هذا الدليل مخصّص للناشرين المهتمين بإضافة إعلانات مصاحبة إلى عملية تنفيذ IMA على Android.
المتطلبات الأساسية
- تطبيق Android يتضمّن حزمة تطوير البرامج لإعلانات الوسائط التفاعلية يمكنك الاطّلاع على BasicExample إذا لم يكن لديك تطبيق مدمج فيه حزمة تطوير البرامج (SDK). إذا كنت بحاجة إلى مساعدة في تنفيذ حزمة تطوير البرامج لإعلانات الوسائط التفاعلية في تطبيقك، يمكنك الاطّلاع على إعداد حزمة تطوير البرامج لإعلانات الوسائط التفاعلية.
- علامة إعلان تم ضبطها لعرض إعلان مصاحب إذا كنت بحاجة إلى نموذج، يُرجى الاطّلاع على الأسئلة الشائعة.
إضافة إعلانات مصاحبة إلى تطبيقك
اتّبِع الخطوات التالية لإضافة موضع إعلان مصاحب وعرض الإعلانات المصاحبة في تطبيقك.
إنشاء ViewGroup لعرض الإعلان المصاحب
قبل طلب إنشاء مستند مصاحب، عليك إنشاء مساحة له في تخطيطك. في ملف XML الخاص بالتصميم، أضِف عنصر ViewGroup. يستخدم هذا المثال LinearLayout. في خطوة لاحقة، ستمرّر مرجعًا إلى هذا العنصر إلى AdDisplayContainer.
إذا كنت تريد دمجها في تطبيق BasicExample، أضِفها إلى ملف activity_my.xml أسفل videoPlayerContainer.
activity_my.xml
<LinearLayout
android:id="@+id/companionAdSlot"
android:layout_width="match_parent"
android:layout_height="250dp"
android:layout_gravity="center_horizontal"
android:gravity="center"
android:orientation="vertical"
android:textAlignment="center" />
إنشاء CompanionAdSlot
الخطوة التالية هي إنشاء عنصر CompanionAdSlot، والذي تتم إضافته بعد ذلك إلى مثيل ArrayList<CompanionAdSlot>.
تتلقّى واجهة AdDisplayContainer قائمة بخانات الإعلانات المصاحبة، ما يتيح لك عرض إعلانات مصاحبة متعددة في الوقت نفسه. عليك إنشاء مثيل من الفئة ImaSdkFactory لإنشاء الكائن CompanionAdSlot.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance();
ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot);
CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot();
companionAdSlot.setContainer(companionViewGroup);
companionAdSlot.setSize(300, 250);
ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>();
companionAdSlots.add(companionAdSlot);
أنشئ خانة إعلان مصاحب لكل حجم من الإعلانات المصاحبة التي تنوي عرضها في تطبيقك. تملأ حزمة تطوير البرامج (SDK) الخاصة بـ IMA خانة الإعلان المصاحب بأي إعلانات مصاحبة من استجابة VAST التي تتضمّن أبعادًا تطابق ارتفاع العرض وعرضه.
تتيح "حزمة تطوير البرامج لإعلانات الوسائط التفاعلية" أيضًا استخدام
إعلانات مصاحبة ذات حجم مرن.
بعد إنشاء companionAdSlots، أضِفها إلى AdsLoader. توضّح الأمثلة التالية كيفية إجراء ذلك حسب ما إذا كنت تستخدم إضافة ExoPlayer-IMA أو عمليات تنفيذ أخرى لـ IMA لا تستخدم الإضافة.
إضافة Exoplayer-IMA
adsLoader = new ImaAdsLoader.Builder(this).setCompanionAdSlots(companionAdSlots).build();
التطبيقات الأخرى
adsLoader.getAdDisplayContainer().setCompanionSlots(companionAdSlots);
هذا كل ما في الأمر. يعرض تطبيقك الآن إعلانات مصاحبة.
