এই নির্দেশিকা আপনাকে ফেডারেটেড ক্রেডেনশিয়াল ম্যানেজমেন্ট API (FedCM) দ্বারা প্রবর্তিত আপনার ওয়েব অ্যাপ্লিকেশনের পরিবর্তনগুলি বুঝতে সাহায্য করে৷
যখন FedCM সক্রিয় থাকে ব্রাউজার ব্যবহারকারীর প্রম্পট প্রদর্শন করে এবং কোন তৃতীয় পক্ষের কুকি ব্যবহার করা হয় না।
ওভারভিউ
FedCM তৃতীয় পক্ষের কুকি ব্যবহার না করেই আরও ব্যক্তিগত সাইন-ইন প্রবাহ সক্ষম করে। ব্রাউজার ব্যবহারকারীর সেটিংস নিয়ন্ত্রণ করে, ব্যবহারকারীর প্রম্পট প্রদর্শন করে এবং ব্যবহারকারীর স্পষ্ট সম্মতি দেওয়ার পরে শুধুমাত্র Google-এর মতো পরিচয় প্রদানকারীর সাথে যোগাযোগ করে।
বেশিরভাগ ওয়েবসাইটের জন্য, Google আইডেন্টিটি সার্ভিস জাভাস্ক্রিপ্ট লাইব্রেরিতে ব্যাকওয়ার্ড সামঞ্জস্যপূর্ণ আপডেটের মাধ্যমে মাইগ্রেশন নির্বিঘ্নে ঘটে।
স্বয়ংক্রিয় সাইন-ইন বৈশিষ্ট্যের আপডেট
Google আইডেন্টিটি পরিষেবাগুলির জন্য ফেডারেটেড ক্রেডেনশিয়াল ম্যানেজমেন্ট (FedCM) বিটা 2023 সালের আগস্টে চালু করা হয়েছিল। অনেক ডেভেলপার API পরীক্ষা করেছেন এবং মূল্যবান মতামত দিয়েছেন।
একটি প্রতিক্রিয়া Google ডেভেলপারদের কাছ থেকে শুনেছে তা হল FedCM স্বয়ংক্রিয় সাইন-ইন ফ্লো ব্যবহারকারী অঙ্গভঙ্গি প্রয়োজনীয়তা সম্পর্কে। উন্নত গোপনীয়তার জন্য, ক্রোমের ব্যবহারকারীদের পুনরায় নিশ্চিত করতে হবে যে তারা প্রতিটি Chrome উদাহরণে Google অ্যাকাউন্ট দিয়ে ওয়েবসাইটে সাইন ইন করতে চায় এমনকি যদি ব্যবহারকারী FedCM রোলআউটের আগে ওয়েবসাইটটিকে অনুমোদন করে থাকেন। ব্যবহারকারীর সাইন-ইন করার অভিপ্রায় প্রদর্শনের জন্য FedCM-এর সাথে ওয়ান-ট্যাপ প্রম্পট বা বোতাম ফ্লো- এর একক ক্লিকের মাধ্যমে এই এককালীন পুনঃনিশ্চিত করা হয়। এই পরিবর্তন কিছু ওয়েবসাইটের জন্য স্বয়ংক্রিয় সাইন-ইন রূপান্তর হারে প্রাথমিক ব্যাঘাত ঘটাতে পারে।
সম্প্রতি M121-এ, Chrome FedCM স্বয়ংক্রিয় সাইন-ইন ফ্লো UX-এ একটি পরিবর্তন করেছে। পুনঃনিশ্চিতকরণ শুধুমাত্র তখনই প্রয়োজন হয় যখন তৃতীয় পক্ষের কুকিজ সীমাবদ্ধ থাকে। এর অর্থ:
