סקירה כללית
הרשאות פרטניות מאפשרות לצרכנים לשלוט בצורה מדויקת יותר בנתוני החשבון שהם בוחרים לשתף עם כל אפליקציה. הן מועילות למשתמשים ולמפתחים כי הן מספקות יותר שליטה, שקיפות ואבטחה. המדריך הזה יעזור לכם להבין את השינויים והשלבים הנדרשים כדי לעדכן את האפליקציות שלכם כך שיתמכו בהרשאות גרנולריות.
מהי הרשאה מפורטת?
נניח שאתם מפתחים אפליקציה לפרודוקטיביות שמבקשת הרשאות גישה גם לאימייל וגם ליומן. יכול להיות שהמשתמשים שלכם ירצו להשתמש באפליקציה רק עם יומן Google, ולא עם Gmail. עם הרשאות OAuth מפורטות, המשתמשים יכולים לבחור להעניק הרשאה ליומן Google בלבד, ולא ל-Gmail. האפשרות הזו מאפשרת למשתמשים להעניק גישה לנתונים ספציפיים, וכך מצמצמת את החשיפה של הנתונים, מחזקת את האמון ומעניקה למשתמשים שליטה על החיים הדיגיטליים שלהם תוך שמירה על הפרטיות. חשוב לתכנן את האפליקציה כך שתדע להתמודד עם תרחישים כאלה.
כשמבקשים יותר מהיקף הרשאות אחד שלא קשור לכניסה לחשבון
היקפים של כניסה לחשבון והיקפים של צופים שלא נכנסו לחשבון
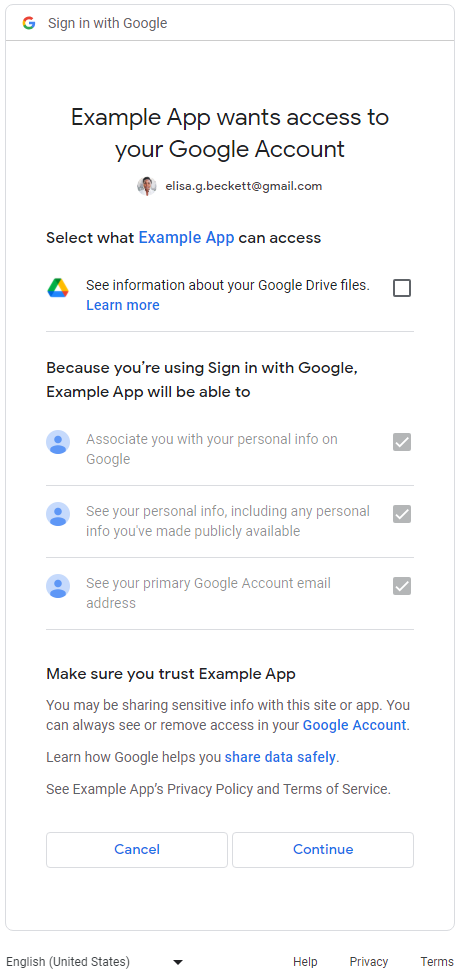
באפליקציות שמבקשות הרשאות גם לכניסה לחשבון וגם לא לכניסה לחשבון, המשתמשים רואים קודם את דף ההסכמה להרשאות לכניסה לחשבון (email, profile ו-openid). אחרי שהמשתמשים מסכימים לשתף