Platforma Project IDX udostępnia kilka różnych sposobów debugowania aplikacji bezpośrednio na Twoim pulpicie. W przypadku aplikacji internetowych i aplikacji Flutter konsola internetowa i Lighthouse są bezpośrednio zintegrowane z pracownią. Aplikacje Flutter oferują podgląd na Androida i w internecie, dzięki czemu możesz sprawdzać i testować aplikację podczas pisania kodu.
Bardziej zaawansowane debugowanie oparte na punktach przerwania jest dostępne w przypadku większości popularnych języków za pomocą wbudowanej konsoli debugowania. Można je rozszerzyć za pomocą rozszerzeń debugera z OpenVSX. Debugowanie kodu internetowego po stronie klienta na podstawie punktów przerwania (np. JavaScript), możesz nadal korzystać z wbudowanych narzędzi dewelopera w przeglądarce, takich jak DevTools w Chrome.
Podgląd aplikacji
IDX zawiera podgląd aplikacji w wersji dla zespołu w przypadku aplikacji internetowych (Chrome i Safari na urządzenia mobilne) oraz aplikacji Flutter (iOS, Android, Chrome). Podglądy Androida i Chrome obsługują funkcję szybkiego wczytywania i odświeżania oraz zapewniają pełne możliwości emulatora. Symulatory Safari i iOS zapewniają wizualne i interaktywne podglądy na różnych urządzeniach z iOS oraz symulują działanie iOS w przypadku aplikacji mobilnych i internetowych.
Więcej informacji o podglądach IDX znajdziesz w artykule Podgląd aplikacji.
Używanie zintegrowanej konsoli internetowej do wyświetlania podglądów w przeglądarce

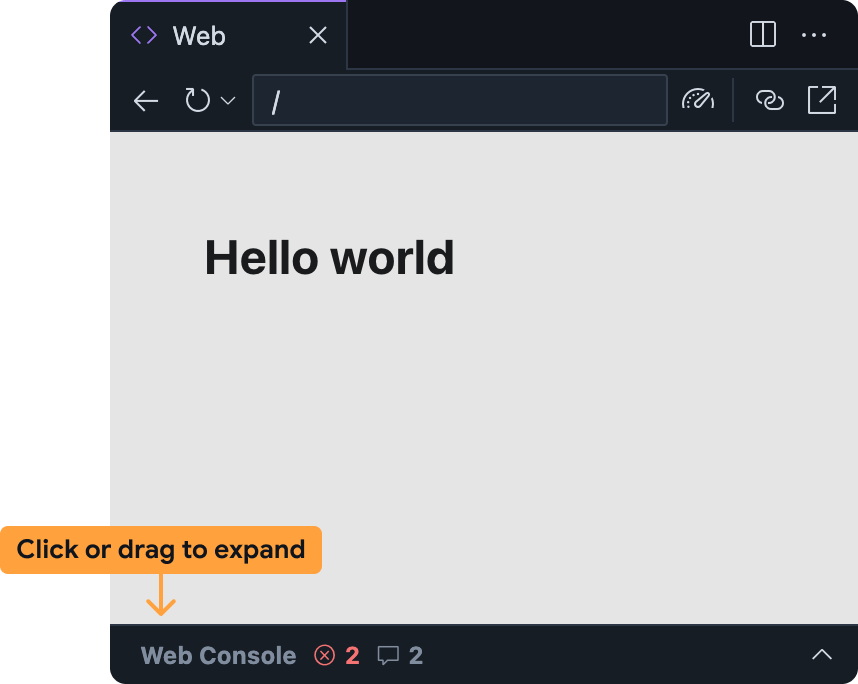
Zintegrowana konsola internetowa ułatwia diagnozowanie problemów w aplikacji bezpośrednio w podglądzie internetowym. Do konsoli internetowej możesz uzyskać dostęp w panelu podglądu IDX w przeglądarce, rozwijając pasek na dole.
Pamiętaj, że ta funkcja jest eksperymentalna i nie jest domyślnie włączona. Aby włączyć tę funkcję, wykonaj te czynności, a po jej wypróbowaniu podziel się opinią:
Dodawanie konsoli internetowej do obszaru roboczego IDX:
- Otwórz Ustawienia, klikając ikonę koła zębatego lub naciskając Ctrl + , (w systemach Windows, Linux i ChromeOS) lub Cmd + , (w systemie macOS).
- Znajdź ustawienie IDX: Web Dev Tools i go włącz. Jeśli edytujesz plik
settings.jsonbezpośrednio, możesz dodać"IDX.webDevTools": true. - Odśwież okno przeglądarki, aby ponownie załadować obszar roboczy IDX.
