वीडियो अपने-आप चलने की सुविधा, डेस्कटॉप और मोबाइल वेब डिवाइसों पर काम करती है.
Chrome 53 और iOS 10 के बाद से, Android और iPhone पर इनलाइन म्यूटेड ऑटोप्ले की सुविधा काम करती है.
डेस्कटॉप के लिए Safari 11 ने अपने-आप चलने की सुविधा को मैनेज करने का तरीका बदल दिया है वीडियो. Google Chrome ने ऐसा ही बदलाव किया है अप्रैल 2018 में.
अगर फ़िलहाल आपकी वेबसाइट पर वीडियो अपने-आप चलते हैं, तो अपडेट करें इन नई नीतियों को लागू करना होगा. कोड अपने-आप चलने की कोशिश करने की नई सुविधा सैंपल वीडियो को अपने-आप चलने की कोशिश करने और उस पर वापस जाने का तरीका बताता है अगर वीडियो अपने-आप चलने की सुविधा काम नहीं करता है, तो उसे चलाने के लिए क्लिक करें. यह गाइड आपको नए सैंपल के बारे में बताती है.
ब्राउज़र में, अपने-आप चलने की सुविधा या काम न करने के बारे में पता करना
फ़िलहाल, वेब ब्राउज़र यह जानने के लिए आसान क्वेरी नहीं देते कि अपने-आप वीडियो चलने की सुविधा ठीक से काम कर रही है या नहीं उपलब्ध है या नहीं. कोई वीडियो अपने-आप चल सकता है या नहीं, यह पता करने के लिए सिर्फ़ एक तरीका है इसे चलाने की कोशिश करें.
यह तरीका नीचे दिए गए कोड स्निपेट में दिखाया गया है:
var contentVideo = document.getElementById('myVideo');
var promise = contentVideo.play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay worked!
}).catch(error => {
// Autoplay failed.
});
}
कोड सबसे पहले play() को ऐसे HTML5 वीडियो एलिमेंट पर कॉल करता है जो
Promise. हमारे सैंपल में,
Promise का इस्तेमाल, अपने-आप चलने की सुविधा का पता लगाने और
AdsRequest
सही तरीके से काम करना चाहिए.
ऑटोप्ले और IMA
IMA SDK AdsRequest में, वीडियो अपने-आप चलने के लिए दो फ़ील्ड होते हैं. ये फ़ील्ड आपके लिए ज़रूरी हैं
सप्लाई:
setAdWillAutoPlay
और setAdWillPlayMuted.
पहले वाले तरीके से यह पक्का होता है कि विज्ञापन सर्वर सिर्फ़ वही विज्ञापन दिखाए जिन्हें इनकी अनुमति है
अपने-आप चलने लगता है (अगर 'सही है' पर सेट है) और बाद वाला यह पक्का करता है कि विज्ञापन सर्वर
सिर्फ़ ऐसे विज्ञापन दिखाता है जिन्हें म्यूट या अनम्यूट किया गया हो.
हमारा सैंपल, कॉन्टेंट के वीडियो का इस्तेमाल यह बताने के लिए करता है कि ब्राउज़र
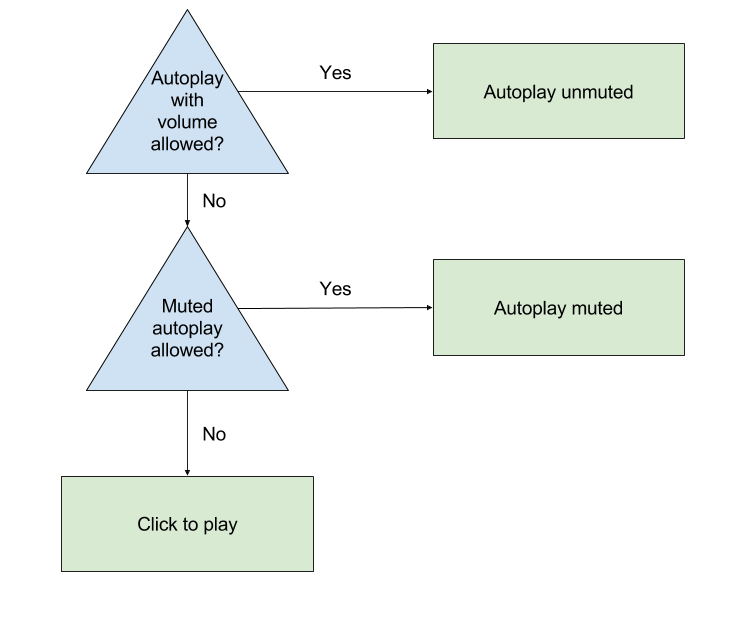
वीडियो अपने-आप चलने की सुविधा देता है. दो ऐसे चेक करें जिनसे तीन संभावित नतीजे मिलें:

इन जांचों को पूरा करने के लिए, कॉन्टेंट का वीडियो चलाएं और उसे देखें
Promise:
var adsInitialized, autoplayAllowed, autoplayRequiresMuted;
// Called on page load.
