هذا الدليل مخصّص للناشرين المهتمين بإضافة إعلانات مصاحبة إلى عملية تنفيذ IMA على Android.
المتطلبات الأساسية
- تطبيق Android تم دمج حزمة تطوير البرامج لإعلانات الوسائط التفاعلية فيه اطّلِع على BasicExample إذا لم يكن لديك تطبيق تم دمج حزمة SDK فيه.
- علامة إعلان تمّ إعدادها لعرض إعلان مصاحب
- إذا كنت بحاجة إلى نموذج، يمكنك الاطّلاع على الأسئلة الشائعة.
مقدّمات مفيدة
إذا كنت بحاجة إلى تنفيذ حزمة تطوير البرامج لإعلانات الوسائط التفاعلية في تطبيقك، يمكنك الاطّلاع على دليل البدء.
إضافة إعلانات مصاحبة إلى تطبيقك
أنشئ مجموعة ViewGroup لعرض الشاشة المصاحبة.
قبل طلب شاشة مرافقة، عليك إنشاء مساحة لها في
التنسيق. في ملف XML الخاص بالتنسيق، أضِف عنصر ViewGroup. يستخدم المثال التالي LinearLayout. في خطوة لاحقة، ستُرسل
إشارة إلى هذا العنصر إلى AdDisplayContainer.
إذا كنت تريد
دمج التطبيق في BasicExample، أضِف هذا الرمز إلى
activity_my.xml أسفل videoPlayerContainer.
activity_my.xml
<LinearLayout android:id="@+id/companionAdSlot" android:layout_width="match_parent" android:layout_height="250dp" android:layout_gravity="center_horizontal" android:gravity="center" android:orientation="vertical" android:textAlignment="center" />
إنشاء CompanionAdSlot
الخطوة التالية هي إنشاء عنصر CompanionAdSlot، والذي تتم
إضافته بعد ذلك إلى ArrayList<CompanionAdSlot>.
AdDisplayContainer تأخذ قائمة بأماكن الإعلانات المصاحبة حتى تتمكّن من
عرض إعلانات مصاحبة متعددة في الوقت نفسه. ستحتاج إلى إنشاء مثيل لمحاولة
ImaSdkFactory لإنشاء CompanionAdSlot.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance(); ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot); CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot(); companionAdSlot.setContainer(companionViewGroup); companionAdSlot.setSize(300, 250); ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>(); companionAdSlots.add(companionAdSlot);
أنشئ خانة إعلان مصاحبة لكلّ حجم من الإعلانات المصاحبة التي تريد عرضها في تطبيقك.
تملأ حزمة تطوير البرامج (SDK) لبرنامج IMA خانة الإعلان المصاحب بأيّ إعلانات مصاحبة من استجابة VAST التي
تتضمّن أبعادًا تتطابق مع ارتفاع العرض وعرضه. تتيح أداة تطوير البرامج لإعلانات الوسائط التفاعلية أيضًا استخدام
إعلانات ملائمة بحجم متغير.
بعد إنشاء companionAdSlots، يجب إضافته إلى
AdsLoader. توضّح الأمثلة التالية كيفية إجراء ذلك بناءً على ما إذا كنت
تستخدِم
IMA Android BasicExample الذي يستخدِم
إضافة Exoplayer-IMA،
أو عمليات تنفيذ IMA الأخرى التي لا تستخدِم الإضافة.
BasicExample
adsLoader = new ImaAdsLoader.Builder(this).setCompanionAdSlots(companionAdSlots).build();
التطبيقات الأخرى
adsLoader.getAdDisplayContainer().setCompanionSlots(companionAdSlots);
هذا كل ما عليك فعله. يعرض تطبيقك الآن إعلانات ملفتة.
