Este documento fornece diretrizes sobre como mostrar um botão "Fazer login com o Google" no seu site ou app. Seu site ou app precisa seguir essas diretrizes para concluir o processo de verificação.
Nossos SDKs dos Serviços de Identificação do Google renderizam um botão "Fazer login com o Google" que sempre adere às diretrizes de marca mais recentes do Google. Elas são a maneira recomendada de mostrar o botão "Fazer login com o Google" no seu site ou app. Para casos em que não é possível usar a opção de botão renderizado pelo Google, você pode renderizar um elemento de botão HTML, fazer o download dos nossos recursos de branding pré-aprovados ou, opcionalmente, criar um botão "Fazer login com o Google" personalizado.
Renderizar elemento de botão HTML
Oferecemos um configurador de HTML que permite personalizar a aparência do botão "Fazer login com o Google". Em seguida, você pode fazer o download de um snippet de HTML e CSS que renderizará o botão no seu site.Gerar elemento de botão HTML
Fazer o download de ícones de marca pré-aprovados
Como alternativa ao uso de um botão de imagem personalizado, você pode fazer o download dos nossos botões pré-aprovados de "Fazer login com o Google" fornecidos nos formatos PNG e SVG para todas as plataformas.Os botões de imagem fornecidos estão disponíveis nos modos padrão e de ícone e incluem as opções de estilo abaixo:
- Tema : Claro, Neutro, Escuro
- Forma : retangular, pílula
| Tema | Botões | Descrição |
|---|---|---|
| Claro |

|
Botão "Fazer login com o Google" retangular grande de tema claro padrão |
| Escuro |

|
Botão padrão em forma de pílula para fazer login com o Google |
Modos de botão aceitos
| Claro |
|
|
| Escuro |
|
|
| Neutro |
|
|
Criar um botão "Fazer login com o Google" personalizado
É altamente recomendável usar nossos SDKs do Google Identity Services ou qualquer uma das outras opções abordadas nas seções anteriores, já que isso permite que os usuários do Google identifiquem a marca do Google com mais facilidade. Quanto mais fácil for para os usuários identificarem um botão de ação, maior será a probabilidade de interação com ele.
No entanto, se você precisar adaptar o botão para que ele combine com o design do seu app, siga as diretrizes a seguir.
Tamanho
Você pode dimensionar o botão conforme necessário para diferentes dispositivos e tamanhos de tela, mas a proporção precisa ser preservada para que o logotipo do Google não fique esticado.
Texto
Para incentivar os usuários a clicar no botão, recomendamos o texto de call-to-action "Fazer login com o Google", "Inscrever-se com o Google" ou "Continuar com o Google". É preciso ficar claro para o usuário que ele está fazendo login ou se inscrevendo no seu app usando as próprias credenciais do Google, ou seja, que ele não está se inscrevendo em uma conta do Google no seu app.
Cor
O estado padrão dos botões é mostrado abaixo. O botão precisa sempre incluir a cor padrão do "G" do Google.
| Tema | Exemplo | |
|---|---|---|
| Claro |

|
Preenchimento: #FFFFFF Tracejado: #747775 | 1px | dentro Fonte: #1F1F1F | Roboto Medium | 14/20 |
| Escuro |

|
Preenchimento: #131314 Tracejado: #8E918F | 1px | dentro Fonte: #E3E3E3 | Roboto Medium | 14/20 |
| Neutro |

|
Preenchimento: #F2F2F2 Traço: sem traço Fonte: #1F1F1F | Roboto Medium | 14/20 |
Fonte
A fonte do botão é Roboto Medium, uma fonte TrueType. Para instalar, primeiro faça o download da fonte Roboto e descompacte o pacote de download. No Mac, basta clicar duas vezes em Roboto-Medium.ttf e clicar em "Instalar fonte". No Windows, arraste o arquivo para "Meu computador" > "Windows" > pasta "Fontes".
Padding
| Android |

