Ten przewodnik zawiera omówienie cyklu życia pakietu SDK i interakcji między odtwarzaczem wideo, pakietem IMA SDK a serwerem reklam.
Podstawowe interakcje
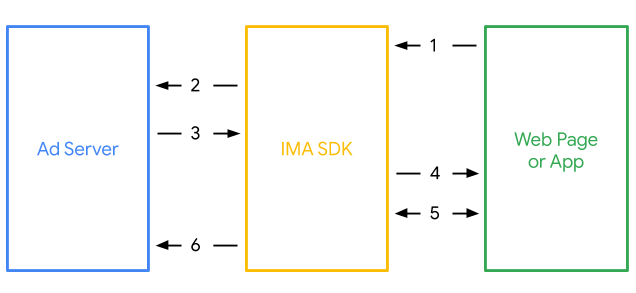
Poniższy diagram ilustruje i opisuje interakcje między odtwarzaczem wideo, pakietem IMA SDK i serwerem reklam. Serwer reklam może korzystać z Ad Managera, AdSense dla wideo lub Ad Exchange.

Strona internetowa lub aplikacja wczytuje pakiet IMA SDK za pomocą:
- wbudowany tag skryptu w przypadku HTML5;
- aplikację na Androida, Google Cast, iOS lub tvOS;
Pakiet IMA SDK wysyła do serwera reklam żądanie odpowiedzi VAST dotyczące konkretnej jednostki reklamowej. Serwer reklam, do którego wysłano wywołanie (Ad Manager lub AFV albo AdX), jest określany przez adres URL tagu reklamy.
Serwer reklam wybiera najlepszą reklamę i wysyła odpowiedź VAST do pakietu IMA SDK. Reklamy są wybierane za pomocą jednej z tych metod:
- Filtry jednostek reklamowych Ad Managera odrzucają kandydatów na elementy zamówienia
- AdSense lub Ad Exchange przeprowadza aukcję
Pakiet IMA SDK analizuje odpowiedź VAST, określa prawidłowy typ multimediów na podstawie środowiska i dostarcza kreację wideo wbudowaną (oraz w razie potrzeby reklamy towarzyszące) do strony internetowej lub aplikacji.
Odtwarzacz wideo negocjuje szczegóły odtwarzania z pakietem IMA SDK i wyświetla reklamy.
Pakiet IMA SDK w razie potrzeby wysyła ping wyświetlenia i zdarzenia śledzenia VAST.
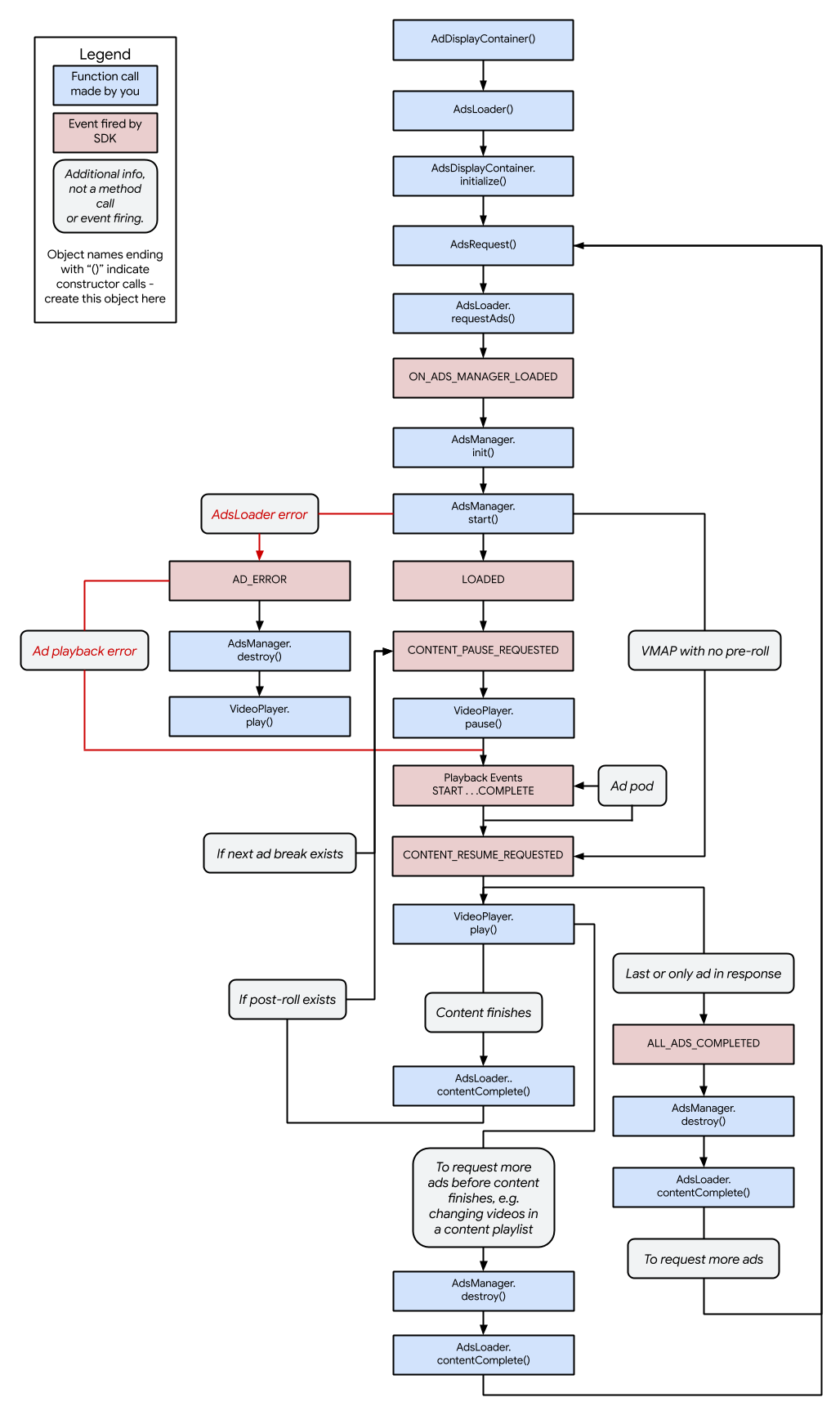
Lifecycle
Ten diagram przedstawia pełny cykl życia pakietu IMA SDK. Wywołania konstruktorów i metod są wyróżnione na niebiesko, zdarzenia – na czerwono, a warunki błędów – czerwonymi łącznikami i czerwonym tekstem.