את פרטי הזהות הבסיסיים שלהם (שם, כתובת אימייל ותמונת פרופיל), הם רואים מסך הסכמה להרשאות מפורטות לגבי ההרשאות שלא קשורות לכניסה לחשבון. במקרה כזה, האפליקציה צריכה לבדוק אילו היקפי הרשאות המשתמשים העניקו לה, ולא יכולה להניח שהמשתמשים העניקו לה את כל היקפי ההרשאות שהיא ביקשה. בדוגמה הבאה, אפליקציית האינטרנט מבקשת את כל שלושת היקפי ההרשאות של הכניסה לחשבון ואת היקף ההרשאות של Google Drive שלא קשור לכניסה לחשבון. אחרי שהמשתמשים יאשרו את היקף ההרשאות לכניסה, הם יראו את מסך ההסכמה להרשאה של Google Drive עם הרשאות גרנולריות:

יותר מהיקף אחד שלא דורש כניסה
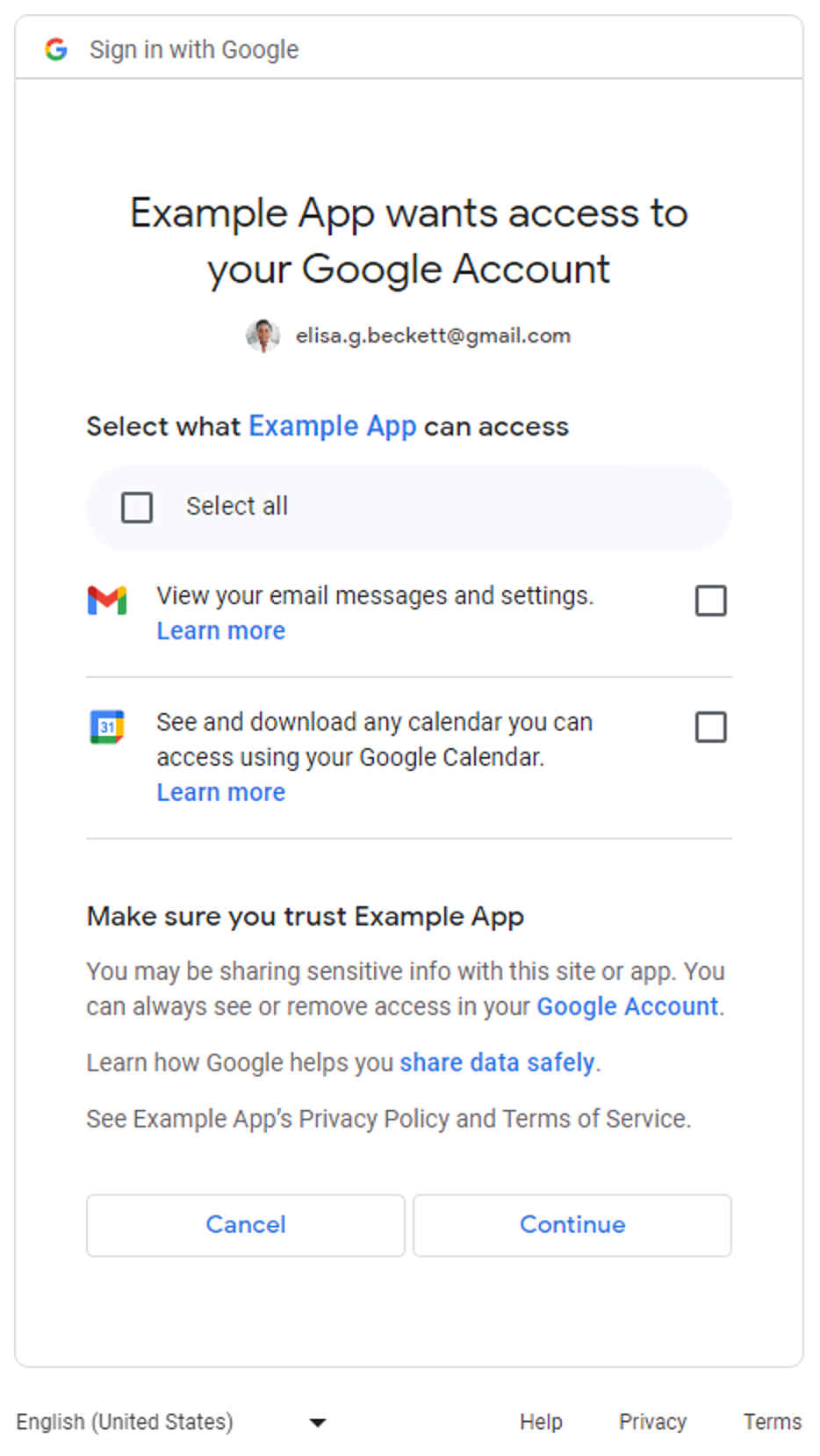
מסך הסכמה עם הרשאות מפורטות יוצג למשתמשים כשאפליקציות יבקשו יותר מהיקף אחד שאינו היקף כניסה. המשתמשים יכולים לבחור אילו הרשאות הם רוצים לאשר כדי לשתף עם האפליקציה. הדוגמה הבאה היא של מסך הסכמה להרשאות גרנולריות שבו מתבקשת גישה להודעות Gmail ולנתונים ביומן Google של המשתמש:

לא רלוונטי לגבי אפליקציות שמבקשות רק היקפי הרשאות של כניסה (email, profile ו-openid). המשתמשים מאשרים או דוחים את כל בקשת הכניסה. במילים אחרות, אם אפליקציות מבקשות רק היקפי הרשאות של כניסה לחשבון (אחת, שתיים או שלוש), מסך ההסכמה להרשאות המפורטות לא רלוונטי.