|
| iOS |

|
| Web (dispositivos móveis e computadores) |

|
| Referência |

|
Logotipo do Google no botão "Fazer login com o Google"
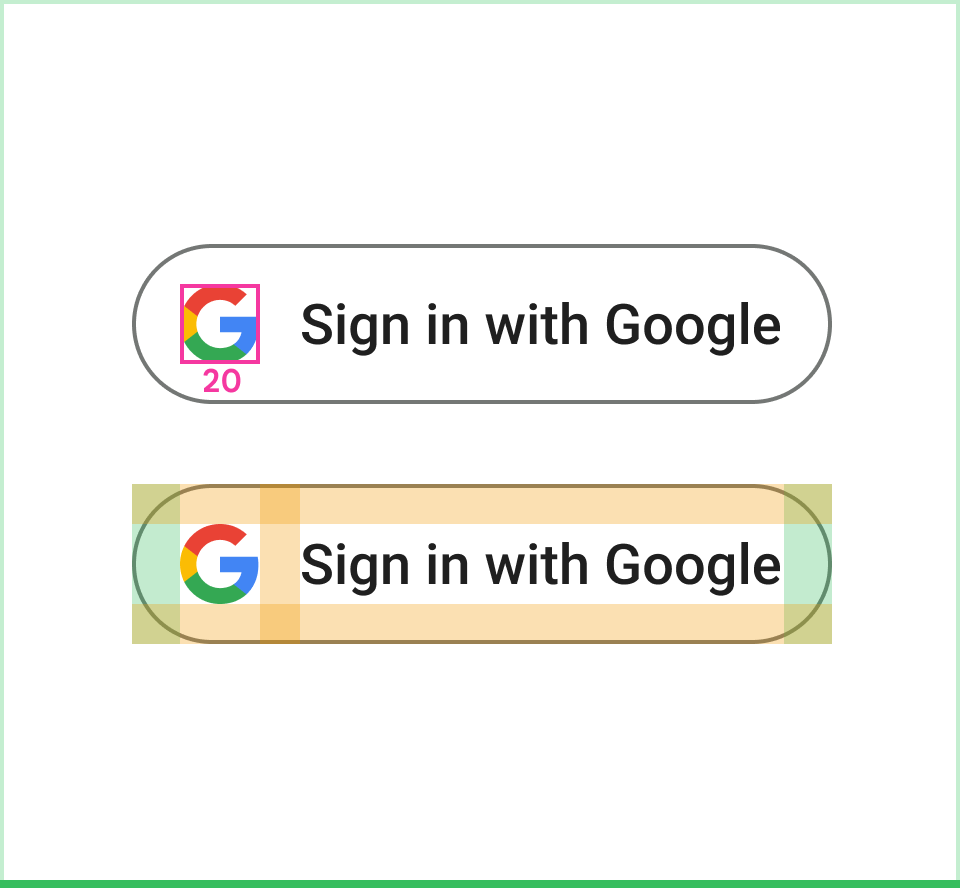
Não é possível alterar o tamanho ou a cor do logotipo "G" do Google, independentemente do texto. O logotipo precisa ter a cor padrão e aparecer em um fundo branco. Se você precisar criar um logotipo do Google com tamanho personalizado, comece com qualquer um dos tamanhos de logotipo incluídos no pacote de download.