عرض إعلانات مصاحبة سلسة
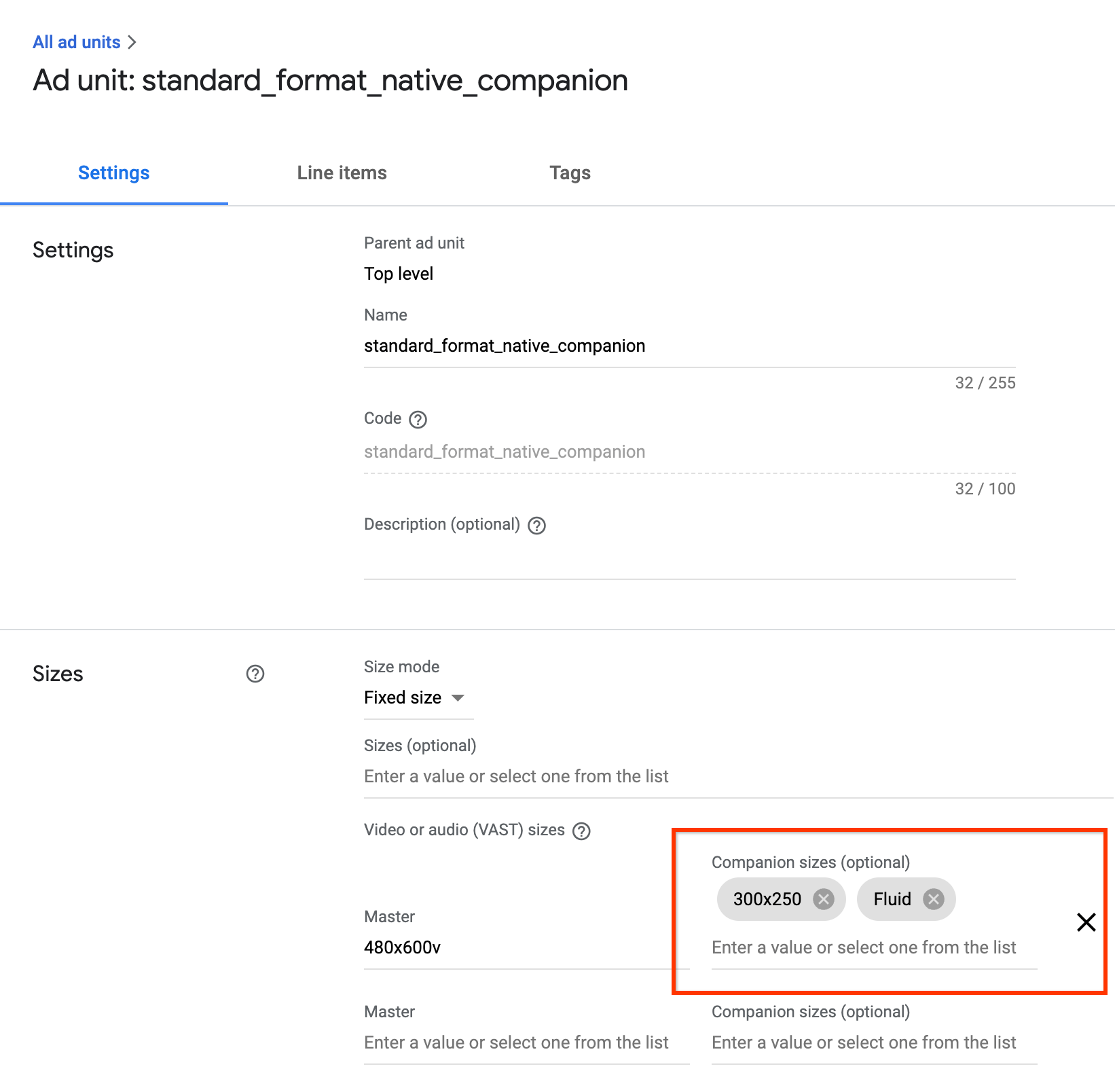
تتيح منصّة IMA الآن الإعلانات المصاحبة السلسة. يمكن تغيير حجم هذه الإعلانات المصاحبة لتتطابق مع حجم خانة الإعلان. تملأ هذه الإعلانات عرض العرض الرئيسي بالكامل، ثم يتم تغيير حجم ارتفاعها ليناسب محتوى الإعلان المصاحب. ويتم ضبطها باستخدام حجم إعلانات المساعِد Fluid في "مدير إعلانات Google". اطّلِع على
الصورة التالية لمعرفة مكان ضبط هذه القيمة.