אם האפליקציה מבקשת רק הרשאה אחת שלא קשורה לכניסה לחשבון, מסך ההסכמה עם ההרשאות המפורטות לא רלוונטי. במילים אחרות, המשתמשים מאשרים או דוחים את כל הבקשה, ואין תיבת סימון במסך ההסכמה. בטבלה הבאה מפורט מתי מוצג מסך ההסכמה להרשאות מפורטות.
| מספר היקפי הכניסה | מספר ההיקפים שלא דורשים כניסה | מסך הסכמה להרשאות פרטניות |
|---|---|---|
| 1-3 | 0 | לא רלוונטי |
| 1-3 | 1+ | רלוונטי |
| 0 | 1 | לא רלוונטי |
| 0 | 2+ | רלוונטי |
איך קובעים אם האפליקציות מושפעות
צריך לבדוק היטב את כל החלקים באפליקציה שבהם נעשה שימוש בנקודות הקצה של הרשאות Google OAuth 2.0 לבקשות הרשאה. חשוב לשים לב לאפליקציות שמבקשות כמה היקפי הרשאות, כי הן מציגות למשתמשים מסכי הסכמה מפורטים כשהן מופעלות. במקרים כאלה, חשוב לוודא שהקוד יכול לטפל במצב שבו המשתמשים מאשרים רק חלק מההיקפים.
איך קובעים אם האפליקציה משתמשת בכמה היקפי הרשאה
בודקים את קוד האפליקציה או את הקריאה היוצאת לרשת כדי לקבוע אם בקשות ההרשאה של OAuth 2.0 של Google שהאפליקציה שולחת יגרמו להצגת מסך ההסכמה להרשאות המפורטות.
בדיקת קוד האפליקציה
בודקים את הקטעים בקוד האפליקציה שבהם מתבצעות קריאות לנקודות הקצה של ההרשאה של Google OAuth כדי לבקש הרשאה מהמשתמשים. אם אתם משתמשים באחת מספריות הלקוח של Google API, לרוב תוכלו למצוא את ההיקפים שהאפליקציה מבקשת בשלבי ההפעלה של הלקוח. בקטע הבא מופיעות כמה דוגמאות. כדי לבדוק אם האפליקציה מושפעת, צריך לעיין במסמכי התיעוד של ערכות ה-SDK שבהן נעשה שימוש באפליקציה כדי לטפל ב-Google OAuth 2.0, ולהשתמש בהנחיות שמופיעות בדוגמאות הבאות כהפניה.
Google Identity Services
קטע הקוד הבא של ספריית JavaScript של Google Identity Services מאתחל את TokenClient עם כמה היקפי גישה שאינם קשורים לכניסה לחשבון. מסך ההסכמה להרשאות מפורטות יוצג כשאפליקציית האינטרנט תבקש הרשאה מהמשתמשים.
const client = google.accounts.oauth2.initTokenClient({ client_id: 'YOUR_CLIENT_ID', scope: 'https://www.googleapis.com/auth/calendar.readonly \ https://www.googleapis.com/auth/contacts.readonly', callback: (response) => { ... }, });
Python
בקטע הקוד הבא נעשה שימוש במודול google-auth-oauthlib.flow כדי ליצור את בקשת ההרשאה. הפרמטר scope כולל שני היקפי הרשאה שלא קשורים לכניסה לחשבון. מסך ההסכמה להרשאות מפורטות יוצג כשאפליקציית האינטרנט תבקש הרשאה מהמשתמשים.