ফেডসিএম স্বয়ংক্রিয় সাইন-ইন ফেরত ব্যবহারকারীদের জন্য পুনরায় নিশ্চিতকরণের প্রয়োজন নেই। ব্যবহারকারীরা যদি FedCM UI এর সাথে পুনঃনিশ্চিত করেন, তাহলে এই পুনঃনিশ্চিতকরণটি 3PCD-পরবর্তী যুগের জন্য ব্যবহারকারীর অঙ্গভঙ্গির প্রয়োজনীয়তার দিকে গণনা করা হবে।
FedCM স্বয়ংক্রিয় সাইন-ইন পুনঃনিশ্চিতকরণ স্থিতি পরীক্ষা করবে যখন তৃতীয় পক্ষের কুকিগুলি আজ ব্যবহারকারীদের দ্বারা ম্যানুয়ালি সীমাবদ্ধ থাকবে, অথবা ভবিষ্যতের Chrome-এ ডিফল্টরূপে।
এই পরিবর্তনের সাথে, আমরা স্বয়ংক্রিয় সাইন-ইন রূপান্তর হারে ব্যাঘাত কমাতে যত তাড়াতাড়ি সম্ভব FedCM-এ স্থানান্তরিত করার জন্য সমস্ত স্বয়ংক্রিয় সাইন-ইন ডেভেলপারদের সুপারিশ করি।
স্বয়ংক্রিয় সাইন-ইন প্রবাহের জন্য, GIS JavaScript একটি পুরানো ক্রোমে (M121 এর আগে) FedCM ট্রিগার করবে না, এমনকি যদি আপনার ওয়েবসাইট FedCM অপ্ট-ইন করতে চায়।
ব্যবহারকারীর যাত্রার পার্থক্য
FedCM ব্যবহার করে এবং FedCM ব্যতীত ওয়ান ট্যাপ অভিজ্ঞতাগুলি শুধুমাত্র ছোটখাটো পার্থক্যের সাথে একই রকম।
একক-সেশন নতুন ব্যবহারকারী
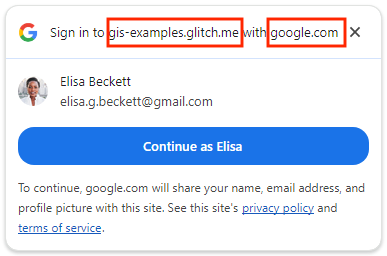
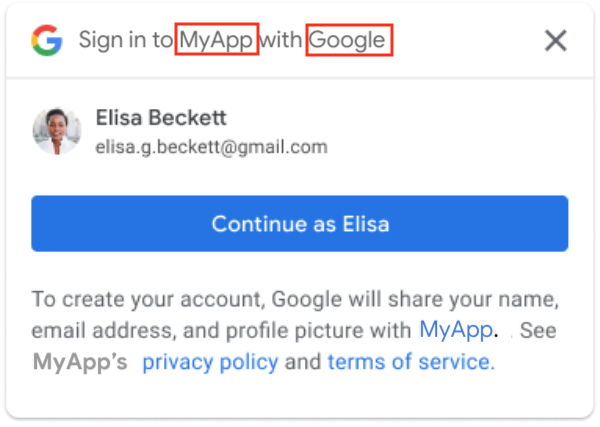
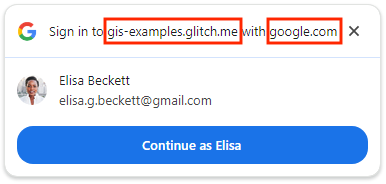
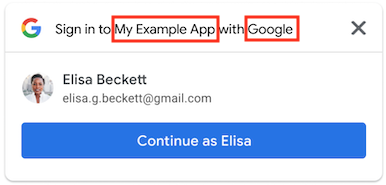
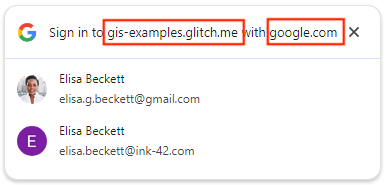
FedCM ব্যবহার করে, One Tap অ্যাপ্লিকেশন নামের পরিবর্তে শীর্ষ-স্তরের ডোমেইন নাম দেখায়।
| FedCM ব্যবহার করে | FedCM ছাড়া |
|---|---|
  |   |
একক-সেশন রিটার্নিং ব্যবহারকারী (স্বয়ংক্রিয় সাইন-ইন অক্ষম সহ)
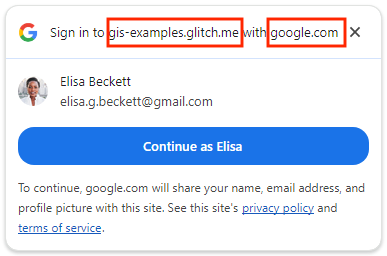
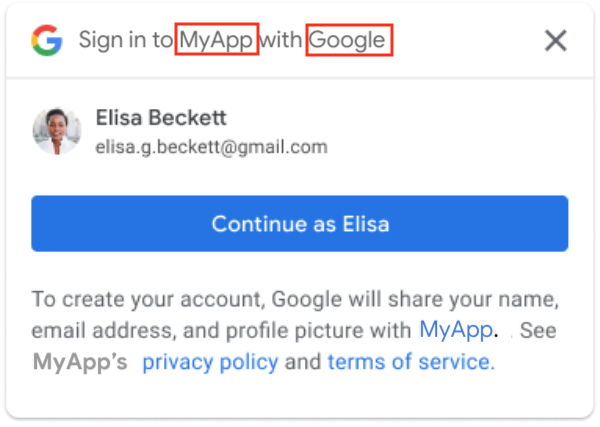
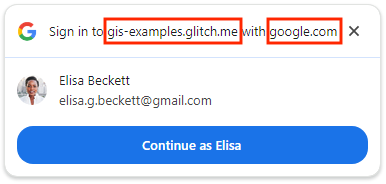
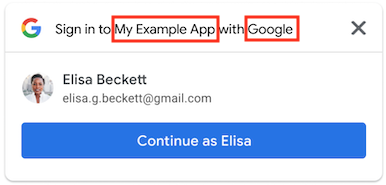
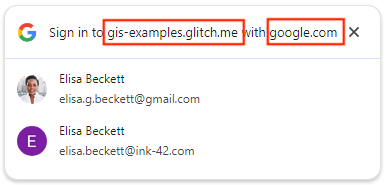
FedCM ব্যবহার করে, One Tap অ্যাপ্লিকেশন নামের পরিবর্তে শীর্ষ-স্তরের ডোমেইন নাম দেখায়।
| FedCM ব্যবহার করে | FedCM ছাড়া |
|---|---|
