Questa guida fornisce una panoramica del ciclo di vita dell'SDK e delle interazioni tra il video player, l'SDK IMA e un ad server.
Interazioni di base
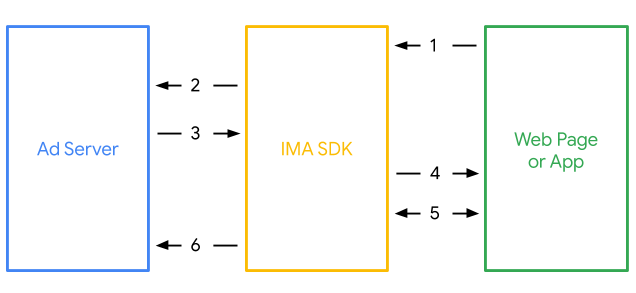
Il seguente diagramma illustra e annota le interazioni tra il tuo video player, l'SDK IMA e un ad server. Il server pubblicitario può utilizzare Ad Manager, AdSense per i video (AFV) o Ad Exchange (AdX).

La pagina web o l'app carica l'SDK IMA utilizzando:
- un tag script incorporato per HTML5
- un'app per Android, Google Cast, iOS o tvOS
L'SDK IMA richiede una risposta VAST per l'unità pubblicitaria specifica sull'ad server. L'ad server chiamato, che può essere Ad Manager anziché AFV o AdX, è determinato dall'URL del tag annuncio.
L'ad server seleziona l'annuncio migliore e invia una risposta VAST all'SDK IMA. Gli annunci vengono selezionati utilizzando uno dei seguenti metodi:
- Filtri delle unità pubblicitarie di Ad Manager per i candidati agli elementi pubblicitari
- AdSense o Ad Exchange esegue un'asta
L'SDK IMA analizza la risposta VAST, determina il tipo di media corretto in base all'ambiente e pubblica la creatività video in linea (e gli annunci companion, se necessario) nella pagina web o nell'app.
Il video player negozia i dettagli di riproduzione con l'SDK IMA e riproduce gli annunci.
L'SDK IMA attiva un ping di impressione e gli eventi di monitoraggio VAST, se necessario.
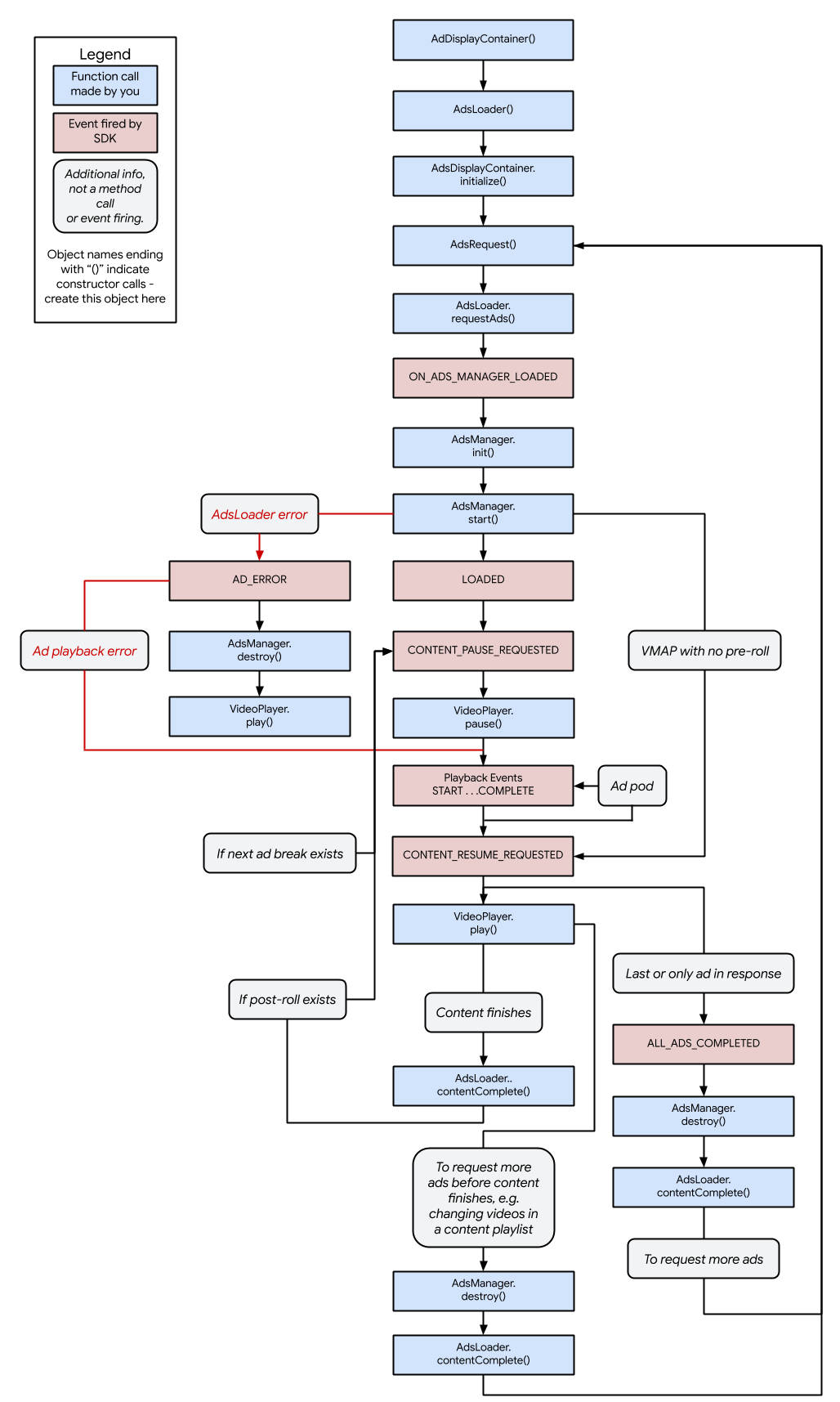
Lifecycle
Questo diagramma mostra l'intero ciclo di vita dell'SDK IMA. Le chiamate a costruttori e metodi sono evidenziate in blu, gli eventi in rosso e le condizioni di errore sono mostrate con connettori e testo rossi.