import google.oauth2.credentials import google_auth_oauthlib.flow # Use the client_secret.json file to identify the application requesting # authorization. The client ID (from that file) and access scopes are required. flow = google_auth_oauthlib.flow.Flow.from_client_secrets_file( 'client_secret.json', scopes=['https://www.googleapis.com/auth/calendar.readonly', 'https://www.googleapis.com/auth/contacts.readonly'])
Node.js
בקטע הקוד הבא נוצר אובייקט google.auth.OAuth2 שמגדיר את הפרמטרים בבקשת ההרשאה, שהפרמטר scope שלה כולל שני היקפי הרשאה שאינם קשורים לכניסה לחשבון. מסך ההסכמה להרשאות מפורטות יוצג כשאפליקציית האינטרנט תבקש הרשאה מהמשתמשים.
const {google} = require('googleapis'); /** * To use OAuth2 authentication, we need access to a CLIENT_ID, CLIENT_SECRET, AND REDIRECT_URI * from the client_secret.json file. To get these credentials for your application, visit * https://console.cloud.google.com/apis/credentials. */ const oauth2Client = new google.auth.OAuth2( YOUR_CLIENT_ID, YOUR_CLIENT_SECRET, YOUR_REDIRECT_URL ); // Access scopes for read-only Calendar and Contacts. const scopes = [ 'https://www.googleapis.com/auth/calendar.readonly', 'https://www.googleapis.com/auth/contacts.readonly'] ]; // Generate a url that asks permissions const authorizationUrl = oauth2Client.generateAuthUrl({ // 'online' (default) or 'offline' (gets refresh_token) access_type: 'offline', /** Pass in the scopes array defined above. * Alternatively, if only one scope is needed, you can pass a scope URL as a string */ scope: scopes, // Enable incremental authorization. Recommended as best practices. include_granted_scopes: true });
בדיקת שיחה יוצאת ברשת
- אפליקציית אינטרנט – בדיקת פעילות ברשת ב-Chrome
- Android – בדיקת תנועת הרשת באמצעות הכלי לבדיקת רשת
-
אפליקציות Chrome
- עוברים אל הדף 'תוספים ל-Chrome'.
- מסמנים את תיבת הסימון מצב פיתוח בפינה השמאלית העליונה של דף התוסף.
- בוחרים את התוסף שרוצים לעקוב אחריו.
- לוחצים על הקישור דף הרקע בקטע תצוגות בדיקה בדף התוסף.
- ייפתח חלון קופץ של כלים למפתחים שבו אפשר לנטר את תנועת הנתונים ברשת בכרטיסייה Network.
- iOS – ניתוח תנועת HTTP באמצעות Instruments
- Universal Windows Platform (UWP) – בדיקת תעבורת רשת ב-Visual Studio
- אפליקציות למחשב – שימוש בכלי ללכידת נתונים ברשת זמין למערכת ההפעלה שהאפליקציה פותחה עבורה
במהלך בדיקת קריאות הרשת, מחפשים בקשות שנשלחו אל נקודות הקצה של ההרשאה של Google OAuth ובודקים את הפרמטר scope.
הערכים האלה גורמים להצגת מסך ההסכמה להרשאות מפורטות.
הפרמטר
scopeמכיל היקפים לכניסה והיקפים שאינם לכניסה.דוגמה לבקשה שכוללת את כל שלושת היקפי הכניסה והיקף אחד שאינו היקף כניסה לצפייה במטא-נתונים של קבצים ב-Google Drive של המשתמש:
https://accounts.google.com/o/oauth2/v2/auth? access_type=offline& scope=https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fuserinfo.email%20https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fuserinfo.profile%20openid%20https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fdrive.metadata.readonly& include_granted_scopes=true& response_type=code& redirect_uri=YOUR_REDIRECT_URL& client_id=YOUR_CLIENT_ID
הפרמטר
scopeמכיל יותר מהיקף אחד שאינו 'כניסה'.דוגמה לבקשה שכוללת שני היקפי הרשאות שלא קשורים לכניסה לחשבון, כדי להציג את המטא נתונים של משתמש ב-Google Drive ולנהל קבצים ספציפיים ב-Google Drive:
https://accounts.google.com/o/oauth2/v2/auth? access_type=offline& scope=https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fdrive.metadata.readonly%20https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fdrive.file& include_granted_scopes=true& response_type=code& redirect_uri=YOUR_REDIRECT_URL& client_id=YOUR_CLIENT_ID
שיטות מומלצות לניהול הרשאות גרנולריות
אם תקבעו שצריך לעדכן את האפליקציה כדי לטפל בהרשאות ברמת גרנולריות גבוהה, תצטרכו לבצע את העדכונים הנדרשים בקוד כדי לטפל בהסכמה בצורה נכונה עבור היקפים מרובים. כל האפליקציות צריכות לעמוד בשיטות המומלצות הבאות:
- קוראים את המדיניות של Google בנושא נתוני משתמשים בשירותי API ומוודאים שאתם עומדים בדרישות שלה.
