En este documento, se proporcionan lineamientos para mostrar un botón Acceder con Google en tu sitio web o app. Tu sitio web o app debe seguir estos lineamientos para completar el proceso de verificación de la app.
Nuestros SDKs de Google Identity Services renderizan un botón de Acceder con Google que siempre cumple con los lineamientos de desarrollo de la marca de Google más recientes. Son la forma recomendada de mostrar el botón Acceder con Google en tu sitio web o app. En los casos en que no puedas usar la opción de botón renderizado por Google, puedes renderizar un elemento de botón HTML, descargar nuestros recursos de desarrollo de la marca preaprobados o, de manera opcional, crear un botón personalizado de Acceder con Google.
Renderiza el elemento de botón HTML
Proporcionamos un configurador de HTML que te permite personalizar el aspecto del botón Acceder con Google. Luego, puedes descargar un fragmento de HTML y CSS que renderizará el botón en tu sitio web.Genera un elemento de botón HTML
Descarga íconos de marcas preaprobados
Como alternativa al uso de un botón de imagen personalizado, puedes descargar nuestros botones de Acceder con Google preaprobados, que se proporcionan en formato PNG y SVG para todas las plataformas.Los botones de imágenes proporcionados están disponibles en los modos estándar y de íconos, y las siguientes opciones de diseño:
- Tema : Claro, Neutro, Oscuro
- Forma : Rectangular, píldora
| Tema | Botones | Descripción |
|---|---|---|
| Claro |

|
Botón rectangular estándar grande de Acceder con Google con tema claro |
| Oscuro |

|
Botón de Acceder con Google estándar con forma de píldora y tema oscuro |
Modos de botones compatibles
| Claro |
|
|
| Oscuro |
|
|
| Neutral |
|
|
Crea un botón de Acceder con Google personalizado
Se recomienda usar nuestros SDK de Google Identity Services o cualquiera de las otras opciones que se describen en las secciones anteriores, ya que permite que los usuarios de Google identifiquen la marca de Google con mayor facilidad. Cuanto más fácil sea para los usuarios identificar un botón de acción, más probabilidades tendrán de interactuar con él.
Sin embargo, si necesitas adaptar el botón para que coincida con el diseño de tu app, sigue los siguientes lineamientos.
Tamaño
Puedes modificar el botón según sea necesario para diferentes dispositivos y tamaños de pantalla, pero debes conservar la relación de aspecto para que el logotipo de Google no se deforme.
Texto
Para estimular a los usuarios a hacer clic en el botón, recomendamos usar el texto de llamado a la acción "Acceder con Google", "Registrarse con Google" o "Continuar con Google". El usuario debe tener en claro que accede a tu app o se registra en ella con sus credenciales de Google, no que accede a una Cuenta de Google ni que se registra en una cuenta mediante tu app.
Color
A continuación, se muestra el estado predeterminado de los botones. El botón siempre debe incluir el color estándar de la "G" de Google.
| Tema | Ejemplo | |
|---|---|---|
| Claro |

|
Relleno: #FFFFFF Trazado: #747775 | 1 px | dentro Fuente: #1F1F1F | Roboto Medium | 14/20 |
| Oscuro |

|
Relleno: #131314 Trazado: #8E918F | 1 px | interior Fuente: #E3E3E3 | Roboto Medium | 14/20 |
| Neutral |

|
Relleno: #F2F2F2 Trazado: Sin trazo Fuente: #1F1F1F | Roboto Medium | 14/20 |
Fuente
La fuente del botón es Roboto Medium, una fuente TrueType. Para instalarla, primero descarga la fuente Roboto y descomprime el paquete de descarga. En Mac, haz doble clic en Roboto-Medium.ttf y, luego, en "Instalar fuente". En Windows, arrastra el archivo a "Mi computadora" > "Windows" > carpeta "Fuentes".
Relleno
| Android |

|
| iOS |

|
| Web (dispositivos móviles y computadoras) |

|
| Referencia |

|
Logotipo de Google en el botón "Acceder con Google"
Más allá del texto, no puedes cambiar el tamaño ni el color del logotipo de la "G" de Google. Debe usarse la versión en color estándar y aparecer con un fondo blanco. Si necesitas crear tu propio logotipo de Google con un tamaño personalizado, comienza con cualquiera de los tamaños de logotipos que se incluyen en el paquete de descarga.