  |   |
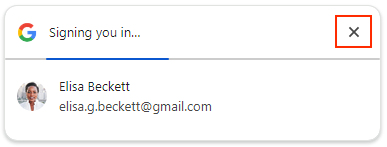
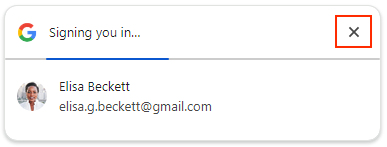
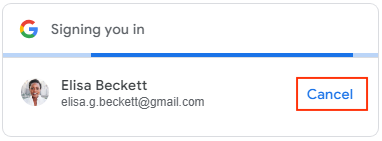
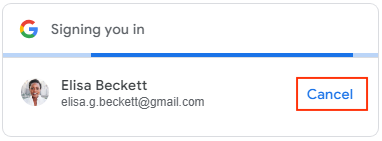
একক-সেশন রিটার্নিং ব্যবহারকারী (স্বয়ংক্রিয় সাইন-ইন সক্ষম সহ)
FedCM ব্যবহার করে, ব্যবহারকারীরা বাতিল বোতামে ক্লিক করার পরিবর্তে 5 সেকেন্ডের মধ্যে স্বয়ংক্রিয় সাইন-ইন বাতিল করতে X-এ ক্লিক করতে পারেন।
| FedCM ব্যবহার করে | FedCM ছাড়া |
|---|---|
  |   |
একাধিক সেশন
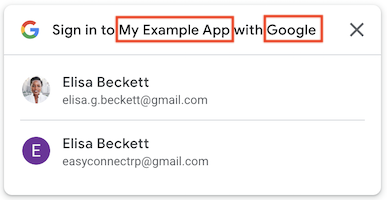
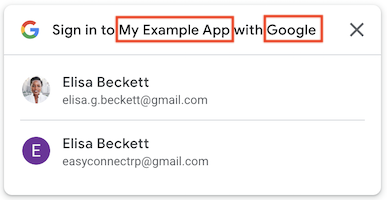
FedCM ব্যবহার করে, One Tap অ্যাপ্লিকেশন নামের পরিবর্তে শীর্ষ-স্তরের ডোমেইন নাম দেখায়।
| FedCM ব্যবহার করে | FedCM ছাড়া |
|---|---|
  |   |
FedCM বোতাম প্রবাহের মূল ব্যবহারকারীর ভ্রমণের জন্য Google বোতামের সাথে সাইন ইন করুন পৃষ্ঠা দেখুন।
আপনি শুরু করার আগে
আপনার ব্রাউজার সেটিংস এবং সংস্করণ FedCM API সমর্থন করে কিনা তা পরীক্ষা করুন, সর্বশেষ সংস্করণে আপডেট করার সুপারিশ করা হয়৷
FedCM API Chrome 117 বা তার পরে উপলব্ধ।
Chrome-এ তৃতীয় পক্ষের সাইন-ইন সেটিং সক্ষম করা আছে। সেটিং শুধুমাত্র এক ট্যাপকে প্রভাবিত করে এবং FedCM বোতাম প্রবাহের উপর কোন প্রভাব ফেলে না।
যদি আপনার Chrome ব্রাউজার সংস্করণ 119 বা তার আগের হয়,
chrome://flagsখুলুন এবং পরীক্ষামূলকFedCmWithoutThirdPartyCookiesবৈশিষ্ট্যটি সক্ষম করুন৷ Chrome ব্রাউজার 120 বা তার পরবর্তী সংস্করণের সাথে এই পদক্ষেপের প্রয়োজন নেই৷
আপনার ওয়েব অ্যাপ স্থানান্তর করুন
FedCM সক্ষম করতে, সম্ভাব্য স্থানান্তর প্রভাব মূল্যায়ন করতে এবং আপনার বিদ্যমান ওয়েব অ্যাপ্লিকেশনে পরিবর্তন করার প্রয়োজন হলে এই পদক্ষেপগুলি অনুসরণ করুন:
1. ব্যবহার শুরু করার সময় এক ট্যাপের জন্য FedCM সক্ষম করতে একটি বুলিয়ান পতাকা যোগ করুন :
HTML,
data-use_fedcm_for_promptঅ্যাট্রিবিউটটিকেtrueএ সেট করুন।JavaScript,
IdConfigurationঅবজেক্টেuse_fedcm_for_prompttrueহিসাবে সেট করুন।
