Esta guía está dirigida a los publicadores que desean agregar anuncios complementarios a su implementación del IMA de Android.
Requisitos previos
- Aplicación para Android con el SDK de IMA integrado Consulta el BasicExample si aún no tienes una app con el SDK integrado. Si necesitas ayuda para implementar el SDK de IMA en tu app, consulta Cómo configurar el SDK de IMA.
- Es una etiqueta de anuncio configurada para mostrar un anuncio complementario. Si necesitas una muestra, consulta nuestras Preguntas frecuentes.
Agrega anuncios complementarios a tu app
Sigue los pasos para agregar un espacio para anuncios complementarios y mostrar anuncios complementarios en tu aplicación.
Crea un ViewGroup para mostrar tu compañero
Antes de solicitar un compañero, debes crear un espacio para él en tu diseño. En el XML de diseño, agrega un elemento ViewGroup. En este ejemplo, se usa un LinearLayout. En un paso posterior, pasarás una referencia a este elemento a tu AdDisplayContainer.
Si realizas la integración en la app de BasicExample, agrega esto al archivo activity_my.xml, debajo de videoPlayerContainer.
activity_my.xml
<LinearLayout
android:id="@+id/companionAdSlot"
android:layout_width="match_parent"
android:layout_height="250dp"
android:layout_gravity="center_horizontal"
android:gravity="center"
android:orientation="vertical"
android:textAlignment="center" />
Cómo crear un CompanionAdSlot
El siguiente paso es compilar un objeto CompanionAdSlot, que luego se agrega a una instancia de ArrayList<CompanionAdSlot>.
La interfaz de AdDisplayContainer toma una lista de espacios publicitarios de anuncios complementarios para que puedas mostrar varios anuncios complementarios a la vez. Debes crear una instancia de la clase ImaSdkFactory para crear el objeto CompanionAdSlot.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance();
ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot);
CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot();
companionAdSlot.setContainer(companionViewGroup);
companionAdSlot.setSize(300, 250);
ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>();
companionAdSlots.add(companionAdSlot);
Crea un espacio publicitario complementario para cada tamaño de complemento que desees mostrar en tu app. El SDK de IMA completa el espacio publicitario complementario con cualquier complemento de la respuesta de VAST que tenga dimensiones que coincidan con la altura y el ancho de la vista.
El SDK de IMA también admite el uso de anuncios complementarios de tamaño flexible.
Una vez que crees los companionAdSlots, agrégalos al AdsLoader. En los siguientes ejemplos, se muestra cómo hacerlo según si usas la extensión de ExoPlayer-IMA o si usas otras implementaciones de IMA que no usan la extensión.
Extensión de ExoPlayer-IMA
adsLoader = new ImaAdsLoader.Builder(this).setCompanionAdSlots(companionAdSlots).build();
Otras implementaciones
adsLoader.getAdDisplayContainer().setCompanionSlots(companionAdSlots);
¡Esto es todo lo que hay sobre este tema! Ahora tu aplicación muestra anuncios complementarios.
