本指南面向有意向其 Android IMA 植入内容伴随广告的发布商。
前提条件
- 集成了 IMA SDK 的 Android 应用。如果您还没有集成 SDK 的应用,请参阅 BasicExample。
- 配置为返回随播广告的广告代码。
- 如果您需要示例,请参阅我们的常见问题解答。
实用入门指南
如果您仍需要在应用中实现 IMA SDK,请参阅我们的使用入门指南。
向应用添加伴生广告
创建 ViewGroup 以显示您的随播广告素材
在请求配套应用之前,您需要在布局中为其创建一个空间。在布局 XML 中,添加一个 ViewGroup 元素;此示例使用的是 LinearLayout。在后面的步骤中,您将向 AdDisplayContainer 传递对此元素的引用。
如果您要集成到 BasicExample 应用,请将其添加到 videoPlayerContainer 下方的
activity_my.xml。
activity_my.xml
<LinearLayout android:id="@+id/companionAdSlot" android:layout_width="match_parent" android:layout_height="250dp" android:layout_gravity="center_horizontal" android:gravity="center" android:orientation="vertical" android:textAlignment="center" />
创建 CompanionAdSlot
下一步是构建 CompanionAdSlot 对象,然后将其添加到 ArrayList<CompanionAdSlot>。AdDisplayContainer 接受随播广告展示位置列表,以便您一次显示多个随播广告。您需要创建 ImaSdkFactory 的实例才能创建 CompanionAdSlot。
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance(); ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot); CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot(); companionAdSlot.setContainer(companionViewGroup); companionAdSlot.setSize(300, 250); ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>(); companionAdSlots.add(companionAdSlot);