2. ব্যবহার শুরু করার সময় বোতামের জন্য FedCM সক্ষম করতে একটি বুলিয়ান পতাকা যোগ করুন : (ঐচ্ছিক)
HTML, FedCM বোতাম প্রবাহ সক্ষম করতে
data-use_fedcm_for_buttonঅ্যাট্রিবিউটটিকেtrueসেট করুন। শুধুমাত্র FedCM বোতাম ফ্লো সক্ষম করে, আপনি নতুন স্বয়ংক্রিয় নির্বাচন বৈশিষ্ট্য সক্রিয় করতেdata-use_fedcm_for_buttonঅ্যাট্রিবিউটকেtrueহিসাবে সেট করতে পারেন।JavaScript, FedCM বোতাম প্রবাহ সক্ষম করতে
IdConfigurationঅবজেক্টেuse_fedcm_for_buttontrueহিসাবে সেট করুন। শুধুমাত্র FedCM বোতাম ফ্লো সক্ষম করার সাথে, আপনি নতুন স্বয়ংক্রিয় নির্বাচন বৈশিষ্ট্য সক্রিয় করতেbutton_auto_selectবৈশিষ্ট্যটিকেtrueহিসাবে সেট করতে পারেন।
3. আপনার কোডে ওয়ান ট্যাপের জন্য isDisplayMoment() , isDisplayed() , isNotDisplayed() , এবং getNotDisplayedReason() পদ্ধতির ব্যবহার সরান ।
ব্যবহারকারীর গোপনীয়তা উন্নত করতে, google.accounts.id.prompt কলব্যাক আর PromptMomentNotication অবজেক্টে কোনো প্রদর্শন মুহূর্ত বিজ্ঞপ্তি ফেরত দেয় না। প্রদর্শন মুহূর্ত সম্পর্কিত পদ্ধতির উপর নির্ভর করে এমন কোনও কোড সরান। সেগুলি হল isDisplayMoment() , isDisplayed() , isNotDisplayed() , এবং getNotDisplayedReason() পদ্ধতি।
4. আপনার কোডে ওয়ান ট্যাপের জন্য getSkippedReason() পদ্ধতির ব্যবহার সরান ।
যদিও স্কিপ মুহূর্ত, isSkippedMoment() , এখনও PromptMomentNotication অবজেক্টে google.accounts.id.prompt কলব্যাক থেকে কল করা হবে, বিস্তারিত কারণ প্রদান করা হবে না। আপনার কোড থেকে getSkippedReason() পদ্ধতির উপর নির্ভর করে এমন কোনো কোড সরান।
মনে রাখবেন যে খারিজ মুহুর্তের বিজ্ঞপ্তি, isDismissedMoment() , এবং সম্পর্কিত বিস্তারিত কারণ পদ্ধতি, getDismissedReason() , যখন FedCM সক্রিয় থাকে তখন অপরিবর্তিত থাকে৷
5. এক ট্যাপের জন্য data-prompt_parent_id এবং intermediate_iframes থেকে position শৈলী বৈশিষ্ট্যগুলি সরান ৷