عرض إعلانات مصاحبة مرنة
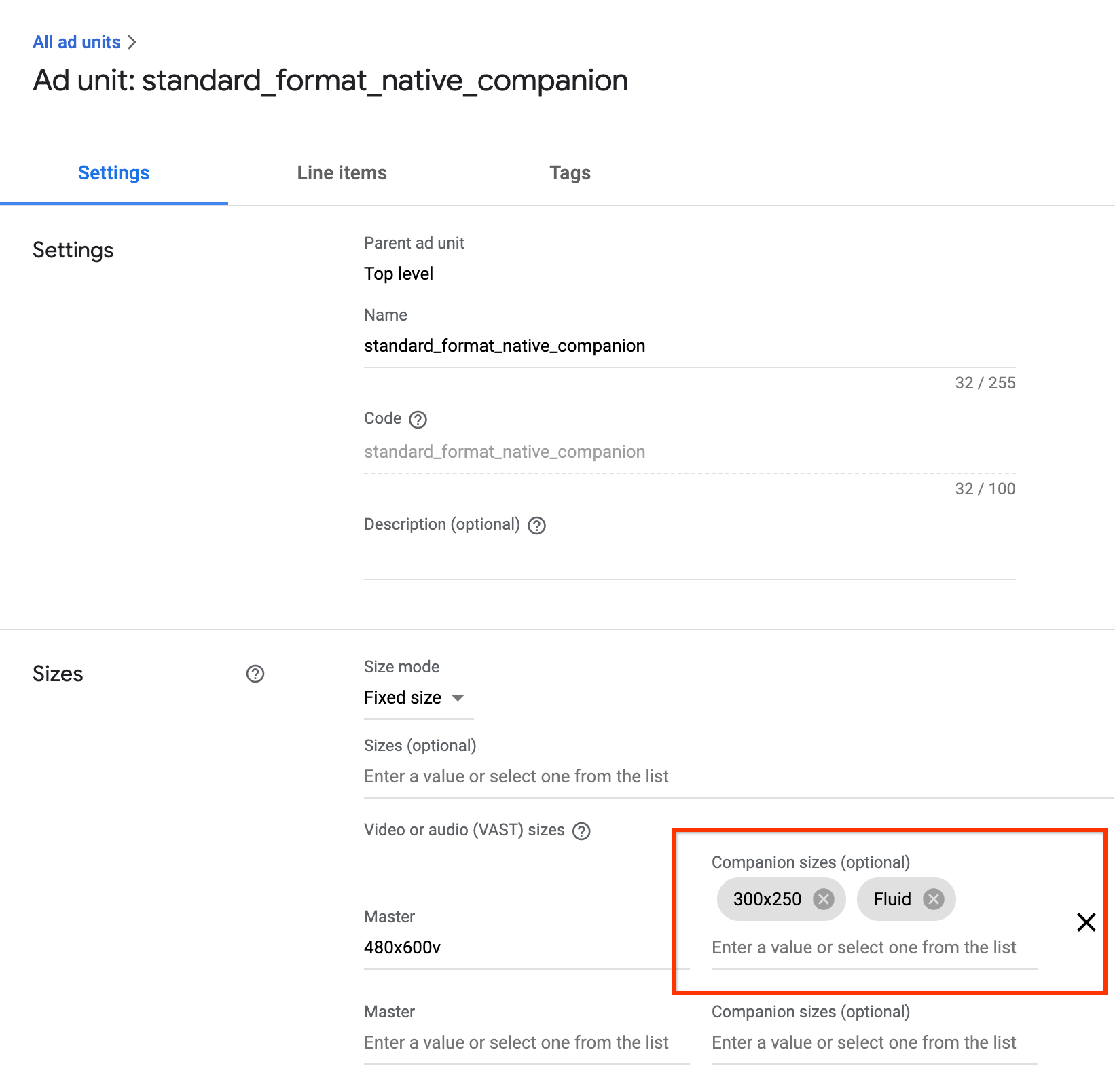
تتيح حزمة IMA إعلانات البانر المصاحبة المرنة. ويمكن تغيير حجم هذه الإعلانات المصاحبة لتتطابق مع حجم الخانة الإعلانية. وتشغل هذه الإعلانات% 100 من عرض العرض الرئيسي، ثم يتم تغيير حجم ارتفاعها ليتناسب مع محتوى الإعلان المرافق. يتم ضبطها باستخدام حجم الإعلان المرافق Fluid في "مدير إعلانات Google". راجِع الصورة التالية لمعرفة مكان ضبط هذه القيمة.

تحديث تطبيقات Android لتوفير تجربة سلسة على الأجهزة المكمّلة
يمكنك تحديد خانة إعلانية مصاحبة مرنة من خلال تعديل طريقة
CompanionAdSlot.setSize()
لتضمين
CompanionAdSlot.FLUID_SIZE
كلا المَعلمتَين.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance();
ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot);
CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot();
companionAdSlot.setContainer(companionViewGroup);
companionAdSlot.setSize(CompanionAdSlot.FLUID_SIZE, CompanionAdSlot.FLUID_SIZE);
ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>();
companionAdSlots.add(companionAdSlot);
الأسئلة الشائعة
- اتّبعتُ الدليل، ولكن لا تظهر لي الإعلانات المصاحبة. ماذا يجب أن أفعل؟
- أولاً، تأكَّد من أنّ علامتك تعرض إعلانات مصاحبة. لإجراء ذلك، افتح العلامة في متصفّح ويب وابحث عن علامة
<CompanionAds>. إذا ظهرت لك هذه الرسالة، تأكَّد من أنّ حجم الإعلان المرافق الذي يتم عرضه هو نفس حجم السمات التي تمرّرها إلى العنصرCompanionAdSlot. - كيف ستبدو خانة الإعلان المصاحب عند اتّباع هذا الدليل؟
تم إنشاء الصورة التالية من BasicExample ويتم فيها تشغيل فيديو المحتوى في الأعلى مع عرض الإعلان المرافق في الأسفل.