- מבקשים היקפי גישה ספציפיים שנדרשים למשימה. אתם חייבים לעמוד בדרישות מדיניות OAuth 2.0 של Google, ולפיכך לבקש רק את היקפי ההרשאות שאתם צריכים. מומלץ להימנע מבקשת כמה היקפי הרשאות בכניסה, אלא אם זה חיוני לפונקציונליות העיקרית של האפליקציה. אם מבקשים כמה היקפי הרשאות ביחד, במיוחד ממשתמשים חדשים שלא מכירים את התכונות של האפליקציה, יכול להיות שיהיה להם קשה להבין למה נדרשות ההרשאות האלה. זה עלול לעורר חשד ולמנוע ממשתמשים להמשיך להשתמש באפליקציה שלכם.
- מספקים למשתמשים הסבר לפני ששולחים את בקשת ההרשאה. להסביר בצורה ברורה למה האפליקציה צריכה את ההרשאה המבוקשת, מה תעשו עם נתוני המשתמשים ואיך המשתמשים ירוויחו מאישור הבקשה. המחקר שלנו מצביע על כך שההסברים האלה מגבירים את האמון של המשתמשים ואת ההתעניינות שלהם.
- משתמשים בהרשאה מצטברת בכל פעם שהאפליקציה מבקשת היקפי הרשאות, כדי להימנע מניהול של כמה אסימוני גישה.
- בודקים אילו היקפי הרשאות המשתמשים העניקו. כשמבקשים כמה היקפי גישה בבת אחת, יכול להיות שהמשתמשים לא יאשרו את כל היקפי הגישה שהאפליקציה מבקשת. האפליקציה צריכה תמיד לבדוק אילו היקפי הרשאות ניתנו על ידי המשתמש, ולטפל בכל דחייה של היקפי הרשאות על ידי השבתת התכונות הרלוונטיות. פועלים בהתאם למדיניות Google בנושא OAuth 2.0 בנוגע לטיפול בהסכמה למספר היקפי הרשאות, ומבקשים מהמשתמשים להביע הסכמה רק אחרי שהם מציינים בבירור שהם רוצים להשתמש בתכונה הספציפית שדורשת את היקף ההרשאות.
עדכון האפליקציה כדי לטפל בהרשאות גרנולריות
אפליקציות ל-Android
כדאי לעיין במסמכי התיעוד של ערכות ה-SDK שבהן אתם משתמשים כדי ליצור אינטראקציה עם Google OAuth 2.0 ולעדכן את האפליקציה כך שתטפל בהרשאות גרנולריות בהתאם לשיטות המומלצות.
אם אתם משתמשים ב-SDK auth.api.signin מ-Play Services כדי ליצור אינטראקציה עם Google OAuth 2.0, אתם יכולים להשתמש בפונקציה requestPermissions כדי לבקש את קבוצת היקפי ההרשאות הקטנה ביותר שנדרשת, ובפונקציה hasPermissions כדי לבדוק אילו היקפי הרשאות המשתמש העניק כשביקש הרשאות גרנולריות.
אפליקציות של תוספים ל-Chrome
כדי לעבוד עם Google OAuth 2.0 על סמך שיטות מומלצות, צריך להשתמש ב-Chrome Identity API.
בדוגמה הבאה אפשר לראות איך לטפל בהרשאות גרנולריות בצורה נכונה.
manifest.json
בקובץ המניפסט לדוגמה מוצהרים שני היקפי הרשאות שאינם קשורים לכניסה לחשבון עבור אפליקציית התוסף ל-Chrome:
{
"name": "Example Chrome extension application",
...