Diseño incorrecto del botón
 Qué hacer Usa los lineamientos de diseño de Google Material 3 para el esquema de colores y el límite de los botones. |
 No Usa el ícono o el logotipo de Google aislado, sin el recuadro del botón ni el texto que indique la acción del usuario. |
 Qué hacer Usa el color de la marca de Google para el ícono de Google en los modos oscuro, claro y neutro. |
 No Usa las versiones monocromáticas de la "G" de Google para el botón. |
 Qué hacer Elige el botón en el modo de color correcto para la accesibilidad y la misma importancia. |
 No Coloca el ícono de la "G" de Google en color estándar sobre un fondo de color que no sea claro, oscuro ni neutro. |
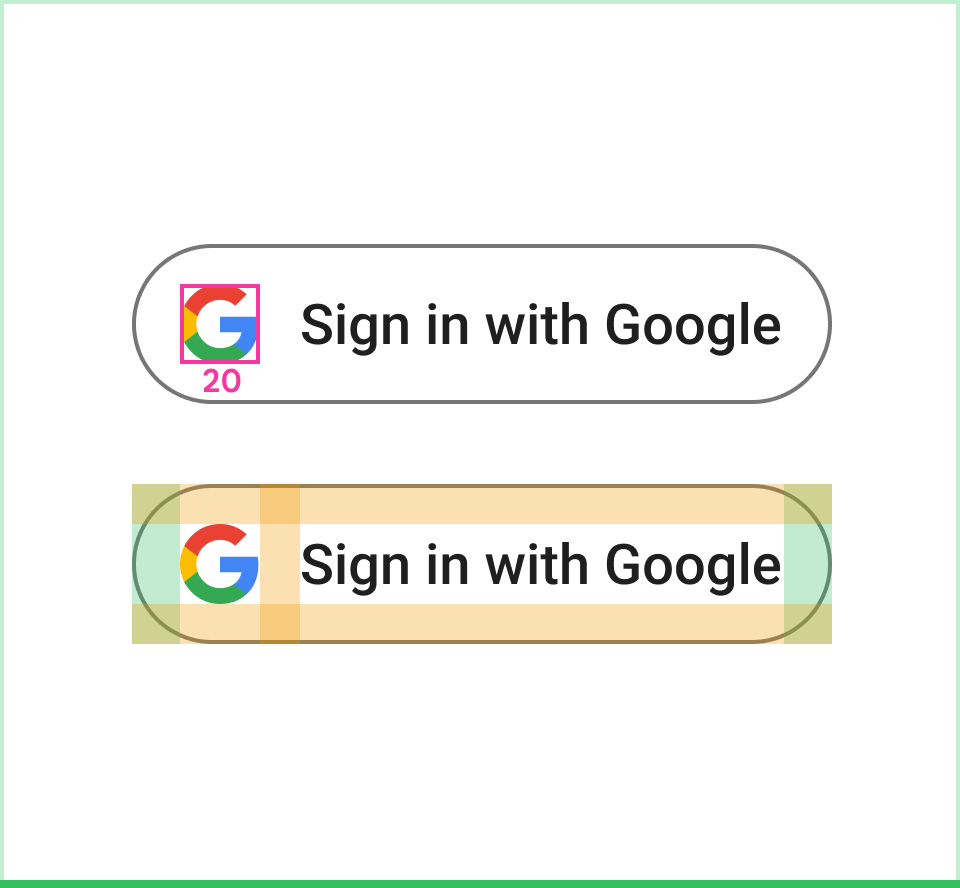
 Qué hacer Usa la letra "G" de Google con padding y tamaño fijos. |
 No Crea tu propio ícono para el botón. |
 Qué hacer Si es necesario, usa la letra "G" de Google sola para el botón de acción. |
 No Usa el término "Google" aislado en el botón para representar la acción de Acceder con Google. |
Prácticas recomendadas de desarrollo de la marca para Acceder con Google
