本文档提供了有关如何在您的网站或应用中显示“使用 Google 账号登录”按钮的指南。您的网站或应用必须遵循这些指南,才能完成应用验证流程。
我们的 Google Identity Services SDK 会呈现始终遵循最新 Google 品牌推广指南的“使用 Google 账号登录”按钮。在网站或应用中显示“使用 Google 账号登录”按钮时,建议使用这些按钮。如果您无法使用 Google 呈现的按钮选项,可以呈现 HTML 按钮元素、下载我们预先批准的品牌资源,或者视需要创建自定义“使用 Google 账号登录”按钮。
渲染 HTML 按钮元素
我们提供了一个 HTML 配置器,可让您自定义“使用 Google 账号登录”按钮的外观。然后,您可以下载 HTML 和 CSS 代码段,以便在您的网站上呈现该按钮。生成 HTML 按钮元素
下载已获批准的品牌图标
除了使用自定义图片按钮之外,您还可以下载我们为所有平台提供的预先获批的“使用 Google 账号登录”按钮,这些按钮采用 PNG 和 SVG 格式。提供的图片按钮提供标准模式和图标模式,并包含以下样式选项:
- 主题:浅色、中性色、深色
- 形状:矩形、药丸
| 主题 | 按钮 | 说明 |
|---|---|---|
| 浅色 |

|
标准的浅色主题大型矩形“使用 Google 账号登录”按钮 |
| 深色 |

|
标准深色主题的药丸形“使用 Google 账号登录”按钮 |
支持的按钮模式
| 浅色 |
|
|
| 深色 |
|
|
| 一般 |
|
|
创建自定义“使用 Google 账号登录”按钮
强烈建议使用 Google Identity 服务 SDK 或前面部分中介绍的任何其他选项,因为这有助于 Google 用户更轻松地识别 Google 品牌。用户越容易识别某个操作按钮,就越有可能与其互动。
不过,如果您需要调整按钮以与您的应用设计相符,请遵循以下准则。
大小
您可以根据不同的设备和屏幕尺寸缩放按钮,但必须保持一定的宽高比,以防拉伸 Google 徽标。
文本
为了鼓励用户点击该按钮,我们建议使用号召性用语文本“通过 Google 登录”“通过 Google 注册”或“使用 Google 账号继续”。应该让用户清楚他们是使用 Google 凭据登录您的应用或注册您的应用,而不是在您的应用上注册 Google 账号。
颜色
按钮的默认状态如下所示。该按钮始终必须包含 Google“G”的标准颜色。
| 主题 | 示例 | |
|---|---|---|
| 浅色 |

|
填充:#FFFFFF 描边:#747775 | 1px | 内部 字体:#1F1F1F | Roboto Medium | 14/20 |
| 深色 |

|
填充:#131314 描边:#8E918F | 1px | 内部 字体:#E3E3E3 | Roboto Medium | 14/20 |
| 一般 |

|
填充:#F2F2F2 描边:无描边 字体:#1F1F1F | Roboto Medium | 14/20 |
字体
按钮字体是 Roboto Medium,这是一种 TrueType 字体。如需安装,请先下载 Roboto 字体,然后解压缩下载的软件包。在 Mac 上,只需双击 Roboto-Medium.ttf,然后点击“安装字体”。在 Windows 上,将文件拖到“我的电脑”>“Windows”>“字体”文件夹中。
内边距
| Android |

