本指南适用于有意向在其 Android IMA 实现中添加随播广告的发布商。
前提条件
- 集成了 IMA SDK 的 Android 应用。如果您还没有集成 SDK 的应用,请参阅 BasicExample。如果您在应用中实现 IMA SDK 时需要帮助,请参阅设置 IMA SDK。
- 配置为返回随播广告的广告代码。如果您需要示例,请参阅我们的常见问题解答。
向应用添加随播广告
请按照以下步骤操作,在应用中添加随播广告展示位置并展示随播广告。
创建 ViewGroup 以显示随播广告
在请求伴侣之前,您需要在布局中为其创建一个空间。在布局 XML 中,添加一个 ViewGroup 元素;此示例使用 LinearLayout。在后续步骤中,您会将对该元素的引用传递给 AdDisplayContainer。
如果您要集成到 BasicExample 应用中,请将此代码添加到 activity_my.xml 文件中的 videoPlayerContainer 下方。
activity_my.xml
<LinearLayout
android:id="@+id/companionAdSlot"
android:layout_width="match_parent"
android:layout_height="250dp"
android:layout_gravity="center_horizontal"
android:gravity="center"
android:orientation="vertical"
android:textAlignment="center" />
创建 CompanionAdSlot
下一步是构建 CompanionAdSlot 对象,然后将其添加到 ArrayList<CompanionAdSlot> 实例中。AdDisplayContainer 接口会接受一个随播广告位列表,以便您一次展示多个随播广告。您需要创建 ImaSdkFactory 类的实例才能创建 CompanionAdSlot 对象。
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance();
ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot);
CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot();
companionAdSlot.setContainer(companionViewGroup);
companionAdSlot.setSize(300, 250);
ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>();
companionAdSlots.add(companionAdSlot);