ব্রাউজার ব্যবহারকারীর প্রম্পটের আকার এবং অবস্থান নিয়ন্ত্রণ করে, ডেস্কটপে ওয়ান ট্যাপের জন্য কাস্টম অবস্থান সমর্থিত নয়।
6. ওয়ান ট্যাপের জন্য প্রয়োজন হলে পৃষ্ঠা লেআউট আপডেট করুন ।
ব্রাউজার ব্যবহারকারীর প্রম্পটের আকার এবং অবস্থান নিয়ন্ত্রণ করে। স্বতন্ত্র পৃষ্ঠাগুলির বিন্যাসের উপর নির্ভর করে, ডেস্কটপে ওয়ান ট্যাপ-এর জন্য কাস্টম অবস্থান হিসাবে কিছু বিষয়বস্তু ওভারলেড করা হতে পারে যেগুলি স্টাইল অ্যাট্রিবিউট , data-prompt_parent_id , intermediate_iframes , কাস্টমাইজ করা iframe এবং অন্যান্য সৃজনশীল উপায়গুলির মতো কোনওভাবেই সমর্থিত নয়৷
গুরুত্বপূর্ণ তথ্য অস্পষ্ট হলে ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে পৃষ্ঠার বিন্যাস পরিবর্তন করুন। ওয়ান ট্যাপ প্রম্পটের চারপাশে আপনার UX তৈরি করবেন না এমনকি যদি আপনি ধরে নেন এটি ডিফল্ট অবস্থানে রয়েছে। যেহেতু FedCM API ব্রাউজার-মধ্যস্থ, বিভিন্ন ব্রাউজার বিক্রেতারা প্রম্পটের অবস্থান কিছুটা ভিন্নভাবে স্থাপন করতে পারে।
7. আপনার ওয়েব অ্যাপ ক্রস-অরিজিন আইফ্রেম থেকে ওয়ান ট্যাপ বা বোতাম এপিআই কল করলে প্যারেন্ট ফ্রেমে allow="identity-credentials-get" অ্যাট্রিবিউট যোগ করুন ।
একটি আইফ্রেমকে ক্রস-অরিজিন হিসাবে বিবেচনা করা হয় যদি এর উত্সটি পিতামাতার উত্সের মতো না হয়৷ উদাহরণ স্বরূপ:
- বিভিন্ন ডোমেন:
https://example1.comএবংhttps://example2.com - বিভিন্ন টপ-লেভেল ডোমেন:
https://example.ukএবংhttps://example.jp - সাবডোমেন:
https://example.comএবংhttps://login.example.com
ক্রস-অরিজিন আইফ্রেমে ওয়ান ট্যাপ ব্যবহার করার সময়, ব্যবহারকারীরা একটি বিভ্রান্তিকর অভিজ্ঞতার সম্মুখীন হতে পারেন। ওয়ান ট্যাপ প্রম্পট শংসাপত্র সংগ্রহ প্রতিরোধ করার জন্য নিরাপত্তা ব্যবস্থা হিসাবে শীর্ষ-স্তরের ডোমেনের নাম প্রদর্শন করে, আইফ্রেমের নয়। যাইহোক, আইডি টোকেনগুলি আইফ্রেমের মূলে জারি করা হয়। আরো বিস্তারিত জানার জন্য এই GitHub সমস্যা পর্যালোচনা করুন.
