המדריך הזה מיועד לבעלי אפליקציות שרוצים להוסיף מודעות נלוות להטמעה של IMA ב-Android.
דרישות מוקדמות
- אפליקציית Android עם שילוב של IMA SDK. אם עדיין אין לכם אפליקציה עם SDK משולב, תוכלו לעיין ב-BasicExample. אם אתם צריכים עזרה בהטמעה של IMA SDK באפליקציה, כדאי לעיין במאמר בנושא הגדרת IMA SDK.
- תג פרסום שהוגדר להחזרת מודעה נלווית. אם אתם צריכים דוגמה, כדאי לעיין בשאלות הנפוצות שלנו.
הוספת מודעות נלוות לאפליקציה
כדי להוסיף מיקום למודעה נלווית ולהציג מודעות נלוות באפליקציה, פועלים לפי השלבים הבאים.
יצירת ViewGroup להצגת המודעה הנלווית
לפני שמבקשים ליצור תצוגה מקבילה, צריך ליצור בשבילה מקום בפריסה. ב-XML של הפריסה, מוסיפים רכיב ViewGroup. בדוגמה הזו נעשה שימוש ב-LinearLayout. בשלב מאוחר יותר תעבירו הפניה לרכיב הזה אל AdDisplayContainer.
אם אתם משלבים את התכונה באפליקציה BasicExample, מוסיפים את הקוד הבא לקובץ activity_my.xml מתחת ל-videoPlayerContainer.
activity_my.xml
<LinearLayout
android:id="@+id/companionAdSlot"
android:layout_width="match_parent"
android:layout_height="250dp"
android:layout_gravity="center_horizontal"
android:gravity="center"
android:orientation="vertical"
android:textAlignment="center" />
צור CompanionAdSlot
השלב הבא הוא ליצור אובייקט CompanionAdSlot, שמוסיפים אותו אחר כך למופע ArrayList<CompanionAdSlot>.
ממשק AdDisplayContainer מקבל רשימה של מיקומי מודעות משלימות, כך שאפשר להציג כמה מודעות משלימות בו-זמנית. כדי ליצור את האובייקט CompanionAdSlot, צריך ליצור מופע של המחלקה ImaSdkFactory.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance();
ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot);
CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot();
companionAdSlot.setContainer(companionViewGroup);
companionAdSlot.setSize(300, 250);
ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>();
companionAdSlots.add(companionAdSlot);
צריך ליצור משבצת למודעה משלימה לכל גודל של מודעה משלימה שרוצים להציג באפליקציה. IMA SDK מאכלס את המשבצת למודעה משלימה בכל מודעה משלימה מתגובת VAST שהממדים שלה תואמים לגובה ולרוחב של התצוגה.
ב-IMA SDK יש גם תמיכה בשימוש במודעות נלוות בגודל משתנה.
אחרי שיוצרים את companionAdSlots, מוסיפים אותם לAdsLoader. בדוגמאות הבאות מוסבר איך עושים את זה, בהתאם לשאלה אם אתם משתמשים בתוסף Exoplayer-IMA או בהטמעות אחרות של IMA שלא משתמשות בתוסף.
תוסף Exoplayer-IMA
adsLoader = new ImaAdsLoader.Builder(this).setCompanionAdSlots(companionAdSlots).build();
הטמעות אחרות
adsLoader.getAdDisplayContainer().setCompanionSlots(companionAdSlots);
זה הכול! עכשיו מוצגות באפליקציה שלך מודעות נלוות.