为应用中要展示的每种尺寸的随播广告创建一个随播广告位。IMA SDK 会使用 VAST 响应中尺寸与视图的高度和宽度相符的任何随播广告填充随播广告位。IMA SDK 还支持使用自适应尺寸的随播广告。创建 companionAdSlots 后,将其添加到 AdsLoader。以下示例展示了如何执行此操作,具体取决于您使用的是 Exoplayer-IMA 扩展程序还是不使用该扩展程序的其他 IMA 实现。
Exoplayer-IMA 扩展程序
adsLoader = new ImaAdsLoader.Builder(this).setCompanionAdSlots(companionAdSlots).build();
其他实现
adsLoader.getAdDisplayContainer().setCompanionSlots(companionAdSlots);
这就是全部内容!您的应用现在正在展示随播广告。
展示自适应随播广告
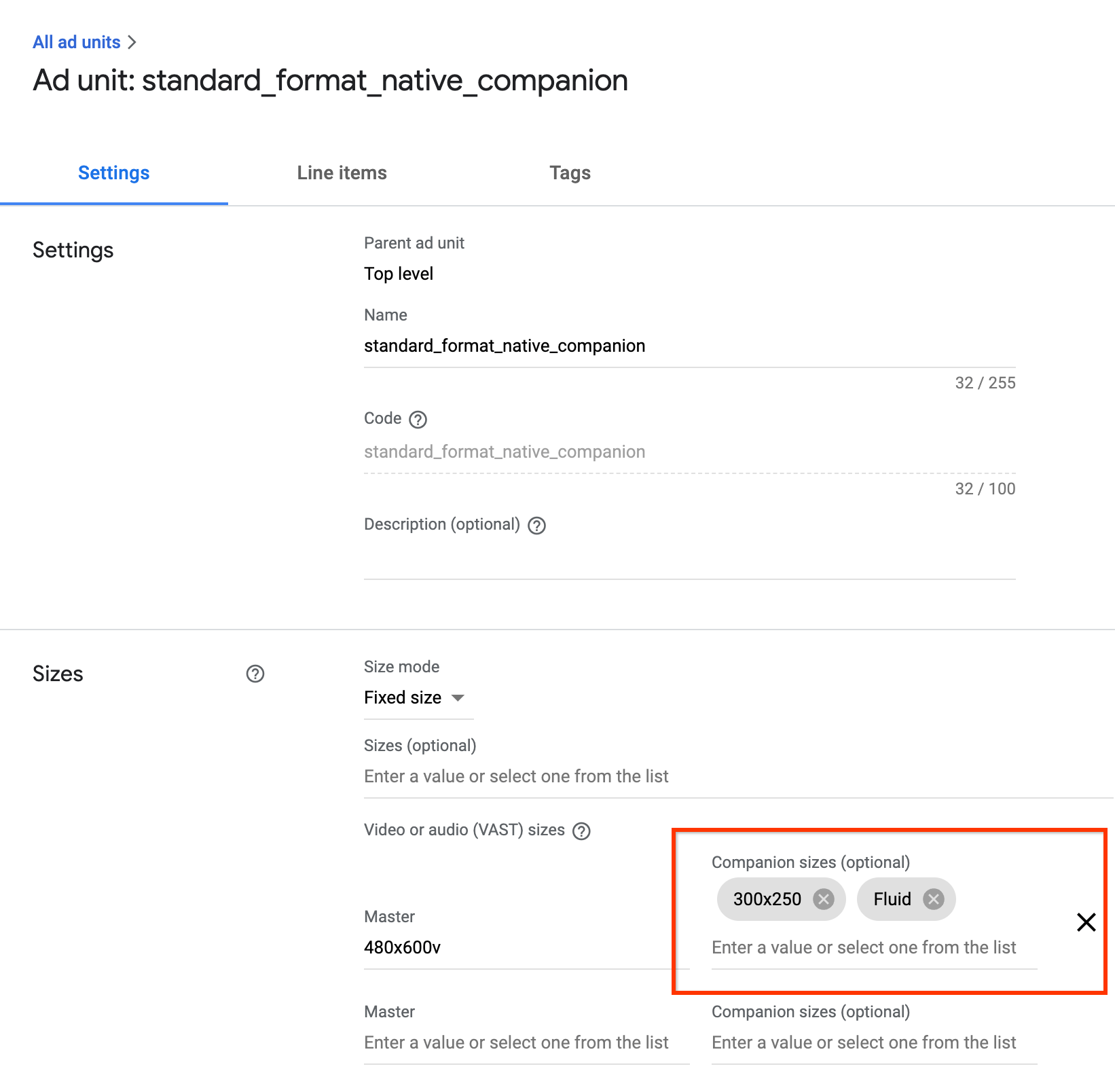
IMA 支持自适应随播广告。这些随播广告可以调整大小,以匹配广告位的大小。它们会填充父视图的整个宽度,然后调整高度以适应配套的内容。这些尺寸是通过 Ad Manager 中的随播广告尺寸设置的。Fluid如需了解在何处设置此值,请参见下图。

更新了 Android 应用,以支持流畅的配套设备体验
您可以通过更新 CompanionAdSlot.setSize() 方法来声明自适应随播广告位,使其将 CompanionAdSlot.FLUID_SIZE 作为两个参数。
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance();
ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot);
CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot();
companionAdSlot.setContainer(companionViewGroup);
companionAdSlot.setSize(CompanionAdSlot.FLUID_SIZE, CompanionAdSlot.FLUID_SIZE);
ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>();
companionAdSlots.add(companionAdSlot);
常见问题解答
- 我按照指南操作了,但没有看到随播广告。该怎么做?
- 首先,检查以确保代码确实返回了随播广告。为此,请在网络浏览器中打开相应代码,然后查找
<CompanionAds>代码。如果您看到这种情况,请检查返回的随播广告的尺寸是否与您传递到CompanionAdSlot对象中的尺寸相同。 - 按照本指南操作后,我的随播广告位会是什么样子?