কারণ এই অমিলটি বিভ্রান্তিকর হতে পারে, শুধুমাত্র ক্রস-অরিজিনে ওয়ান ট্যাপ ব্যবহার করে কিন্তু একই-সাইট আইফ্রেমগুলি একটি সমর্থিত পদ্ধতি। উদাহরণস্বরূপ, শীর্ষ-স্তরের ডোমেন https://www.example.com এর একটি পৃষ্ঠা https://login.example.com এ One Tap-এর মাধ্যমে একটি পৃষ্ঠা এম্বেড করতে iframe ব্যবহার করে। ওয়ান ট্যাপ প্রম্পট "google.com দিয়ে example.com-এ সাইন ইন করুন" প্রদর্শন করবে।
অন্য সব ক্ষেত্রে যেমন বিভিন্ন ডোমেইন অসমর্থিত । পরিবর্তে, বিকল্প একীকরণ পদ্ধতি বিবেচনা করুন যেমন:
- FedCM সক্ষম না করে Google বোতাম দিয়ে সাইন ইন প্রয়োগ করা।
- শীর্ষ-স্তরের ডোমেনে এক ট্যাপ প্রয়োগ করা
- আরও কাস্টমাইজড ইন্টিগ্রেশনের জন্য Google OAuth 2.0 এন্ডপয়েন্ট ব্যবহার করা।
- আপনি যদি আইফ্রেমের মধ্যে একটি তৃতীয়-পক্ষের সাইট এম্বেড করছেন এবং এটির ওয়ান ট্যাপ বাস্তবায়ন পরিবর্তন করতে না পারেন, তাহলে আপনি আইফ্রেমের মধ্যে ওয়ান ট্যাপ প্রম্পটটিকে উপস্থিত হওয়া থেকে আটকাতে পারেন৷ এটি করার জন্য, প্যারেন্ট ফ্রেমের iframe ট্যাগ থেকে
allow="identity-credentials-get"অ্যাট্রিবিউটটি সরিয়ে দিন। এটি প্রম্পটকে দমন করবে এবং তারপরে আপনি সরাসরি এমবেড করা সাইটের সাইন-ইন পৃষ্ঠায় আপনার ব্যবহারকারীদের গাইড করতে পারেন।
যখন ক্রস-অরিজিন আইফ্রেম থেকে ওয়ান ট্যাপ বা বোতাম এপিআই কল করা হয়, তখন আপনাকে অবশ্যই প্রতিটি প্যারেন্ট ফ্রেম iframe ট্যাগে allow="identity-credentials-get" অ্যাট্রিবিউট যোগ করতে হবে:
<iframe src="https://your.cross-origin/onetap.page" allow="identity-credentials-get"></iframe>
যদি আপনার অ্যাপ এমন একটি আইফ্রেম ব্যবহার করে যাতে অন্য একটি আইফ্রেম থাকে, তাহলে আপনাকে অবশ্যই নিশ্চিত করতে হবে যে সমস্ত সাব-আইফ্রেম সহ প্রতিটি আইফ্রেমে অ্যাট্রিবিউটটি যোগ করা হয়েছে।
উদাহরণস্বরূপ, নিম্নলিখিত দৃশ্যকল্প বিবেচনা করুন:
শীর্ষ নথিতে (
https://www.example.uk) "Iframe A" নামে একটি আইফ্রেম রয়েছে যা একটি পৃষ্ঠা (https://logins.example.com) এম্বেড করে।এই এমবেড করা পৃষ্ঠায় (
https://logins.example.com) "Iframe B" নামে একটি আইফ্রেমও রয়েছে যা আরও একটি পৃষ্ঠা (https://onetap.example2.com) এম্বেড করে যা ওয়ান ট্যাপ বা বোতাম হোস্ট করে৷ওয়ান ট্যাপ বা বোতাম সঠিকভাবে প্রদর্শিত হতে পারে তা নিশ্চিত করতে, আইফ্রেম এ এবং আইফ্রেম বি উভয় ট্যাগেই অ্যাট্রিবিউট যোগ করতে হবে।