function init() {
videoContent = document.getElementById('contentElement');
playButton = document.getElementById('playButton');
// Hide the play button unless we need click-to-play.
playButton.style.display = 'none';
// Add an event listener now in case we need to fall back to click-to-play.
playButton.addEventListener('click', () => {
adDisplayContainer.initialize();
adsInitialized = true;
videoContent.load();
playAds();
});
// Create your AdsLoader and AdDisplayContainer here.
setUpIMA();
// Check if autoplay is supported.
checkAutoplaySupport();
}
function checkAutoplaySupport() {
var playPromise = videoContent.play();
if (playPromise !== undefined) {
playPromise.then(onAutoplayWithSoundSuccess).catch(onAutoplayWithSoundFail);
}
}
function onAutoplayWithSoundSuccess() {
// If we make it here, unmuted autoplay works.
videoContent.pause();
autoplayAllowed = true;
autoplayRequiresMuted = false;
autoplayChecksResolved();
}
function onAutoplayWithSoundFail() {
// Unmuted autoplay failed. Now try muted autoplay.
checkMutedAutoplaySupport();
}
function checkMutedAutoplaySupport() {
videoContent.volume = 0;
videoContent.muted = true;
var playPromise = videoContent.play();
if (playPromise !== undefined) {
playPromise.then(onMutedAutoplaySuccess).catch(onMutedAutoplayFail);
}
}
function onMutedAutoplaySuccess() {
// If we make it here, muted autoplay works but unmuted autoplay does not.
videoContent.pause();
autoplayAllowed = true;
autoplayRequiresMuted = true;
autoplayChecksResolved();
}
function onMutedAutoplayFail() {
// Both muted and unmuted autoplay failed. Fall back to click to play.
videoContent.volume = 1;
videoContent.muted = false;
autoplayAllowed = false;
autoplayRequiresMuted = false;
autoplayChecksResolved();
}
function autoplayChecksResolved() {
// Request video ads.
var adsRequest = new google.ima.AdsRequest();
adsRequest.adTagUrl = <YOUR_AD_TAG_URL>;
...
adsRequest.setAdWillAutoPlay(autoplayAllowed);
adsRequest.setAdWillPlayMuted(autoplayRequiresMuted);
adsLoader.requestAds(adsRequest);
}
function onAdsManagerLoaded() {
...
if (autoplayAllowed) {
playAds();
} else {
playButton.style.display = 'block';
}
}
function playAds() {
try {
if (!adsInitialized) {
adDisplayContainer.initialize();
adsInitialized = true;
}
adsManager.init(640, 360);
adsManager.start();
} catch (adError) {
videoContent.play();
}
}
iPhone पर अपने-आप वीडियो चलना
पिछले कोड के अलावा, iPhone पर वीडियो अपने-आप चलने की सुविधा का इस्तेमाल करने के लिए आपको इसकी ज़रूरत होगी
का इस्तेमाल करें.playsinline
index.html
<body>
...
<video id="contentElement" playsinline muted>
<source src="https://storage.googleapis.com/gvabox/media/samples/stock.mp4">
</video>
</body>
एचटीएमएल में इस बदलाव से, यह पक्का होता है कि आपका कॉन्टेंट इनलाइन वीडियो में चलता रहे iPhone के डिफ़ॉल्ट फ़ुलस्क्रीन प्लेयर के बजाय, iPhone पर मौजूद प्लेयर.
अपने-आप चलने वाले और ऑडियो विज्ञापन
यह देखना ज़रूरी है कि विज्ञापन अनुरोध, सिर्फ़ ऑडियो विज्ञापन दिखाएगा या नहीं, अगर हो सकता है कि आपके विज्ञापन अपने-आप म्यूट हो जाएं. अगर ऐसा है, तो हमारा सुझाव है कि आप इनमें से किसी एक का इस्तेमाल करें:
- सिर्फ़ वीडियो का अनुरोध करने के लिए, नीचे दिया गया वीएएसटी यूआरएल पैरामीटर
ad_type=videoअपडेट करें विज्ञापन (अगर आपका प्लेयर वीडियो का समर्थन करता है). यूआरएल पैरामीटर की ज़्यादा जानकारी यह Ad Manager गाइड देखें. - विज्ञापनों को म्यूट करके शुरू करने का विकल्प हटाएं.
IMA ऑडियो विज्ञापन गाइड देखें IMA ऑडियो इंटिग्रेशन के बारे में ज़्यादा जानकारी पाएं.
