이 가이드는 Android IMA 구현에 동반 광고를 추가하려는 게시자를 대상으로 작성되었습니다.
기본 요건
- IMA SDK가 통합된 Android 애플리케이션 SDK가 통합된 앱이 아직 없는 경우 BasicExample을 참고하세요. 앱에서 IMA SDK를 구현하는 데 도움이 필요한 경우 IMA SDK 설정을 확인하세요.
- 컴패니언 광고를 반환하도록 구성된 광고 태그 샘플이 필요한 경우 FAQ를 확인하세요.
앱에 동반 광고 추가
컴패니언 광고 슬롯을 추가하고 앱에 컴패니언 광고를 표시하려면 다음 단계를 따르세요.
컴패니언을 표시할 ViewGroup 만들기
컴패니언을 요청하기 전에 레이아웃에 컴패니언을 위한 공간을 만들어야 합니다. 레이아웃 XML에 ViewGroup 요소를 추가합니다. 이 예에서는 LinearLayout를 사용합니다. 나중에 이 요소에 대한 참조를 AdDisplayContainer에 전달합니다.
BasicExample 앱에 통합하는 경우 videoPlayerContainer 아래의 activity_my.xml 파일에 이를 추가합니다.
activity_my.xml
<LinearLayout
android:id="@+id/companionAdSlot"
android:layout_width="match_parent"
android:layout_height="250dp"
android:layout_gravity="center_horizontal"
android:gravity="center"
android:orientation="vertical"
android:textAlignment="center" />
CompanionAdSlot를 만드는 방법
다음 단계는 CompanionAdSlot 객체를 빌드하는 것입니다. 이 객체는 ArrayList<CompanionAdSlot> 인스턴스에 추가됩니다.
AdDisplayContainer 인터페이스는 컴패니언 광고 슬롯 목록을 가져오므로 여러 컴패니언 광고를 한 번에 표시할 수 있습니다. CompanionAdSlot 객체를 만들려면 ImaSdkFactory 클래스의 인스턴스를 만들어야 합니다.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance();
ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot);
CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot();
companionAdSlot.setContainer(companionViewGroup);
companionAdSlot.setSize(300, 250);
ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>();
companionAdSlots.add(companionAdSlot);
앱에 표시할 각 컴패니언 크기에 대해 컴패니언 광고 슬롯을 만듭니다. IMA SDK는 뷰의 높이와 너비에 일치하는 크기를 가진 VAST 응답의 컴패니언으로 컴패니언 광고 슬롯을 채웁니다.
IMA SDK는 유동 크기 컴패니언 사용도 지원합니다.
companionAdSlots를 만든 후 AdsLoader에 추가합니다. 다음 예에서는 Exoplayer-IMA 확장 프로그램을 사용하는지 또는 확장 프로그램을 사용하지 않는 다른 IMA 구현을 사용하는지에 따라 이 작업을 실행하는 방법을 보여줍니다.
Exoplayer-IMA 확장 프로그램
adsLoader = new ImaAdsLoader.Builder(this).setCompanionAdSlots(companionAdSlots).build();
기타 구현
adsLoader.getAdDisplayContainer().setCompanionSlots(companionAdSlots);
다음은 이제 애플리케이션에 컴패니언 광고가 표시됩니다.