הצגת מודעות נלוות גמישות ברשת המדיה
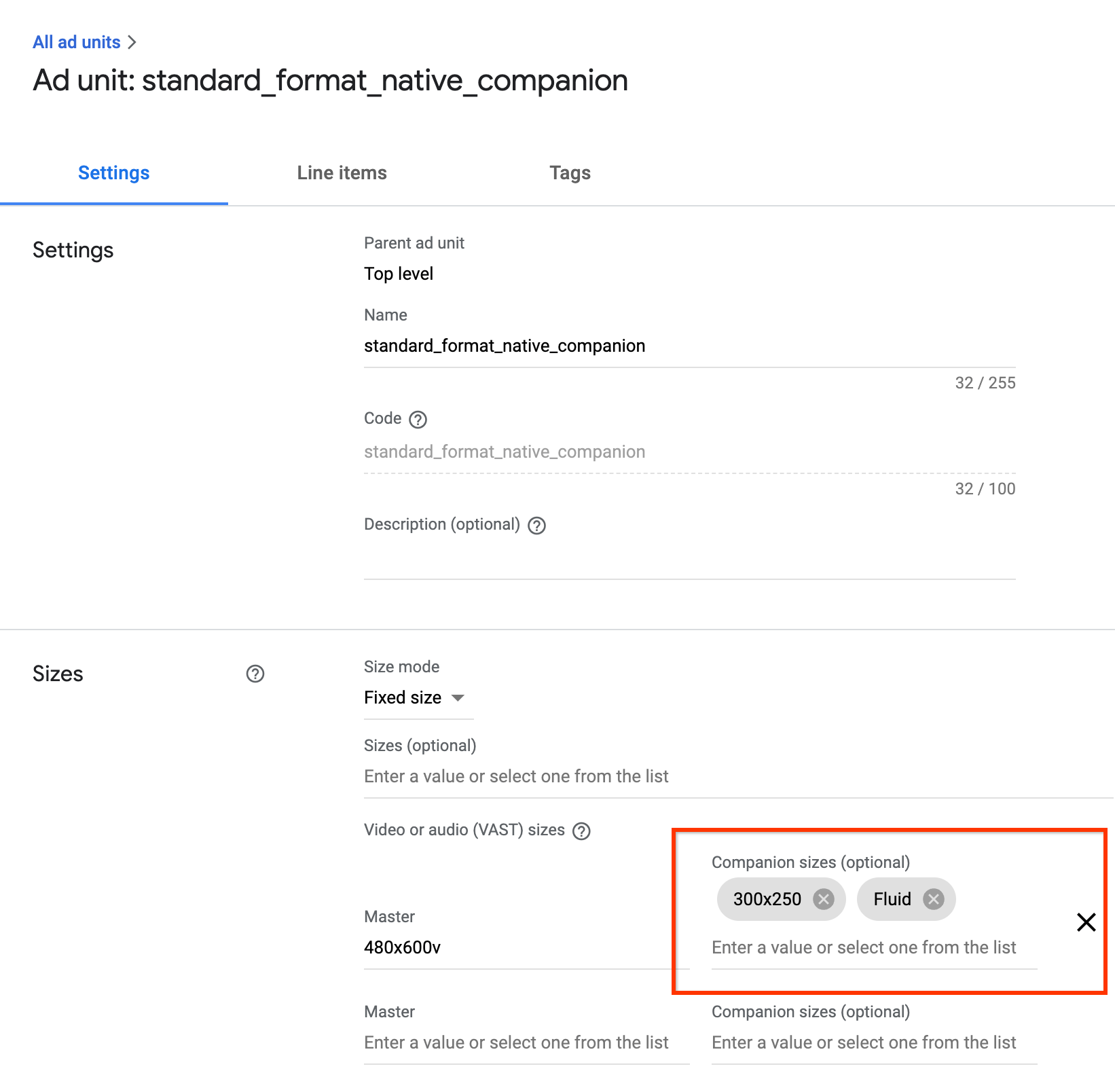
ערכת IMA תומכת במודעות באנר נלוות רספונסיביות. גודל המודעות הנלוות האלה יכול להשתנות בהתאם לגודל של מיקום המודעה. הן ממלאות 100% מהרוחב של תצוגת האב, ואז משנות את הגובה שלהן כדי להתאים לתוכן של המודעה הנלווית. הגודל שלהן נקבע באמצעות Fluid
companion size ב-Ad Manager. בתמונה הבאה אפשר לראות איפה מגדירים את הערך הזה.

עדכון אפליקציות ל-Android כדי להשתמש בתכונה 'המשכיות חלקה בין מכשירים'
כדי להגדיר מיקום גמיש של מודעה משלימה, צריך לעדכן את השיטה CompanionAdSlot.setSize() כך שתקבל את CompanionAdSlot.FLUID_SIZE כפרמטרים.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance();
ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot);
CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot();
companionAdSlot.setContainer(companionViewGroup);
companionAdSlot.setSize(CompanionAdSlot.FLUID_SIZE, CompanionAdSlot.FLUID_SIZE);
ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>();
companionAdSlots.add(companionAdSlot);
שאלות נפוצות
- פעלתי לפי המדריך, אבל לא רואה מודעות נלוות. מה לעשות?
- קודם כל, חשוב לוודא שהתג באמת מחזיר מודעות משלימות. כדי לעשות את זה, פותחים את התג בדפדפן אינטרנט ומחפשים תג
<CompanionAds>. אם אתם רואים את השגיאה הזו, צריך לוודא שהגודל של המודעה הנלווית שמוחזרת זהה לגודל המידות שאתם מעבירים לאובייקטCompanionAdSlot. - איך ייראה מיקום המודעה הנלווית שלי אחרי שאפעל את ההוראות במדריך הזה?
התמונה הבאה נוצרה מתוך BasicExample, ומוצג בה סרטון התוכן בחלק העליון עם המודעה הנלווית מתחתיו.