IMA SDK untuk Android mencakup
Open Measurement (OM) SDK,
standar industri yang dikembangkan oleh
Interactive Advertising Bureau (IAB) untuk mengaktifkan pengukuran
visibilitas dan verifikasi pihak ketiga. Saat menggunakan IMA SDK untuk Android, OM SDK yang disertakan akan otomatis mem-parsing tag <AdVerifications> dalam tag iklan VAST dan mengirimkan data keaktifan ke vendor pengukuran yang ditentukan menggunakan OMID API. IMA SDK mendukung OM SDK v1.4, ekstensi Verifikasi Iklan GAM di VAST 2+, dan node Verifikasi Iklan di VAST 4+.Untuk memanfaatkan Pengukuran Terbuka, perhatikan poin-poin berikut:
Untuk menggunakan Pengukuran Terbuka, Anda harus memiliki IMA SDK untuk Android versi 3.11.0 atau yang lebih baru. Namun, contoh dalam panduan ini dirancang untuk SDK versi terbaru dan menyertakan API yang diperkenalkan di versi 3.16.5.
Iklan harus dikonfigurasi untuk menayangkan
<AdVerifications>di VAST-nya sesuai dengan spesifikasi VAST 4.1 jika menggunakan VAST 4.1+; jika tidak,<Extension type="AdVerifications">harus digunakan.Jangan menutupi
AdDisplayContainerdengan overlay apa pun (transparan atau buram), karena overlay ini akan ditandai sebagai penghalang oleh OM SDK dan mengurangi visibilitas.
Prasyarat
- Jika iklan Anda di-trafficking melalui Ad Manager, konfigurasi penyedia data visibilitas untuk jaringan Ad Manager Anda dan tetapkan penyedia data visibilitas tersebut ke item baris Anda.
Pengujian
Untuk menguji Open Measurement menggunakan IMA SDK, gunakan versi IMA yang mendukung OM SDK, beserta tag iklan uji coba.
Anda akan melihat <AdVerifications> yang ditampilkan dalam respons VAST.
Mendaftarkan halangan overlay kontrol video
Kontrol video seperti tombol jeda atau status progres memberikan informasi dan tindakan pemutaran penting kepada pengguna. Di perangkat seluler, ketukan yang tidak akurat dan ekspektasi pengguna telah membuat praktik umum untuk merender kontrol besar yang kompatibel untuk sentuhan di atas elemen media. Kontrol ini biasanya muncul dan menghilang saat pengguna mengetuk dan tidak terlihat selama sebagian besar waktu pemutaran.
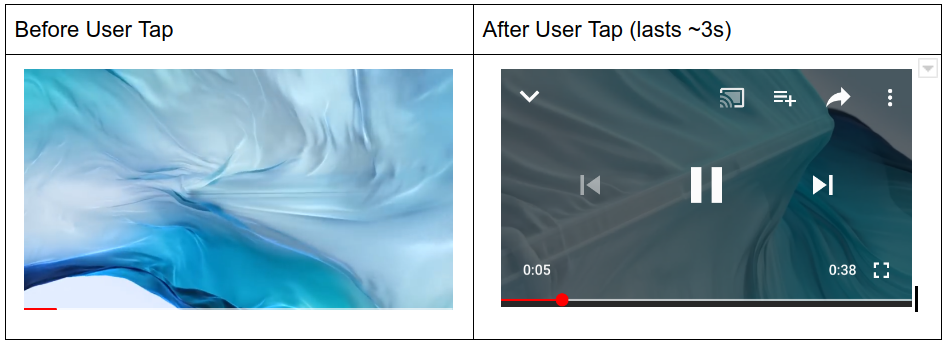
Untuk contoh kontrol video overlay, lihat gambar berikut pada kontrol rendering aplikasi YouTube:

Saat menggunakan IMA SDK, sebagian besar penayang menerapkan kontrol ini dengan menambahkan tampilan di atas penampung tampilan iklan yang sebagian besar transparan. Biasanya, kontrol adalah elemen turunan dari tampilan ini yang sepenuhnya menghalangi pemutar video di bawahnya. Overlay transparan ini digunakan untuk merekam peristiwa ketuk, lalu merender kontrol kepada pengguna saat diketuk.
Saat visibilitas iklan menggunakan Open Measurement SDK dihitung, semua tampilan yang menutupi elemen media dianggap sebagai penghalang dan mengurangi rasio visibilitas. Jika overlay ketuk transparan berada di atas seluruh penampung tampilan iklan, inventaris dapat dinyatakan sepenuhnya tidak dapat dilihat.
SDK Pengukuran Terbuka menyediakan kontrol video untuk dianggap sebagai hambatan "bersahabat" yang penting bagi pengalaman pengguna. Setelah didaftarkan sebagai ramah, kontrol ini dikecualikan dari pengukuran keterlihatan iklan.
Dengan dukungan IAB dan MRC, IMA SDK memperkenalkan API untuk mendaftarkan overlay ini dengan Open Measurement SDK. Kontrol ini harus berupa overlay yang sepenuhnya transparan atau tombol kecil. Tampilan lain yang tidak terkait dengan kontrol video tidak boleh didaftarkan.
| Mendaftar DO | JANGAN mendaftar |
|---|---|
|
|
Contoh kode berikut menunjukkan cara mendaftarkan overlay kontrol video pada penampung tampilan iklan:
private void registerFriendlyObstructions(
AdDisplayContainer adDisplayContainer, View transparentTapOverlay, View pauseButton) {
ImaSdkFactory imaSdkFactory = ImaSdkFactory.getInstance();
// Make sure to register all friendly obstructions before ad playback starts.
FriendlyObstruction overlayObstruction =
imaSdkFactory.createFriendlyObstruction(
transparentTapOverlay,
FriendlyObstructionPurpose.NOT_VISIBLE,
"This overlay is transparent");
FriendlyObstruction pauseButtonObstruction =
imaSdkFactory.createFriendlyObstruction(
pauseButton,
FriendlyObstructionPurpose.VIDEO_CONTROLS,
"This is the video player pause button");
adDisplayContainer.registerFriendlyObstruction(overlayObstruction);
adDisplayContainer.registerFriendlyObstruction(pauseButtonObstruction);
}
Setelah selesai, penghalang ini dapat dihapus dengan memanggil metode berikut:
private void unregisterFriendlyObstructions(AdDisplayContainer adDisplayContainer) {
adDisplayContainer.unregisterAllFriendlyObstructions();
}