Design de botão incorreto
 O que fazer Use as diretrizes de design do Google Material 3 para o limite e o esquema de cores do botão. |
 Não Use o ícone ou o logotipo do Google sozinho sem o contorno do botão e sem um texto que indique a ação do usuário. |
 O que fazer Use a cor da marca do Google para o ícone do Google nos modos escuro, claro e neutro. |
 O que não fazer Use versões monocromáticas do "G" do Google para o botão. |
 O que fazer Escolha o botão no modo de cor certo para acessibilidade e destaque igual. |
 O que não fazer Coloque o ícone "G" do Google de cor padrão em um plano de fundo colorido que não seja claro, escuro ou neutro. |
 O que fazer Use a letra "G" do Google com padding e tamanho fixos. |
 O que não fazer Crie seu próprio ícone para o botão. |
 O que fazer Use a letra "G" do Google sozinha para o botão de ação, se necessário. |
 Não Use o termo "Google" sozinho no botão para representar a ação de fazer login com o Google. |
Práticas recomendadas de branding do recurso Fazer login com o Google
Fazer login com o Google e outras opções de login de terceiros
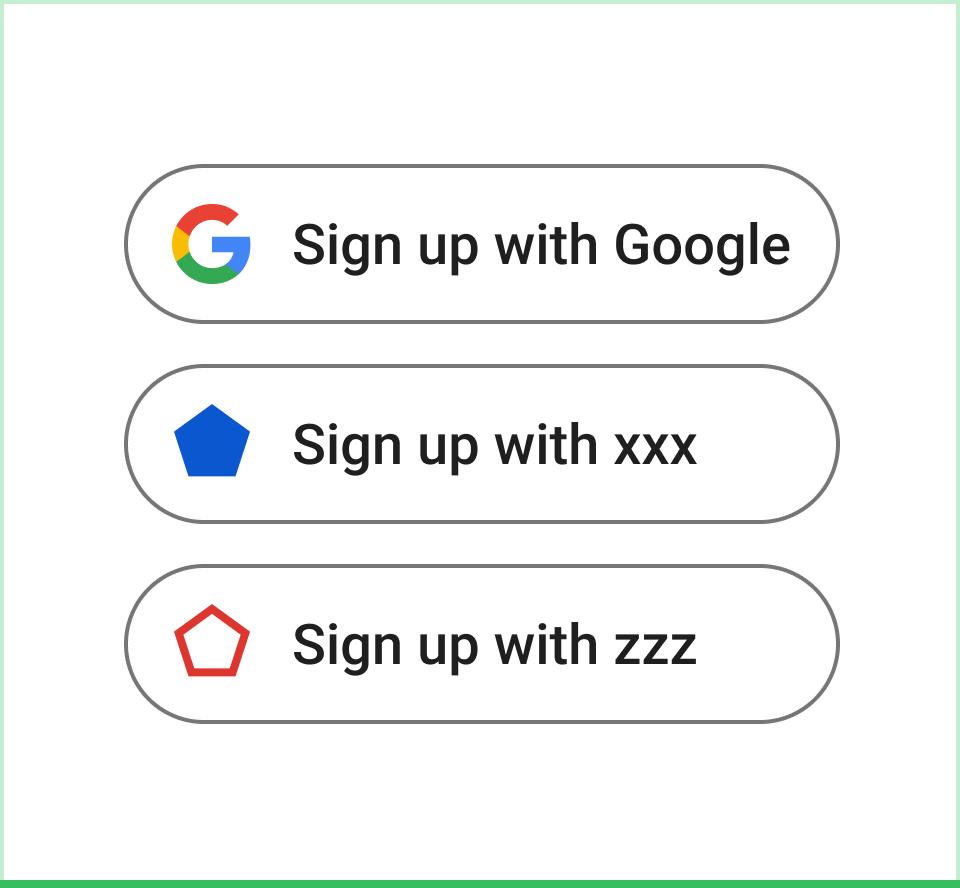
O botão "Fazer login com o Google" precisa ser exibido com um destaque pelo menos igual ao de outras opções de login de terceiros. Por exemplo, os botões precisam ter aproximadamente o mesmo tamanho e um peso visual semelhante.
Outras diretrizes
Se você quiser solicitar mais escopos, faça isso com uma autorização complementar (Android, iOS, Web). Só solicite autorização do usuário quando ele começar a interagir com um recurso que exija acesso à API.
Se quiser solicitar escopos do YouTube, use um botão do YouTube.
Se você usa os serviços relacionados a jogos do Google Play, consulte também as Diretrizes da promoção de marca dos serviços relacionados a jogos do Google Play.
O uso de marcas do Google de maneiras não expressamente cobertas por este documento não é permitido sem o consentimento prévio por escrito do Google. Para saber mais informações, consulte as Diretrizes para o uso das características da marca Google por terceiros (link em inglês).