Otwórz podgląd internetowy w Project IDX: otwórz paletę poleceń (Cmd + Shift + P na Macu lub Ctrl + Shift + P w ChromeOS, Windows lub Linux) i wybierz Project IDX: Show Web Preview (Pokaż podgląd internetowy).
Domyślnie panel konsoli internetowej jest zwinięty w panelu podglądu w przeglądarce. Kliknij pasek lub przeciągnij go w górę, aby go rozwinąć.
Panel konsoli internetowej w podglądzie internetowym IDX działa podobnie jak inne konsole, np. ta dostępna w narzędziach deweloperskich Chrome:
- Podczas korzystania z aplikacji będą się tam pojawiać błędy JavaScriptu i wyrażenia
console.log.- W przypadku błędów i ostrzeżeń możesz też uzyskać pomoc od Gemini w IDX, klikając przycisk Zrozumieć ten błąd po prawej stronie komunikatu o błędzie.
- Możesz oceniać dowolny kod JavaScript w kontekście podglądu w przeglądarce, korzystając z paska prompta na dole.
Uruchamianie Lighthouse do wyświetlania podglądów w przeglądarce
Lighthouse sprawdza aplikację na podstawie wybranych kategorii audytu i zwraca raport z odkryciami oraz sugestiami. Raporty Lighthouse możesz uruchamiać bezpośrednio z podglądu internetowego w Project IDX.
Otwórz podgląd internetowy w Project IDX: otwórz paletę poleceń (Cmd + Shift + P na Macu lub Ctrl + Shift + P w ChromeOS, Windows lub Linux) i wybierz Project IDX: Show Web Preview (Pokaż podgląd internetowy).
Na pasku narzędzi podglądu w przeglądarce kliknij ikonę
Uruchom Lighthouse.
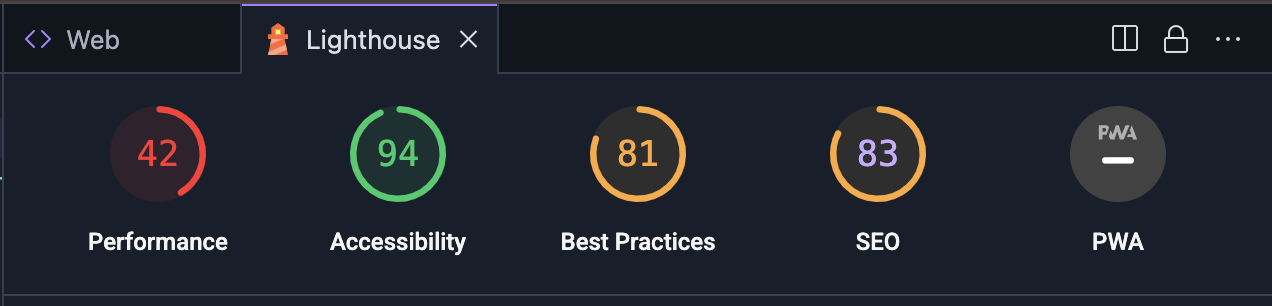
 W panelu Lighthouse wybierz odpowiednie kategorie audytu. Możesz wybrać raporty z audytami wydajności, dostępności, zgodności ze sprawdzonymi metodami, SEO i wydajności progresywnych aplikacji internetowych. Aby wygenerować raporty, kliknij Analiza strony.
W panelu Lighthouse wybierz odpowiednie kategorie audytu. Możesz wybrać raporty z audytami wydajności, dostępności, zgodności ze sprawdzonymi metodami, SEO i wydajności progresywnych aplikacji internetowych. Aby wygenerować raporty, kliknij Analiza strony.Wygenerowanie raportów może potrwać kilka minut.
Gdy raporty pojawią się w panelu Lighthouse, możesz sprawdzić wyniki dla każdej kategorii audytu lub przełączać się między kategoriami audytu, klikając wynik i nazwę kategorii.
Korzystanie z Konsoli debugowania
Projekt IDX zawiera wbudowaną konsolę debugowania z Code OSS. Używaj tej konsoli do debugowania aplikacji za pomocą wbudowanych debugerów dla większości popularnych języków programowania lub dodawaj rozszerzenia debugowania z OpenVSX.
Aby dostosować debugowanie, możesz też dodać plik .vscode/launch.json do obszaru roboczego i określić niestandardowe konfiguracje uruchamiania.

