Este guia é destinado a editores interessados em adicionar anúncios complementares a a implementação do IMA para Android.
Pré-requisitos
- aplicativo Android com o SDK do IMA integrado. Veja o BasicExample se ainda não tiver um app com o SDK integrado.
- Uma tag de anúncio configurada para retornar um anúncio complementar.
- Se precisar de um exemplo, confira as perguntas frequentes.
Guias úteis
Se você ainda precisa implementar o SDK do IMA em seu aplicativo, confira nossa página Guia de iniciação
Adicionar anúncios complementares ao seu app
Criar um ViewGroup para exibir o complementar
Antes de solicitar um companion, é necessário criar um espaço para ele no
o mesmo layout organizacional. No XML do layout, adicione um elemento ViewGroup. este
exemplo usa um LinearLayout. Em uma etapa posterior, você vai transmitir
referência a esse elemento ao seu AdDisplayContainer.
Se você estiver
integrando ao aplicativo BasicExample, adicione isto ao
activity_my.xml abaixo da com.google.android.exoplayer2.ui.PlayerView.
activity_my.xml
<LinearLayout android:id="@+id/companionAdSlot" android:layout_width="match_parent" android:layout_height="250dp" android:layout_gravity="center_horizontal" android:gravity="center" android:orientation="vertical" android:textAlignment="center" />
Criar um CompanionAdSlot
A próxima etapa é criar um objeto CompanionAdSlot, que é
e adicionado a um ArrayList<CompanionAdSlot>.
AdDisplayContainer pega uma lista de espaços de anúncios complementares para que você possa
exibir vários anúncios complementares de uma só vez. Você precisa criar uma instância
ImaSdkFactory para criar a CompanionAdSlot.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance(); ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot); CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot(); companionAdSlot.setContainer(companionViewGroup); companionAdSlot.setSize(300, 250); ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>(); companionAdSlots.add(companionAdSlot);
Crie um espaço de anúncio complementar para cada tamanho de complementar que você pretende mostrar no app.
O SDK do IMA preenche o espaço do anúncio complementar com os complementares da resposta VAST que
tenham dimensões correspondentes à altura e largura da visualização. O SDK do IMA também é compatível com o uso de