Muestra anuncios gráficos complementarios flexibles
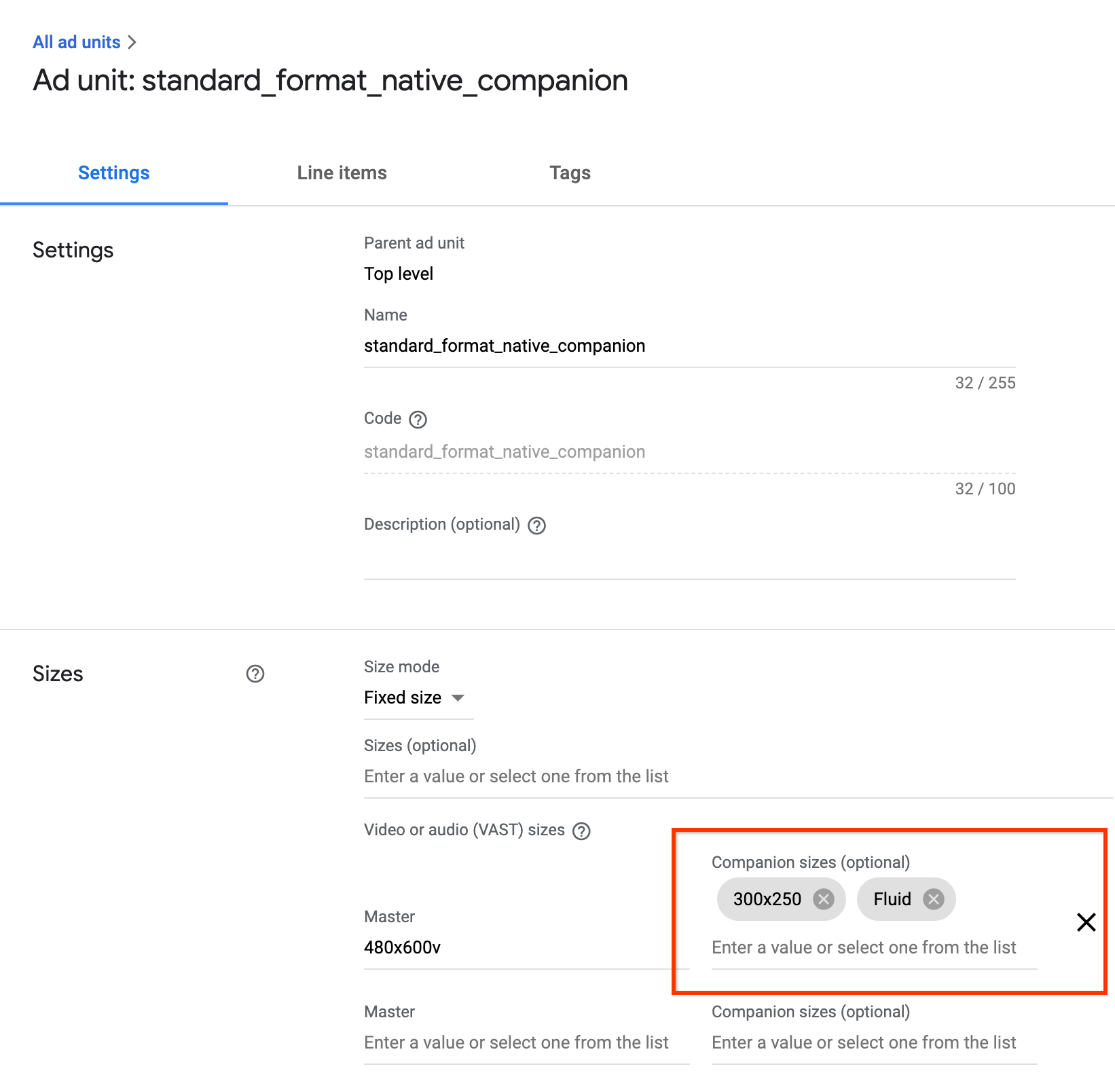
IMA admite anuncios complementarios flexibles. Estos anuncios complementarios pueden cambiar de tamaño para adaptarse al espacio publicitario. Ocupan el 100% del ancho de la vista principal y, luego, cambian su altura para adaptarse al contenido del compañero. Se configuran con el tamaño del anuncio complementario Fluid en Ad Manager. Consulta la siguiente imagen para saber dónde configurar este valor.

Actualiza las apps para Android para que funcionen con los complementos fluidos
Puedes declarar un espacio complementario fluido actualizando el método CompanionAdSlot.setSize() para que tome CompanionAdSlot.FLUID_SIZE como ambos parámetros.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance();
ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot);
CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot();
companionAdSlot.setContainer(companionViewGroup);
companionAdSlot.setSize(CompanionAdSlot.FLUID_SIZE, CompanionAdSlot.FLUID_SIZE);
ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>();
companionAdSlots.add(companionAdSlot);
Preguntas frecuentes
- Seguí la guía, pero no veo anuncios complementarios. ¿Qué debo hacer?
- Primero, verifica que tu etiqueta realmente muestre complementos. Para ello, abre la etiqueta en un navegador web y busca una etiqueta
<CompanionAds>. Si ves eso, verifica que el tamaño del compañero que se muestra sea el mismo que las dimensiones que pasas al objetoCompanionAdSlot. - ¿Cómo se verá mi espacio publicitario de anuncio complementario si sigo esta guía?
La siguiente imagen se creó a partir de BasicExample y muestra el video de contenido en la parte superior con el anuncio complementario debajo.