El SDK de IMA para Android incluye el SDK de Open Measurement (OM), un estándar de la industria desarrollado por el Interactive Advertising Bureau (IAB) para habilitar la medición de la visibilidad y la verificación de terceros. Cuando se usa el SDK de IMA para Android, el SDK de OM incluido analiza automáticamente la etiqueta <AdVerifications> dentro de las etiquetas de anuncios de VAST y envía datos de visibilidad a los proveedores de medición especificados a través de la API de OMID. El SDK de IMA admite el SDK de OM v1.4, las extensiones de AdVerifications de GAM en VAST 2 y versiones posteriores, y el nodo AdVerifications en VAST 4 y versiones posteriores.Para aprovechar Open Measurement, ten en cuenta los siguientes puntos:
Para usar Open Measurement, debes tener la versión 3.11.0 o una posterior del SDK de IMA para Android. Sin embargo, la muestra de esta guía está diseñada para la versión más reciente del SDK y contiene APIs que se introdujeron en la versión 3.16.5.
Los anuncios se deben configurar para publicar
<AdVerifications>en su VAST según la especificación de VAST 4.1 si se usa VAST 4.1 o versiones posteriores. De lo contrario, se debe usar<Extension type="AdVerifications">.Evita cubrir el
AdDisplayContainercon superposiciones (transparentes u opacas), ya que el SDK de OM las marcará como obstrucciones y reducirán la visibilidad.
Requisitos previos
- Si tus anuncios se publican a través de Ad Manager, configura un proveedor de visibilidad para tu red de Ad Manager y asígnalo a tu línea de pedido.
Prueba
Para probar Open Measurement con el SDK de IMA, usa una versión de IMA que admita el SDK de OM, junto con una etiqueta de anuncio de prueba.
Deberías ver el elemento <AdVerifications> que se devolvió en tu respuesta de VAST.
Registra obstrucciones de la superposición de controles de video
Los controles de video, como los botones de pausa o las barras de progreso, proporcionan información y acciones de reproducción esenciales para los usuarios. En dispositivos móviles, los toques imprecisos y las expectativas de los usuarios han convertido en una práctica común renderizar controles grandes y fáciles de usar sobre el elemento multimedia. Por lo general, estos controles aparecen y desaparecen con un toque del usuario, y no se ven durante la mayor parte del tiempo de reproducción.
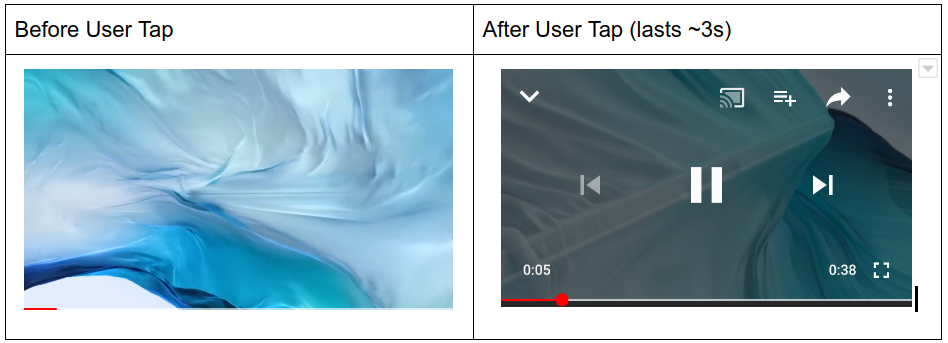
Para ver un ejemplo de cómo superponer los controles de video, consulta la siguiente imagen sobre los controles de procesamiento de la app de YouTube:

Cuando se usa el SDK de IMA, la mayoría de los publicadores implementan estos controles agregando una vista sobre el contenedor de visualización de anuncios que es casi transparente. Por lo general, los controles son elementos secundarios de esta vista que ocluyen por completo el reproductor de video subyacente. Esta superposición transparente se usa para capturar eventos de toque y, luego, renderizar los controles para los usuarios cuando los tocan.
Cuando se calcula la visibilidad de los anuncios con el SDK de Open Measurement, todas las vistas que se superponen al elemento multimedia se consideran obstrucciones y reducen el porcentaje de visibilidad. En el caso de que una capa superpuesta transparente de toques se encuentre sobre todo el contenedor de visualización del anuncio, es posible que el inventario se declare como completamente no visible.
El SDK de Open Measurement permite que los controles de video se consideren obstrucciones "aceptables" que son esenciales para la experiencia del usuario. Una vez que se registran como amigables, estos controles se excluyen de la medición de la visibilidad de los anuncios.
Con la compatibilidad con IAB y MRC, el SDK de IMA introduce una API para registrar estas superposiciones con el SDK de Open Measurement. Estos controles deben ser superposiciones completamente transparentes o botones pequeños. No se deben registrar otras vistas que no estén relacionadas con los controles de video.
| DO register | NO registrarse |
|---|---|
|
|
En el siguiente código de ejemplo, se muestra cómo registrar superposiciones de controles de video en el contenedor de visualización de anuncios:
private void registerFriendlyObstructions(
AdDisplayContainer adDisplayContainer, View transparentTapOverlay, View pauseButton) {
ImaSdkFactory imaSdkFactory = ImaSdkFactory.getInstance();
// Make sure to register all friendly obstructions before ad playback starts.
FriendlyObstruction overlayObstruction =
imaSdkFactory.createFriendlyObstruction(
transparentTapOverlay,
FriendlyObstructionPurpose.NOT_VISIBLE,
"This overlay is transparent");
FriendlyObstruction pauseButtonObstruction =
imaSdkFactory.createFriendlyObstruction(
pauseButton,
FriendlyObstructionPurpose.VIDEO_CONTROLS,
"This is the video player pause button");
adDisplayContainer.registerFriendlyObstruction(overlayObstruction);
adDisplayContainer.registerFriendlyObstruction(pauseButtonObstruction);
}
Cuando termines con ellas, puedes quitar estas obstrucciones llamando al siguiente método:
private void unregisterFriendlyObstructions(AdDisplayContainer adDisplayContainer) {
adDisplayContainer.unregisterAllFriendlyObstructions();
}