companheiros de tamanho flexível.
Depois de criar os companionAdSlots, eles precisam ser adicionados ao
AdsLoader. Os exemplos a seguir mostram como fazer isso, dependendo se você
usam o
Exemplo básico do IMA para Android que usa o
extensão Exoplayer-IMA,
ou outras implementações de IMA que não usam a extensão.
BasicExample
adsLoader = new ImaAdsLoader.Builder(this).setCompanionAdSlots(companionAdSlots).build();
Outras implementações
adsLoader.getAdDisplayContainer().setCompanionSlots(companionAdSlots);
Isso é tudo! Seu aplicativo está exibindo anúncios.
Exibir anúncios complementares fluidos
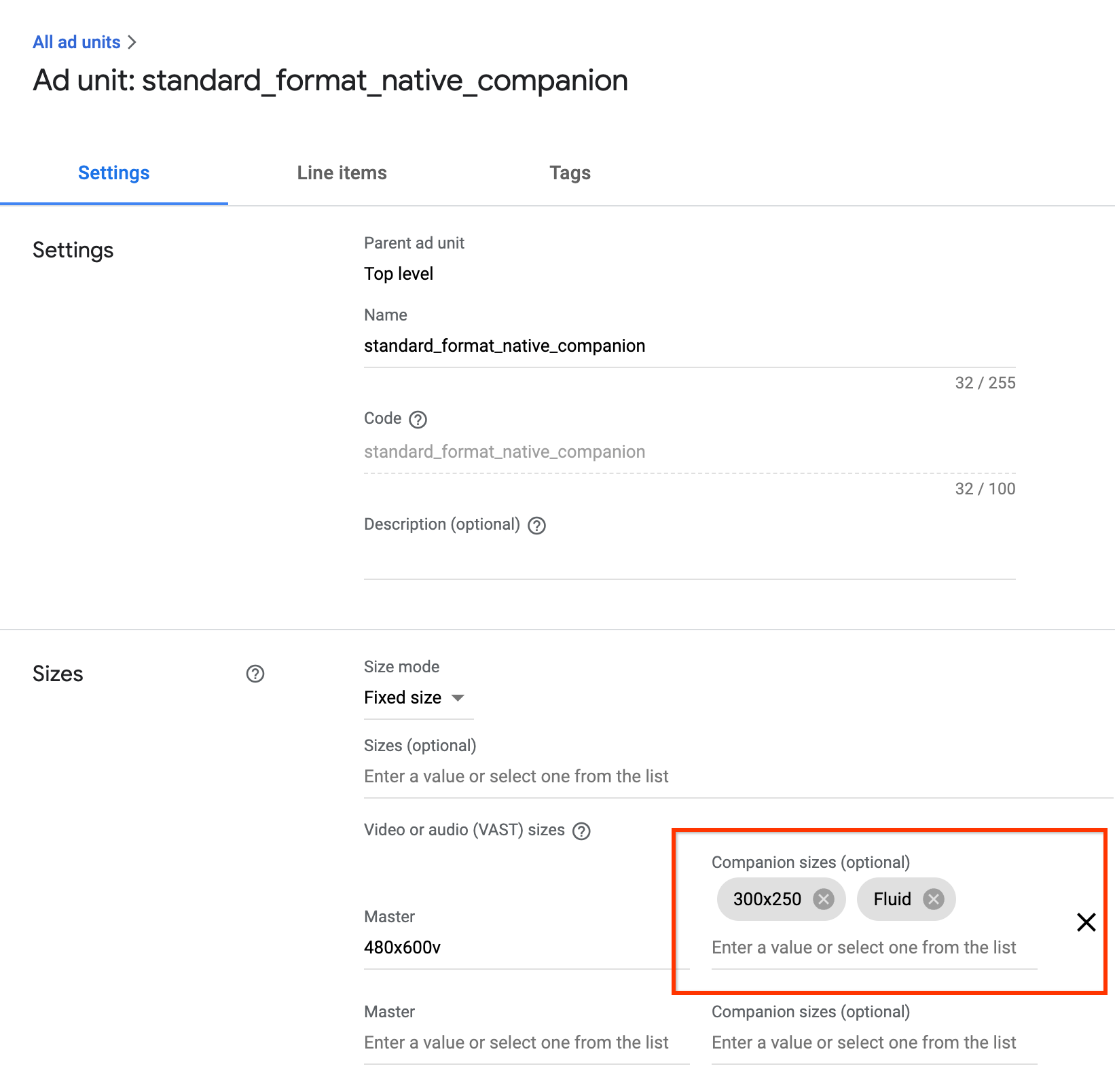
Agora o IMA é compatível com anúncios complementares fluidos. Esses anúncios complementares podem ser redimensionados para corresponder ao tamanho do anúncio.
espaço. Eles preenchem 100% da largura da visualização pai e, em seguida, redimensionam a altura para se ajustar ao tamanho
conteúdo. Eles são definidos usando o tamanho de Fluid complementar no Ad Manager. Consulte a
imagem a seguir para definir esse valor.

Atualizar apps Android para complementos fluidos
É possível declarar um espaço complementar fluido atualizando o
CompanionAdSlot.setSize()
para pegar CompanionAdSlot.FLUID_SIZE
como ambos os parâmetros.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance(); ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot); CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot(); companionAdSlot.setContainer(companionViewGroup); companionAdSlot.setSize(CompanionAdSlot.FLUID_SIZE, CompanionAdSlot.FLUID_SIZE); ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>(); companionAdSlots.add(companionAdSlot);
Perguntas frequentes
- Eu segui o guia, mas não estou vendo os anúncios complementares. O que devo fazer?
- Primeiro, verifique se sua tag realmente está retornando complementares. Afazeres
abra a tag em um navegador da Web e procure uma tag CompanionAds. Se você vir
verifique se o tamanho do complementar retornado é o mesmo
como as dimensões que você está transmitindo ao objeto
CompanionAdSlotobjeto. - Qual será a aparência do meu espaço de anúncio complementar ao seguir este guia?
-
A imagem abaixo foi criada a partir do
BasicExample
e o vídeo de conteúdo é reproduzido acima com o anúncio complementar abaixo.