Это руководство предназначено для издателей, заинтересованных в добавлении сопутствующих объявлений в реализацию Android IMA.
Предварительные условия
- Приложение Android со встроенным IMA SDK. См. BasicExample , если у вас еще нет приложения со встроенным SDK.
- Тег объявления, настроенный для возврата сопутствующего объявления.
- Если вам нужен образец, ознакомьтесь с нашими часто задаваемыми вопросами .
Полезные учебники
Если вам все еще необходимо внедрить IMA SDK в свое приложение, ознакомьтесь с нашим руководством по началу работы .
Добавьте сопутствующие объявления в свое приложение
Создайте ViewGroup для отображения вашего компаньона.
Прежде чем запрашивать компаньона, вам необходимо создать для него место в макете. В XML-файл макета добавьте элемент ViewGroup ; в этом примере используется LinearLayout . На более позднем этапе вы передадите ссылку на этот элемент в свой AdDisplayContainer . Если вы интегрируетесь в приложение BasicExample, добавьте это в activity_my.xml под com.google.android.exoplayer2.ui.PlayerView .
активность_my.xml
<LinearLayout android:id="@+id/companionAdSlot" android:layout_width="match_parent" android:layout_height="250dp" android:layout_gravity="center_horizontal" android:gravity="center" android:orientation="vertical" android:textAlignment="center" />
Создайте сопутствующий рекламный слот
Следующим шагом является создание объекта CompanionAdSlot , который затем добавляется в ArrayList<CompanionAdSlot> . AdDisplayContainer принимает список рекламных мест для сопутствующих объявлений, поэтому вы можете отображать несколько сопутствующих объявлений одновременно. Вам нужно будет создать экземпляр ImaSdkFactory для создания CompanionAdSlot .
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance(); ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot); CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot(); companionAdSlot.setContainer(companionViewGroup); companionAdSlot.setSize(300, 250); ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>(); companionAdSlots.add(companionAdSlot);