유동형 컴패니언 광고 표시
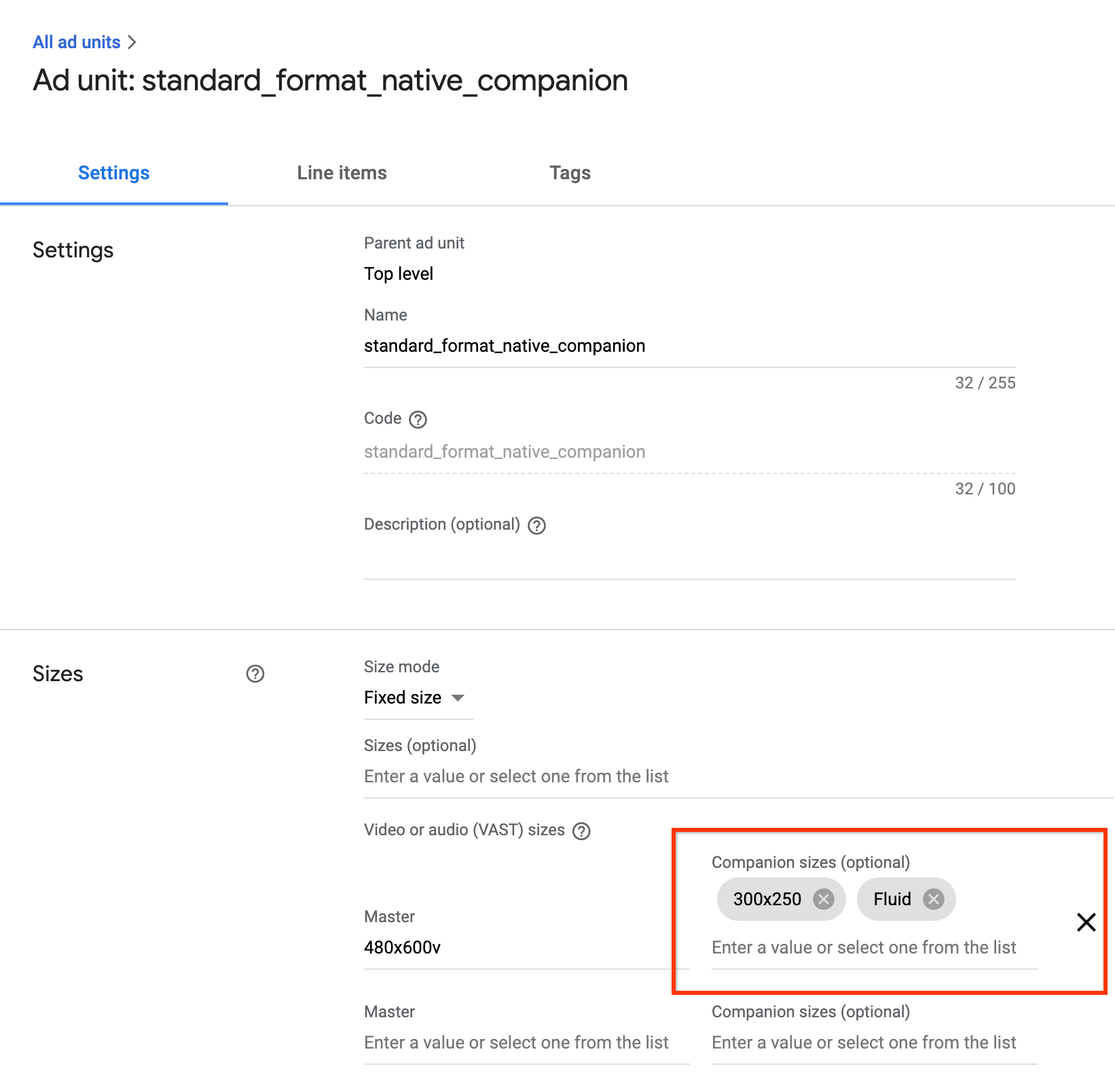
IMA는 유동 컴패니언 광고를 지원합니다. 이러한 광고는 광고 슬롯의 크기에 맞게 크기를 조절할 수 있습니다. 상위 뷰의 너비를 100% 채운 다음, 동반 기기의 콘텐츠에 맞게 높이를 조정합니다. Ad Manager에서 Fluid
컴패니언 크기를 사용하여 설정됩니다. 이 값을 설정할 위치는 다음 이미지를 참고하세요.

유연한 앱을 위해 Android 앱 업데이트
CompanionAdSlot.FLUID_SIZE을 두 매개변수로 사용하도록 CompanionAdSlot.setSize() 메서드를 업데이트하여 유동형 컴패니언 슬롯을 선언할 수 있습니다.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance();
ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot);
CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot();
companionAdSlot.setContainer(companionViewGroup);
companionAdSlot.setSize(CompanionAdSlot.FLUID_SIZE, CompanionAdSlot.FLUID_SIZE);
ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>();
companionAdSlots.add(companionAdSlot);
FAQ
- 가이드를 따랐지만 컴패니언 광고가 표시되지 않습니다. 어떻게 해야 하나요?
- 먼저 태그가 실제로 동반자를 반환하는지 확인합니다. 이렇게 하려면 웹브라우저에서 태그를 열고
<CompanionAds>태그를 찾습니다. 이러한 문제가 발생하면 반환되는 컴패니언의 크기가CompanionAdSlot객체에 전달하는 크기와 동일한지 확인하세요. - 이 가이드에 따라 광고를 만들면 동반 광고 슬롯은 어떻게 표시되나요?
다음 이미지는 BasicExample에서 생성되었으며, 상단에 콘텐츠 동영상이 재생되고 하단에 컴패니언 광고가 표시됩니다.