Dokumen ini memberikan panduan tentang cara menampilkan tombol Login dengan Google di situs atau aplikasi Anda. Situs atau aplikasi Anda harus mengikuti panduan ini untuk menyelesaikan proses verifikasi aplikasi.
SDK Layanan Identitas Google kami merender tombol Login dengan Google yang selalu mematuhi panduan branding Google terbaru. Opsi ini adalah cara yang direkomendasikan untuk menampilkan tombol Login dengan Google di situs atau aplikasi Anda. Jika tidak dapat menggunakan opsi tombol yang dirender Google, Anda dapat merender elemen tombol HTML, mendownload aset branding kami yang telah disetujui sebelumnya, atau secara opsional membuat tombol Login dengan Google kustom.
Merender Elemen Tombol HTML
Kami menyediakan konfigurator HTML yang memungkinkan Anda menyesuaikan tampilan tombol Login dengan Google. Kemudian, Anda dapat mendownload cuplikan HTML dan CSS yang akan merender tombol di situs Anda.Membuat Elemen Tombol HTML
Mendownload Ikon Merek yang Disetujui Sebelumnya
Sebagai alternatif untuk menggunakan tombol gambar kustom, Anda dapat mendownload tombol Login dengan Google yang telah disetujui sebelumnya dan disediakan dalam format PNG dan SVG untuk semua platform.Tombol gambar yang disediakan tersedia dalam mode standar dan ikon serta menyertakan opsi gaya di bawah:
- Tema : Terang, Netral, Gelap
- Bentuk : Persegi Panjang, Pil
| Tema | Tombol | Deskripsi |
|---|---|---|
| Terang |

|
Tombol Login dengan Google persegi panjang besar standar dengan tema terang |
| Gelap |

|
Tombol Login dengan Google berbentuk pil dengan tema gelap standar |
Mode Tombol yang Didukung
| Terang |
|
|
| Gelap |
|
|
| Netral |
|
|
Membuat Tombol Login dengan Google kustom
Menggunakan SDK Layanan Identitas Google atau opsi lain yang dibahas di bagian sebelumnya sangat direkomendasikan karena memungkinkan pengguna Google mengidentifikasi merek Google dengan lebih mudah. Makin mudah pengguna mengidentifikasi tombol tindakan, makin besar kemungkinan mereka berinteraksi dengannya.
Namun, jika Anda perlu menyesuaikan tombol agar cocok dengan desain aplikasi, ikuti panduan berikut.
Ukuran
Anda dapat menskalakan tombol sesuai keperluan untuk ukuran perangkat dan layar yang berbeda, tetapi Anda harus mempertahankan rasio lebar tinggi agar logo Google tidak melebar.
Teks
Untuk mendorong pengguna mengklik tombol, kami merekomendasikan teks pesan ajakan "Login dengan Google", "Daftar dengan Google", atau "Lanjutkan dengan Google". Harus jelas bagi pengguna bahwa mereka login ke aplikasi atau mendaftar ke aplikasi Anda dengan kredensial Google mereka, bukan mendaftar atau registrasi akun Google di aplikasi Anda.
Warna
Status default tombol ditampilkan di bawah. Tombol harus selalu menyertakan warna standar untuk Google "G".
| Tema | Contoh | |
|---|---|---|
| Terang |

|
Isi: #FFFFFF Goresan: #747775 | 1 piksel | di dalam Font: #1F1F1F | Roboto Medium | 14/20 |
| Gelap |

|
Isi: #131314 Garis: #8E918F | 1 piksel | di dalam Font: #E3E3E3 | Roboto Medium | 14/20 |
| Netral |

|
Isi: #F2F2F2 Goresan: Tanpa goresan Huruf: #1F1F1F | Roboto Medium | 14/20 |
Font
Font tombol adalah Roboto Medium, font TrueType. Untuk menginstal, pertama-tama download font Roboto dan ekstrak paket download. Di Mac, cukup klik dua kali Roboto-Medium.ttf, lalu klik "Install Font". Di Windows, tarik file ke folder "My Computer" > "Windows" > "Fonts".
Padding
| Android |

