このガイドは、コンパニオン広告の追加を検討している Android IMA 実装を 実装する方法を説明しました
前提条件
- IMA SDK が統合された Android アプリ次の場合は、BasicExample をご覧ください。 SDK が統合されたアプリをまだ 持っていない場合は
- コンパニオン広告を返すように設定された広告タグ。
- サンプルが必要な場合は、よくある質問をご確認ください。
参考情報
アプリに IMA SDK を実装する必要がある場合は、 スタートガイドをご覧ください。
アプリにコンパニオン広告を追加する
コンパニオンを表示する ViewGroup を作成する
コンパニオンをリクエストする前に、コンパニオン用のスペースを
できます。レイアウト XML に ViewGroup 要素を追加します。
この例では LinearLayout を使用しています。後のステップで、
この要素への参照を AdDisplayContainer に追加します。
もし
BasicExample アプリに統合する場合は、これを に追加します。
activity_my.xml は com.google.android.exoplayer2.ui.PlayerView の下にあります。
activity_my.xml
<LinearLayout android:id="@+id/companionAdSlot" android:layout_width="match_parent" android:layout_height="250dp" android:layout_gravity="center_horizontal" android:gravity="center" android:orientation="vertical" android:textAlignment="center" />
CompanionAdSlot を作成する
次のステップでは、CompanionAdSlot オブジェクトを作成します。
ArrayList<CompanionAdSlot> に追加されます。
AdDisplayContainer は、コンパニオン広告スロットのリストを取得して、
同時に複数のコンパニオン広告を表示する。Cloud Shell から
ImaSdkFactory: CompanionAdSlot を作成します。
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance(); ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot); CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot(); companionAdSlot.setContainer(companionViewGroup); companionAdSlot.setSize(300, 250); ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>(); companionAdSlots.add(companionAdSlot);
アプリに表示するコンパニオンのサイズごとに、コンパニオン広告スロットを作成します。
IMA SDK では、コンパニオン広告スロットに、
寸法はビューの高さと幅と一致しますIMA SDK では、
Fluid サイズのコンパニオン。
companionAdSlots を作成したら、