|
| iOS |

|
| 网站(移动设备 + 桌面设备) |

|
| 参考 |

|
“使用 Google 账号登录”按钮上的 Google 徽标
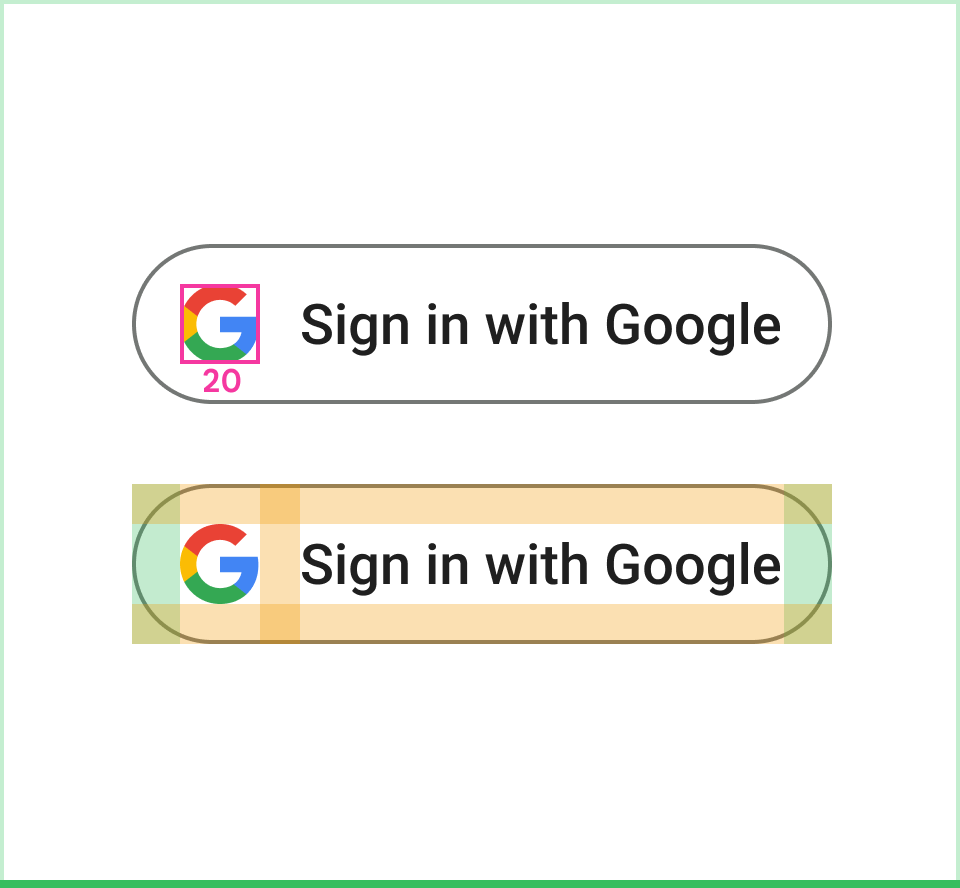
无论文本是什么,您都不能更改 Google“G”徽标的尺寸或颜色。它必须是标准颜色并采用白色背景。如果您需要创建自定义尺寸的 Google 徽标,请从下载包中包含的任何徽标尺寸开始。

按钮设计不正确
 执行 请参阅 Google Material 3 设计指南,了解按钮边界和配色方案。 |
 错误做法 单独使用 Google 图标或徽标(无按钮边界或无说明用户操作的文本)。 |
 执行 在深色、浅色和中性模式下,请使用 Google 品牌颜色作为 Google 图标的颜色。 |
 错误做法 请为按钮使用单色版本的 Google“G”。 |
 执行 选择正确的颜色模式,以确保无障碍和平等醒目。 |
 错误做法 将标准颜色的 Google“G”图标放在浅色、深色或中性色以外的彩色背景上。 |
 执行 使用固定内边距和尺寸的 Google“G”。 |
 错误做法 为按钮自行创建图标。 |
 执行 如有需要,请单独使用 Google“G”作为操作按钮。 |
 错误做法 在按钮中单独使用“Google”一词来表示“使用 Google 账号登录”操作。 |
“使用 Google 账号登录”品牌推广最佳实践
“使用 Google 账号登录”和其他第三方登录选项
“使用 Google 账号登录”按钮的显眼程度至少应与其他第三方登录选项一样。例如,按钮应具有大致相同的尺寸并具有相似的视觉显眼程度。
其他准则
如果您要请求其他作用域,请采用渐进式权限请求方式(Android、iOS、网络),仅在用户开始与需要相关 API 访问权限的功能互动时,才提示用户进行授权。
如果您请求 YouTube 作用域,请使用 YouTube 按钮。
如果您使用 Google Play 游戏服务,另请参阅 Google Play 游戏服务品牌推广指南。
未经 Google 事先书面许可,不得以本文档未明确说明的方式使用 Google 品牌(详情请参阅关于第三方使用 Google 品牌功能的指南)。