|
| iOS |

|
| Web (seluler + desktop) |

|
| Referensi |

|
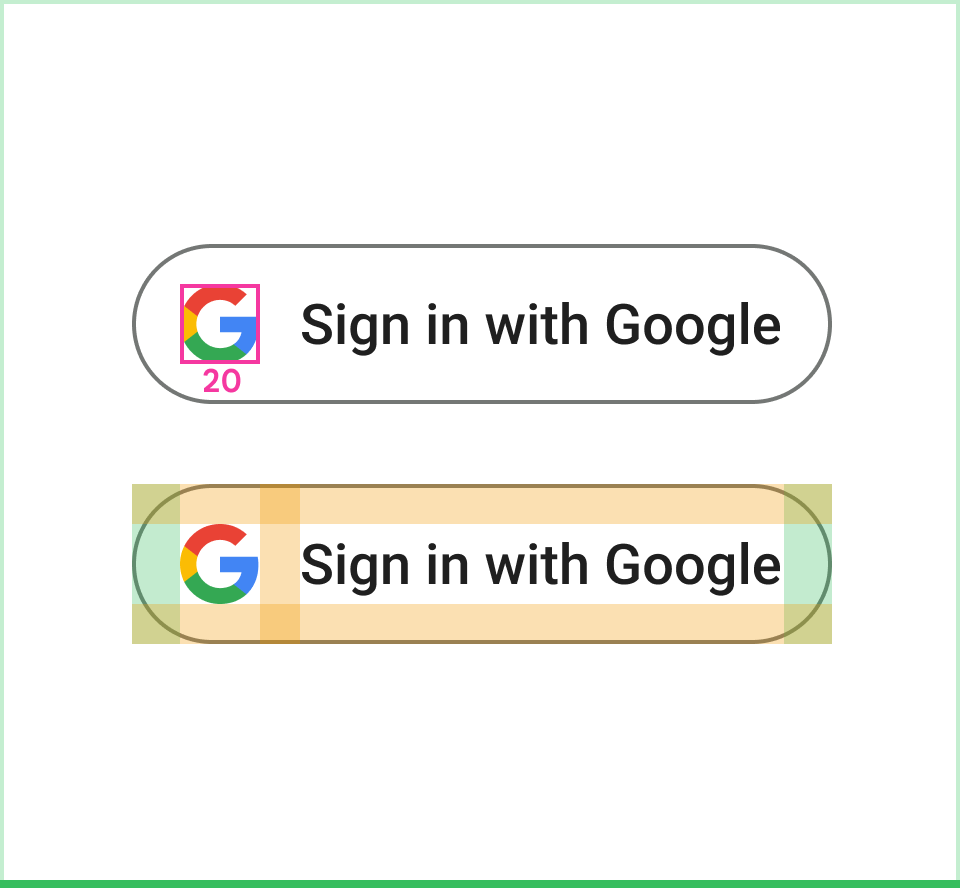
Logo Google di tombol "Login dengan Google"
Apa pun teksnya, Anda tidak dapat mengubah ukuran atau warna logo Google "G". Logo tersebut harus versi warna standar dan muncul di latar belakang putih. Jika Anda perlu membuat logo Google dengan ukuran kustom sendiri, mulai dengan salah satu ukuran logo yang disertakan dalam paket download.