AdsLoader。次の例で、ユーザー アカウントの有無に応じて、この設定を行う方法を示します。
使用
IMA Android BasicExample をご覧ください。
Exoplayer-IMA 拡張機能、
その拡張機能を使用しないその他の IMA 実装では広告を使用できません。
BasicExample
adsLoader = new ImaAdsLoader.Builder(this).setCompanionAdSlots(companionAdSlots).build();
その他の実装
adsLoader.getAdDisplayContainer().setCompanionSlots(companionAdSlots);
これで操作は完了です。アプリケーションでコンパニオン モードが できます。
Fluid コンパニオン広告を表示する
IMA では、Fluid コンパニオン広告がサポートされるようになりました。広告のサイズに合わせてサイズが調整されるコンパニオン広告
あります。親ビューの幅の 100% いっぱいにまで表示されてから、コンパニオンの表示サイズに合わせて高さがサイズ変更されます。
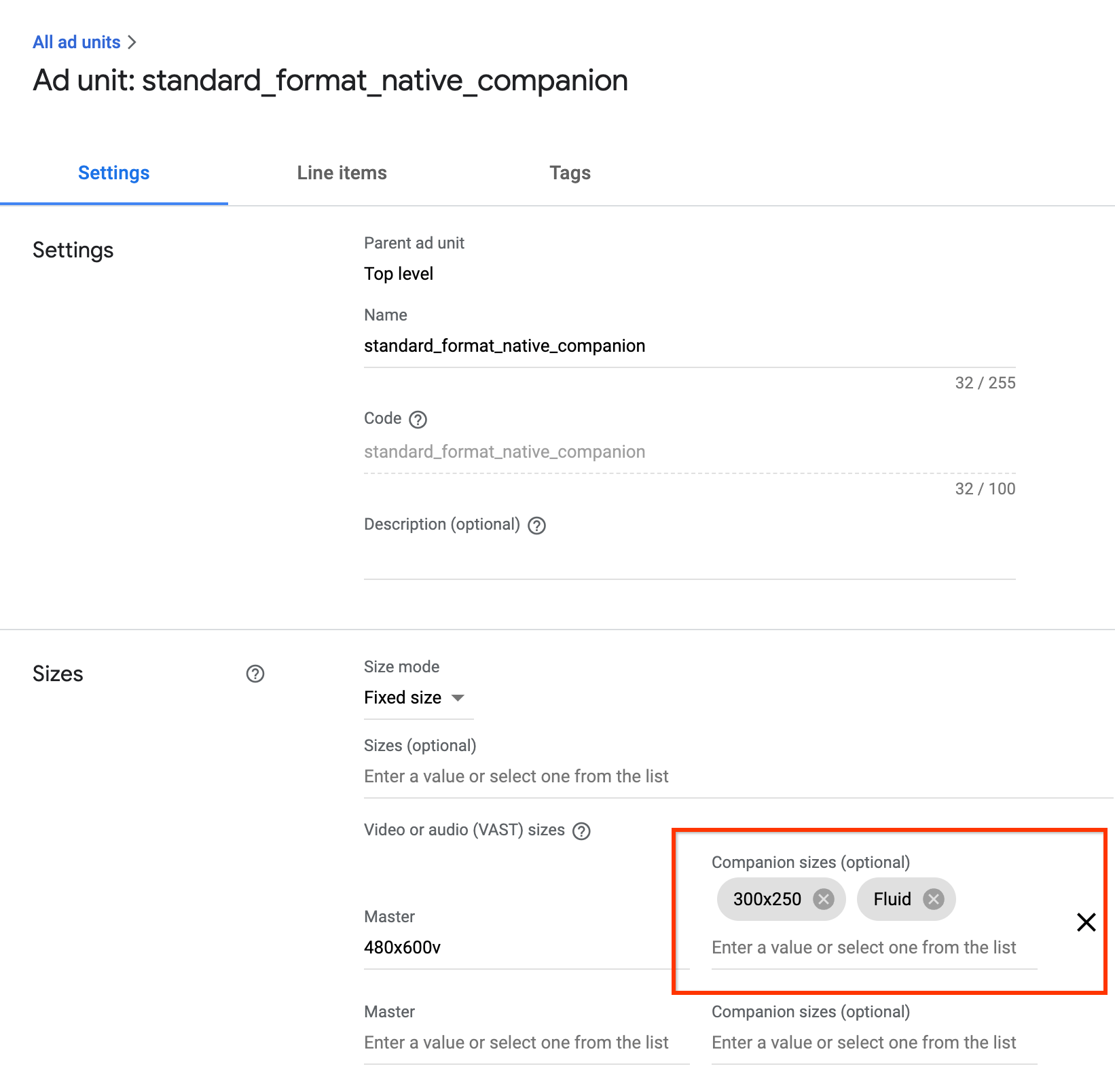
説明します。アド マネージャーで Fluid コンパニオン サイズを使用して設定します。詳しくは、
この値の設定場所については、次の画像をご覧ください。

Fluid コンパニオン用に Android アプリを更新する
Fluid のコンパニオン スロットを宣言するには、
CompanionAdSlot.setSize()
CompanionAdSlot.FLUID_SIZE のメソッド
指定されています。
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance(); ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot); CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot(); companionAdSlot.setContainer(companionViewGroup); companionAdSlot.setSize(CompanionAdSlot.FLUID_SIZE, CompanionAdSlot.FLUID_SIZE); ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>(); companionAdSlots.add(companionAdSlot);
よくある質問
- ガイドに従いましたが、コンパニオン広告が表示されません。必要な対策
- まず、タグが実際にコンパニオンを返していることを確認します。タスク
ウェブブラウザでタグを開き、CompanionAds タグを探します。次が表示される場合:
返されるコンパニオンのサイズが同じであることを
CompanionAdSlotに渡すディメンションとしてサイズを指定します。 オブジェクトです。 - このガイドに従うとコンパニオン広告スロットはどのように表示されますか?
-
以下の画像は <ph type="x-smartling-placeholder"></ph> から作成されたものです
BasicExample
で、コンテンツ動画が上に、その下にコンパニオン広告が再生されます。