"permissions": [
"identity"
],
"oauth2" : {
"client_id": "YOUR_CLIENT_ID",
"scopes":["https://www.googleapis.com/auth/calendar.readonly",
"https://www.googleapis.com/auth/contacts.readonly"]
}
}גישה שגויה
הכול או כלום
המשתמשים לוחצים על הלחצן כדי להתחיל את תהליך ההרשאה. קטע הקוד מניח שהמשתמשים רואים מסך בקשת הסכמה עם אפשרות לבחור בין אישור כל ההרשאות לבין דחייתן, עבור שתי ההרשאות שצוינו בקובץ manifest.json. היא לא בודקת אילו היקפי הרשאות המשתמשים העניקו.
oauth.js
... document.querySelector('button').addEventListener('click', function () { chrome.identity.getAuthToken({ interactive: true }, function (token) { if (token === undefined) { // User didn't authorize both scopes. // Updating the UX and application accordingly ... } else { // User authorized both or one of the scopes. // It neglects to check which scopes users granted and assumes users granted all scopes. // Calling the APIs, etc. ... } }); });
הגישה הנכונה
ההיקפים הקטנים ביותר
בחירת קבוצת ההרשאות הקטנה ביותר שנדרשת
האפליקציה צריכה לבקש רק את קבוצת היקפי ההרשאות הקטנה ביותר שנדרשת. מומלץ לשלוח בקשה להיקף אחד בכל פעם שהאפליקציה צריכה אותו כדי להשלים משימה.
בדוגמה הזו, ההנחה היא ששני היקפי ההרשאות שמוצהרים בקובץ manifest.json
הם קבוצת היקפי ההרשאות המינימלית הנדרשת. קובץ oauth.js משתמש ב-Chrome Identity API כדי להתחיל את תהליך ההרשאה ב-Google. כדאי להפעיל
הרשאות גרנולריות כדי שהמשתמשים יוכלו לשלוט יותר בהענקת הרשאות לאפליקציה שלכם. האפליקציה צריכה לטפל בתגובה מהמשתמשים בצורה נכונה, על ידי בדיקה של היקפי ההרשאות שהמשתמשים מאשרים.
oauth.js
... document.querySelector('button').addEventListener('click', function () { chrome.identity.getAuthToken({ interactive: true, enableGranularPermissions: true }, function (token, grantedScopes) { if (token === undefined) { // User didn't authorize any scope. // Updating the UX and application accordingly ... } else { // User authorized the request. Now, check which scopes were granted. if (grantedScopes.includes('https://www.googleapis.com/auth/calendar.readonly')) { // User authorized Calendar read permission. // Calling the APIs, etc. ... } else { // User didn't authorize Calendar read permission. // Update UX and application accordingly ... } if (grantedScopes.includes('https://www.googleapis.com/auth/contacts.readonly')) { // User authorized Contacts read permission. // Calling the APIs, etc. ... } else { // User didn't authorize Contacts read permission. // Update UX and application accordingly ... } } }); });
אפליקציות ל-iOS, iPadOS ו-macOS
כדאי לעיין במסמכי התיעוד של ערכות ה-SDK שבהן אתם משתמשים כדי ליצור אינטראקציה עם Google OAuth 2.0 ולעדכן את האפליקציה כך שתטפל בהרשאות גרנולריות בהתאם לשיטות המומלצות.
אם אתם משתמשים בספרייה Google Sign-In for iOS and macOS כדי ליצור אינטראקציה עם Google OAuth 2.0, כדאי לעיין במסמכי התיעוד בנושא טיפול בהרשאות מפורטות.
אפליקציות אינטרנט
כדאי לעיין במסמכי התיעוד של ערכות ה-SDK שבהן אתם משתמשים כדי ליצור אינטראקציה עם Google OAuth 2.0 ולעדכן את האפליקציה כך שתטפל בהרשאות גרנולריות בהתאם לשיטות המומלצות.
גישה בצד השרת (אופליין)
- מקימים שרת ומגדירים נקודת קצה שגלויה לכולם כדי לקבל את קוד ההרשאה.
- מגדירים את כתובת ה-URI להפניה אוטומטית של נקודת הקצה הציבורית ב Clients page במסוף Google Cloud.
בקטע הקוד הבא מוצגת דוגמה ל-NodeJS שבה מתבצעות שתי בקשות להיקפי הרשאה שלא דורשים כניסה. המשתמשים יראו את מסך ההסכמה להרשאות המפורטות.