Создайте сопутствующее рекламное место для каждого размера сопутствующего объявления, которое вы собираетесь показывать в своем приложении. IMA SDK заполняет рекламное место сопутствующего объявления всеми сопутствующими объявлениями из ответа VAST, размеры которых соответствуют высоте и ширине представления. IMA SDK также поддерживает использование сопутствующих элементов гибкого размера . После того как вы создали companionAdSlots их необходимо добавить в AdsLoader . В следующих примерах показано, как это сделать, в зависимости от того, используете ли вы IMA Android BasicExample , который использует расширение Exoplayer-IMA , или другие реализации IMA, которые не используют это расширение.
БазовыйПример
adsLoader = new ImaAdsLoader.Builder(this).setCompanionAdSlots(companionAdSlots).build();
Другие реализации
adsLoader.getAdDisplayContainer().setCompanionSlots(companionAdSlots);
Вот и все! Ваше приложение теперь отображает сопутствующие рекламные объявления.
Показывайте гибкие сопутствующие объявления
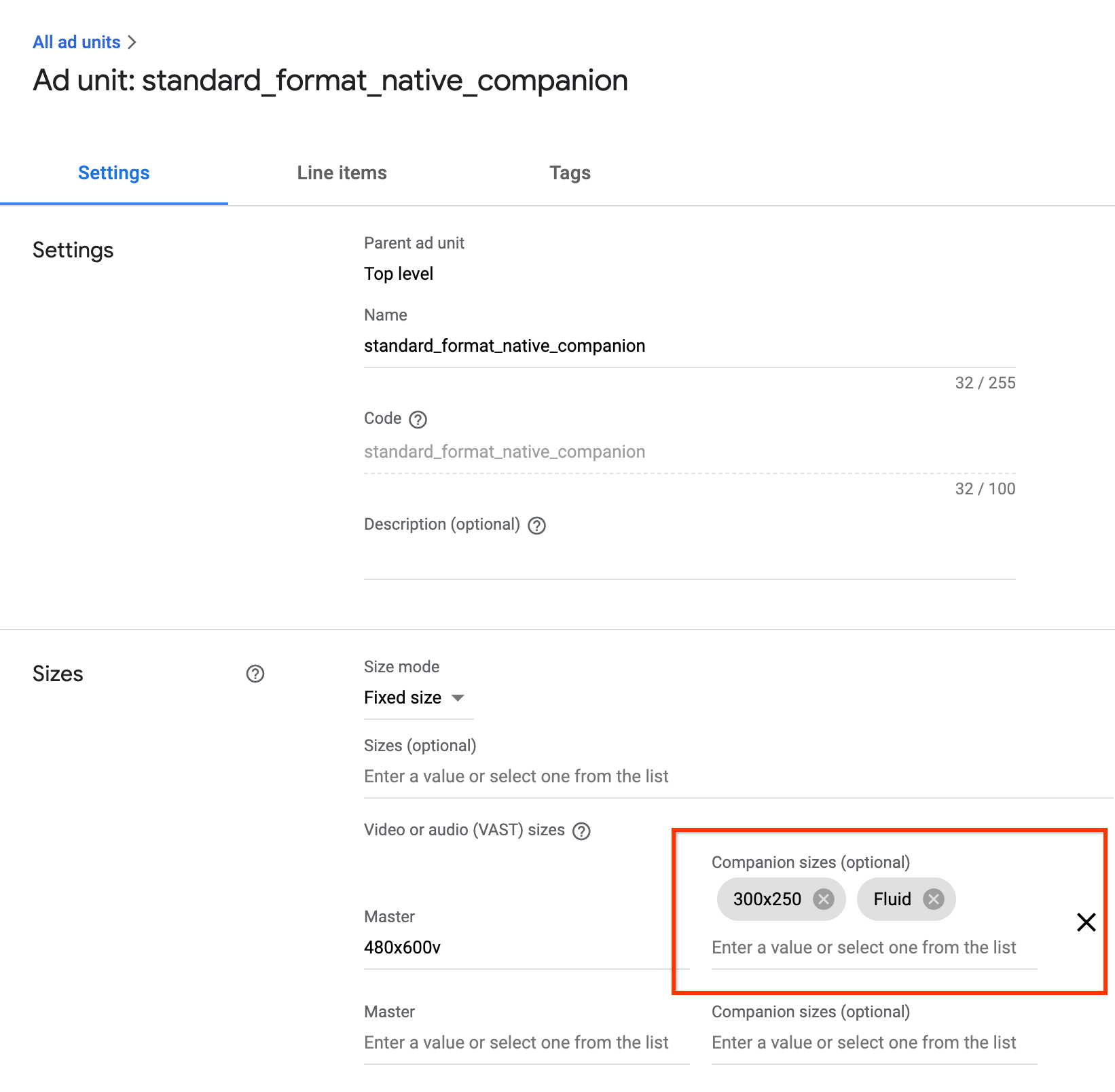
IMA теперь поддерживает гибкие сопутствующие объявления. Размер сопутствующих объявлений можно изменить в соответствии с размером рекламного места. Они заполняют 100 % ширины родительского представления, а затем изменяют размер своей высоты в соответствии с содержимым сопутствующего элемента. Они задаются с помощью гибкого размера сопутствующего Fluid в Менеджере рекламы. На следующем изображении показано, где установить это значение.

Обновите приложения Android для плавных компаньонов
Вы можете объявить гибкий сопутствующий слот, обновив метод CompanionAdSlot.setSize() , чтобы он принимал CompanionAdSlot.FLUID_SIZE в качестве обоих параметров.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance(); ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot); CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot(); companionAdSlot.setContainer(companionViewGroup); companionAdSlot.setSize(CompanionAdSlot.FLUID_SIZE, CompanionAdSlot.FLUID_SIZE); ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>(); companionAdSlots.add(companionAdSlot);
Часто задаваемые вопросы
- Я следовал инструкциям, но не вижу сопутствующих объявлений. Что я должен делать?
- Сначала убедитесь, что ваш тег действительно возвращает сопутствующие объявления. Для этого откройте тег в веб-браузере и найдите тег CompanionAds. Если вы это видите, убедитесь, что размер возвращаемого сопутствующего объявления совпадает с размерами, которые вы передаете в объект
CompanionAdSlot. - Как будет выглядеть мое сопутствующее рекламное место, если следовать этому руководству?
- Изображение ниже было создано на основе BasicExample , и на нем воспроизводится видеоматериал выше, а также сопутствующее объявление ниже.