ওয়ান ট্যাপ প্রম্পটে অনুসন্ধানের জন্য প্রস্তুত হন বা বোতাম প্রদর্শিত হয় না। ভিন্ন উৎসের অন্যান্য সাইটগুলি আপনার পৃষ্ঠাগুলিকে এমবেড করতে পারে যেগুলি তাদের আইফ্রেমের মধ্যে ওয়ান ট্যাপ হোস্ট করে৷ আপনি শেষ-ব্যবহারকারী বা অন্যান্য সাইট মালিকদের কাছ থেকে ওয়ান ট্যাপ বা বোতামের সাথে সম্পর্কিত বর্ধিত পরিমাণ সমর্থন টিকিট পেতে পারেন। যদিও আপডেটগুলি শুধুমাত্র সাইটের মালিকরা তাদের পৃষ্ঠাগুলিতে তৈরি করতে পারেন, আপনি প্রভাব কমাতে নিম্নলিখিতগুলি করতে পারেন:
আপনার সাইটে কল করার জন্য কীভাবে সঠিকভাবে iframe সেট আপ করবেন তা অন্তর্ভুক্ত করতে আপনার বিকাশকারী ডকুমেন্টেশন আপডেট করুন৷ আপনি আপনার ডকুমেন্টেশন এই পৃষ্ঠায় লিঙ্ক করতে পারেন.
প্রযোজ্য হলে আপনার বিকাশকারী FAQ পৃষ্ঠা আপডেট করুন।
আপনার সহায়তা দলকে এই আসন্ন পরিবর্তনটি জানতে দিন এবং সময়ের আগে তদন্তের প্রতিক্রিয়ার জন্য প্রস্তুত করুন।
একটি মসৃণ FedCM পরিবর্তনের জন্য সক্রিয়ভাবে প্রভাবিত অংশীদার, গ্রাহক বা সাইটের মালিকদের সাথে যোগাযোগ করুন।
8. আপনার বিষয়বস্তু নিরাপত্তা নীতিতে (CSP) এই নির্দেশাবলী যোগ করুন ।
এই পদক্ষেপটি ঐচ্ছিক কারণ সমস্ত ওয়েবসাইট একটি CSP সংজ্ঞায়িত করতে পছন্দ করে না।
যদি আপনার ওয়েবসাইটে CSP ব্যবহার না করা হয়, কোন পরিবর্তনের প্রয়োজন নেই।
যদি আপনার CSP বর্তমান ওয়ান ট্যাপ বা বোতামের জন্য কাজ করে এবং আপনি
connect-src,frame-src,script-src,style-src, বাdefault-srcব্যবহার না করেন তবে কোন পরিবর্তনের প্রয়োজন নেই।অন্যথায়, আপনার CSP সেট আপ করতে এই নির্দেশিকা অনুসরণ করুন। সঠিক CSP সেটআপ ছাড়া, FedCM ওয়ান ট্যাপ বা বোতাম সাইটে প্রদর্শিত হবে না।
9. সাইন-ইন করার জন্য Accelerated Mobile Pages (AMP) সমর্থন সরান ৷
AMP-এর জন্য ব্যবহারকারী সাইন-ইন সমর্থন হল GIS-এর একটি ঐচ্ছিক বৈশিষ্ট্য যা আপনার ওয়েব অ্যাপটি বাস্তবায়িত হতে পারে। যদি এমন হয়,
এর কোনো রেফারেন্স মুছুন :
-