Desain tombol salah
 Lakukan Gunakan panduan desain Google Material 3 untuk batas tombol dan skema warna. |
 Jangan Gunakan ikon atau logo Google itu sendiri tanpa batas tombol dan tanpa teks untuk menunjukkan tindakan pengguna. |
 Lakukan Gunakan warna merek Google untuk ikon Google untuk mode gelap, terang, dan netral. |
 Jangan Gunakan versi monokrom Google "G" untuk tombol. |
 Lakukan Pilih tombol dalam mode warna yang tepat untuk aksesibilitas dan keterlihatan yang sama. |
 Jangan Letakkan ikon Google "G" warna standar pada latar belakang berwarna selain terang, gelap, atau netral. |
 Lakukan Tetap gunakan "G" Google dengan padding dan ukuran tetap. |
 Jangan Buat ikon Anda sendiri untuk tombol tersebut. |
 Lakukan Gunakan "G" Google itu sendiri untuk tombol tindakan jika diperlukan. |
 Jangan Gunakan istilah "Google" itu sendiri di tombol untuk merepresentasikan tindakan Login dengan Google. |
Praktik Terbaik Branding Login dengan Google
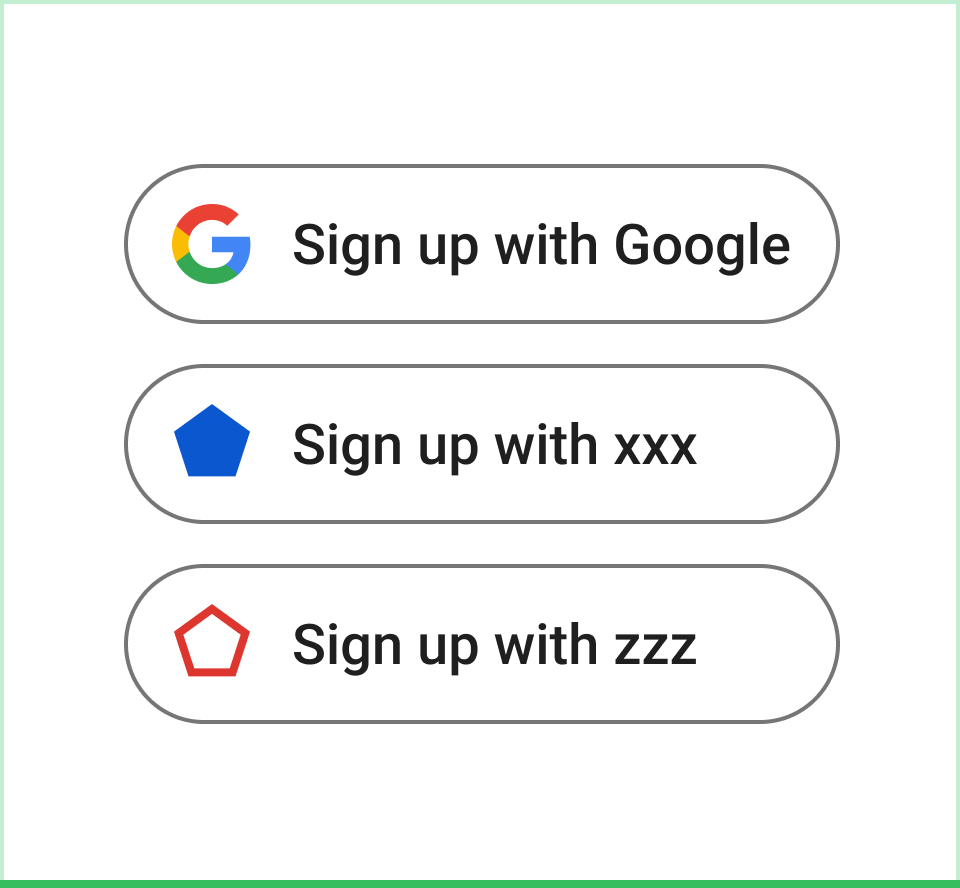
Login dengan Google dan opsi login pihak ketiga lainnya
Tombol Login dengan Google harus ditampilkan setidaknya sama jelas dengan opsi login pihak ketiga lainnya. Misalnya, tombol harus kurang lebih berukuran sama dan memiliki bobot visual yang serupa.
Panduan Lainnya
Jika Anda meminta cakupan tambahan, lakukan dengan otorisasi inkremental (Android, iOS, web), yang hanya meminta otorisasi pengguna saat mereka mulai berinteraksi dengan fitur yang memerlukan akses API.
Jika Anda meminta cakupan YouTube, gunakan tombol YouTube.
Jika Anda menggunakan layanan game Google Play, lihat juga pedoman branding layanan game Google Play.
Penggunaan merek Google dengan cara-cara yang tidak tercakup dalam dokumen ini tidak diizinkan tanpa persetujuan tertulis sebelumnya dari Google (lihat Pedoman Penggunaan Fitur Merek Google oleh Pihak Ketiga untuk mengetahui informasi selengkapnya).








