Ce guide présente le cycle de vie du SDK et les interactions entre votre lecteur vidéo, le SDK IMA et un ad server.
Interactions de base
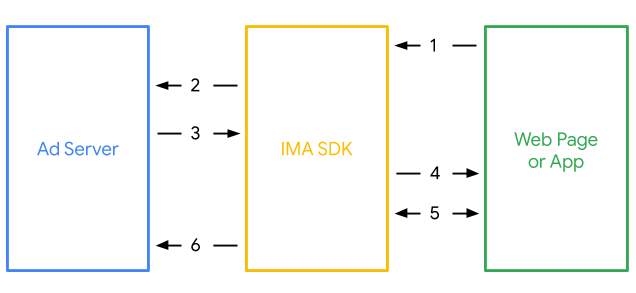
Le diagramme suivant illustre et annote les interactions entre votre lecteur vidéo, le SDK IMA et un serveur publicitaire. Le serveur publicitaire peut utiliser Ad Manager, AdSense pour les vidéos (AFV) ou Ad Exchange (AdX).

La page Web ou l'application charge le SDK IMA à l'aide de :
- une balise de script intégrée pour HTML5.
- une application pour Android, Google Cast, iOS ou tvOS ;
Le SDK IMA demande une réponse VAST pour le bloc d'annonces spécifique sur l'ad server. L'ad server appelé (Ad Manager, AFV ou AdX) est déterminé par l'URL du tag d'emplacement publicitaire.
L'ad server sélectionne la meilleure annonce et envoie une réponse VAST au SDK IMA. Les annonces sont sélectionnées à l'aide de l'une des méthodes suivantes :
- Filtres de blocs d'annonces Ad Manager pour les candidats aux éléments de campagne
- AdSense ou Ad Exchange organise une enchère
Le SDK IMA analyse la réponse VAST, détermine le type de support approprié en fonction de l'environnement et diffuse la création vidéo InLine (et les annonces associées, le cas échéant) sur la page Web ou dans l'application.
Le lecteur vidéo négocie les détails de la lecture avec le SDK IMA et lit les annonces.
Le SDK IMA déclenche un ping d'impression et des événements de suivi VAST, si nécessaire.
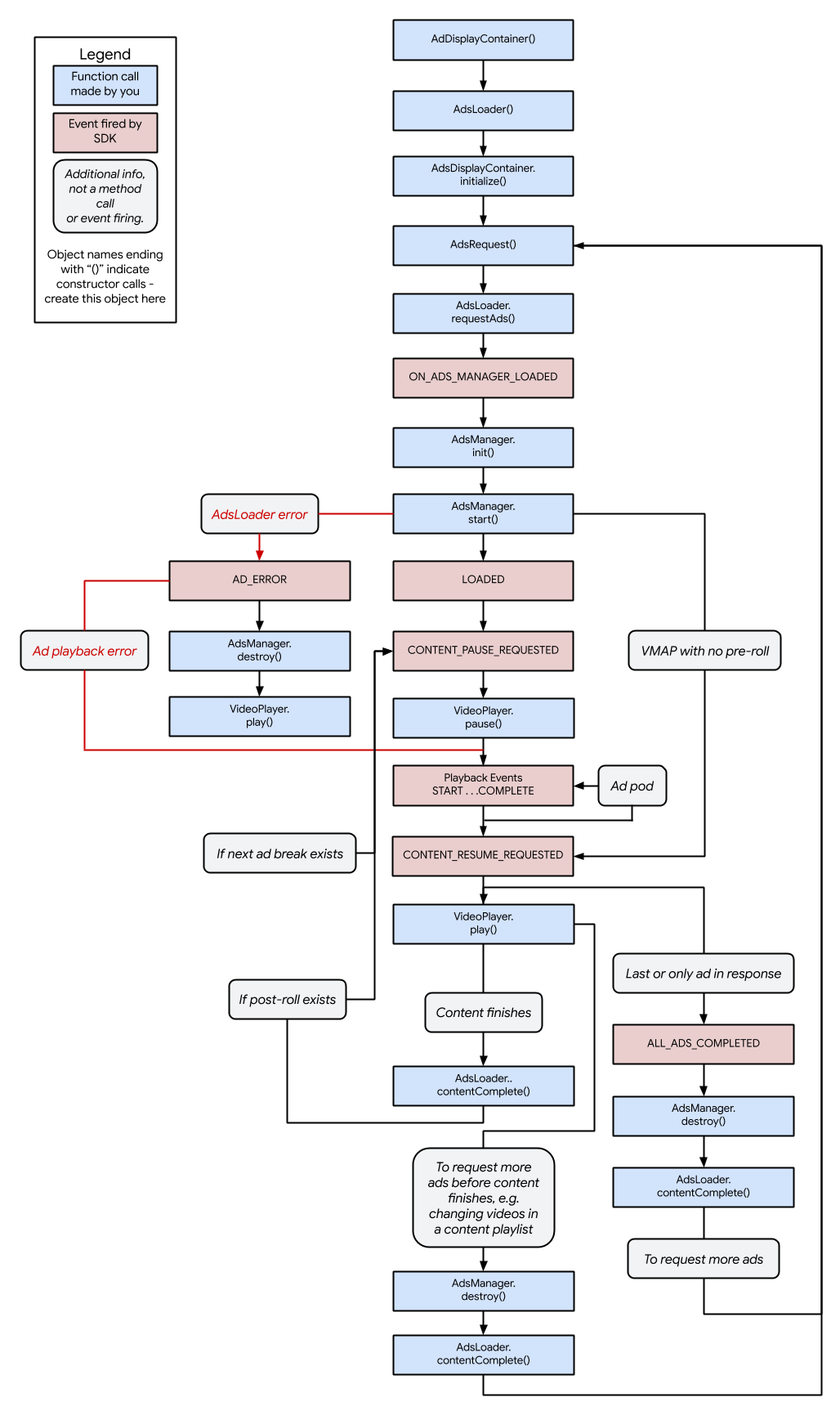
Cycle de vie
Ce diagramme illustre le cycle de vie complet du SDK IMA. Les appels de constructeur et de méthode sont mis en évidence en bleu, les événements en rouge et les conditions d'erreur sont indiquées par des connecteurs et du texte rouges.