גישה שגויה
הכול או כלום
המשתמשים מופנים לכתובת ה-URL לאישור. קטע הקוד מניח שהמשתמשים רואים מסך הסכמה עם האפשרות "הכול או כלום" לשני ההיקפים שצוינו במערך scopes. היא לא בודקת אילו היקפי הרשאות המשתמשים העניקו.
main.js
... const oauth2Client = new google.auth.OAuth2( YOUR_CLIENT_ID, YOUR_CLIENT_SECRET, YOUR_REDIRECT_URL ); // Access scopes for two non-Sign-In scopes - Google Calendar and Contacts const scopes = [ 'https://www.googleapis.com/auth/contacts.readonly', 'https://www.googleapis.com/auth/calendar.readonly' ]; // Generate a url that asks permissions for the Google Calendar and Contacts scopes const authorizationUrl = oauth2Client.generateAuthUrl({ // 'online' (default) or 'offline' (gets refresh_token) access_type: 'offline', // Pass in the scopes array defined above scope: scopes, // Enable incremental authorization. Recommended as best practices. include_granted_scopes: true }); async function main() { const server = http.createServer(async function (req, res) { // Example on redirecting user to Google OAuth 2.0 server. if (req.url == '/') { res.writeHead(301, { "Location": authorizationUrl }); } // Receive the callback from Google OAuth 2.0 server. if (req.url.startsWith('/oauth2callback')) { // Handle the Google OAuth 2.0 server response let q = url.parse(req.url, true).query; if (q.error) { // User didn't authorize both scopes. // Updating the UX and application accordingly ... } else { // User authorized both or one of the scopes. // It neglects to check which scopes users granted and assumes users granted all scopes. // Get access and refresh tokens (if access_type is offline) let { tokens } = await oauth2Client.getToken(q.code); // Calling the APIs, etc. ... } } res.end(); }).listen(80); }
הגישה הנכונה
ההיקף הכי קטן
בחירת קבוצת ההרשאות הקטנה ביותר שנדרשת
האפליקציה צריכה לבקש רק את קבוצת היקפי ההרשאות הקטנה ביותר שנדרשת. מומלץ לשלוח בקשה להיקף אחד בכל פעם שהאפליקציה צריכה אותו כדי להשלים משימה. בכל פעם שהאפליקציה מבקשת היקפי הרשאות, היא צריכה להשתמש בהרשאות מצטברות כדי להימנע מניהול של כמה אסימוני גישה.
אם האפליקציה שלכם צריכה לבקש כמה היקפי הרשאות שלא קשורים לכניסה לחשבון, תמיד צריך להשתמש בהרשאות מצטברות כשמבקשים הרשאות, ולבדוק אילו היקפי הרשאות המשתמשים העניקו.
בדוגמה הזו, ההנחה היא ששני ההיקפים שצוינו נדרשים כדי שהאפליקציה תפעל בצורה תקינה. כדאי להפעיל הרשאות גרנולריות כדי שהמשתמשים יוכלו לשלוט יותר בהענקת הרשאות לאפליקציה שלכם. האפליקציה צריכה לטפל בתגובה מהמשתמשים בצורה נכונה, על ידי בדיקה של היקפי ההרשאות שהם אישרו.