تحديث تطبيقات Android لتشغيل التطبيقات المصاحبة بسلاسة
يمكنك تحديد خانة إعلان مصاحب متغيرة من خلال تعديل الأسلوب
CompanionAdSlot.setSize()
لاستخدام CompanionAdSlot.FLUID_SIZE
كمَعلمتَين.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance(); ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot); CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot(); companionAdSlot.setContainer(companionViewGroup); companionAdSlot.setSize(CompanionAdSlot.FLUID_SIZE, CompanionAdSlot.FLUID_SIZE); ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>(); companionAdSlots.add(companionAdSlot);
الأسئلة الشائعة
- اتّبعت الدليل، ولكن لا تظهر لي الإعلانات المصاحبة. ماذا يجب أن أفعل؟
- أولاً، تأكَّد من أنّ علامتك تعرض رفقاء فعلاً. لإجراء
ذلك، افتح العلامة في متصفّح ويب وابحث عن علامة إعلانات الشركاء. إذا رأيت
ذلك، تحقّق من أنّ حجم العنصر المصاحب الذي يتم إرجاعه هو نفسه
حجم السمات التي يتم تمريرها إلى
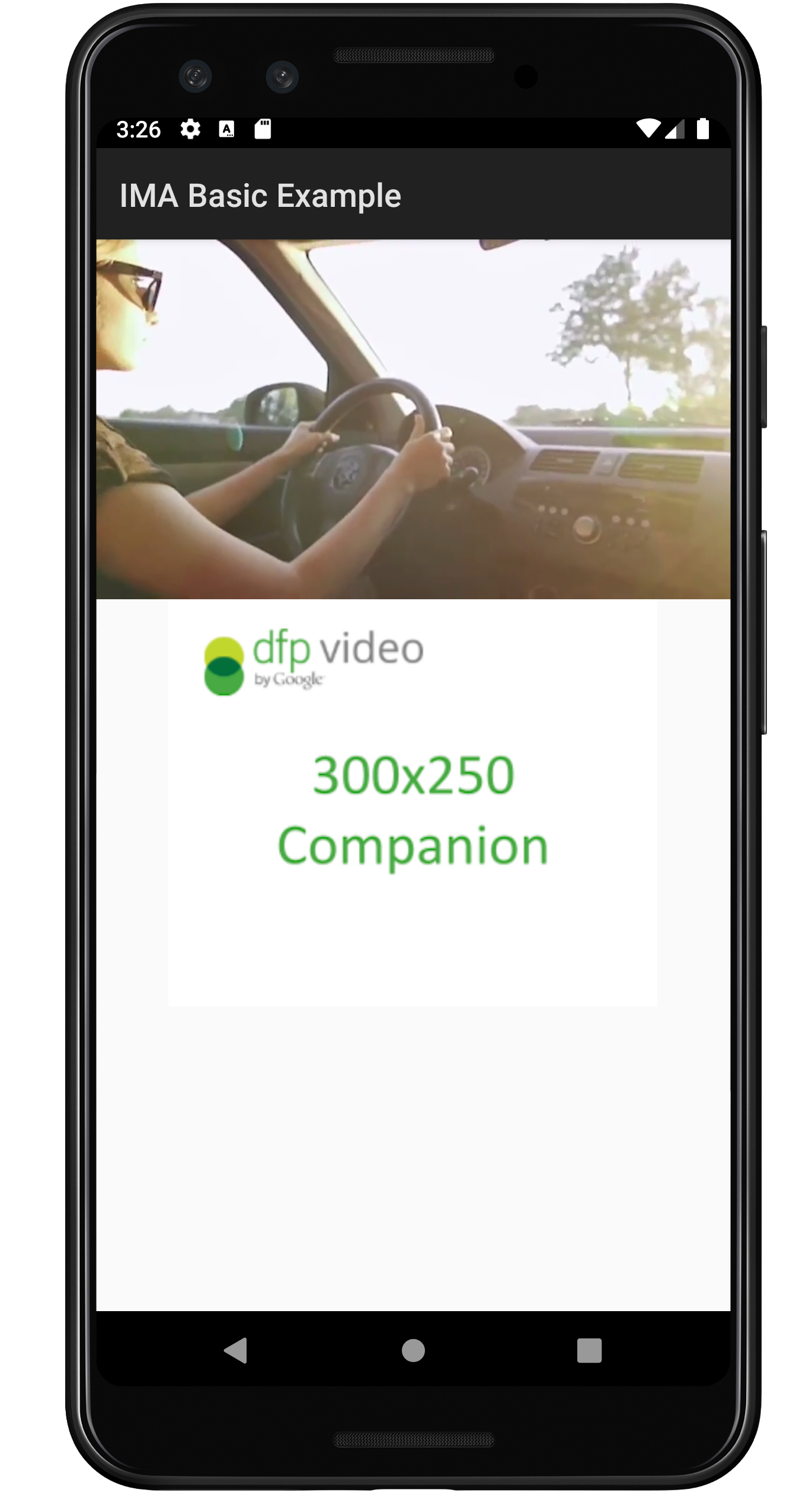
CompanionAdSlotالعنصر. - كيف سيبدو موضع الإعلان المصاحب عند اتّباع هذا الدليل؟
-
تم إنشاء الصورة أدناه من
مثال_أساسي
، وهي تعرض فيديو المحتوى أعلاه مع الإعلان المصاحب أدناه.