的情況是合理的:
const json = response.getContentText();
try {
const data = JSON.parse(json);
return data;
} catch(e) {
// Parsing of JSON failed - handle error.
}
此外,如果 API 不在您的掌控範圍內,請考慮回應結構可能會變更,且屬性可能不再存在:
// Less good approach
// Assumes JSON was in form {"queryResponse": ...} when parsed.
const answer = data.queryResponse;
// Better approach
if (data && data.queryResponse) {
const answer = data.queryResponse;
} else {
// Format of API response has changed - alert developer or handle accordingly
}
XML
驗證
XML 仍是建構 API 的熱門格式。API 呼叫的回應可以使用 XmlService
parse 方法剖析:
const responseText = response.getContentText();
try {
const document = XmlService.parse(responseText);
} catch(e) {
// Error in XML representation - handle accordingly.
}
XmlService.parse 會偵測 XML 中的錯誤並相應擲回例外狀況,但無法根據結構定義驗證 XML。
根元素
成功剖析 XML 文件後,即可使用 getRootElement() 方法取得根元素:
const document = XmlService.parse(responseText);
const rootElement = document.getRootElement();
命名空間
在以下範例中,我們使用 Sportradar API 取得所選賽事的足球賽果。XML 回應的格式如下:
<schedule xmlns="http://feed.elasticstats.com/schema/soccer/sr/v2/matches-schedule.xsd">
<matches>
...
</matches>
</schedule>
請注意,命名空間是在根元素中指定。因此,您必須採取下列行動:
- 從文件中擷取命名空間屬性。
- 在遍歷及存取子項元素時,請使用這個命名空間。
以下範例說明如何在上述文件片段中存取 <matches> 元素:
const document = XmlService.parse(xmlText);
const scheduleElement = document.getRootElement();
// The namespace is required for accessing child elements in the schema.
const namespace = scheduleElement.getNamespace();
const matchesElement = scheduleElement.getChild('matches', namespace);
取得值
假設足球賽程的範例如下:
<match status="..." category="..." ... >
...
</match>
例如,可以擷取下列屬性:
const status = matchElement.getAttribute('status').getValue();
您可以使用 getText() 讀取元素內含的文字,但如果元素有多個文字子項,這些文字會串連在一起。如果可能有多個文字子項,請考慮使用 getChildren() 並逐一疊代每個子項。
Sportradar 範例
這個完整的 Sportradar 範例說明如何擷取足球賽事 (尤其是英格蘭超級聯賽) 的詳細資料。足球 API 是 Sportradar 提供的眾多運動動態消息之一。
設定 Sportradar 帳戶
- 前往 Sportradar 開發人員網站
- 註冊試用帳戶。
- 註冊完成後,請登入帳戶。
- 登入後,請前往「MyAccount」。
Sportradar 會將不同運動項目劃分為不同 API。舉例來說,您可能會購買 Soccer API 的存取權,但不會購買 Tennis API 的存取權。您建立的每個應用程式可以有不同的相關運動和金鑰。
- 在「應用程式」下方,按一下「建立新的應用程式」。為應用程式命名並提供說明,然後忽略網站欄位。
- 只選取「為 Soccer Trial Europe v2 核發新金鑰」。
- 按一下「Register Application」(註冊應用程式)。
成功後,頁面會顯示新的 API 金鑰。
- 將範例指令碼貼到 Google Ads 的新指令碼中。
- 將清單中的 API 金鑰換成上述取得的金鑰,並編輯電子郵件地址欄位。
疑難排解
使用第三方 API 時,可能會因多種原因發生錯誤,例如:
- 用戶端以 API 預期以外的格式向伺服器發出要求。
- 用戶端預期的回應格式與實際遇到的格式不同。
- 使用無效符記或金鑰的用戶端,或將值保留為預留位置。
- 用戶達到用量限制。
- 用戶端提供的參數無效。
在上述和其他情況下,找出問題原因的第一步,就是檢查導致錯誤的回應詳細資料。
剖析回覆
根據預設,Google Ads 指令碼引擎會擲回任何傳回錯誤的回應 (狀態碼為 400 以上)。
如要避免這種情況,並檢查錯誤和錯誤訊息,請將選用參數的 muteHttpExceptions 屬性設為 UrlFetchApp.fetch。例如:
const params = {
muteHttpExceptions: true
};
const response = UrlFetchApp.fetch(url, params);
if (response.getResponseCode() >= 400) {
// ... inspect error details...
}
常見狀態碼
200 OK表示成功。如果回應未包含預期資料,請注意下列事項:- 部分 API 允許指定要使用的欄位和/或回應格式。詳情請參閱 API 說明文件。
- API 可能有多個可呼叫的資源。請參閱文件,判斷是否適合使用其他資源,並確認這些資源是否會傳回您需要的資料。
- 程式碼編寫完成後,API 可能已有所變更。如需說明,請參閱文件或洽詢開發人員。
400 Bad Request通常表示傳送至伺服器的要求格式或結構有誤。檢查要求並與 API 規格比較,確保要求符合預期。如要瞭解如何檢查要求,請參閱「檢查要求」。401 Unauthorized通常表示 API 呼叫時未提供授權,或授權未成功。- 如果 API 使用基本授權,請確認要求中已建構並提供
Authorization標頭。 - 如果 API 使用 OAuth 2.0,請確認已取得存取權杖,並以不記名權杖的形式提供。
- 如要使用其他授權方式,請務必提供要求所需的憑證。
- 如果 API 使用基本授權,請確認要求中已建構並提供
403 Forbidden表示使用者沒有所要求資源的權限。- 請確認使用者已獲得必要權限,例如在以檔案為基礎的要求中,授予使用者檔案存取權。
404 Not Found代表要求的資源不存在。- 請確認 API 端點使用的網址是否正確。
- 如果是擷取資源,請檢查所參照的資源是否存在 (例如,如果是檔案型 API,請檢查檔案是否存在)。
檢查要求
如果 API 回應指出要求格式錯誤 (例如 400 狀態碼),檢查要求就很有用。為協助檢查要求,UrlFetchApp 有一個 fetch() 方法的隨附方法,稱為 getRequest(url, params)
這個方法不會將要求傳送至伺服器,而是建構「原本會」傳送的要求,然後傳回該要求。使用者可以檢查要求中的元素,確保要求正確無誤。
舉例來說,如果要求中的表單資料是由許多串連在一起的字串組成,錯誤可能出在您建立的表單資料產生函式。最簡單的說法是:
const request = UrlFetchApp.getRequest(url, params);
console.log(request);
// Now make the fetch:
const response = UrlFetchApp.fetch(url, params);
// ...
可檢查要求中的元素。
記錄要求和回應
為協助檢查第三方 API 的要求和回應,您可以使用下列輔助函式取代 UrlFetchApp.fetch(),記錄要求和回應。
將程式碼中的所有
UrlFetchApp.fetch()例項替換為logUrlFetch()。在指令碼結尾加入下列函式。
function logUrlFetch(url, opt_params) { const params = opt_params || {}; params.muteHttpExceptions = true; const request = UrlFetchApp.getRequest(url, params); console.log('Request: >>> ' + JSON.stringify(request)); const response = UrlFetchApp.fetch(url, params); console.log('Response Code: <<< ' + response.getResponseCode()); console.log('Response text: <<< ' + response.getContentText()); if (response.getResponseCode() >= 400) { throw Error('Error in response: ' + response); } return response; }
執行指令碼時,系統會將所有要求和回應的詳細資料記錄到控制台,方便您進行偵錯。