Acceder con Google y otras opciones de acceso de terceros
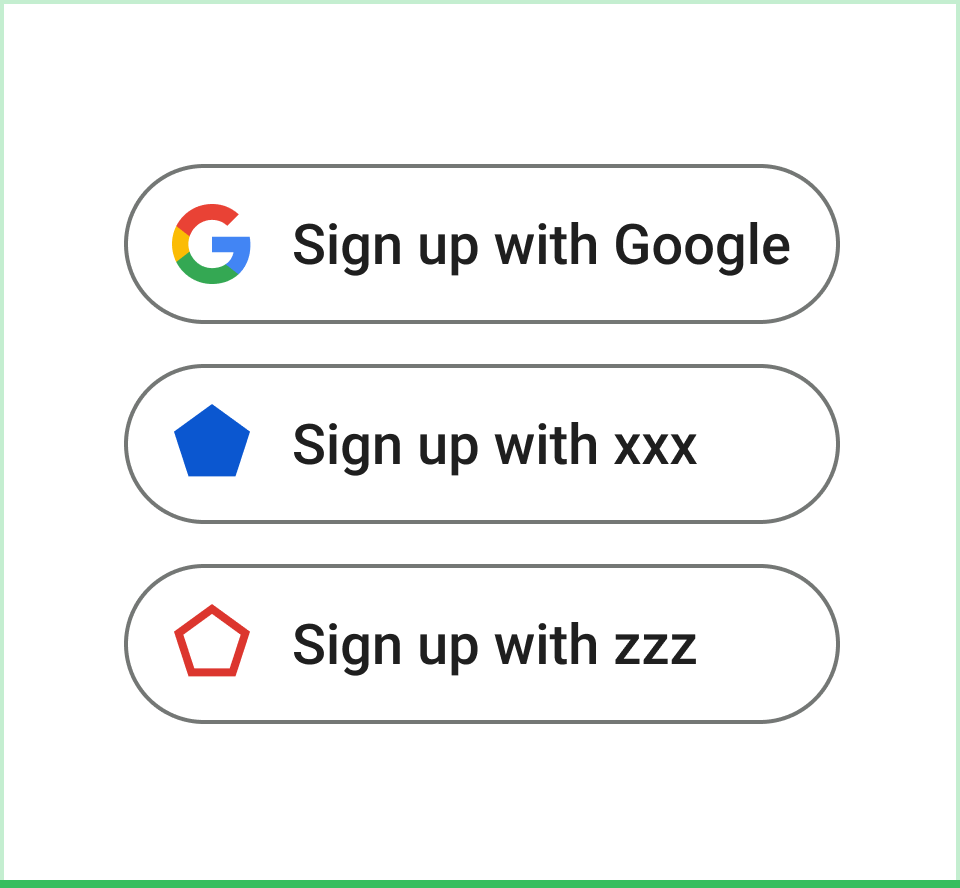
El botón de Acceder con Google debe mostrarse al menos con la misma importancia que las otras opciones de acceso de terceros. Por ejemplo, los botones deben tener aproximadamente el mismo impacto visual y tamaño.
Otros lineamientos
Si solicitas alcances adicionales, debes hacerlo con la autorización incremental (Android, iOS, Web), es decir, solo debes pedirle al usuario la autorización cuando comience a interactuar con una función que requiere acceso a la API.
Si solicitas alcances para YouTube, usa un botón de YouTube.
Si usas los Servicios de juego de Google Play, también consulta los lineamientos de desarrollo de la marca de estos servicios.
No se permite el uso de las marcas de Google de formas que no se mencionen expresamente en este documento sin el consentimiento previo por escrito de Google (para obtener más información, consulta los Lineamientos para el uso de las características de marca de Google por parte de terceros).