为您打算在应用中展示的每种尺寸的随播广告创建一个随播广告位。IMA SDK 会使用 VAST 响应中与视图的高度和宽度相符的任何随播广告填充随播广告位。IMA SDK 还支持使用自适应尺寸的随播广告。创建 companionAdSlots 后,需要将其添加到 AdsLoader。以下示例展示了如何执行此操作,具体取决于您使用的是使用 Exoplayer-IMA 扩展的 IMA Android BasicExample,还是不使用该扩展的其他 IMA 实现。
BasicExample
adsLoader = new ImaAdsLoader.Builder(this).setCompanionAdSlots(companionAdSlots).build();
其他实现
adsLoader.getAdDisplayContainer().setCompanionSlots(companionAdSlots);
这就是全部内容!您的应用现在可以展示伴随广告了。
展示流畅的随播广告
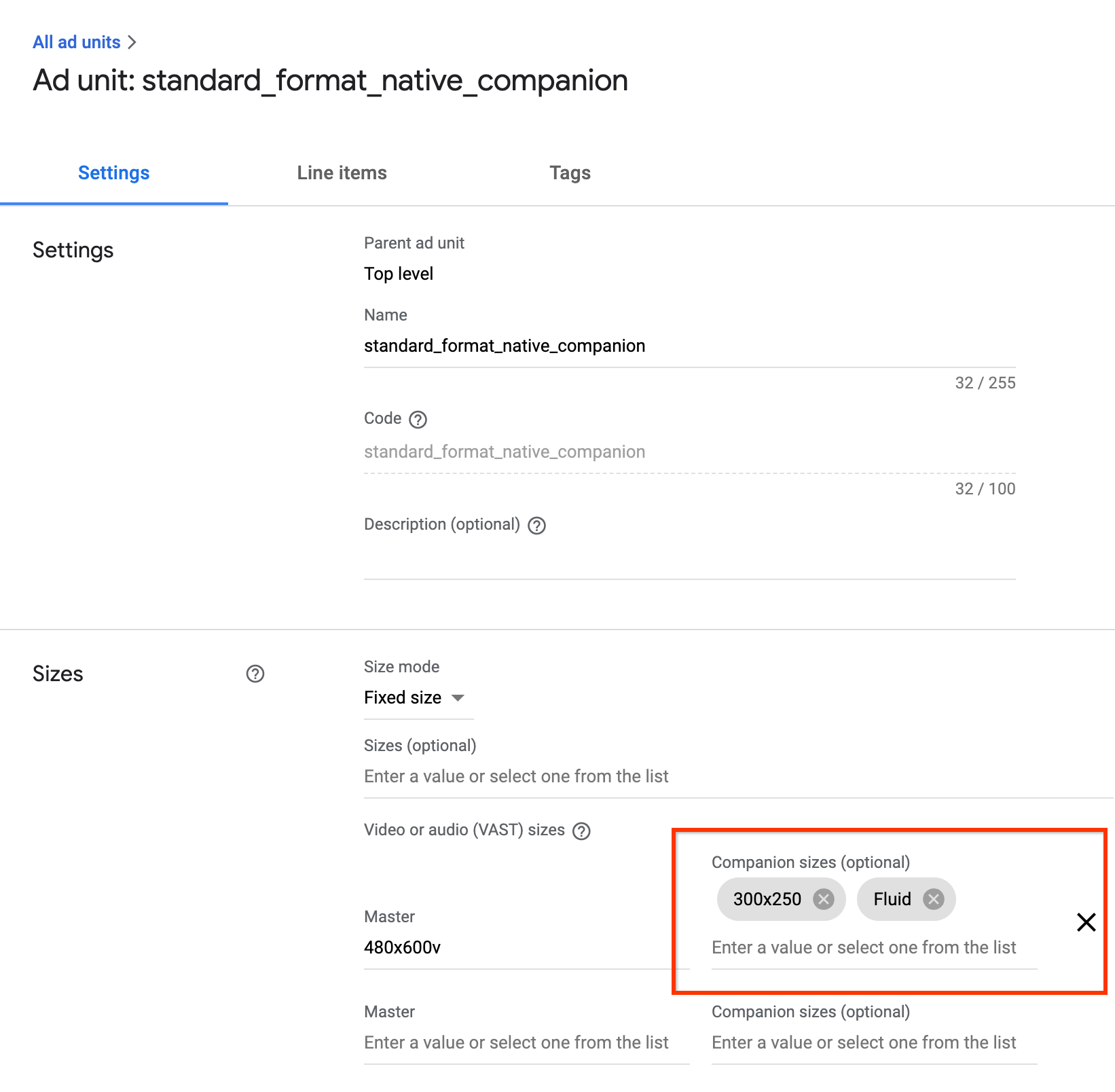
IMA 现在支持自适应随播广告。这些随播广告可以调整大小,以匹配广告位的尺寸。它们会填充父视图的 100% 宽度,然后调整高度以适应配套内容。您可以使用 Ad Manager 中的 Fluid 随播广告尺寸进行设置。请参阅下图,了解在哪里设置此值。

更新 Android 应用以实现流畅的配套应用
您可以通过更新 CompanionAdSlot.setSize() 方法,将 CompanionAdSlot.FLUID_SIZE 作为两个参数来声明流畅的伴生广告位。
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance(); ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot); CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot(); companionAdSlot.setContainer(companionViewGroup); companionAdSlot.setSize(CompanionAdSlot.FLUID_SIZE, CompanionAdSlot.FLUID_SIZE); ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>(); companionAdSlots.add(companionAdSlot);
常见问题解答
- 我按照指南操作,但没有看到随播广告。该怎么做?
- 首先,请检查您的代码是否确实会返回同伴。为此,请在网络浏览器中打开代码,然后查找 CompanionAds 代码。如果您看到此错误,请检查并确保返回的伴生文件的大小与传入
CompanionAdSlot对象的尺寸相同。 - 按照本指南操作后,我的随播广告展示位置会是什么样子?
-
以下图片是使用
BasicExample
创建的,其中上方播放的是内容视频,下方则是随播广告。