amp-onetap-googleকাস্টম উপাদান, এবং <script async custom-element="amp-onetap-google" src="https://cdn.ampproject.org/v0/amp-onetap-google-0.1.js"></script>AMP থেকে আপনার ওয়েবসাইটের HTML সাইন-ইন ফ্লোতে সাইন-ইন করার অনুরোধ রিডাইরেক্ট করার কথা বিবেচনা করুন। মনে রাখবেন যে সম্পর্কিত
Intermediate Iframe Support APIপ্রভাবিত নয়।
আপনার মাইগ্রেশন পরীক্ষা করুন এবং যাচাই করুন
পূর্ববর্তী ধাপের উপর ভিত্তি করে প্রয়োজনীয় পরিবর্তন করার পর, আপনি মাইগ্রেশন সফল হয়েছে কিনা তা যাচাই করতে পারেন।
আপনার ব্রাউজার FedCM সমর্থন করে এবং আপনার একটি বিদ্যমান Google অ্যাকাউন্ট সেশন আছে তা নিশ্চিত করুন।
আপনার অ্যাপ্লিকেশনে এক ট্যাপ বা বোতাম পৃষ্ঠা(গুলি) নেভিগেট করুন।
নিশ্চিত করুন যে ওয়ান ট্যাপ প্রম্পট বা বোতামটি প্রদর্শিত হয়েছে এবং নিরাপদে অন্তর্নিহিত বিষয়বস্তুকে ওভারলে করে।
ওয়ান ট্যাপ বা বোতাম ব্যবহার করে আপনার অ্যাপ্লিকেশন সাইন ইন করার সময় আপনার এন্ডপয়েন্ট বা কলব্যাক পদ্ধতিতে একটি সঠিক শংসাপত্র ফেরত নিশ্চিত করুন।
যদি স্বয়ংক্রিয় সাইন ইন সক্ষম করা থাকে, যাচাই করুন যে বাতিল করা কাজ করে এবং একটি সঠিক শংসাপত্র আপনার এন্ডপয়েন্ট বা কলব্যাক পদ্ধতিতে ফিরে আসে।
ওয়ান ট্যাপ কুলডাউন পিরিয়ড
উপরের-ডান কোণায় ওয়ান ট্যাপ ক্লিক করলে প্রম্পট বন্ধ হয়ে যায় এবং কুলডাউন পিরিয়ডে প্রবেশ করে যা ওয়ান ট্যাপ প্রম্পটকে সাময়িকভাবে প্রদর্শন করা থেকে দমন করে। ক্রোমে, আপনি যদি কুলডাউন পিরিয়ড শেষ হওয়ার আগে আবার ওয়ান ট্যাপ প্রম্পট দেখাতে চান, তাহলে অ্যাড্রেস বারে লক আইকনে ক্লিক করে এবং রিসেট পারমিশন বোতামে ক্লিক করে কুলডাউন স্ট্যাটাস রিসেট করতে পারেন।
স্বয়ংক্রিয় সাইন ইন শান্ত সময়কাল
FedCM ব্যবহার করে ওয়ান ট্যাপে স্বয়ংক্রিয় সাইন পরীক্ষা করার সময়, প্রতিটি স্বয়ংক্রিয় সাইন-ইন প্রচেষ্টার মধ্যে 10 মিনিটের শান্ত সময় থাকে। শান্ত সময় রিসেট করা যাবে না। আবার স্বয়ংক্রিয় সাইন ইন ট্রিগার করার জন্য আপনাকে 10 মিনিট অপেক্ষা করতে হবে বা পরীক্ষার জন্য আলাদা Google অ্যাকাউন্ট ব্যবহার করতে হবে।
সহায়ক সম্পদ
প্রাইভেসি স্যান্ডবক্স অ্যানালাইসিস টুল (PSAT) হল একটি Chrome DevTools এক্সটেনশন যা FedCM-এর মতো বিকল্প API গ্রহণে সহায়তা করার জন্য। এটি প্রভাবিত বৈশিষ্ট্যগুলির জন্য আপনার সাইট স্ক্যান করে কাজ করে এবং প্রস্তাবিত পরিবর্তনগুলির একটি তালিকা প্রদান করে।