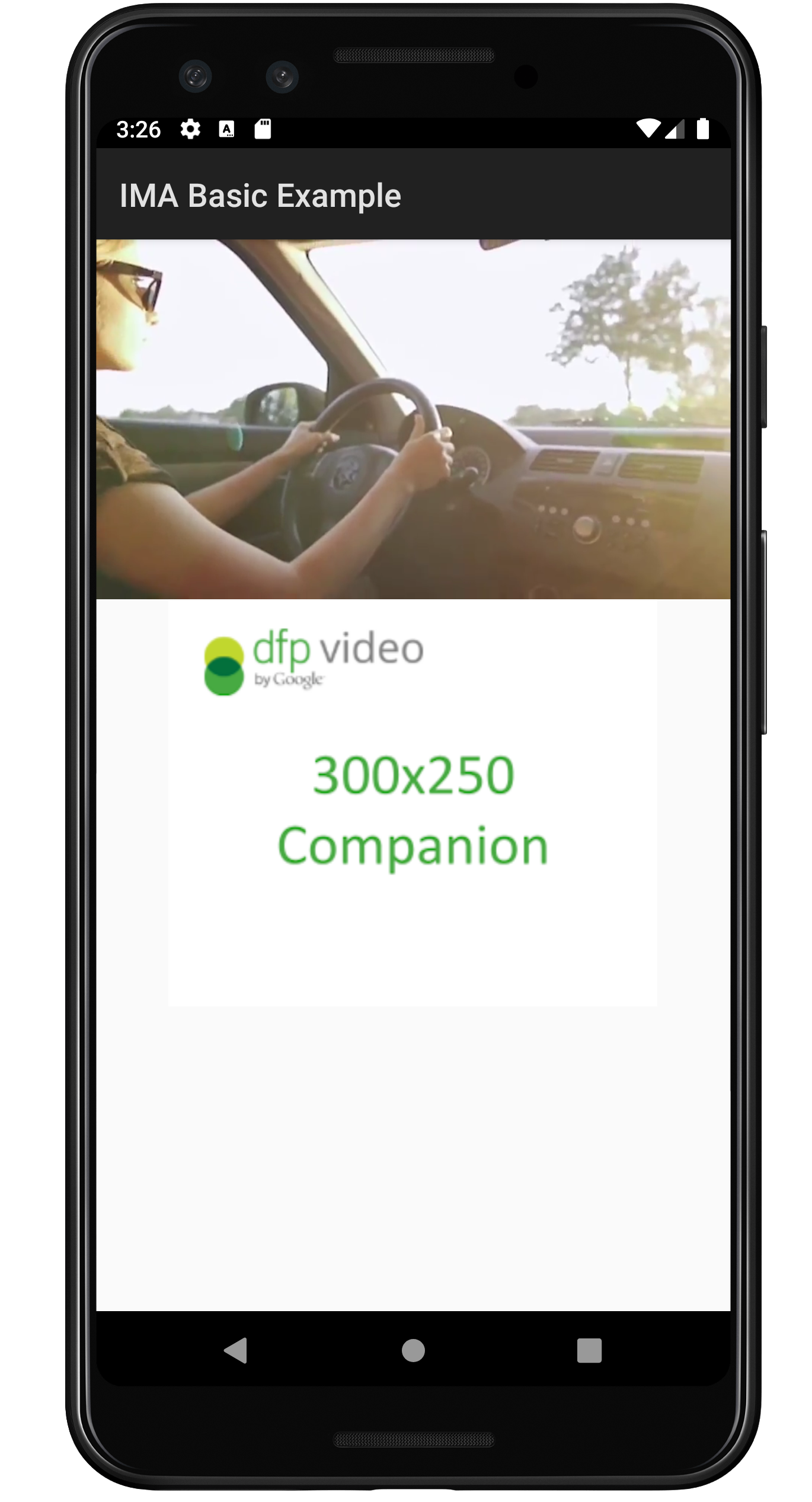
下图是根据 BasicExample 创建的,其中内容视频在顶部播放,随播广告在底部显示。