main.js
... const oauth2Client = new google.auth.OAuth2( YOUR_CLIENT_ID, YOUR_CLIENT_SECRET, YOUR_REDIRECT_URL ); // Access scopes for two non-Sign-In scopes - Google Calendar and Contacts const scopes = [ 'https://www.googleapis.com/auth/contacts.readonly', 'https://www.googleapis.com/auth/calendar.readonly' ]; // Generate a url that asks permissions for the Google Calendar and Contacts scopes const authorizationUrl = oauth2Client.generateAuthUrl({ // 'online' (default) or 'offline' (gets refresh_token) access_type: 'offline', // Pass in the scopes array defined above scope: scopes, // Enable incremental authorization. Recommended as best practices. include_granted_scopes: true, // Set to true to enable more granular permissions for Google OAuth 2.0 client IDs created before 2019. // No effect for newer Google OAuth 2.0 client IDs, since more granular permissions is always enabled for them. enable_granular_consent: true }); async function main() { const server = http.createServer(async function (req, res) { // Redirect users to Google OAuth 2.0 server. if (req.url == '/') { res.writeHead(301, { "Location": authorizationUrl }); } // Receive the callback from Google OAuth 2.0 server. if (req.url.startsWith('/oauth2callback')) { // Handle the Google OAuth 2.0 server response let q = url.parse(req.url, true).query; if (q.error) { // User didn't authorize both scopes. // Updating the UX and application accordingly ... } else { // Get access and refresh tokens (if access_type is offline) let { tokens } = await oauth2Client.getToken(q.code); oauth2Client.setCredentials(tokens); // User authorized the request. Now, check which scopes were granted. if (tokens.scope.includes('https://www.googleapis.com/auth/calendar.readonly')) { // User authorized Calendar read permission. // Calling the APIs, etc. ... } else { // User didn't authorize Calendar read permission. // Calling the APIs, etc. ... } // Check which scopes user granted the permission to application if (tokens.scope.includes('https://www.googleapis.com/auth/contacts.readonly')) { // User authorized Contacts read permission. // Calling the APIs, etc. ... } else { // User didn't authorize Contacts read permission. // Update UX and application accordingly ... } } } res.end(); }).listen(80); }
במדריך לאפליקציות אינטרנט בצד השרת מוסבר איך לגשת לממשקי API של Google מאפליקציות שמבוססות על שרתים.
גישה רק מצד הלקוח
- אם האפליקציות שלכם משתמשות בספריית JavaScript של Google Identity Services כדי ליצור אינטראקציה עם Google OAuth 2.0, כדאי לעיין במסמכי התיעוד האלה בנושא ניהול הרשאות גרנולריות.
- אם האפליקציות שלכם מבצעות קריאות ישירות באמצעות JavaScript לנקודות קצה של הרשאות OAuth 2.0 של Google, כדאי לעיין במסמכי התיעוד האלה בנושא טיפול בהרשאות גרנולריות.
בדיקת האפליקציה המעודכנת בנוגע לטיפול בהרשאות מפורטות
- מתארים את כל המקרים שבהם המשתמשים יכולים להשיב לבקשות הרשאה ואת ההתנהגות הצפויה של האפליקציה. לדוגמה, אם המשתמש מאשר רק שניים מתוך שלושת היקפי ההרשאות המבוקשים, האפליקציה צריכה להתנהג בהתאם.
-
בודקים את האפליקציה עם הרשאות מפורטות מופעלות. יש שתי דרכים להפעיל הרשאות מפורטות:
- בודקים את מסכי ההסכמה של OAuth 2.0 באפליקציה כדי לראות אם הרשאות גרנולריות כבר מופעלות באפליקציה. אפשר גם ליצור מזהה לקוח חדש ל-Google OAuth 2.0 ל-Web, ל-Android או ל-iOS דרך מסוף Google Cloud למטרות בדיקה, כי הרשאה מפורטת תמיד מופעלת עבורם.
-
מגדירים את הפרמטר
enable_granular_consentלערךtrueכשקוראים לנקודות הקצה של ההרשאה ב-Google OAuth . חלק מה-SDK כוללים תמיכה מפורשת בפרמטר הזה. במקרים אחרים, כדאי לעיין במסמכים כדי להבין איך אפשר להוסיף את הפרמטר הזה ואת הערך שלו באופן ידני. אם ההטמעה שלכם לא תומכת בהוספת הפרמטר, תוכלו ליצור מזהה לקוח חדש של Google OAuth 2.0 ל-Web, ל-Android או ל-iOS דרך מסוף Google Cloud למטרות בדיקה בלבד, כמו שצוין בנקודה הקודמת.
- כשבודקים את האפליקציה המעודכנת, צריך להשתמש בחשבון Google אישי (@gmail.com) ולא בחשבון Workspace. הסיבה לכך היא שאפליקציות של Workspace Enterprise עם הענקת הרשאות ברמת הדומיין או אפליקציות שמסומנות כמהימנות לא מושפעות כרגע מהשינויים בהרשאות המפורטות. לכן, יכול להיות שבדיקה באמצעות חשבון Workspace מהארגון שלכם לא תציג את מסך ההסכמה החדש והמפורט כמו שצריך.
